07- HTTP协议详解及Fiddler抓包
HTTP协议简介-超文本传输协议
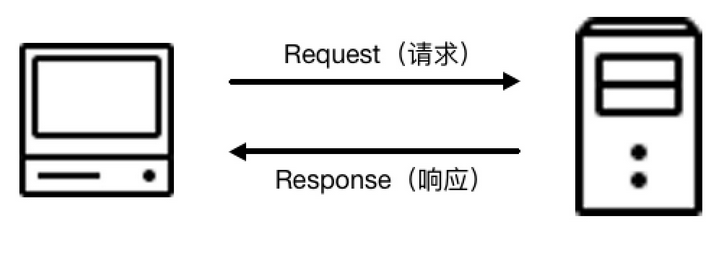
HTTP协议是请求/响应协议:客户端发送请求到服务器,服务器响应该请求。当前版本为1.1版本。

HTTP协议特点
1.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET POST 。
2. 灵活:HTTP允许传输任意类型的数据对象。传输的类型由content-type加以标记。
3.无连接:无连接的含义就是限制每次链接只处理一个请求。服务器处理完客户的请求,并收到客户的应道后,即断开链接。
4.无状态:HTTP协议是无状态协议。无状态是指协议对与事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则他必须重传,这样可能导致每次链接传送的数据量增大。
HTTP消息
HTTP消息由从客户端到服务器的请求消息和服务器到客户端的响应消息组成。
HTTP请求消息实例
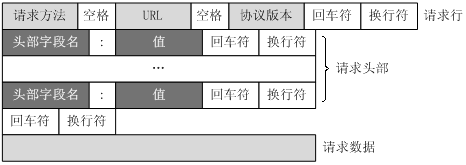
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。

实例:
GET /hello.txt HTTP/1.1
User-Agent: curl/7.16.3 libcurl/7.16.3 OpenSSL/0.9.7l zlib/1.2.3
Host: www.example.com
Accept-Language: en, mi
HTTP请求方法

http常用请求-get请求方法
get请求一般用于获取/查询资源信息,格式为:
GET /books/?sex=man&name=Professional HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
HTTP常用请求--post请求方法
post请求一般用于提交表单,格式为:
POST / HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
(----此处空一行----)
name=Professional%20Ajax&publisher=Wiley
URL
URL = http://主机名:端口/l路径?查询
如果没有指定端口,那么默认使用80端口
例子:
http://www.baidu.com/
https://www.baidu.com/baidu?wd=w3school
常见的请求头
请求头,用来说明服务器要使用的附加信息,比较重要的信息有 Cookie、Referer、User-Agent 等,下面将一些常用的头信息说明如下:
Accept,请求报头域,用于指定客户端可接受哪些类型的信息。
Accept-Language,指定客户端可接受的语言类型。
Accept-Encoding,指定客户端可接受的内容编码。
Host,用于指定请求资源的主机 IP 和端口号,其内容为请求 URL 的原始服务器或网关的位置。从 HTTP 1.1 版本开始,Request 必须包含此内容。
