这一次,Google 终于对 Web 自动化下手了!

大家好,我是安果!
最近 Google 对 Chrome 进行了一次比较大的更新,其中一项是脚本录制回放功能,它可以非常方便我们处理一些自动化场景
我们可以在 Chrome 官网下载 Chrome Canary 的最新版本进行尝鲜
PS:Chrome 正式版本是 95,暂时还未集成
下载地址:
下面聊一下具体的使用步骤
1 - 录制
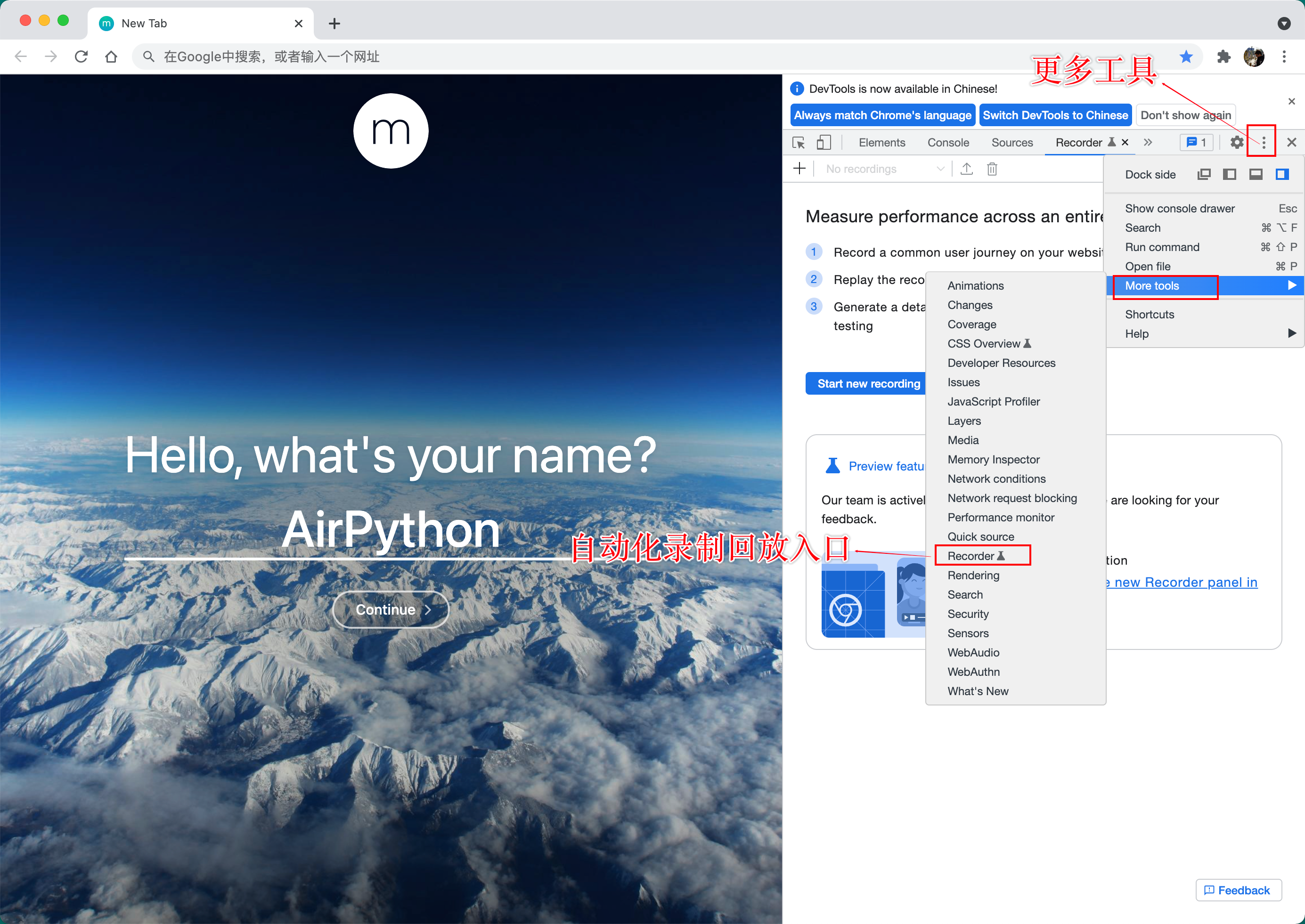
首先,打开 Chrome Canary 软件,F12 进入到 Devtools 开发者工具悬浮窗
选择右上角的更多工具 - Recorder,进入到「 自动化流程列表界面 」

点击「 Start new recording」按钮,输入待录制流程的名称,就可以开始录制操作了
默认会以当前 Tab 页面生成一个初始 Step
比如,我是从百度首页创建的录制步骤,这里默认添加了一个初始 Step,url 指向当前 URL

2 - 编辑
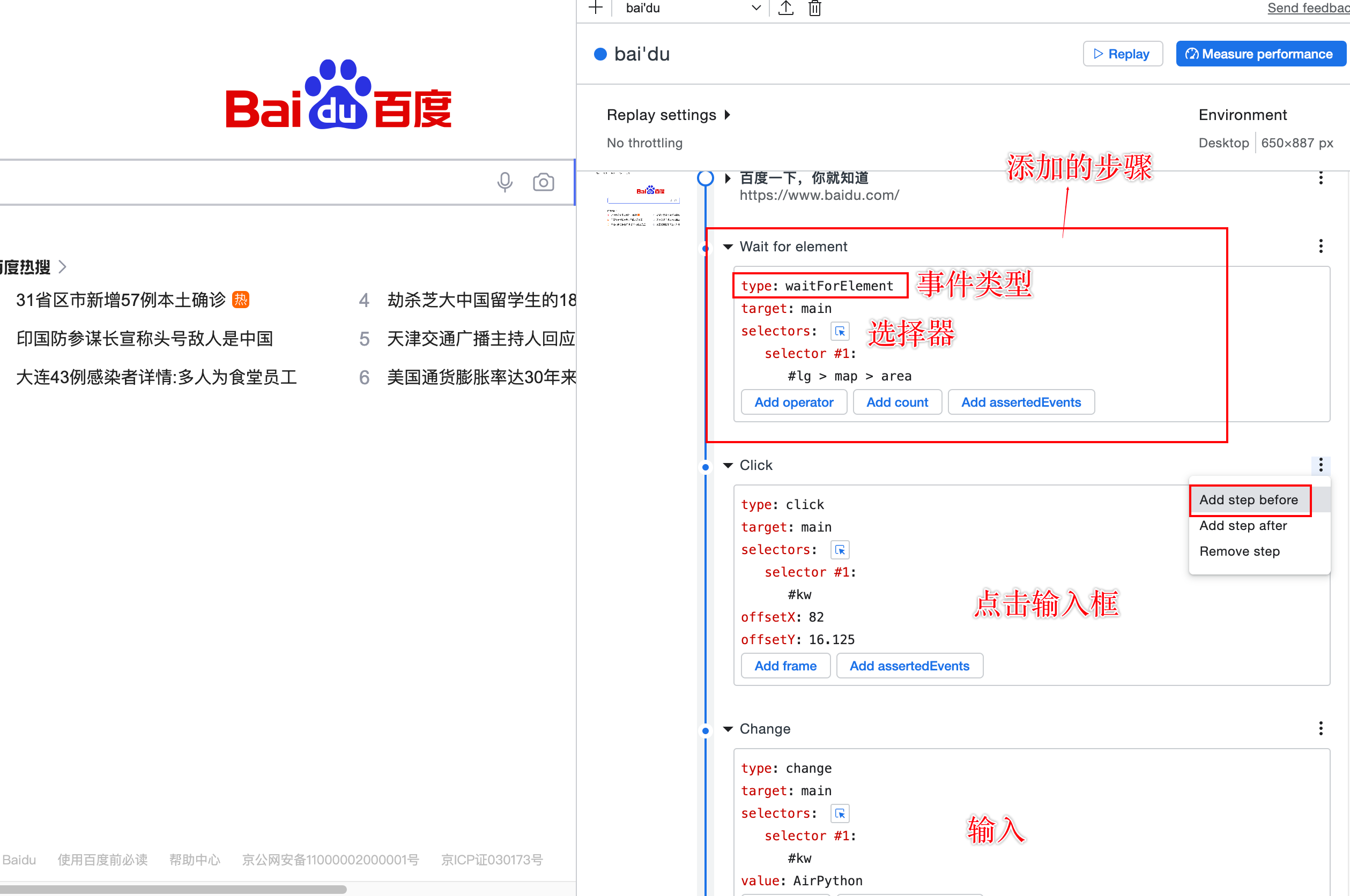
