Ext.MessageBox.alert()弹出对话框详解
Ext.MessageBox是一个工具类,他继承自Obiect对象,用来生成各种风格的信息提示对话框,Ext.Msg是该类的别名,使用Ext.MessageBox和用Ext.Msg效果是一样的,而后者提供了更简单的方式。
语法:Ext.Msg.alert(String title, String msg, Function fn, Object scope);
参数:
title:标题
msg:提示内容
fn:提示框关闭后自动调用的回调函数
scope:作用域,用于指定this指向哪里,一般不用
可使用以下两种方法
方法1:
Ext.onReady(function() {
Ext.Msg.alert('提示', '逗号分隔参数列表'); //这种方式非常常见的
});
效果图: 
方法2:
Ext.onReady(function() {
//定义 JSON(配置对象)
var config = {
title:'提示',
msg: 'JSON配置方式,简单吧'
}
Ext.Msg.show(config);
});
效果图: 
Ext.MessageBox提供的信息提示框与JavaScript提供的原始信息提示框有3个方面的差别:
1.实现方式
标准JavaScript提供的信息提示对话框是一个真正的弹出窗口。Ext.MessageBox提供的信息提示对话框并不是真正的弹出窗口,他只是在当前页面显示的一个层(div)
2.显示信息的格式:
标准JavaScript提供的信息提示对话框中显示的内容不是HTML格式文本,而是纯文本。
不能使用HTML中的格式化方法进行排版,只能以空格、回车以及各种标点符来构建显示格式。
Ext.MessageBox提供的信息提示对话框显示的文本不仅支持纯文本显示还支持用HTML格式文本,采用HTML中的格式化方法进行排版,效果更加丰富多彩。
标准JavaScript提供的信息提示对话框:
<script type="text/javascript">
alert('只能用纯文本');//这里不支持HTML格式的字符串
</script>
效果图: 
Ext.MessageBox提供的信息提示对话框:
//支持html格式文本
Ext.onReady(function() {
Ext.Msg.alert('<font size=4>提示</font>','<font color=red> 支持html格式文本 </font>');
});
效果图: 
3.对程序运行的影响
Ext的MessageBox是异步,和JS的alert是不同,JS的alert执行的时候会挂起代码,不继续执行,而Ext的MessageBox是会继续执行的
1 <script type="text/javascript">
2 Ext.onReady(function() {
3 alert('我会停止程序的执行');
4 Ext.Msg.alert('提示','我不会停止程序的执行');
5 });
6 </script>
效果图: 
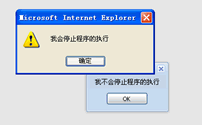
1 <script type="text/javascript">
2 Ext.onReady(function() {
3 Ext.Msg.alert('提示','我不会停止程序的执行');
4 alert('我会停止程序的执行');
5 });
6 </script>
效果图: 
由于ExtJS的alert是异步执行的不会产生阻塞,因此要将用户确认后才执行的代码放在回调函数中
Ext.MessageBox.alert()弹出对话框详解的更多相关文章
- ExtJS Ext.MessageBox.alert()弹出对话框详解
Ext.MessageBox是一个工具类,他继承自Obiect对象,用来生成各种风格的信息提示对话框,Ext.Msg是该类的别名,使用Ext.MessageBox和用Ext.Msg效果是一样的,而后者 ...
- Response.Write("<script>alert('弹出对话框!')</script>") 后跟Response.Redirect("page.aspx");不能弹出对话框,直接跳转页面了 如何解?
Response.Write和Response.Redirect一起用的时候就会这样,write脚本和redirect脚本不能同时使用,这样不会执行脚本,最好使用ClientScript 改进方法: ...
- python+selenium之处理alert弹出对话框
注:本篇文章转载 http://www.cnblogs.com/mengyu/p/6952774.html 在完成某些操作时会弹出对话框来提示,主要分为"警告消息框"," ...
