CSS – 屏幕, 打印, 分辨率, 物理像素, 逻辑像素, Retina, DPI, PPI 是什么?
前言
之前就有写过关于 Retina 和 Responsive Image
但写的很烂, 这篇从新整理一下.
参考:
屏幕, 二极管, 物理像素 Physical Pixel
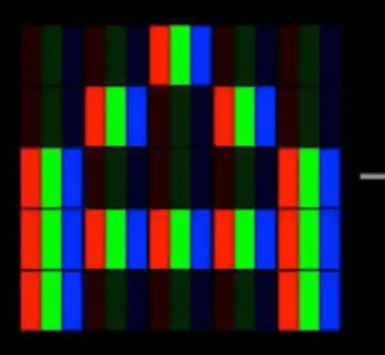
屏幕就是一块玻璃, 里面有很多的发光二极管 (灯泡). 3 个灯泡 (一个亮红色,一个亮绿色, 一个亮蓝色 RGB 原色) 组成一个最小的单元叫物理像素
一个物理像素负责显示 1 个颜色 (由 RGB 组合而来)

屏幕尺寸
屏幕尺寸测量单位一般是 inch (寸). 当我们说这个屏幕是 5.5 寸时,我们指的是它的斜线长度. 从左上角到右下角斜线的距离
1 inch = 2.54 cm

算斜线的公式

物理分辨率 (Resolution)
指这个屏幕上有多少个物理像素 (灯泡)
Physical Pixel and Dot
Pixel 和 Dot 都是量词 (它不代表尺寸, 代表数量)
Dot 用于印刷 (打印机), Pixel 用于屏幕.
打印和屏幕有很密切的关系. 因为它们的任务都是做显示.
PPI 和 DPI
PPI 是 pixel per inch, DPI 是 dot per inch
指在一个 inch 里面, 有多少个 pixel 或者 dot. (上面说了, pixel 表示数量而不是尺寸哦)
Retina and Print High Quality
如果 1 个 5 寸的屏幕, 里面只有 1 个 physical pixel (超大的二极管), 那么它只能显示一个颜色 (上面说了, 1 physical pixel = 3 个二极管分别发出 RGB = 1 个颜色). 它没有办法让你分辨出任何东西 (因为一个颜色啊, 能看出啥).
如果要在一个 5 寸的屏幕里面分辨出一只狗. 那么至少需要几万个 physical pixel. 每个发出不同的颜色才能形成一个图像.
physical pixel 要做的足够小才能把几万个塞入 5 寸的屏幕里. 那么看的人就可以分辨出更多细节了.

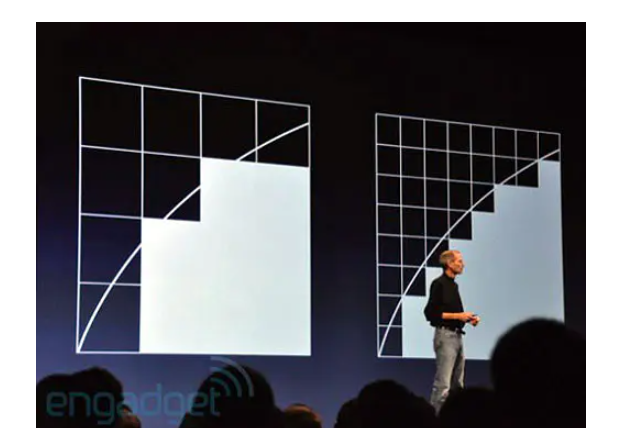
右边的图比较多格子 (physical pixel), 所以右边的图看去来就比较圆,不会那么颗粒. (二极管是方形的)
由此可见, 同一个屏幕尺寸下, 越高的 resolution 越好, 因为颗粒度会减少, 能表达的颜色更多, 当然也就越贵.
Retina 屏幕是一个体验的指标. 当人的眼睛在适用的距离下无法看见屏幕的颗粒那么这屏幕就可以称作 retina 屏幕.
这里有几个变量要搞清楚. 我们拿手机 (屏幕小) 和 电视机 (屏幕大) 来举例
Retina 标准对手机屏幕 (比如 5 寸) 适用的距离比如是 30 cm. 那么我拿着一个 5 寸屏幕距离 30 cm 如果我看不见颗粒那么它就是 retina 屏幕.