在完成录制操作后,我们可以针对某一个操作进行二次编辑,可以在前、后添加一个步骤,或者删除该步骤
比如,这里在「 点击输入框 」前添加了一个步骤,该步骤类型为等待元素出现,使用元素选择器选择目标元素

3 - 重放
录制、编辑完成之后,点击右上角的「 Replay 」按钮即可以回放,并且会在录制页面会展示回放步骤及结果

4 - 更多说明
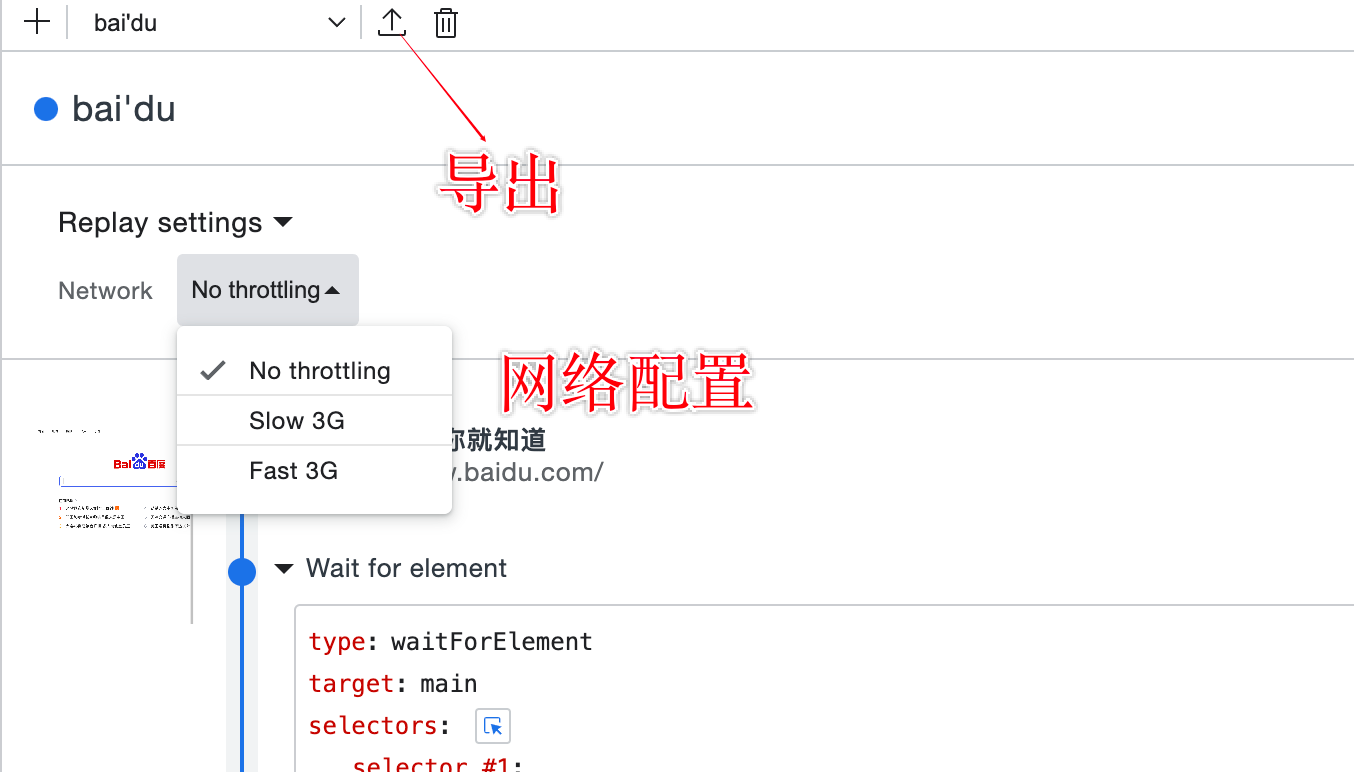
在录制页面回放操作时,可以设置模拟网速,内置了 3 种方式,分别为:No throttling、Slow 3G、Fast 3G
其中,No throttling 为回放默认的网速设置

点击左上角的导出按钮可以将当前自动化步骤以 JS 文件的形式保存到本地
我们查看源码发现 Chrome Recorder 录制回放实际上基于「 puppeteer 」来实现的
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
async function waitForSelectors(selectors, frame) {
for (const selector of selectors) {
try {
return await waitForSelector(selector, frame);
} catch (err) {
console.error(err);
}
}
throw new Error('Could not find element for selectors: ' + JSON.stringify(selectors));
}
...
相比直接使用 puppeteer 编码自动化脚本,Chrome Recorder 录制自动化流程更加方便快捷!
推荐阅读
这一次,Google 终于对 Web 自动化下手了!的更多相关文章
- 爬虫实战:爬虫之 web 自动化终极杀手 ( 上)
欢迎大家前往腾讯云技术社区,获取更多腾讯海量技术实践干货哦~ 作者:陈象 导语: 最近写了好几个简单的爬虫,踩了好几个深坑,在这里总结一下,给大家在编写爬虫时候能给点思路.本次爬虫内容有:静态页面的爬 ...