Cookie,也常用复数形式 Cookies,是网站为了辨别用户进行 Session 跟踪而储存在用户本地的数据。Cookies 的主要功能就是维持当前访问会话,例如我们输入用户名密码登录了某个网站,登录成功之后服务器会用 Session 保存我们的登录状态信息,后面我们每次刷新或请求该站点的其他页面时会发现都是保持着登录状态的,在这里就是 Cookies 的功劳,Cookies 里有信息标识了我们所对应的服务器的 Session 会话,每次浏览器在请求该站点的页面时都会在请求头中加上 Cookies 并将其发送给服务器,服务器通过 Cookies 识别出是我们自己,并且查出当前状态是登录的状态,所以返回的结果就是登录之后才能看到的网页内容。
Referer,此内容用来标识这个请求是从哪个页面发过来的,服务器可以拿到这一信息并做相应的处理,如做来源统计、做防盗链处理等。
User-Agent,简称 UA,它是一个特殊字符串头,使得服务器能够识别客户使用的操作系统及版本、浏览器及版本等信息。在做爬虫时加上此信息可以伪装为浏览器,如果不加很可能会被识别出为爬虫。
Content-Type,即 Internet Media Type,互联网媒体类型,也叫做 MIME 类型,在 HTTP 协议消息头中,使用它来表示具体请求中的媒体类型信息。例如 text/html 代表 HTML 格式,image/gif 代表 GIF 图片,application/json 代表 Json 类型,更多对应关系可以查看此对照表:http://tool.oschina.net/commons。
请求体
即请求体,一般承载的内容是 POST 请求中的 Form Data,即表单数据,而对于 GET 请求 Request Body 则为空。
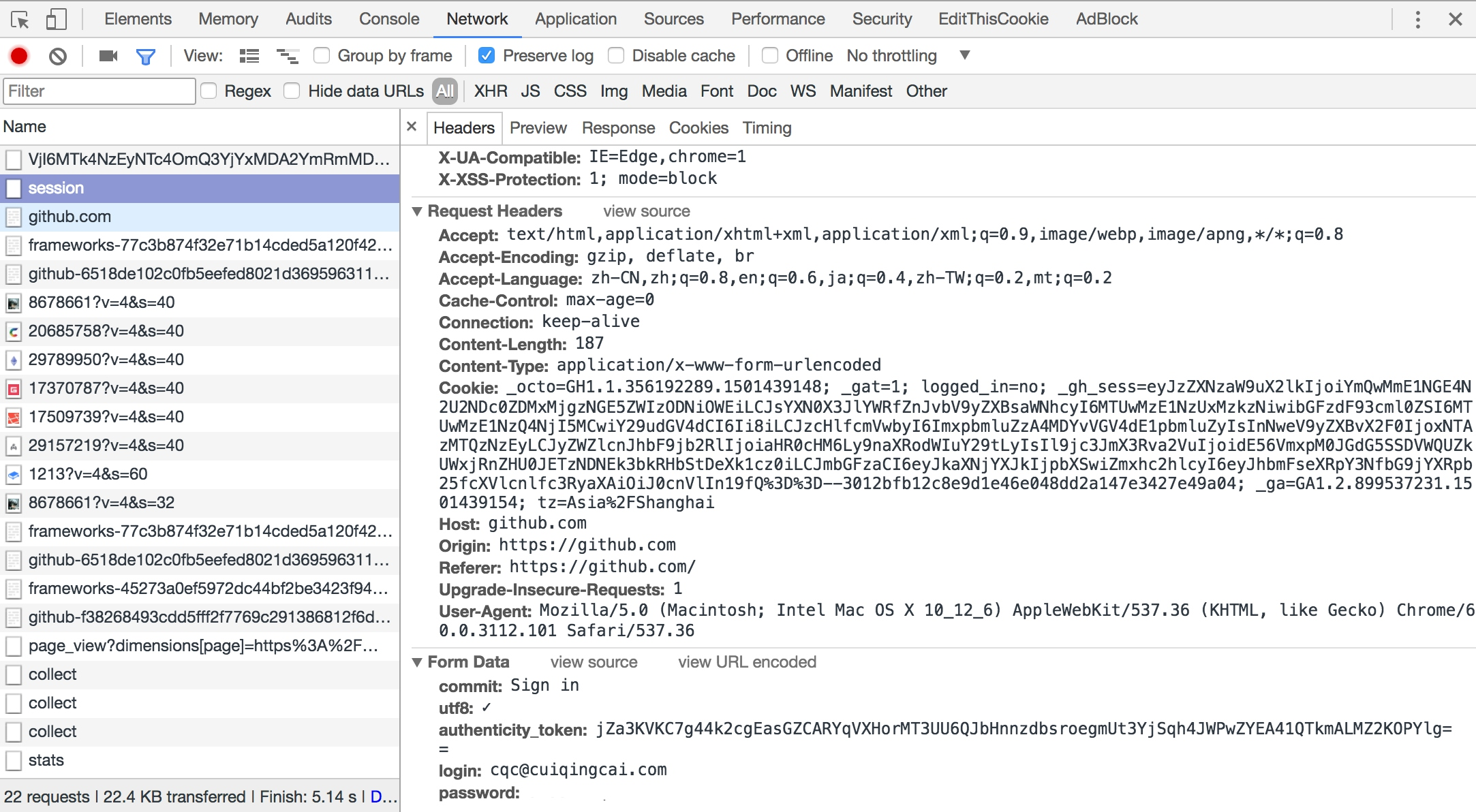
例如在这里我登录 GitHub 时捕获到的 Request 和 Response 如图

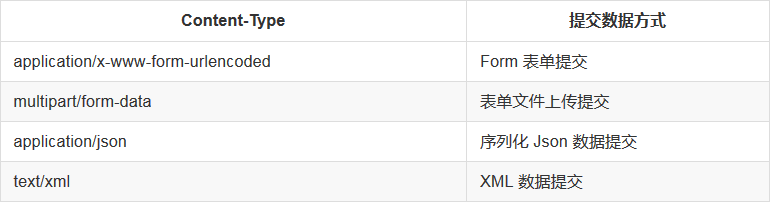
在登录之前我们填写了用户名和密码信息,提交时就这些内容就会以 Form Data 的形式提交给服务器,此时注意 Request Headers 中指定了 Content-Type 为 application/x-www-form-urlencoded,只有设置 Content-Type 为 application/x-www-form-urlencoded 才会以 Form Data 形式提交,另外我们也可以将 Content-Type 设置为 application/json 来提交 Json 数据,或者设置为 multipart/form-data 来上传文件。
下面列出了 Content-Type 和 POST 提交数据方式的关系:

HTTP响应
客户端向服务器发送一个请求,服务器返回响应,HTTP协议也有四部分组成。分别是:状态行,消息报头(响应头),空行和响应正文。
根据响应的类别,服务器响应里可以含有响应正文,但并没有所有的响应都有响应正文。
HTTP响应实例

HTTP/1.1 200 OK
Date: Mon, 27 Jul 2009 12:28:53 GMT
Server: Apache
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
ETag: "34aa387-d-1568eb00"
Accept-Ranges: bytes
Content-Length: 51
Vary: Accept-Encoding
Content-Type: text/plain
常见的HTTP响应头