如果我拿近近看 (10 cm), 看到颗粒度. 那无所谓, 因为它的标准就是适用 30 cm. 屏幕越大通常适用就越远.
Print high quality, 打印的时候我们可以选 high or standard quality. 其实道理也是一样的.
好的屏幕意味着有很多 pixel. 好的打印机意味着可以打出很多 dot (越多 dot 就越少颗粒, 越多颜色能显示, 就越美咯)
小总结
屏幕的 resolution 是它有多少个物理像素 (phisical pixel)
PPI / DPI 是说 1 inch 里面有多少个物理像素
PPI / DPI 越高越好. 好的定义是看不见颗粒, 颜色多 (分辨多)
物理像素, 逻辑像素, Device Pixel Ratio, Responsive, width=device-width
网站需要跑在不同的屏幕上面, 每个屏幕的尺寸, resolution 都不同. 如果每一个屏幕都写一份逻辑那会增加很多开发成本和沟通成本
所以就有了逻辑像素. 这个有点像我们说 1 月 1 号是新年, 但是每个国家时间都不一样 (time zone), 但是我们依然会说 1 月 1 号就是新年的意思.
CSS 就是表达 1 月 1 号, 不同的屏幕就是各个国家, 它们负责管理 timezone 然后在对的时间上倒数庆祝.
CSS 写的叫逻辑像素. 屏幕厂商会依据屏幕的 PPI 设定一个逻辑像素来对应屏幕物理像素 (大概就是国家 timezone 的概念)
这个对应大部分是有规律的, 通常是 1, 2, 3, 4 倍, 又称为 Device Pixel Ratio.
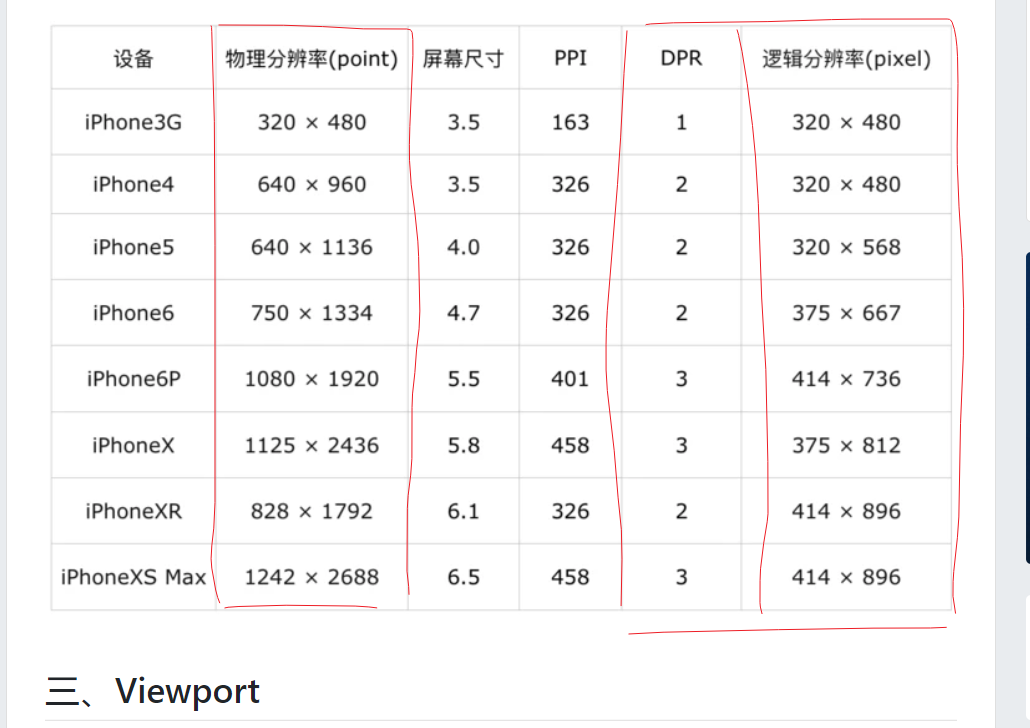
看看 iPhone 屏幕的设定

有了这个以后, 当我们在 meta 上面写 width = device-width 就是声明我们要开启这个自动转换. 我们的 CSS 写的逻辑像素就会依据不同屏幕对应到它们的物理像素去显示了.