- Selenium Web 自动化 - 如何找到元素
Selenium Web 自动化 - 如何找到元素 2016-07-29 1. 什么是元素? 元素:http://www.w3school.com.cn/html/html_elements.asp ...
- python selenium - web自动化环境搭建
前提: 安装python环境. 参考另一篇博文:https://www.cnblogs.com/Simple-Small/p/9179061.html web自动化:实现代码驱动浏览器进行点点点的操作 ...
- Selenium Web自动化 原理
文章转自 白月黑羽教Python 原理 说到web应用自动化测试,第一选择就是 Selenium 框架. Selenium 是一个 Web 应用的自动化框架. 通过它,我们可以写出自动化程序像人一样( ...
- jmeter+WebDriver:启动浏览器进行web自动化
无论是web自动化还是手机app自动化,WebDriver是Selenium的核心模块,jmeter WebDriver 仅支持Firefox.Chrome 和 HTML Unit驱动,暂不支持IE ...
- web自动化之三大等待
这个假期有些长,长到忘记了要学习,要找工作,好吧,在我每天无休止的追着偶像剧时,我确实没有负罪感,在听了小祥大佬的分享后,我连睡午觉都被吓醒.大佬跟我同一个班,在大厂工作,每天还抽时间学习,作业也没落 ...
- docker+headless+robotframework+jenkins实现web自动化持续集成
在Docker环境使headless实现web自动化持续集成 一.制作镜像 原则:自动化测试基于基础制作镜像 命令:docker run --privileged --name=$1 --net=ho ...
- web自动化工具-开篇
web自动化工具-开篇 最近几年,前端技术风一样的速度迭代更新,各种框架工具雨后春笋般涌现,作为一个平凡的开发者,也只能在洪流中沉沉浮浮,微不足道,以前前端叫做切图仔.美工,如今改了称号叫前端工程师, ...
- web自动化工具-liveStyle
web自动化工具-liveStyle LiveStyle. The first bi-directional real-time edit tool for CSS, LESS and SCSS主要用 ...
随机推荐
- 【C++ Primer Plus】编程练习答案——第2章
1 void ch2_1() { 2 using namespace std; 3 cout << "xxxxxxxx" << endl; 4 } 5 6 ...
- [RabbitMQ]Java客户端:源码概览
本文简要介绍RabbitMQ提供的Java客户端中最基本的功能性接口/类及相关源码. Mavan依赖: <dependency> <groupId>com.rabbitmq&l ...
- Unity——对象池管理
Unity对象池管理 一.Demo展示 二.逻辑 在游戏中会出现大量重复的物体需要频繁的创建和销毁:比如子弹,敌人,成就列表的格子等: 频繁的创建删除物体会造成很大的开销,像这种大量创建重复且非持续性 ...
- 使用mobaXtrem显示CentOS图形
安装环境 yum install -y xorg-x11-xauth xorg-x11-fonts-* xorg-x11-font-utils xorg-x11-fonts-Type1 \mesa-l ...
- luogu1081 开车旅行2012 D1T3 (倍增,set,O2)
题目描述 小 A 和小 B 决定利用假期外出旅行,他们将想去的城市从 1 到 N 编号,且编号较小的城市在编号较大的城市的西边,已知各个城市的海拔高度互不相同,记城市 i 的海拔高度为Hi,城市 i ...
- fastjson及其反序列化分析--TemplatesImpl
fastjson及其反序列化分析 源码取自 https://www.github.com/ZH3FENG/PoCs-fastjson1241 参考 (23条消息) Json详解以及fastjson使用 ...
- 分库分表利器之Sharding Sphere(深度好文,看过的人都说好)
Sharding-Sphere Sharding-JDBC 最早是当当网内部使用的一款分库分表框架,到2017年的时候才开始对外开源,这几年在大量社区贡献者的不断迭代下,功能也逐渐完善,现已更名为 S ...
- 【数据结构与算法Python版学习笔记】图——骑士周游问题 深度优先搜索
骑士周游问题 概念 在一个国际象棋棋盘上, 一个棋子"马"(骑士) , 按照"马走日"的规则, 从一个格子出发, 要走遍所有棋盘格恰好一次.把一个这样的走棋序列 ...
- Scrum Meeting 13
第13次例会报告 日期:2021年06月05日 会议主要内容概述: 团队成员均明确了下一步的目标,进度突飞猛进辣 一.进度情况 我们采用日报的形式记录每个人的具体进度,链接Home · Wiki,如下 ...
- 第2次 Beta Scrum Meeting
本次会议为Beta阶段第2次Scrum Meeting会议 会议概要 会议时间:2021年5月31日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:对完成工作进行阶段性汇报:对下 ...
