一起来自定义loader吧
loader 在 webpack 编译中起到非常重要的作用,用于对模块的源代码进行转换,比如 css-loader 将 css 代码处理成字符串,style-loader 创建 style 标签将 css 代码添加到 html 页面中。
自定义 loader
新建 node 项目,在 src 文件夹下的 index.js 中简单编写一些代码
const user = {
name: 'alice',
age: 20,
};
创建 loaders 文件夹,在文件夹下增加用于处理 loader 的 js 文件,通过 module.exports 函数可以拿到需处理的文件内容,并将处理好的结果返回
module.exports = function (content) {
console.log('ice-loader>>', content);
return content + '"@author icecream"';
};
在配置文件 webpack.config.js 中引入自定义的 loader 。定义 loader 方式有两种
- 通过相对路径引入(这里使用的方式)
- 通过 resolveLoader 属性配置,默认会去 node_modules 中查询依赖
// 其他配置省略
module: {
rules: [
{
test: /\.js/i,
use: ['./loaders/ice-loader'],
},
],
},
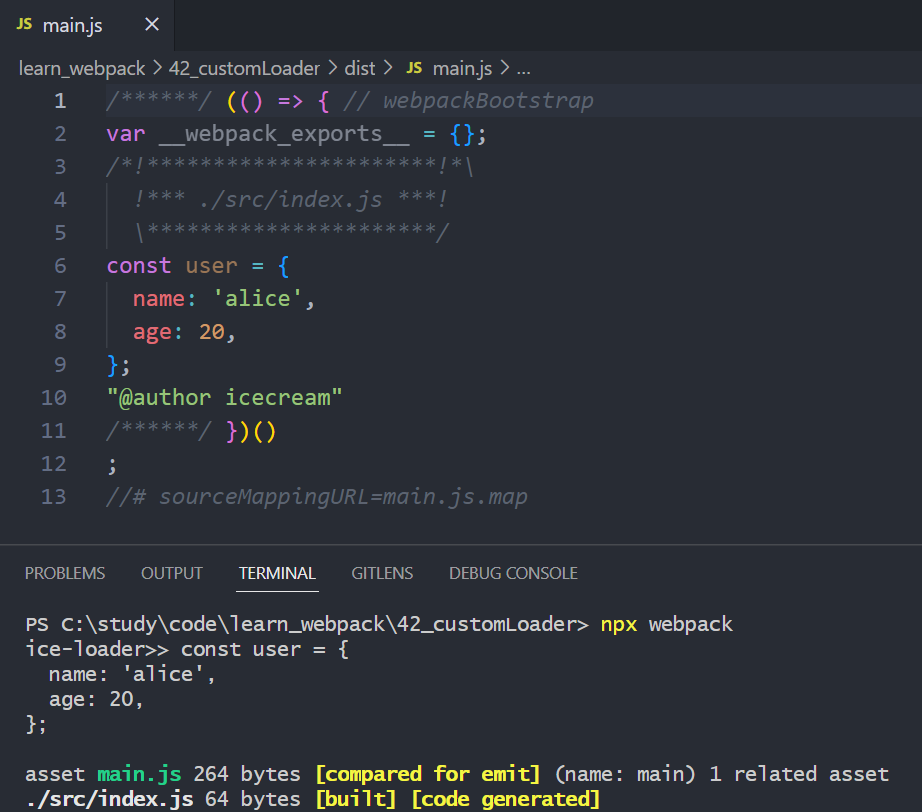
