国庆总结:echarts自定义颜色主题,保证你看的明明白白
为什么需要使用颜色主题
随着用户审美越来越高,不再是过去那样只注重功能。
所以对界面的颜色样式都具有一定的审美要求
此时颜色是否好看就非常重要了
因为人都是视觉动物
对界面的第一印象肯定都是颜色。
如果颜色好看,用户肯定会被吸引的。
所以我们不得不去配置一下颜色
使用默认颜色主题

我们发现的问题
我们发现红色和黑色进行搭配
真的是看着不是很舒服
好不客气的讲就是难看到爆炸
所以我们需要对颜色进行自定义。
主要是改变颜色
配置颜色的两种方式
对于配置echarts的颜色。
有小伙伴们会立刻想到在echarts渲染的时候
配置每一个echarts的颜色
如果echarts不是很多的话,还是可以接受的
但是如果图表很多,那么一个一个的设置还是很麻烦的
所以我们需要对项目进行整体设置。
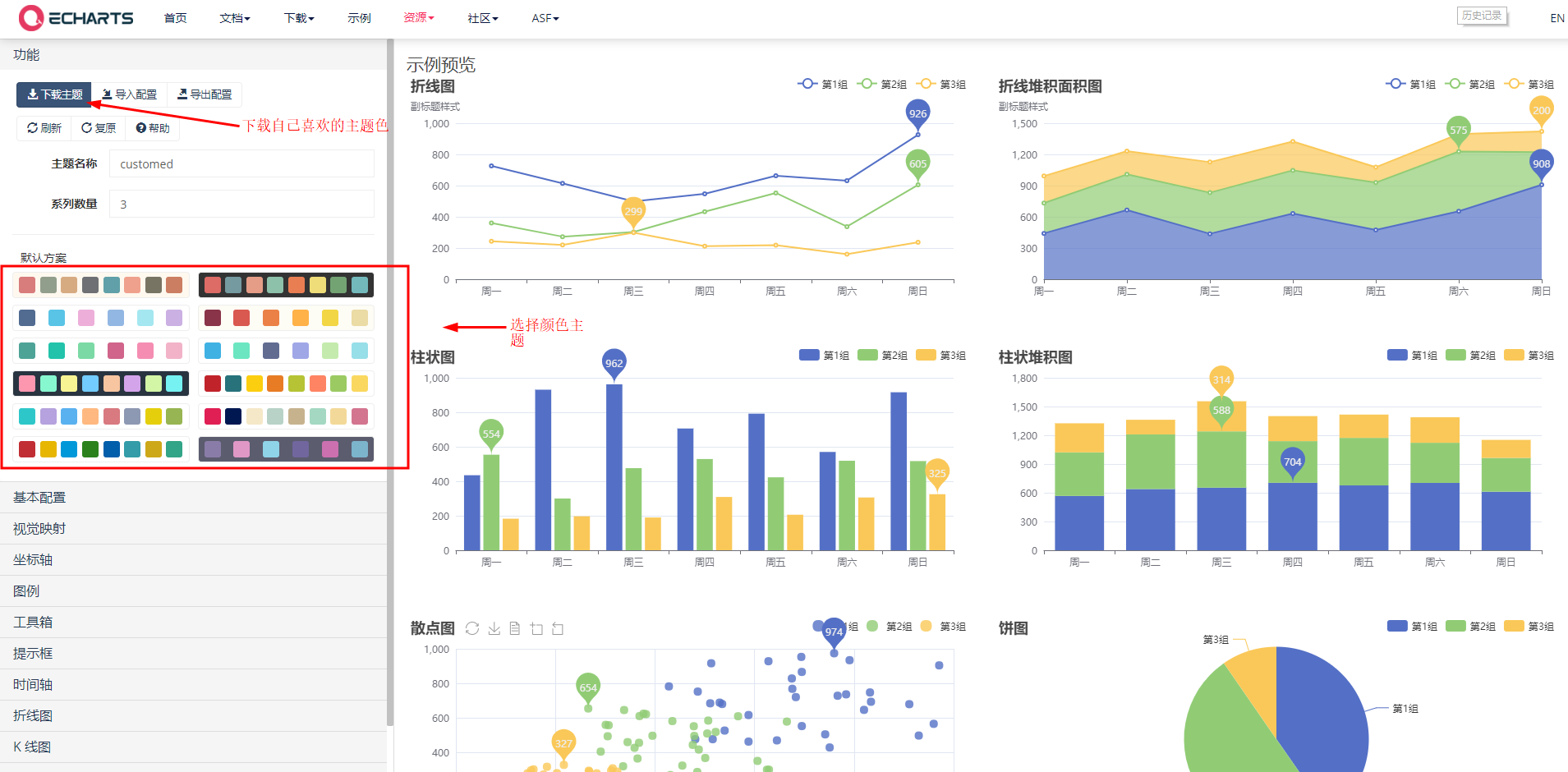
echarts自定义颜色主题(使用第二种方式)
echarts配置颜色主题的地址:https://echarts.apache.org/zh/theme-builder.html
这里有很多种颜色主题。
我们可以进行选择自己喜欢的
如果你选择好了之后。
点击下载主题,下载好之后。在你的项目种引入就ok了
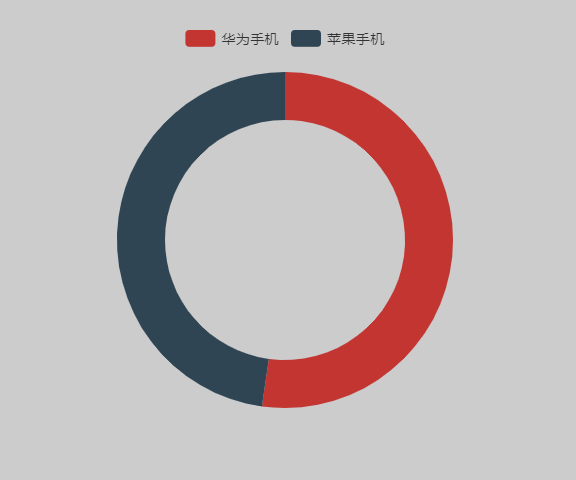
下面我看看引入后的颜色是不是比之前好看一些了。

在项目种使用颜色主题
01==>下载好主题色之后在项目引入。在echarts之后引入
<script src="./macarons.js"></script>
02==> 设置颜色主题
需要我们在初始化echats时指定主题名称即可,
主题名(macarons)称就是主题的文件名(macarons),
var myChart = echarts.init(document.getElementById("main6"),"macarons");
详细代码和图表展示情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<!-- 引入你刚刚下载的颜色主题配置文件 -->
<script src="./macarons.js"></script>
</head>
