vue3+vite2动态绑定图片优雅解决方案
优雅解决方案在最下面,小伙伴们儿可以直接前往
背景
在vue3+vite2项目中,我们有时候想要动态绑定资源,比如像下面的代码这样:
<template>
<div>
<!-- 动态绑定图片资源 -->
<img :src="img_src">
</div>
</template>
<script setup>
import { ref } from 'vue';
// 静态图片资源
const img_src = ref('./1.jpg');
</script>
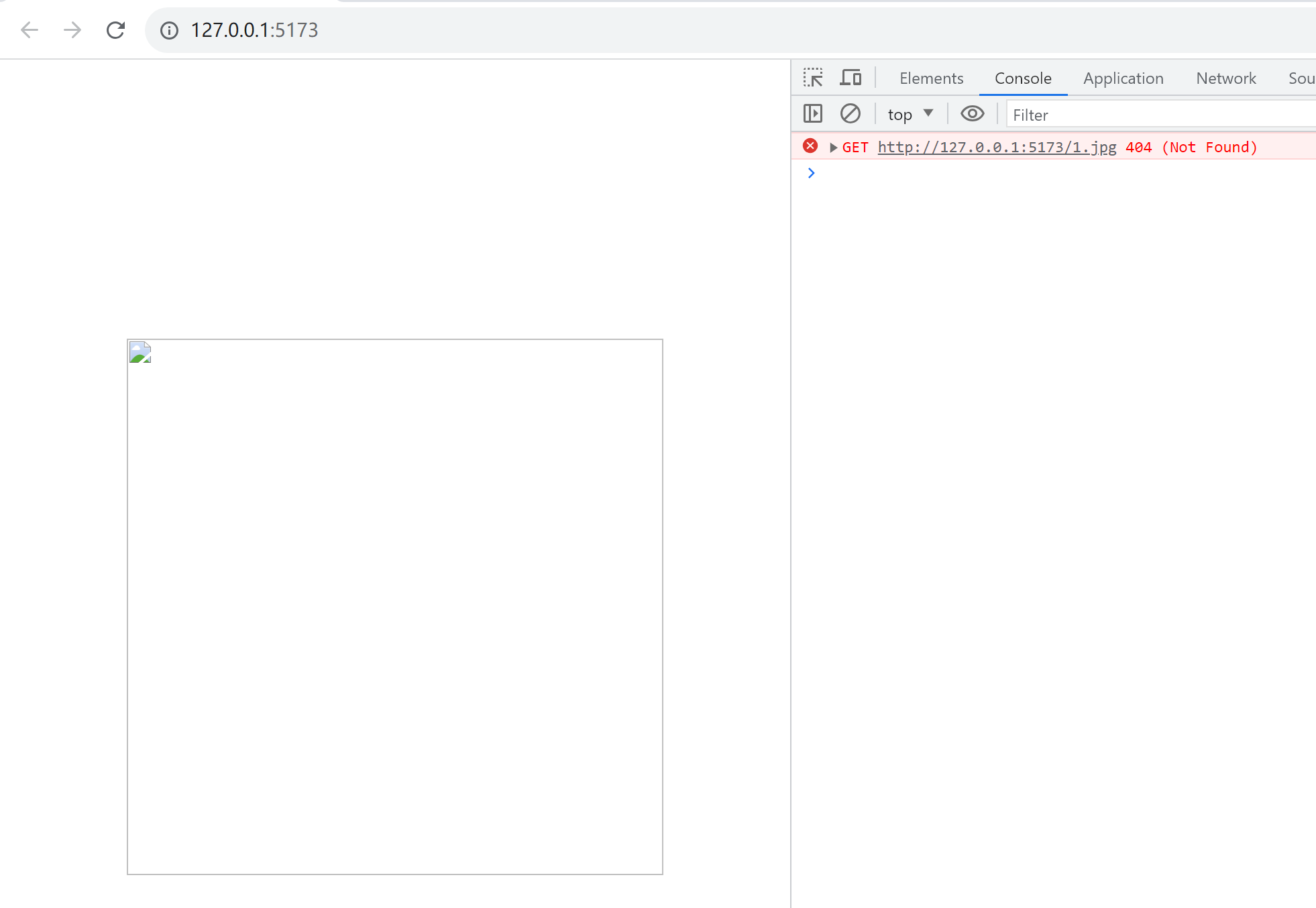
实际效果是这样:

原因分析
我们注意到,控制台的报错信息GET http://127.0.0.1:5173/1.jpg 404 (Not Found)
GET:表示向服务器请求资源的方式。http://127.0.0.1:5173:表示主机为项目开启的服务器地址以及端口号http://127.0.0.1:5173/1.jpg:表示存放在服务器中的图片资源地址。404 (Not Found):状态码,404表示找不到资源。
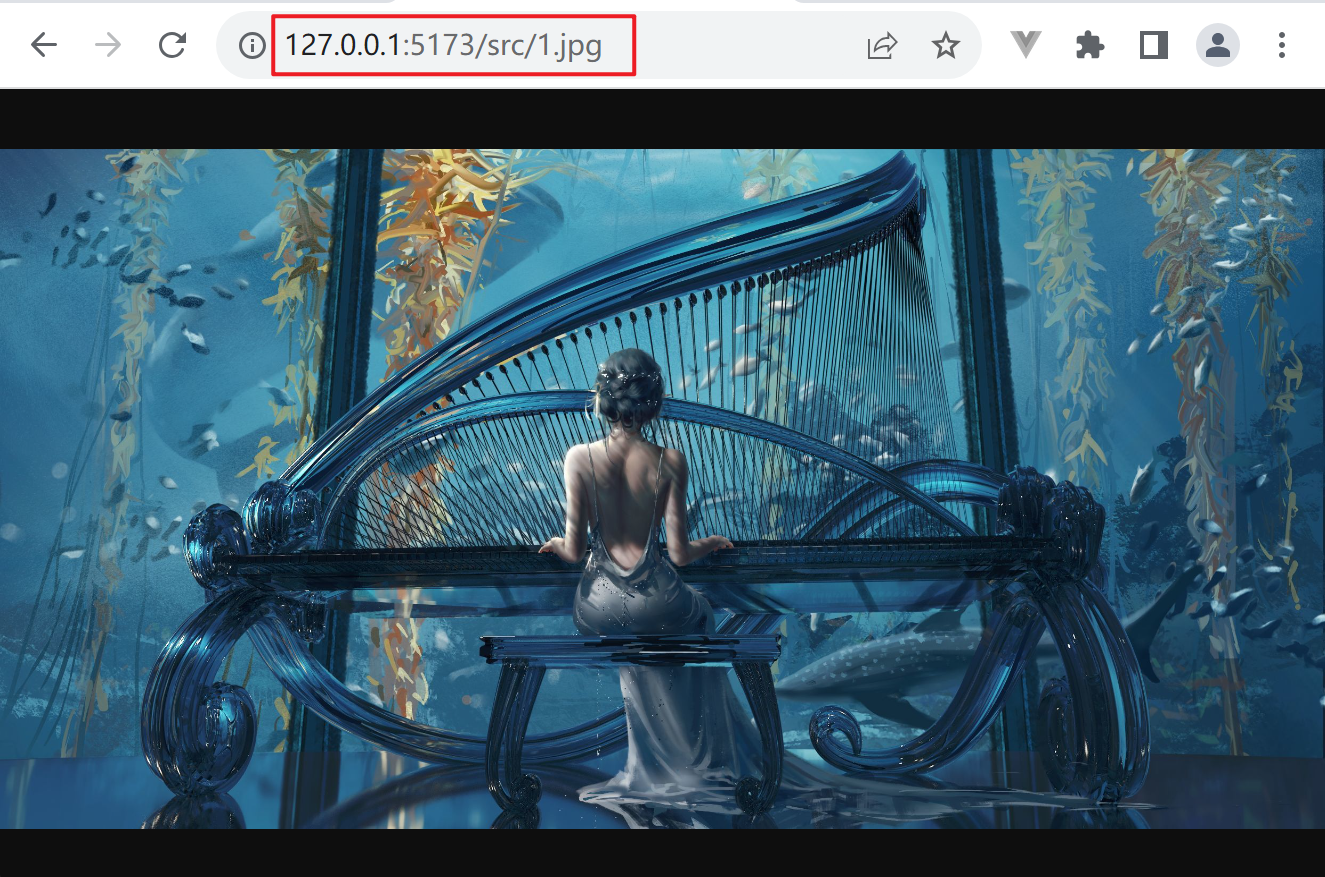
问题就出在http://127.0.0.1:5173/1.jpg 这里,项目文件的路径是src/App.vue ,图片的路径是src/1.jpg ,因此,图片在服务器上的存放路径实际应该是http://127.0.0.1:5173/src/1.jpg ,我们直接在浏览器中访问这个地址。

可以看到,成功获取了图片资源。
由于vite打包的机制,造成了路径错误的问题(类似于vue2 + vue-cli项目的动态绑定图片问题)。
解决
目前网上的解决方案有很多,这里列出其中一种受众的,以及笔者在此基础上进一步加强的解决方案。
普遍的解决方案
话不多说,直接列出代码:
<template>
<div>
<!-- 动态绑定图片资源 -->
<img :src="img_src">
</div>
</template>
<script setup>
import { ref } from 'vue';
// 静态图片资源
const img_src = ref('./1.jpg');
// 主要代码,利用 new URL().href 进行相对路径的拼接
function getAssetImage(imgSrc) {
return new URL(imgSrc, import.meta.url).href;
}
// 当然你也可以这样简写,这里用到es6箭头函数
// const getAssetImage = imgSrc => new URL(imgSrc, import.meta.url).href;