响应头,其中包含了服务器对请求的应答信息,如 Content-Type、Server、Set-Cookie 等,下面将一些常用的头信息说明如下:
Date,标识 Response 产生的时间。
Last-Modified,指定资源的最后修改时间。
Content-Encoding,指定 Response 内容的编码。
Server,包含了服务器的信息,名称,版本号等。
Content-Type,文档类型,指定了返回的数据类型是什么,如text/html 则代表返回 HTML 文档,application/x-javascript 则代表返回 JavaScript 文件,image/jpeg 则代表返回了图片。
Set-Cookie,设置Cookie,Response Headers 中的 Set-Cookie即告诉浏览器需要将此内容放在 Cookies 中,下次请求携带 Cookies 请求。
Expires,指定 Response 的过期时间,使用它可以控制代理服务器或浏览器将内容更新到缓存中,如果再次访问时,直接从缓存中加载,降低服务器负载,缩短加载时间。
HTTP响应状态码
Response 消息中的第一行叫做状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
状态码用来告诉HTTP客户端,HTTP服务器是否产生了预期的Response.
HTTP/1.1中定义了5类状态码, 状态码由三位数字组成,第一个数字定义了响应的类别
1XX 提示信息 - 表示请求已被成功接收,继续处理
2XX 成功 - 表示请求已被成功接收,理解,接受
3XX 重定向 - 要完成请求必须进行更进一步的处理
4XX 客户端错误 - 请求有语法错误或请求无法实现
5XX 服务器端错误 - 服务器未能实现合法的请求
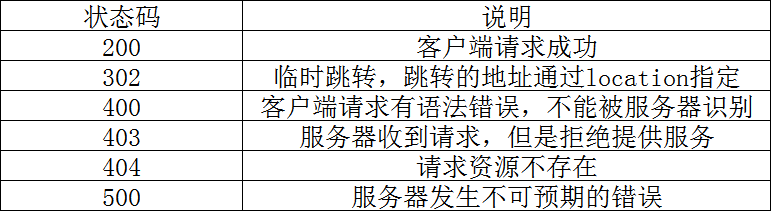
HTTP响应状态码-典型

GET请求与post请求区别
get请求方法:
请求资源
请求数据在URL中,只能提交字符串类型的数据,长度有限制,少于255字符。
get方法速度快
安全性低,数据置于请求行,客户端地址可见。
post请求方法:
提交数据
请求数据在请求主体中传递
安全性高,数据置于消息主题内,客户端不可见。
请求数据类型不受限制,长度不受限制。
速度慢
http协议是无状态的
http协议是无状态的,同一个客户端的这次请求和上次请求是没有对应关系,对http服务器来说,它并不知道这两个请求来自同一个客户端。 为了解决这个问题, Web程序引入了Cookie机制来维护状态。

fiddler抓包工具简介
fiddler是通过改写HTTP代理,让所有客户端和服务器的http和https请求从fiddle那通过,允许你监视,设置断点,甚至修改输入输出数据。
在打开fiddle他的那一瞬间,他就已经设置好了浏览器的代理了。当你关闭的时候它又帮你把代理还原了,一切不需要手动设置。
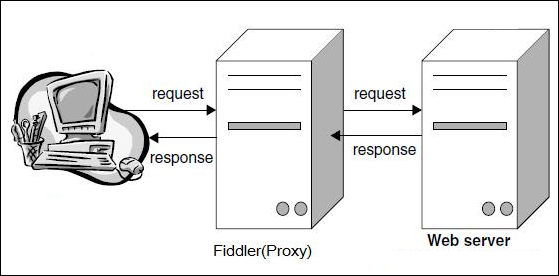
fiddler抓包原理

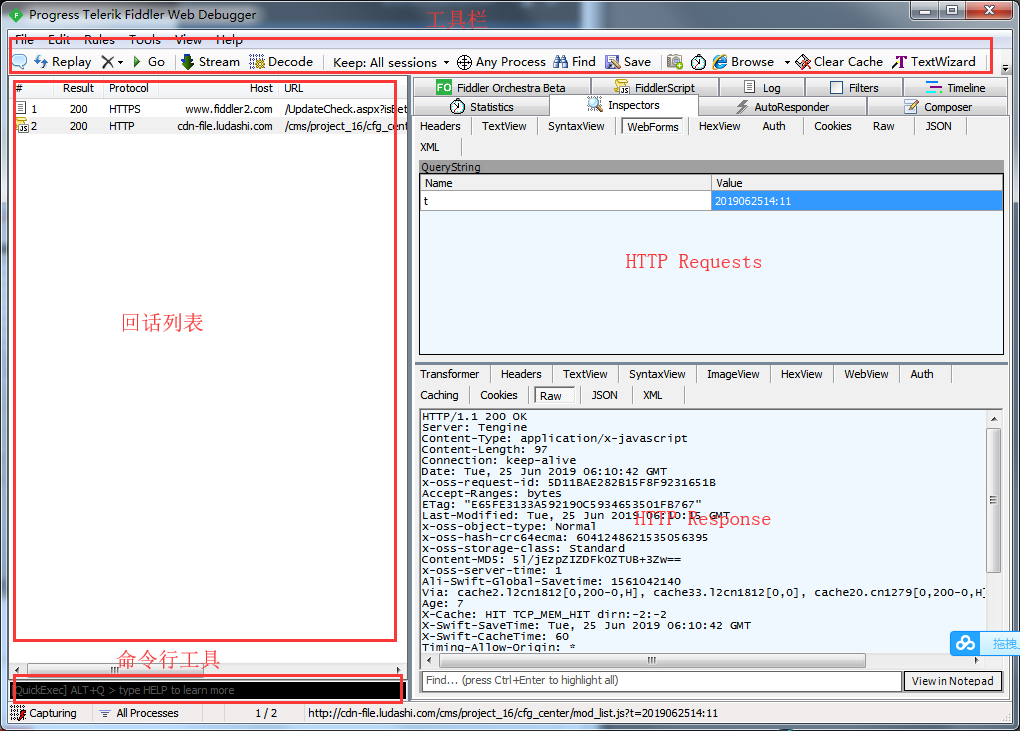
fiddler抓包工具
火狐浏览器需要自己设置代理,谷歌浏览器自动设置代理

请求过滤
https安装证书
移动端APP抓包
接口定义
接口是个比较泛义上的概念,主要表示系统对外交互的部分,比如电源插座是电器和电能之间的接口,图形界面是应用软件和用户的接口,医院挂号大厅是医生和病人之间的接口
webAPI