通过 webpack 编译文件,在控制台上输出了获取到的文件内容,编译后文件就是通过自定义 loader 返回的内容。

同步异步 loader
通过 loader 处理的数据需要返回 javscript 字符串,有两种方式
return语句返回内容this.callback函数返回内容
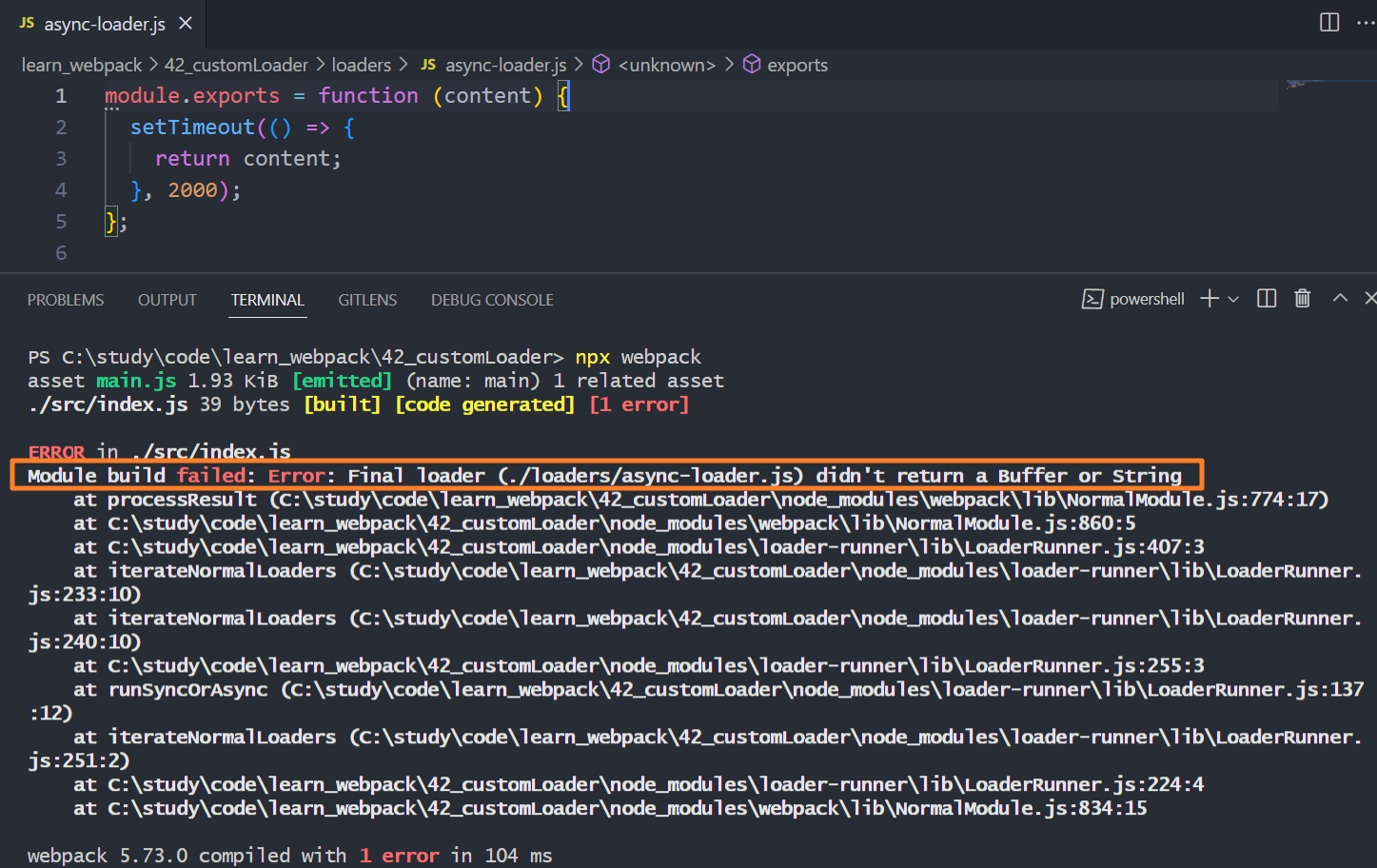
当遇到异步返回的情况时,直接使用以上两种方式是会报错的

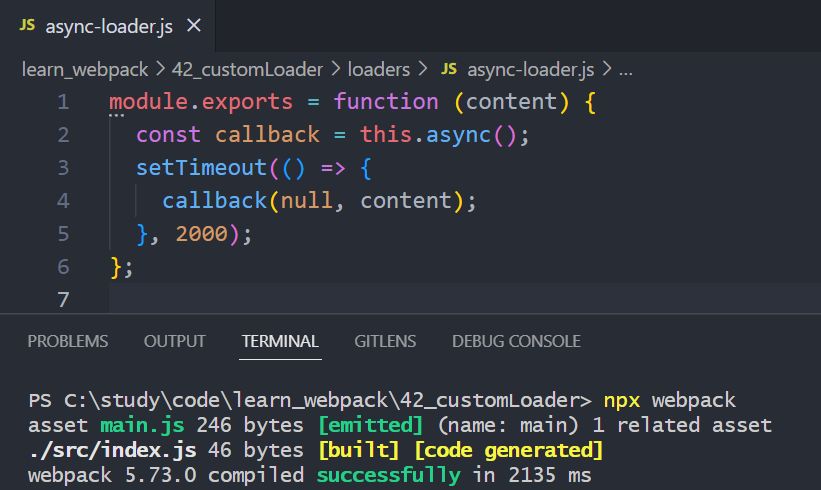
需要通过 this.async 函数将处理过程变成异步,this.callback 第一个参数接收 error,如果没有错误则传递 null,其他参数与loader中 module.exports 获取的参数相同

babel-loader
babel-loader 处理 js 代码借助的是 babel 这个工具,我们也可以简易实现一个,取名为ice-babel-loader,使用 babel 的时候需要通过 plugin 或者 presets 定义处理规则
{
test: /\.js/i,
use: [
{
loader: './loaders/ice-babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
],
},
babel 工具核心库是 @babel/core,定义处理规则要用到预设 @babel/preset-env,依次安装
const babel = require('@babel/core');
module.exports = function (content) {
