X-MagicBox-820的luatOS之路连载系列4
上次说到定位成功后,显示的数据准确性问题。专门查询了下我所在地区的经纬度信息。
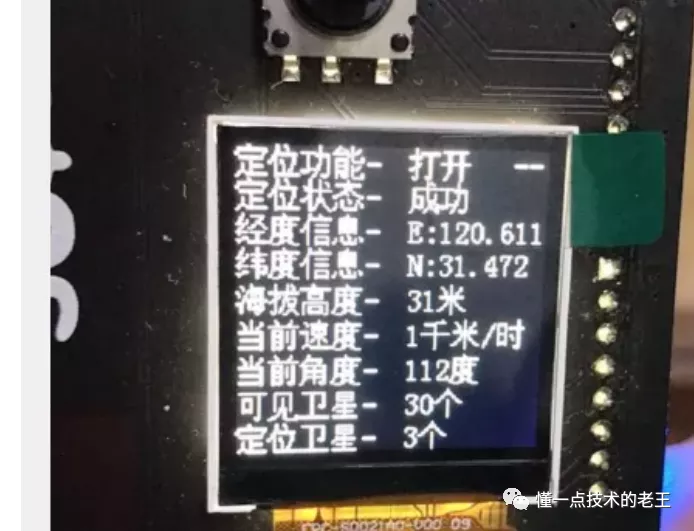
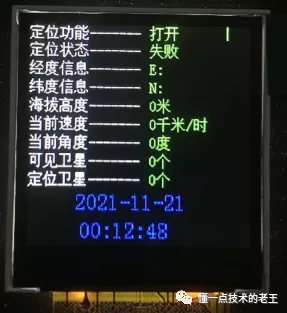
MagicBox的显示数据是这样的:

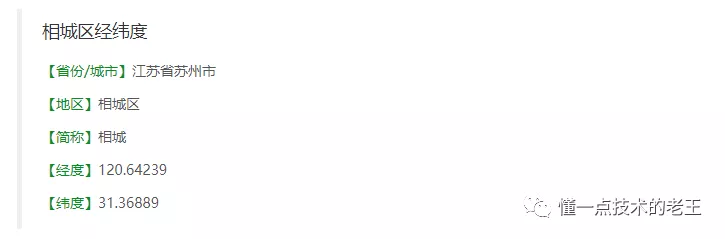
网络上查到的经纬度数据是这样的:

可以看出定位精度还可以,毕竟我这个查询的数据没有具体到所在的小区。其他的卫星数据暂时不计较。接下来是要将经纬度信息通过MQTT发布到服务器,供其他客户端来订阅。
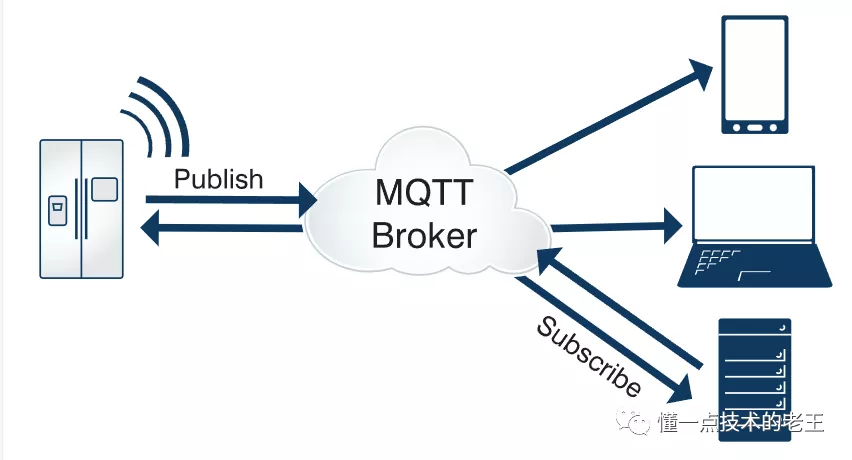
首先要提一点就是MQTT协议虽然是所谓的发布/订阅模式的轻量级通信协议,但依然是建立在TCP/IP之上的。使用它的意义在于低开销,低带宽占用。对于老王这个经纬度数据来说再合适不过了。网络上的一张图很好的说明了它的拓扑:

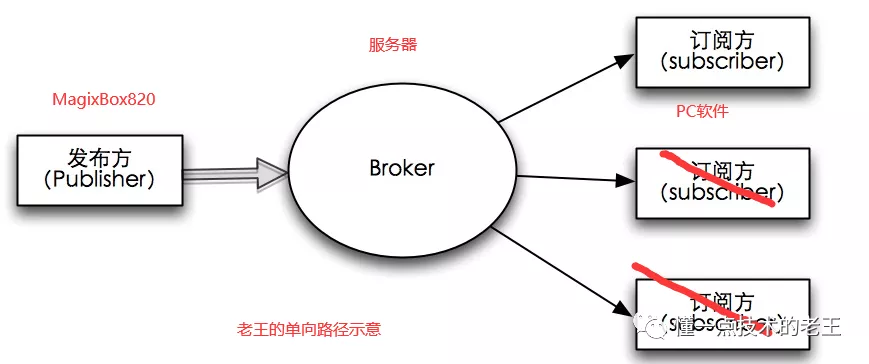
明白了以上内容,那么我们将MagicBox820作为一个客户端,发布消息到服务器,PC上的处理软件作为另一个客户端从服务器订阅820发布的主题,就实现了一条通路。这就是一个小的物联网实例。

通常情况下需要搭建一个MQTT服务器(Broker),或是租用一些商业的平台,当然也是有开源的软件可以选择的。老王这里偷了个懒,先用通信猫的小工具调试。
忍不住再夸一下LuatOS的API,也得益于Lua语言的便捷,MQTT发布主题的代码可以简单到下面这样:
sys.taskInit(function()
while true do
while not socket.isReady() do sys.wait(1000) end
local mqttc = mqtt.client(misc.getImei(), 300, "", "")
while not mqttc:connect(host, port) do sys.wait(2000) end while true do --mqttc:publish("/820msg", "test publish" .. os.time())
mqttc:publish("/820msg", "test publish")
sys.wait(10000) end
end
end)
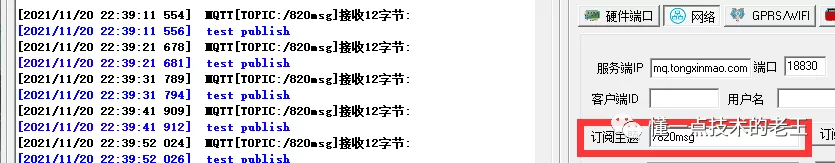
结合工具测试代码运行正常:

通信没有问题了,自然是将MQTT的消息负载替换为经纬数据了。在该任务所在的文件中,引入中科微GPS模块,重新定义本文件中使用GPS变量,代码如下:
require "agpsZkw"
local mqtt_gps = require"gpsZkw" module(..., package.seeall) -- 这里请填写修改为自己的IP和端口
--local host, port = "lbsmqtt.airm2m.com", 1884
local host, port = "mq.tongxinmao.com", 18830 -- 测试MQTT的任务代码
sys.taskInit(function()
while true do
while not socket.isReady() do sys.wait(1000) end
local mqttc = mqtt.client(misc.getImei(), 300, "", "")
while not mqttc:connect(host, port) do sys.wait(2000) end while true do
--mqttc:publish("/820msg", "test publish")
mqttc:publish("/820msg", mqtt_gps.getLocation().lngType..mqtt_gps.getLocation().lng..","..mqtt_gps.getLocation().latType..mqtt_gps.getLocation().lat)
sys.wait(10000)
end
end
end)
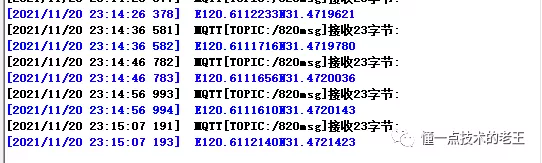
代码是每10秒钟发布一条消息到服务器,通信猫小工具以客户端身份订阅同一服务器的820主题。因为测试,老王又需要拿着Box板卡伸手到窗外去搜星,高处不胜寒,冷风也特别猖狂。不过看到结果符合预期,心里还是美滋滋的。