<body>
<div
id="main6"
style="width: 1200px;height: 400px; background-color: #ccc;"
></div>
<script>
//需要我们在初始化echats时指定主题名称即可,
//主题名(macarons)称就是主题的文件名(macarons),
var myChart = echarts.init(document.getElementById("main6"),"macarons");
var option = {
tooltip: {
trigger: "item",
},
legend: {
top: "5%",
left: "center",
},
series: [
{
type: "pie",
radius: ["50%", "70%"],
avoidLabelOverlap: false,
label: {
show: false,
position: "center",
},
// 饼状图不要中间的文字提示信息
emphasis: {
label: {
show: false, //将这个设置为false
},
},
labelLine: {
show: false,
},
data: [
{ value: 12, name: "华为手机" },
{ value: 11, name: "苹果手机" },
],
},
],
};
myChart.setOption(option);
</script>
</body>
</html>

关于颜色主题的注意点
echarts.registerTheme('macarons', {
"color": [
"#2ec7c9",
"#b6a2de",
"#5ab1ef",
"#ffb980",
"#d87a80",
"#8d98b3",
"#e5cf0d",
"#97b552",
"#95706d",
"#dc69aa",
"#07a2a4",
"#9a7fd1",
"#588dd5",
"#f5994e",
"#c05050",
"#59678c",
"#c9ab00",
"#7eb00a",
"#6f5553",
"#c14089"
],
这是我们下载echarts颜色主题的一部分代码
我们发现颜色主题一共有20个