我们要学习的接口概念缩小到web系统提供的对外消息交互接口,通过发送对应的请求给服务器,服务器会返回相应的结果,因为其调用模式非常像编程语言中的API,所以web消息交互接口又叫webapi。
Web服务接口
目前web服务接口都是基于http协议传递消息
通常大家所说的,web服务接口,websevice ,webapi其实表示的都是一个意思
主流的http消息体类型主要分为两种
SOAP UI: 使用XML格式传输消息体,由于阅读性差,同等信息量传输耗费的资源多,因为标签
REST: 定义了一种消息传输的风格,规定了消息体和URL的请求格式,同时也规定服务端的开发设计架构。本质上还是用http协议传输消息,至于这种风格具体是什么,怎么就确定我开发的系统符合REST定义的风格规范,很多做了很多年服务端开发的人员也不一定能说清楚,由于没有强制的要求,即使开发的服务没有完全符合REST风格规范,也可以使用
所以我们也不需要了解到底REST风格是什么样子的,可能你们有疑惑,这个也不了解那么我们怎么测试webapi呢
其实我们只要知道,不管系统处于那种设计风格,只要是基于HTTP协议,我们就能对他进行测试
只要是发送数据交互过程有来有往,我们就可以用通用的方法来测试这个系统
webAPI 测试特点
通常系统内部的接口是不需要QA测试的,如果测试需要提供API文档,因为这是一个判断api是否符合需求的标准。
即使要测试内部接口,多数也不是从功能的角度来测试,而是以安全的角度。
对外暴露的接口必须要对其进行测试,如果提供API文档,那么测试人员需要自己准备文档,然后提交给开发进行评审。
HTTP协议基础
http与html的关系
新学习web的人经常混淆的两个名词就是HTTP和HTML,
都是姓H的,都是互联网领域的名词。很容易混淆。
HTML是一种用来定义网页的文本语言,
会HTML,就可以编写网页;
我们访问百度得到的内容是html,大家可以打开浏览器查看源码看到HTML
HTTP是在网络上传输信息(当然也包括HTML)的协议,通常用于浏览器和服务器的通信。
两者的关系做个类比,一个好比快递的商品(HTML),一个好比运输商品的方式(http)
快递盒子既可以包装手机也可以包装其他商品,什么类型的信息都是不限制的
http请求
http请求消息包含如下内容
l 请求行(必须包含)
是http请求的第一行的内容,表示操作什么资源,通过什么http协议版本去获取
例如GET /images/logo.gif HTTP/1.1,
表示从/images目录下请求获取logo.gif这个文件。
再比如
POST / HTTP/1.1
表示向这个url地址 / 提交信息。
GET POST是请求的方法,我们后面会进一步讲解
l 请求头(必须包含)
例如Accept-Language: en
可以有好多个,比如
接下来http请求消息里面可能还有
l 空行(非必须)
l 消息体(非必须)
空行的主要目的是隔开消息头和消息体的
所以:
请求行和请求头是必须有的。
空行和消息体可能有也可能没有。
一个GET请求消息的例子如下
GET/index.htmlHTTP/1.1
Host: www.example.com
这个例子里面包括请求行和一个请求头,没有消息体。
一个POST请求消息的例子如下(注意请求头和消息体之间的空行)
POST / HTTP/1.1
Host: foo.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 13