老王顺手也把屏幕显示给改了下

给自己安排下,接下来将经纬度信息展示到地图上。同时在这个过程使用Qt的WebEngineView模块。
X-MagicBox-820的luatOS之路连载系列4的更多相关文章
- X-MagicBox-820的luatOS之路连载系列6
继上次用Qt实现了显示地图和MQTT通信之后(X-MagicBox-820的luatOS之路连载系列5),说是要研究下地图的开放接口,也看了标记点和线的方法(地图上自定义标记点和轨迹线的实现).这次就 ...
- X-MagicBox-820的luatOS之路连载系列2
这块MagicBox小巧但外设丰富,盖板上的小液晶屏竟有240*240的分辨率.点亮后若是用最小字体,真有看瞎老王的不瞎之眼之势. 这种屏在某宝也是比较多的,大概就是长这样子: 我们这个820的盖板上 ...
- [js高手之路] es6系列教程 - 对象功能扩展详解
第一:字面量对象的方法,支持缩写形式 //es6之前,这么写 var User = { name : 'ghostwu', showName : function(){ return this.nam ...
- [js高手之路]设计模式系列课程-发布者,订阅者重构购物车
发布者订阅者模式,是一种很常见的模式,比如: 一.买卖房子 生活中的买房,卖房,中介就构成了一个发布订阅者模式,买房的人,一般需要的是房源,价格,使用面积等信息,他充当了订阅者的角色 中介拿到卖主的房 ...
- [js高手之路] es6系列教程 - 迭代器与生成器详解
什么是迭代器? 迭代器是一种特殊对象,这种对象具有以下特点: 1,所有对象都有一个next方法 2,每次调用next方法,都会返回一个对象,该对象包含两个属性,一个是value, 表示下一个将要返回的 ...
- [js高手之路] 设计模式系列课程 - jQuery的extend插件机制
这里在之前的文章[js高手之路] 设计模式系列课程 - jQuery的链式调用与灵活的构造函数基础上增加一个extend浅拷贝,可以为对象方便的扩展属性和方法, jquery的插件扩展机制,大致就是这 ...
- [js高手之路] es6系列教程 - 迭代器,生成器,for...of,entries,values,keys等详解
接着上文[js高手之路] es6系列教程 - 迭代器与生成器详解继续. 在es6中引入了一个新的循环结构for ....of, 主要是用来循环可迭代的对象,那么什么是可迭代的对象呢? 可迭代的对象一般 ...
- [js高手之路] vue系列教程 - 事件专题(4)
本文主要讲解事件冒泡,事件绑定的简写,事件默认行为,按键码等一系列与事件相关的知识. 一.事件绑定的简写,@事件类型. 之前我的[js高手之路] vue系列教程 - vue的事件绑定与方法(2) 用 ...
- [js高手之路]设计模式系列课程-组合模式+寄生组合继承实战新闻列表
所谓组合模式,就是把一堆结构分解出来,组成在一起,现实中很多这样的例子,如: 1.肯德基套餐就是一种组合模式, 比如鸡腿堡套餐,一般是是由一个鸡腿堡,一包薯条,一杯可乐等组成的 2.组装的台式机同理, ...
随机推荐
- Python:raschii库计算任意阶数Stokes波
Stokes五阶波 最近发现一个很有用的Stokes波计算Python库,raschii官方说明,可以计算任意阶数,不同水深下的Stokes波,简单做了下测试,测试结果与脚本如下 Python 脚本 ...
- Java 将Word转为HTML的方法
本文介绍如何在JAVA程序中将Word文档通过 Document.saveToFile() 方法转换为HTML文档.编辑代码前,参考如下环境配置,导入jar包. [程序环境] 1. IntelliJ ...
- JS返回一个字符串中长度最小的单词的长度
题目:编写一个方法,返回字符串中最小长度的单词的长度. var str = 'What a good day today!'; 1 //方法一 2 function returnString1(str ...
- linux 安装libreOffice
linux 安装libreOffice 第一种方式:通过yum install libreoffice* 安装,但在使用docx文档转化为pdf的过程中,发现有些表格样式出现变形,因此采用如下方式安装 ...
- CSS常见的5种垂直水平居中(面试够用)
方法一 (flex) <div id='box'> <div class='child'></div> </div> #box{ width:200px ...
- 题解 [HAOI2016]字符合并
题目传送门 Description 有一个长度为 \(n\) 的 \(01\) 串,你可以每次将相邻的 k 个字符合并,得到一个新的字符并获得一定分数. 得到的新字符和分数由这 k 个字符确定.你需要 ...
- hdu3507 斜率优化学习笔记(斜率优化+dp)
QWQ菜的真实. 首先来看这个题. 很显然能得到一个朴素的\(dp\)柿子 \[dp[i]=max(dp[i],dp[j]+(sum[i]-sum[j])^2) \] 但是因为\(n\le 50000 ...
- 3DGIS开发使用的开源项目
gdal proj4 vcglib assimp libjpg libpng osg libtess2 cesiumjs glm
- Alpha项目展示
项目 内容 这个作业属于哪个课程 2021春季软件工程(罗杰 任健) 这个作业的要求在哪里 Alpha-项目展示 我们是谁 删库跑路对不队 我们在做什么 题士 进度如何 进度总览 一.项目与团队亮点 ...
- [no code][scrum meeting] Beta 12
$( "#cnblogs_post_body" ).catalog() 例会时间:5月27日11:30,主持者:乔玺华 一.工作汇报 人员 昨日完成任务 明日要完成的任务 乔玺华 ...