简单给一个例子 :
假设逻辑像素表达是 width 500px, 有 2 个尺寸一样的屏幕, 1个物理像素是 500 一个是 1000
如果没有转换的话, 第一个屏幕会占据 100%, 而第二个屏幕会占据 50% (小了, 用户就要 zoom)
但是如果开启了 width=device-width 第二个屏幕也会是 100% 因为它的 DPR 是 2. 1 个逻辑像素对应 2 个物理像素.
所以网页看上去就不会小.
图片和 DPR 的关系
上面有说到, DPR 2 的情况下, 会使用 2 个物理像素来处理一个逻辑像素. 这个和图片被放大是类似的概念.
如果图片只有 500px, 但却要显示在 1000px 的物理像素上, 那么图片就会失真.
所以在高 DPR 的屏幕, 我们需要用到 3, 4 倍图.
这就是 responsive 图片的其中一个重点.
responsive 其实范围比较广, 不只是因为 DPR. 屏幕有大有小,比例也不一样. 这个以后在讲.
Printing, PDF, Puppeteer
上面有讲到 printing 和屏幕是一个概念来的. 那我们来看看 puppeteer PDF 和 website 是怎么关系起来的.
A4 纸就好比一个屏幕, 它有尺寸 (8.3" width, 11.7" height)
它的 PPI 取决于打印的 quality, 一般上打印机的标准是 < 150 DPI 属于质量差的 (类似手机屏幕 PPI 很低就不好), 300 DPI 是 standard
所以如果用屏幕来表示大概就是有个屏幕 8.3" width, 11.7" height 然后 PPI 是 300
puppeteer 里面的 PDF 是用 CSS 逻辑像素来表达的, 然后它的 DPR 是 96 (不能调的)
所以如果你要表达一个占据 A4 size 全部 width 那么就是 width = 8.3" x 96 = 796.8px, 然后它默认就是开启 width=device-width 的.
所以当要打印 300 DPI 的时候, 刚才的 796.8px 会自动 convert 物理像素 8.3" x 300.
这里和 browser 有点区别就是 CSS 是对 puppeteer 固定的 96 DPI 然后 puppeteer 再对最终打印的 300 DPI
我们要注意的是图片. 它没有 responsive 的概念, 我们只能 provide 最高清的图. 如果我们希望打印的结果是 300 DPI, 我们有一个 500 px 逻辑像素的 image
then 我们的 image 本身至少要有 3 倍大 1500px 大. 因为 96 DPI 的 3 倍就大概是 300 DPI.
CSS – 屏幕, 打印, 分辨率, 物理像素, 逻辑像素, Retina, DPI, PPI 是什么?的更多相关文章
- 物理像素[设备像素] & 逻辑像素[CSS像素];
为什么移动端CSS里面写了1px,实际上看起来比1px粗 了解设备物理像素和逻辑像素的同学应该很容易理解,其实这两个px的含义其实是不一样的, UI设计师要求的1px是指设备的物理像素1px,而CSS ...
- CSS像素、物理像素、逻辑像素、设备像素比、PPI、Viewport
1.PX(CSS pixels) 1.1 定义 虚拟像素,可以理解为“直觉”像素,CSS和JS使用的抽象单位,浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px. 1.2 注意 在CS ...
- CSS中的px与物理像素、逻辑像素、1px边框问题
一直不太清楚CSS中的1px与逻辑像素.物理像素是个什么关系(作为一名前端感觉很惭愧 -_-!),今天终于花时间彻底弄清楚了,其实弄清楚之后就觉得事情很简单,但也只有在弄清楚之后,才会觉得简单(语出& ...
- 分辨率,PPi,DPI,DPR,物理像素,逻辑像素
屏幕尺寸:指的是屏幕对角线的长度 分辨率:是指宽度上和高度上最多能显示的物理像素点个数 点距:像素与像素之间的距离,点距和屏幕尺寸决定了分辨率大小 PPI:屏幕像素密度,即每英寸(1英寸=2.54厘米 ...