const options = this.getOptions(); // 获取loader中定义的options
const callback = this.async();
babel.transform(content, options, (err, result) => {
if (err) callback(error);
callback(null, result.code);
});
};
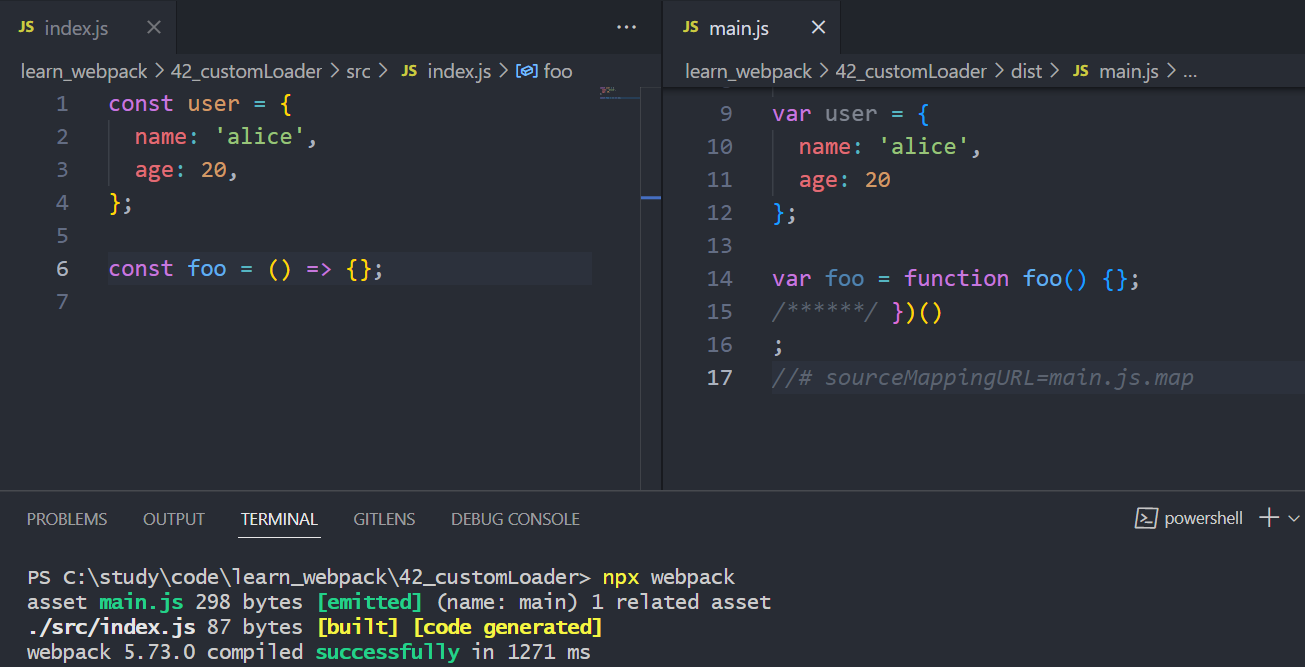
这样我们定义的 ice-babel-loader 就将 es6 的语法转成了 es5

md-loader
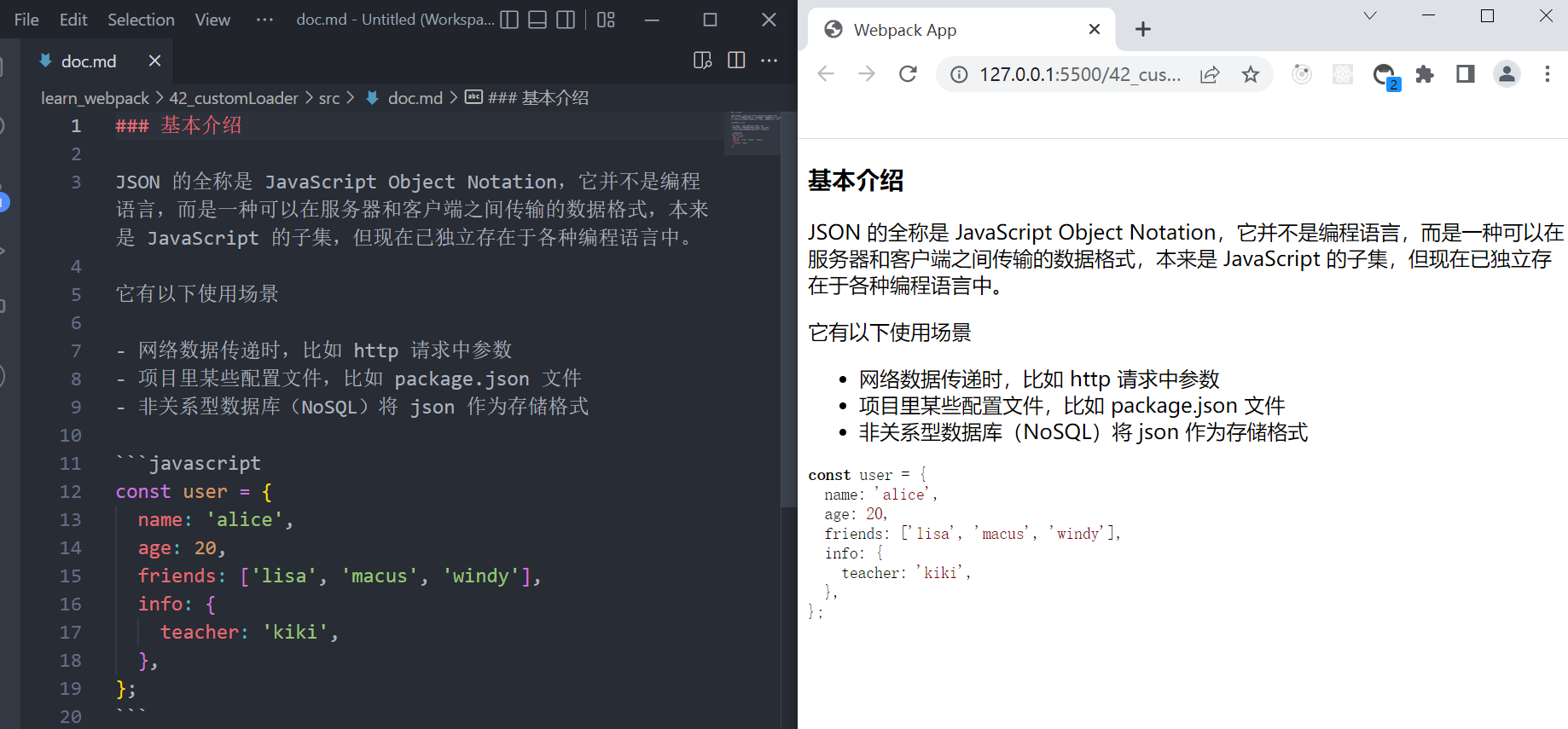
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。
那 md 文件是否可以通过 loader 转换成 html 文档呢?答案是肯定的,已经有一些好用的库给我们提供了这个功能。
marked 用于处理 markdown 格式的文件,highlight.js 用于给 markdown 文件中的代码设置样式
const { marked } = require('marked');
const hljs = require('highlight.js');
module.exports = function (content) {
// 给markdown中的代码增加class属性
marked.setOptions({
highlight: function (code, lang) {