say=Hi&to=Mom
请求行
请求行在第一行,包含
l 请求的方法
请求的方法,表示请求的动作是获取信息、还是提交信息,还是修改信息、还是删除信息等。。
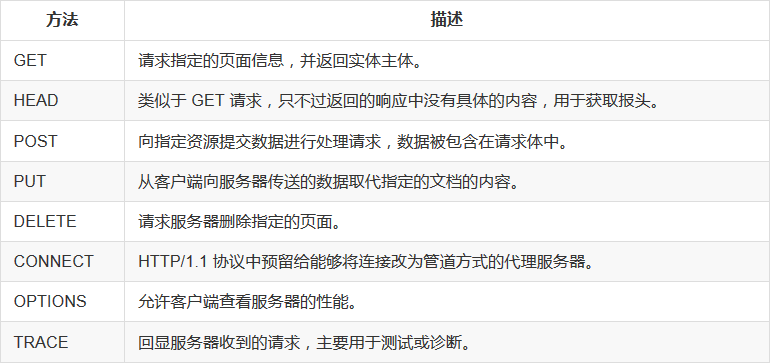
常见的有 GET,POST,PUT,DELETE
GET:
请求获取Request-URI所标识的资源
就是向uri指定的资源发出“获取”请求。使用GET方法一般用在读取数据,
这应该是一种最常见的请求了。
POST:
表示在Request-URI所标识的资源后附加新的数据
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。
数据被包含在请求消息中。这个请求可能会创建新的资源或修改现有资源。
PUT:
向指定资源位置上传其最新内容。通常用于更新修改部分资源信息。
DELETE:
请求服务器删除Request-URI所标识的资源。
请求头字段 (request headers)
http的请求头用来表示请求的其它信息。
格式是:大小写不敏感的名字+冒号+空格+值
就像键值对,一个名字一个值,一个名字一个值
很多标准的请求头字段是由国际标准化组织制定的
https://tools.ietf.org/html/rfc4229
常见的请求头字段
Accept-Encoding:
例:
Accept-Encoding:gzip, deflate, br
表示客户端所支持的解码(解压缩)格式。
网路数据的传输都是占据带宽的,而将文件数据压缩能够降低数据量,减少传输时间。所以服务器在返回数据给客户端时,常常对数据进行压缩(对用户透明,通常由服务器或代理来做),而压缩的方式有多种,到底采用哪一种则需要看客户端支持哪种解码方式,这时候就可以根据header中Accept-Encoding的值。
文件或数据的压缩,由服务器或代理来做,一般不需要程序员干预;客户端接收到数据时解压缩,通常由浏览器自动完成,对用户透明。
对于我们主动发起的ajax请求,一般数据量较少,不需要设置该字段。
Accept-Language:
例
Accept-Language:zh-CN,zh;q=0.9
表示客户端支持的语言格式(不是编码格式),如中文/英文,通常浏览器直接发起请求时,浏览器会根据被设置的语言环境(默认语言),来附加上该字段。
一般我们服务器解析报文时,是不理会该字段的。
他的使用场景可以是这样的,假如有个文件,有各种语言的版本,这样当不同请求发来时,我们可以根据Accept-Language的值来判断到底返回哪种语言版本给客户端。
(其实这种应用场景也一般不采用判断Accept-Language字段的方法,不靠谱,还不如直接在url中体现语言版本呢)
Accept-Charset:
例:
Accept-Charset:gbk,utf-8;q=0.8
表示客户端支持编码格式。服务器在返回报文时,需要将字符按照一定的编码格式转换为字节序列发送给客户端,那么该采用哪种编码格式呢?
当然作为服务器端,他可以采用任何一种编码方式,客户端都得完完整整的接收响应报文。因为目前客户端几乎都支持常见编码类型,所以服务器在返回数据时,只需要按照既定的编码方式编码,然后在响应报文中告知客户端所使用的编码方式。这样客户端在接收到报文后按照该方式进行解码,就就不会出现乱码问题。
但是,如果客户端已经定了就使用某种解码方式,那么这时候服务器端就不能那么任性了,他就需要解析Accept-Charset字段,根据这个值,来设定采用的编码方式。