换一句话说就是如果数据不止20条
那么echarts种的颜色会重复
恭喜你回答正确。
就算你不去配置echarts的颜色主题
数据超过20条的时候颜色同样也会重复。
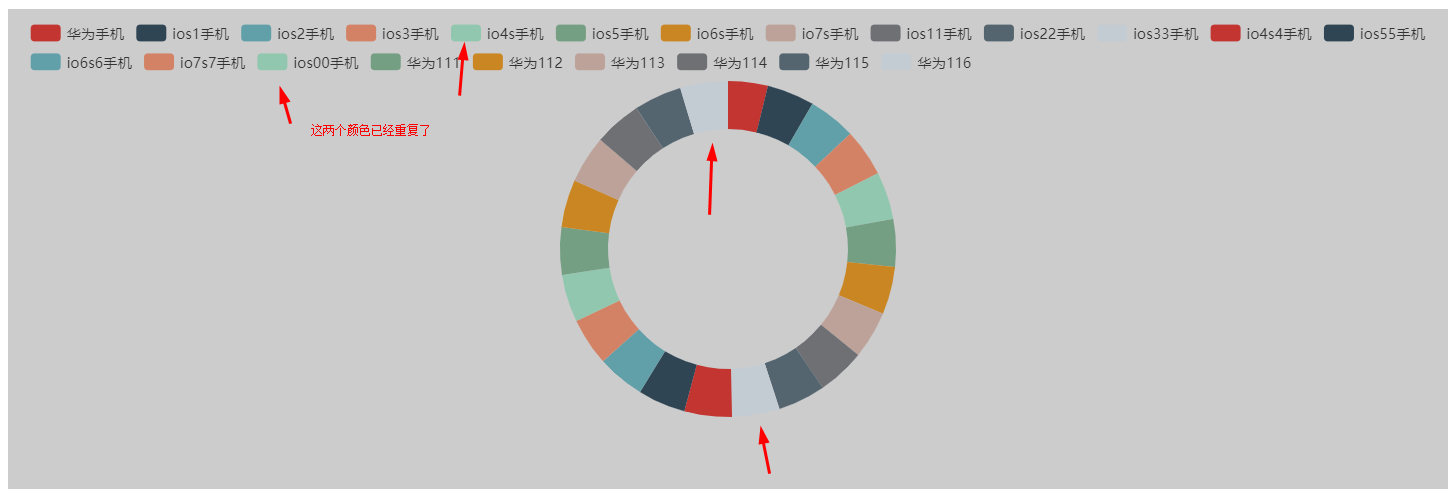
如果不相信肯下面这张图片
下面这个echarts没有进行任何配置,但是颜色已经重复
这个图说明了:就算你echarts没有配置颜色,数据超过20条,颜色同样会重复!
这个跟是否配置颜色主题没有半毛钱的关系
所以大家不必要去纠结颜色重复这个问题了

vue项目中如何去配置颜色了
第一步:引入需要的颜色主题
import 'echarts/theme/macarons.js' //我使用的是这个颜色主题
// import 'echarts/theme/shine.js'
// import 'echarts/theme/vintage.js'
第二步:配置使用
let demo = echarts.init(document.getElementById("demo"),'macarons')
效果 
可怜的哀求
如果你觉得我写的不错的话,请给我一个推荐或者打赏
这是我写下去的动力
感谢各位看官,感谢
听说推荐或者打赏的都找到女盆友或者男盆友了
不信你试一试
国庆总结:echarts自定义颜色主题,保证你看的明明白白的更多相关文章
- echarts自定义颜色主题
1. 进入地址: https://echarts.baidu.com/theme-builder/ 2. 配置主题 2.1. 可以选择挑选默认方案 2.2 可以进行一些样式配置 2.3 配置背景颜色 ...
- Vue3.2中的setup语法糖,保证你看的明明白白!
vue3.2 到底更新了什么? 根据原文内容的更新的内容主要有以下 5 块: 1.SSR:服务端渲染优化.@vue/server-renderer包加了一个ES模块创建, 与Node.js解耦,使在非 ...
- vue下一代状态管理Pinia.js 保证你看的明明白白!
1.pinia的简单介绍 Pinia最初是在2019年11月左右重新设计使用Composition API的 Vue 商店外观的实验. 从那时起,最初的原则相同,但 Pinia 适用于 Vue 2 和 ...