return hljs.highlight(lang, code).value;
},
});
const htmlContent = marked(content);
return htmlContent;
};
此时通过 md-loader 返回的是普通字符串,不能被 javascript 代码所识别,还需要通过 html-loader 处理。
{
test: /\.md/i,
use: ['html-loader', './loaders/md-loader'],
},
通过 loader 处理后的 md 文件导出的是 javascript 字符串,所以可以直接添加到 body 中查看效果,另外代码的样式显示需要引入 highlight.js 中的 css 文件
// index.js
import code from './doc.md';
import 'highlight.js/styles/default.css';
document.body.innerHTML = code;
这样 markdown 文件就可以在项目中被解析到 html 页面中了

总结
- 自定义 loader 通过 module.exports 获取获取资源内容,经过一系列处理并返回处理后的结果。
- 自己编写的 loader 在本地可以直建立文件夹处理资源,开发完成后发布到 npm 仓库可以直接通过下载包的方式引用 loader。
以上就是关于 自定义loader 的介绍, 更多有关 webpack 的内容可以参考我其它的博文,持续更新中~
一起来自定义loader吧的更多相关文章
- ASP.NET WebApi通过自定义ControllerSelector来自定义Controller的选择
在web api中,我们可以通过给Cotroller类添加RoutePrefixAttribute来定义url与Controller之间的映射,但是有时候有一些特殊情况下,我们需要做一些特殊处理来将某 ...
- 最好的Kubernetes客户端Java库fabric8io,快来自定义你的操作
我最新最全的文章都在南瓜慢说 www.pkslow.com,欢迎大家来喝茶! 1 Kubernetes Java客户端 对于Kubernetes集群的操作,官方提供了命令行工具kubectl,这也是我 ...
- 使用 antd 的 form 组件来自定义提交的数据格式
最近使用antd UI 的表单提交数据,数据里面有的是数组,有的是对象.提交的时候还要去校验参数,让人非常头疼.在我仔细看完文档之后,发现 antd 的 form 组件做的非常不错,这些需求通通不是问 ...
- 通过jquery来实现文本框和下拉框动态添加效果,能根据自己的需求来自定义最多允许添加数量,实用的jquery动态添加文本框特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 通过web.config来自定义output caching缓存
我们服务器有开启缓存功能, 缓存功能可以减少您访问网站时候网站在服务器里面的编译时间, 大大加快您网站的访问速度, 如果您需要对您网站进行频繁更新的话, 您可以考虑暂时将缓存时间减少,或者暂时关闭缓存 ...