如上例中,以逗号分隔,客户端支持两种编码方式,gbk和utf-8(gbk优先级高于utf8),其中utf-8后的q值,表示utf-8占的“权重”。
---------------------
User-Agent:
例:
User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36
表示客户端的软件环境。如上可以看出使用的是Window10 64位操作系统,Chrome浏览器等信息。服务器可以根据该字段评估客户端的环境从而给出不同的响应。(比如根据请求是从手机端或是电脑端发起的,返回不同版本的页面)
Host:
例:
Host:localhost:8080
表示请求者的主机地址(IP地址)和端口号。
服务器端可以根据该字段进行ip过滤等操作。
Content-Type
例子:
Content-Type :application/x-www-form-urlencoded
表示请求体的消息类型 (用于POST和PUT请求中)
常见的有x-www-form-urlencoded格式json格式还有xml格式
请求消息体
很多时候,http请求是需要请求消息体的,比如POST、PUT等请求。
Get通常是不需要消息体的。
post、put提交信息,会把消息内容翻到请求体里面。
请求消息体中保存了要提交给服务端的数据信息。
常见的消息体格式就三种,json,xml,www- form-urlencoded
其中最常见的就是json是后面课程的重点
json用来传递稍微复杂的数据
传递简单的用 www-form-urlencode
http响应
HTTP响应消息包含如下内容
l 状态行
l 响应头
l 空行
l 消息体
状态行和响应头是必须有的。
空行和消息体可能有也可能没有。
状态行
状态行在第一行,包含协议版本状态码和描述状态的短语
比如
HTTP/1.1 200OK
我们重点来看一下状态码,它表示客户端的的请求结果如何
- 1xx消息——请求已被服务器接收,继续处理
(这类不常见,先忽略过去)
- 2xx成功——请求已成功被服务器接收、理解、并处理
(最常见的就是200,抓包给大家看看)
- 3xx重定向——需要后续操作才能完成这一请求
(在webapi中不常见)
就像店面移到新的地址,会贴一个告示,小王理发店已经移到。。
301 Moved Permanently永久性移动到新地址,再访问这个资源,就直接用新地址。比如小王理发店永久性移动到西街。。
如果下次访问,可以直接去西街
302 Moved Temporarily这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求
小王理发店,只是暂时的装修,临时移到西街,以后还会移回来,下次应该还是先去东街看看。
304 Not Modified
表示资源未被修改,因为请求头指定的版本If-Modified-Since或If-None-Match。在这种情况下,由于客户端仍然具有以前下载的副本,因此不需要重新传输资源
现代的浏览器经常缓存资源数据,如果资源未被修改,通常不需要服务端传回全部的资源信息。节省效率和带宽。
其它的 30x不是特别常见,感兴趣的可以自己去学习。。
转发与重定向区别
https://www.cnblogs.com/ChrisMurphy/p/5059940.html
4xx请求错误——