</script>
这段代码的重点是new URL().href 和 es6的 import.meta.url 。
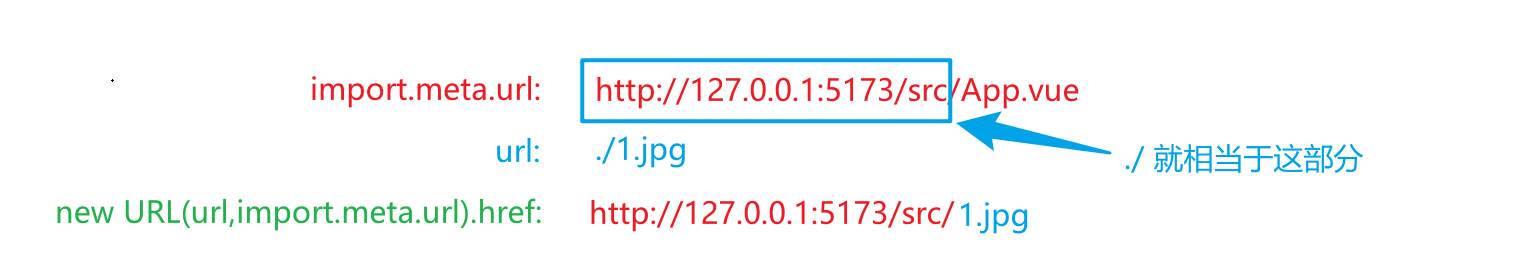
new URL(url, baseUrl).href:路径拼接。比如url是./1.jpg,baseUrl是http://127.0.0.1:5173/src/App.vue,那么拼接出来就是http://127.0.0.1:5173/src/1.jpgimport.meta.url:获取当前模块的路径,比如在src/App.vue中,就是http://127.0.0.1:5173/src/App.vue。
所以最后的new URL().href 就是真正的图片资源地址,自己打印一下new URL(url, baseUrl) 和import.meta.url 就容易明白了。
这里给大伙儿画张图,便于理解。

优雅的解决方案
上面的方案可行,但不够优雅。试想,如果有很多文件都需要动态绑定静态图片资源,那岂不是每个.vue文件都要封装一次getAssetImage() 函数?所以下面介绍一种优雅的封装方案。
封装的主要问题是如何自动获取.vue文件的import.meta.url ,就可以不必每次调用都携带import.meta.url。
核心思路是通过抛出错误获取函数调用栈,从而获得函数调用者文件(或者说模块)的路径,再通过正则表达式提取出路径信息,把import.meta.url替换掉,就能实现,只传图片相对路径这一个参数,得到图片的完整路径的效果。
直接上代码:
- JavaScript版本
// src/utils/common.js
export default {
getAssetImage(imgSrc, baseUrl) {
// console.log('baseUrl', baseUrl);
// console.log('new URL(imgSrc, baseUrl).href', new URL(imgSrc, baseUrl).href);
// console.log('import.meta.url', import.meta.url);
// console.log('new URL(imgSrc, import.meta.url).href', new URL(imgSrc, import.meta.url).href);
// 正则匹配函数调用者文件的路径
const regExp1 = /at Proxy.getAssetImage \((.+)\)/g;
// 正则命中目标
let target;
try {
// 抛出错误,获取函数调用栈信息
throw new Error();