- sql结合通配符来自定义转义字符
1.使用 ESCAPE 关键字,定义转义符.在模式中,当转义符置于通配符之前时,该通配符就解释为普通字符.例如,要搜索在任意位置包含字符串 5% 的字符串,请使用: WHER ...
- [How to]如何通过xib来自定义UIViewController
代码:https://github.com/xufeng79x/CreateControllerByXib 1.简介 UIViewController实例可以通过代码.storyborad或者xib方 ...
- 《TomCat与Java Web开发技术详解》(第二版) 第三章节的学习总结--利用Context元素来自定义web应用的存储位置
在学习完第三章后(第三章提供的web应用是helloaapp,我将其放到了tomcat/webapps中),对Context元素的作用理解不深:但是当进入第四章后,发现第四章提供的源码包中也有一个叫h ...
- 纯CSS3来自定义单选框radio与复选框checkbox
单选框(radio)自定义样式 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 3 ...
- Media Session API 为当前正在播放的视频,音频,提供元数据来自定义媒体通知
google 文档 https://developers.google.cn/web/updates/2017/02/media-session <html lang="zh-cmn- ...
随机推荐
- js 获取 ajax返回数据及处理
$.ajax({ url: "http://xiaocui.dgoods.cn/app/index.php?i=5&c=entry&do=check&m=stonef ...
- 🚀 jdbc-plus是一款基于JdbcTemplate增强工具包, 已实现分页、多租户、动态表名等插件,可与mybatis、mybatis-plus等混合使用
jdbc-plus简介 jdbc-plus是一款基于JdbcTemplate增强工具包, 基于JdbcTemplate已实现分页.多租户.动态表名等插件,可自定义扩展插件,可与mybatis.myba ...
- 音视频八股文(7)-- 音频aac adts三层结构
AAC介绍 AAC(Advanced Audio Coding)是一种现代的音频编码技术,用于数字音频的传输和存储领域.AAC是MPEG-2和MPEG-4标准中的一部分,可提供更高质量的音频数据,并且 ...
- golang在编程语言排行榜上排名第10,请不要说golang已死。
四月头条:编程语言 Zig 进入 TIOBE 指数前 50 名 最近,我们讨论了高性能编程语言的出现.由于需要处理的数据量越来越大,这些编程语言正在蓬勃发展.因此,C 和 C++ 在前十名中表现良好, ...
- 2020-10-28:go中,好几个go程,其中一个go程panic,会产生什么问题?
福哥答案2020-10-28: 1.运行时恐慌,当panic被抛出异常后,如果我们没有在程序中添加任何保护措施的话,程序就会打印出panic的详细情况之后,终止运行.2.有panic的子协程里的def ...
- mac系统下,docker安装kibana报错,manifest for kibana:latest not found: manifest unknown: manifest unknown
1.问题描述:mac系统下,docker安装kibana报错,manifest for kibana:latest not found: manifest unknown: manifest unkn ...
- Django-2:创建项目Project
命令:django-admin startproject mysite PS C:\Users\liujun> cd e:\pyapp\cmdbPS E:\pyapp\cmdb> djan ...
- RT-Thread线程构建
RT-Thread 操作系统的启动过程如下 main()函数作为其中的一个线程在运行. 如果想新建一个线程,和main()线程并行运行,步骤如下: 第一步:线程初始化函数申明 static voi ...
- 体验了一把 MiniGPT-4,一言难尽
最近看到一个好玩的开源项目:MiniGPT-4. 看名字像 GPT-4 的小老弟,其实没啥关系. 简单说,它可以识别图像,基于图像你可以和它对话,它能生成图片描述.网站.诗歌. 先看看官方给出的例子截 ...
- [ARM汇编]计算机原理与数制基础—1.1.2 二进制与十进制数制转换
在计算机中,我们通常使用二进制数制来表示数据,因为计算机的基本电平只有两种状态:高电平(通常表示为 1)和低电平(通常表示为 0).而在我们的日常生活中,我们习惯使用十进制数制.为了方便理解,我们需要 ...