这类的状态码代表了客户端看起来可能发生了错误,妨碍了服务器的处理。
400 Bad Request
401 Unauthorized未认证
403 Forbidden认证了,但是没有相应的权限
404 Not Found,访问http://ci.ytesting.com/portal/home33.html
常见错误,大家访问博客的时候,有时候遇到帖子被删了,或者文章的url发生了变化,用原来的地址访问就会出现这种情况
- 5xx服务器错误——服务器在处理某个正确请求时发生错误
表示服务器无法完成明显有效的请求。这类状态码代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。
500 Internal Server Error服务端的代码错误导致,通常是一个异常抛出了
503 Service Unavailable
由于临时的服务器维护或者过载(比如被攻击导致服务端的防御措施),服务器当前无法处理请求。这个状况是暂时的,并且将在一段时间以后恢复。
响应头字段 (response headers)
http的响应头用来表示响应的其它信息。
格式和请求头类似,有很多可以共用的字段。
Content-Type:text/html;charset=utf-8
消息体的数据格式,这个是经常使用的,
Content-Length表示请求消息体的长度
Date:Sun, 30 Jul 2017 08:25:37 GMT表示响应消息发送的日期时间
其他常用的响应头感兴趣的可以参考网上的信息,后面的课程会一一说到
响应消息体
很多时候,http响应是需要消息体的。比如请求一个网页的内容,那么我们网页的html内容就在响应的消息体中给出。
fiddler抓包工具
百度搜索 fiddler,https://www.telerik.com/fiddler
安装下载
随便填写
安装后打开,界面如下:
左边是抓到的http请求和响应,右边可以显示其具体信息。
fiddler抓包原理是作为代理监听了浏览器到web服务器之间的http通信请求
如图:
上面浏览器和服务器之间没有代理,抓不到包
下面浏览器和服务器之间加了代理,可以抓包
fiddler作为代理的 ip和端口是
tools-> options
动的时候,会修改系统代理设置,把自己设置为系统代理
如果我们要使用fiddler抓 web网站前后端的包,就要保证浏览器会使用 fiddler作为 proxy
有的浏览器比如火狐,不一定使用系统代理,可以手动设置浏览器代理为Fiddler的代理
抓个包看看。
这个inspector是查看内容
看raw部分
如果这样,很多包都抓了,有些包不是我们关心的。
我们可以设置过滤条件,根据host过滤
locahost; httpbin.com
甚至根据url路径过滤
07- HTTP协议详解及Fiddler抓包的更多相关文章
- DHCP完整过程详解及Wireshark抓包分析
DHCP,Dynamic Host Configuration Protocol,动态主机配置协议,简单来说就是主机获取IP地址的过程,属于应用层协议. DHCP采用UDP的68(客户端)和67(服务 ...
- Fiddler抓取https请求 & Fiddler抓包工具常用功能详解
Fiddler抓取https请求 & Fiddler抓包工具常用功能详解 先来看一个小故事: 小T在测试APP时,打开某个页面展示异常,于是就跑到客户端开发小A那里说:“你这个页面做的有问 ...