} catch (err) {
// 匹配函数调用者文件的路径
target = regExp1.exec(err?.stack);
// console.log('err.stack', err?.stack);
// console.log(target?.[1]);
}
if (target?.[1]) {
// 用户没有传入第二个参数,就使用自动获取的路径
baseUrl = baseUrl || target?.[1];
}
if (!baseUrl) {
// 用户没有传入第二个参数,且获取函数调用者文件的路径失败
throw new Error('请传入第二个参数 import.meta.url');
}
// 返回处理后的资源路径
return new URL(imgSrc, baseUrl).href;
}
}
- TypeScript版本
// src/utils/common.ts
export default {
getAssetImage(imgSrc: string, baseUrl: string) {
// console.log('baseUrl', baseUrl);
// console.log('new URL(imgSrc, baseUrl).href', new URL(imgSrc, baseUrl).href);
// console.log('import.meta.url', import.meta.url);
// console.log('new URL(imgSrc, import.meta.url).href', new URL(imgSrc, import.meta.url).href);
// 正则匹配函数调用者文件的路径
const regExp1 = /at Proxy.getAssetImage \((.+)\)/g;
// 正则命中目标
let target: RegExpExecArray | null;
try {
// 抛出错误,获取函数调用栈信息
throw new Error();
} catch (err) {
// 匹配函数调用者文件的路径
target = regExp1.exec(err?.stack);
// console.log('err.stack', err?.stack);
// console.log(target?.[1]);
}
if (target?.[1]) {
// 用户没有传入第二个参数,就使用自动获取的路径
baseUrl = baseUrl || target?.[1];
}
if (!baseUrl) {
// 用户没有传入第二个参数,且获取函数调用者文件的路径失败
throw new Error('请传入第二个参数 import.meta.url');