- layer弹出层详解
前言:学习layer弹出框,之前项目是用bootstrap模态框,后来改用layer弹出框,在文章的后面,我会分享项目的一些代码(我自己写的). layer至今仍作为layui的代表作,她的受众广泛并 ...
- Layui弹出层详解
今天空了学习一下弹出层 还是一步步展示把 首先,layer可以独立使用,也可以通过Layui模块化使用.我个人一直是用的模块化的 所以下面素有的都是基于模块化的. 引入好相关文件就可以开始啦 今天放 ...
- ASP.NET 使用alert弹出对话框后,CSS样式失效,字体变大的解决方法
protected void ASPxButton2_Click(object sender, EventArgs e) { //Response.Write("<script> ...
- dos命令弹出对话框---Msg命令详解
标签: dos批处理对话框 2015-11-12 17:20 497人阅读 评论(0) 收藏 举报 脚本(30) 版权声明:本文为博主原创文章,未经博主允许不得转载. dos命令弹出对话框---Ms ...
- 经验总结:WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
经验总结:WebBrowser自动点击弹出提示框alert.弹出对话框confirm.屏蔽弹出框.屏蔽弹出脚本错误的解决办法 网上有好多解决方法,可是不一定好使,本人经过多次试验,针对WebBrows ...
- C#弹出对话框
一.基于WINFORM下的选择对话框 在WINFORM下,我们可以利用系统的对话框(MessageBox)来实现,具体思路是读取MessageBox的返回值(YES或NO)来达到对操作的控制.下面是一 ...
随机推荐
- 一. MySQL基础语法
1. 案例库表 2. DQL语言(数据查询) 2.1 基础查询 -- 进入指定的库 USE myemployees; DESC employees; -- 使用SELECT查询字段 # 1.查询表中的 ...
- 致被职场PUA的打工人
作为打工人,除了每天面对着各种繁琐的工作,还要被动接受上级或多或少的PUA,实在是难上加难,甚至有人想不开而自杀.网络上最近流行了一个词:职场PUA,赋予了这种现象一个正式的名字. 职场PUA指的是职 ...
- 代理模式详解:静态代理、JDK动态代理与Cglib动态代理
代理模式简介分类 概念 代理,是为了在不修改目标对象的基础上,增强目标方法的业务逻辑. 客户类需要执行的是目标对象的目标方法,但是真正执行的是代理对象的代理方法,客户类对目标对象的访问是通过代 ...
- Go语言|类型转换和类型别名
类型转换 同类型之间的转换 Go语言中只有强制类型转换,没有隐式类型转换.该语法只能在两个类型之间支持相互转换的时候使用. import "fmt" func main() { v ...
- Spring MVC获取请求参数的其中两张方式
1 @RequestParam 从请求地址获取参数 例如 username=xxxx 2 @PathVariable 从请求路径获取参数 例如 /req/{123}
- 让 Java 中 if else 更优雅的几个小技巧
对于一个高级 crud 工程师而言,if else 是写代码时使用频率最高的关键词之一,然而有时过多的 if else 会让我们优雅的 crud 代码显得不那么优雅,并且感到脑壳疼
- 《逆向工程核心原理》——DLL注入与卸载
利用CreateRemoteThread #include <iostream> #include <tchar.h> #include <Windows.h> # ...
- python3 byte,int,str转换
1 # bytes 与 int 2 b=b'\x01\x02' 3 num=int.from_bytes(b,'little') 4 print('bytes转int:',num) 5 6 b1=nu ...
- 【LiteOS】LiteOS消息队列-实战
目录 前言 链接 参考 笔录草稿 创建测试任务 部分源码 前言 链接 LiteOS源码链接 常见问题 华为开发者社区 华为LiteOS官方教程 我的gitee-LiteOS-mcu 参考 上面链接 笔 ...
- 移动文件--mv
mv file srcpath 将文件移动到指定目录下 mv dir srcpath 将文件移动到指定目录下