- Fiddler抓包6-get请求(url详解)
前言 上一篇介绍了Composer的功能,可以模拟get和post请求,get请求有些是不带参数的,这种比较容易,直接放到url地址栏就行.有些get请求会带有参数,本篇详细介绍url地址格式. 一. ...
- Fiddler抓包6-get请求(url详解)【转载】
本篇转自博客:上海-悠悠 原文地址:http://www.cnblogs.com/yoyoketang/tag/fiddler/ 前言 上一篇介绍了Composer的功能,可以模拟get和post请求 ...
- fiddler抓包详解
image.png 前言 fiddler是一个很好的抓包工具,默认是抓http请求的,对于pc上的https请求,会提示网页不安全,这时候需要在浏览器上安装证书. 一.网页不安全 1.用fiddler ...
- Web协议详解与抓包实战,高效解决网络难题
无论你是前后端工程师,还是运维测试,如果想面试更高的职位,或者要站在更高的角度去理解技术业务架构,并能在问题出现时快速.高效地解决问题,Web 协议一定是你绕不过去的一道坎. 旨在帮助你对各种常用 W ...
- Fiddler抓包工具使用详解
一.Fiddler简介 Fiddler是最强大最好用的Web调试工具之一, 它能记录所有客户端和服务器的http和https请求.允许你监视.设置断点.甚至修改输入输出数据.Fiddler包含了一个强 ...
- 转:APP开发浅谈-Fiddler抓包详解
原文地址:http://www.luoxudong.com/?p=306 Fiddler抓包工具在APP开发过程中使用非常频繁,对开发者理解HTTP网络传输原理以及分析定位网络方面的问题非常有帮助.今 ...
- APP开发浅谈-Fiddler抓包详解
Fiddler抓包工具在APP开发过程中使用非常频繁,对开发者理解HTTP网络传输原理以及分析定位网络方面的问题非常有帮助.今天抽点时间出来总结一下Fiddler在实际开发过程中的应用. 我开发过程中 ...
随机推荐
- springboot整合jsp,完成公交车站路线图
转: springboot整合jsp,完成公交车站路线图 点赞再看,养成习惯 开发环境: jdk 8 intellij idea tomcat 8 mysql 5.7 maven 3.6 所用技术: ...
- calcite 概念和架构
1. 前言 Flink使用Calcite构造SQL引擎,那么他们 是怎么合作的? drill, hive,storm 和其他的一干apache 大数据引擎也用calcite , 那么对于同一个sql ...
- Linux速通05 文件处理与编辑
使用 cat 命令进行文件的纵向合并 # 例:使用 cat 命令将 baby.age.baby.weight.baby.sex 这三个文件纵向合并为 baby文件 * cat baby.age bab ...
- 记录自己第一次搭建本地fabric框架
写在前,第一次搭建fabric框架,对于小白的我很是艰辛,参考了很多博主的博客才最终完成,在此记录一下搭建过程. 参考的网站 https://blog.csdn.net/smallone233/art ...
- 通达OA 页面敏感信息-2013/2015版本
参考 http://wiki.0-sec.org/0day/%E9%80%9A%E8%BE%BEoa/4.html 漏洞影响 2013.2015版本 复现过程 POC: http://0-sec.or ...
- 记录 Allsec 解题过程
开局打开URL:http://119.3.191.245:65532/#/allsecPlayGame,前去做游戏 游戏URL:http://119.3.191.245:8877/Login.php ...
- java关于字符串是否存
1, if('true'.equalsIgnoreCase(response.result as String)); 2, if (scvrsp.toLowerCase().contains(&q ...
- centos安装rar
wget https://www.rarlab.com/rar/rarlinux-x64-5.5.0.tar.gz tar -xzvf rarlinux-x64-5.5.0.tar.gz cd rar ...
- 如何在 ASP.Net Web Forms 中使用依赖注入
依赖注入技术就是将一个对象注入到一个需要它的对象中,同时它也是控制反转的一种实现,显而易见,这样可以实现对象之间的解耦并且更方便测试和维护,依赖注入的原则早已经指出了,应用程序的高层模块不依赖于低层模 ...
- 内存模型与c++中的memory order
概 c++的atomic使用总会配合各种各样的memory order进行使用,memory order控制了执行结果在多核中的可见顺序,,这个可见顺序与代码序不一定一致(第一句代码执行完成的结果不一 ...