- pt和px区别 pt是逻辑像素,px是物理像素
pt和px区别 pt是逻辑像素,px是物理像素字体大小的设置单位,常用的有2种:px.pt.这两个有什么区别呢?先搞清基本概念:px就是表示pixel,像素,是屏幕上显示数据的最基本的点:pt就是po ...
- 什么是物理像素、虚拟像素、逻辑像素、设备像素,什么又是 PPI, DPI, DPR 和 DIP
什么是物理像素.虚拟像素.逻辑像素.设备像素,什么又是 PPI, DPI, DPR 和 DIP?有关 viewport 以及苹果安卓设备上的页面呈现为什么效果不一样,又有哪些方法去改变和统一呢?网络上 ...
- 用一篇文章了解ppi,dpr,物理像素,逻辑像素,以及二倍图
这篇文章能让你了解到什么是分辨率.dpr.dip.ppi (dpi相当于ppi,dpi用点表示物理像素密度,ppi是逻辑像素密度) 首先从最简单的ppi开始: 一部手机,有大有小,怎么知道手机的大小用 ...
- 区分DPI、分辨率(PPI)、图像的物理大小、像素宽度
分辨率都知道,越高越清晰. 一.描述分辨率的单位有: dpi(点每英寸).lpi(线每英寸)和ppi(像素每英寸).但只有lpi是描述光学分辨率的尺度的.虽然dpi和ppi也属于分辨率范畴内的单 ...
- 物理像素,逻辑像素,解决1px的问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- css判断不同分辨率显示不同宽度布局实现自适应宽度
一.CSS DIV网页布局中当分辨率小于等于1024px(像素)时,DIV布局对象显示1000px宽度,当分辨率大于1024px时候显示1200px宽度等需求.使用CSS实现改变浏览器显示宽度从而实现 ...
随机推荐
- 解决方案 | PPT右键复制文本时右键粘贴选项按钮为空白
1.问题 2.解决方法 随便复制一些文字,不要采用CRTL+V,而是采用右键粘贴方法到ppt中,选择纯文本的"A"符号. 之后再使用CTRL+C复制,CTRL+V即正常.(好像只能 ...
- 适用于PyTorch 2.0.0的Ubuntu 22.04上CUDA v11.8和cuDNN 8.7安装指南
将下面内容保存为install.bash,直接用shell执行一把梭解决 #!/bin/bash ### steps #### # verify the system has a cuda-capab ...
- Kmesh v0.4发布!迈向大规模 Sidecarless 服务网格
本文分享自华为云社区<Kmesh v0.4发布!迈向大规模 Sidecarless 服务网格>,作者: 云容器大未来. 近日 Kmesh 发布了 v0.4.0 版本,感谢社区的贡献者在两个 ...
- php 模型浏览器
docker安装 文档:https://github.com/SeleniumHQ/docker-selenium docker run -d -p 4444:4444 -p 7900:7900 -- ...
- Jmeter函数助手10-regexFunction
regexFunction函数用于对上一个请求进行正则表达式提取处理,类似正则表达式. 用于从前一个请求搜索结果的正则表达式:填入正则表达式 Template for the replacement ...
- 【Java】CompletableFuture 异步任务编排
参考视频资料: https://www.bilibili.com/video/BV1nA411g7d2 https://www.bilibili.com/video/BV1S54y1u79K 一.启动 ...
- 【Mybatis】11 注解的使用
文档引用:http://www.mybatis.cn/archives/678.html 视频参考:https://www.bilibili.com/video/BV1NE411Q7Nx?p=15 注 ...
- 【FastDFS】环境搭建 01 跟踪器和存储节点
FastDFS:分布式文件系统 它对文件进行管理,功能包括:文件存储.文件同步.文件访问(文件上传.文件下载)等,解决了大容量存储和负载均衡的问题. 特别适合以文件为载体的在线服务,如相册网站.视频网 ...
- MyBatisPlus公共字段自动填充
公共字段自动填充 公共字段 新增员工,修改.编辑员工信息时,都需要设置创建时间,修改时间等操作,这些操作过于重复.繁琐,为了有更快捷高效的,MyBatisPlus提供了公共字段自动填充功能,当我们执行 ...
- 一个简单的例子测试numpy和Jax的性能对比 (续)
相关: 一个简单的例子测试numpy和Jax的性能对比 numpy代码: import numpy as np import time x = np.random.random([10000, 100 ...