}
// 返回处理后的资源路径
return new URL(imgSrc, baseUrl).href;
}
}
- 在.vue文件中使用
// src/App.vue
<template>
<div>
<!-- 测试 -->
<img :src="getAssetImage(img_src)">
<!-- 可以试试在嵌套组件中使用^_^ -->
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import common from '@/utils/common.ts';
const img_src = ref('./1.jpg');
// const getAssetImage = img_src => common.getAssetImage(img_src, import.meta.url);
// 可以省略第二个参数import.meta.url,函数内部会自动获取函数的调用路径。
const getAssetImage = img_src => common.getAssetImage(img_src);
// 常规写法
// function getAssetImage(img_src) {
// return common.getAssetImage(img_src);
// }
</script>
the End……
vue3+vite2动态绑定图片优雅解决方案的更多相关文章
- Java 图片处理解决方案:ImageMagick 快速入门
一.ImageMagick介绍 ImageMagick是一个免费的创建.编辑.合成图片的软件,可以实现图片切割.颜色替换.图片缩略图.图片水印等各种效果.ImageMagick是免费开源软件,支持大多 ...
- Atitit 手机图片备份解决方案attilax总结
Atitit 手机图片备份解决方案attilax总结 1.1. 图片分类 相机图片与app图片1 1.2. 增量备份,只能使用按照时间法备份..1 1.3. 备份工具选型1 1.4. App图片,只好 ...
- Silverlight或WPF动态绑定图片路径问题,不用Converter完美解决
关于Silverlight或WPF动态绑定图片路径问题,不用Converter完美解决, 可想,一个固定的字符串MS都能找到,按常理动态绑定也应该没问题的,只需在前面标记它是一个Path类型的值它就能 ...
- Java 图片处理解决方案:ImageMagick 快速入门教程
文章首发于[博客园-陈树义],点击跳转到原文Java 图片处理解决方案:ImageMagick 快速入门教程. ImageMagick介绍 ImageMagick是一个免费的创建.编辑.合成图片的软件 ...