- vue混入mixin的使用,保证你看的明明白白!
场景描述 有些时候,我们发现有些组件部分功能代码是几乎是一样的. 这个时候,我们就可以将相同的逻辑代码抽离出来 此时我们的主角混入mixin就登场了 下面我们有a-test和b-test两个组件,点击 ...
- vscode自定义颜色主题插件并发布
生成一个新的颜色主题 运行命令 npm install -g yo generator-code yo code 这时默认文件目录已经帮你创建好了 vscode中按下F5可以帮你打开调试,预览创建好的 ...
- ECharts切换主题
初始化接口,返回ECharts实例,其中dom为图表所在节点,theme为可选的主题,内置主题('macarons', 'infographic')直接传入名称,自定义扩展主题可传入主题对象.如: v ...
- Ubuntu 下 CodeBlocks 修改用户自定义颜色主题 及 更新CodeBlocks到最新版本
Code::Blocks默认的白色编辑器界面看久了眼睛很累, 所以想换成dark的主题, 眼睛会舒服些. 1. 安装好codeblocks后, 先运行一次, 关闭, 这时程序会提示你是否要保存defa ...
- vue——echarts更换主题
链接:https://blog.csdn.net/Sunshine0508/article/details/90067437 //等配置安装好了以后 在main.js里引入echarts主题的js,一 ...
- echarts 自定义主题
https://blog.csdn.net/flitrue/article/details/52841338 import $echarts from 'echarts' import 'echar ...
随机推荐
- Qt中子窗口关闭之后,立即释放资源的方法
用Qt做界面的时候,很多时候都会遇见点击一个按钮弹出一个新的窗口的功能.我在刚开始做这个功能的时候,直接是点击一次按钮就new一个新的窗口,每次都只是将子窗口关闭而已,并没有去释放子窗口的资源,这样就 ...
- p命名空间和c命名空间
4 p命名空间和c命名空间在通过构造方法或set方法给bean注入关联项时通常是通过constructor-arg元素和property元素来定义的.在有了p命名空间和c命名空间时我们可以简单的把它们 ...
- 六:使用Cookie进行会话管理
1.存储客户端的状态 因为Http协议是无状态的,也就是说每个客户访问服务器端资源时,服务器并不知道该客户端是谁,所以需要会话技术识别客户端的状态.会话技术是帮助服务器 记住客户端状态 2.会话技术 ...
- Java | 个人总结的Java常用API手册汇总
目录 常用API JavaAPI 1 java.lang String StringBuilder Integer parseXxx Math Object System Throwable Thre ...
- 初步测试VS2017+Win10IoT,基于World Map of Makers
测试World Map of Makers Demo,创建一个简单的internet连接应用程序来查询web API的状态(目测是一个延时时间),并使用该信息切换LED. 官方仓库的Solution是 ...
- vsftpd 参数说明
2021-07-28 该文章为转载文章,非原创 参数作用# 是否允许匿名访问 [ 12行 ]anonymous_enable=[YES|NO]# 是否允许本地用户访问( /etc/passwd中的用户 ...
- JSP(Java Server Pages)内置对象
request对象 (1)访问请求参数 处理HTTP请求中的各项参数.在这些参数中,最常用的就是获取访问请求参数.当通过超链接的形式发送请求时,可以为该请求传递参数,这可以通过在超链接的后面加上问好& ...
- JavaWeb_MVC 设计模式
Servlet缺点:(1)用servlet进行显示(out)会很麻烦,因为servlet是一个类,托福ibt并不擅长做显示:(2)servlet直接访问数据表的话,servlet内的访问和操作数据表的 ...
- canal数据同步
前面提到数据库缓存不一致的几种解决方案,但是在不同的场景下各有利弊,而今天我们使用的canal进行缓存与数据同步的方案是最好的,但是也有一个缺点,就是相对前面几种解决方案会引入阿里巴巴的canal组件 ...
- QT开发实战一:图片显示
测试平台 宿主机平台:Ubuntu 12.04.4 LTS 目标机:Easy-ARM IMX283 目标机内核:Linux 2.6.35.3 QT版本:Qt-4.7.3 Tslib版本:tslib-1 ...