- vue动态绑定图片和背景图
1.动态绑定图片 <img class="binding-img" :src="require('../assets/images/test.png')" ...
- vue3 vite2 封装 SVG 图标组件 - 基于 vite 创建 vue3 全家桶项目续篇
在<基于 vite 创建 vue3 全家桶>一文整合了 Element Plus,并将 Element Plus 中提供的图标进行全局注册,这样可以很方便的延续 Element UI 的风 ...
- nginx 一二事(1) - 简单图片服务器解决方案
最近经常有人问图片上传怎么做,有哪些方案做比较好,也看到过有关于上传图片的做法,但是都不是最好的 今天再这里简单讲一下上传图片以及图片服务器的大致理念 如果是个人项目或者企业小项目,仅仅只有十来号人使 ...
- vue-cli 动态绑定图片失败
1.template 中引用图片,第一个为固定路径,第二个为动态绑定路径 eg: <img src="XXXXXX.png" alt=""> < ...
- Servlet拦截静态图片的解决方案
一.现象 建立一个使用Freemarker的Web Project程序. Product.ftl中的代码为: <!DOCTYPE html PUBLIC "-//W3C//DTDHTM ...
- Android分享图片失败解决方案
前言:在做图片分享到微博或是用彩信分享的时候,会遇到“无法将图片添加到信息中”,其实这个问题的原因是创建的那个图片默认是,只能被当前应用调用,无法被其他应用调用,即分享的时候,无法读取到图片,并提示I ...
随机推荐
- 用rust 写一个jar包 class冲突检测工具
Rust很适合写命令行工具,特别是使用clap crate 更加方便,这篇文章介绍使用rust写一个jar包class冲突检测的工具.项目地址: https://github.com/Aitozi/j ...
- flutter 填坑之旅(dart学习笔记篇)
俗话说 '工欲善其事必先利其器' 想要撸flutter app 而不懂 dart 那就像一个不会英语的人在和英国人交流,懵! 安装 dart 就不用说了,比较简单dart 官网 https://dar ...
- SD协议-命令响应
1.CRC 发送命令或数据的时候,都需要经过芯片的IO口,SD Host和SD卡是通过PCB的走线连接在一起的,SD Host IO --> PCB线 --> SD Card IO,PCB ...
- Kubernetes(k8s)使用ingress发布服务
目录 一.系统环境 二.前言 三.Kubernetes ingress简介 四.Ingress vs NodePort vs LoadBalancer 五.安装部署Nginx Ingress Cont ...
- Rust的语句与表达式
Rust 语句与表达式 Rust 中的语法分为两大类: 语句 (statement) 和表达式 (Expression). 语句:指的是要执行的一些操作和产生副作用的表达式. 表达式:主要用于计算求值 ...
- CKS 考试题整理 (04)-secret
Task 在 namespace istio-system 中获取名为 db1-test 的现有secret的内容 将 username 字段存储在名为 /cks/sec/user.txt 的文件中, ...
- JVM监控工具jstat使用介绍
jstat 是 Java 自带的一个命令行工具,用于监控 JVM 运行时的状态信息.它可以通过以下格式的命令来调用: jstat [option] <vmid> [<interval ...
- 构建 JavaScript ChatGPT 插件
聊天插件系统是一种令人兴奋的新方式,可以扩展ChatGPT的功能,纳入您自己的业务数据,并为客户与您的业务互动增加另一个渠道.在这篇文章中,我将解释什么是聊天插件,它们能做什么,以及你如何用JavaS ...
- Java判断一个数是不是质数
判断一个数是不是质数 做这个题之前我们需要先进行了解什么是质数 质数:只能被1和它本身整除的数 举一个简单的例子:数字5是不是质数呢? 我们可以进行分析: 解题思路:5可以分为1 2 3 4 5,我们 ...
- W1R3S-1项目实战
前言 您受聘在W1R3S.inc单个服务器上进行渗透测试,并报告所有发现.他们要求您获得root访问权限并找到标志(位于/root目录中). 难以获得低特权外壳:初级/中级 获得特权升级的难度:初级/ ...
