opengl中标准矩形像素点手动网格化为三角形条带的实现
这里以一张矩形图片为例进行说明:
一张图片的像素点是孤立的,导入opengl中进行绘制出来,看起来没问题,但是当我们放大图片时候,显示的就是一个个孤立的点,而没有像看图软件放大图片那样看起来还是连续的,只是模糊了而已。产生这样的原因是像素点之间没有进行插值造成的,由于opengl中如果绘制的是实心的三角形,放大时候会自动根据三个顶点进行像素颜色插值,从而图片放大后还是连续的。
? ? 那么这里问题的关键是如何把导入的图片的孤立像素转为一个个彼此联系的三角形,称呼英语这就是为什么我们需要进行孤立像素三角形条带化了的原因。其中有专门的理论对此进行研究,比如三角剖分等,现在网上有开源的点云网格化的算法,但是都是非常复杂而且计算复杂度非常高,而且依赖许多个库文件,不便于移植。这里由于是矩形规则排列的像素点,所以我自己实现了一个简单高效的三角形条带方法。事实上不是矩形规则排列的点,也能通过自己填充点的方法为矩形规则排列的点云,只是后期手动设置这些填充点的颜色为黑色即可(这些点看起来就不存在一样)。算法的步骤如下:
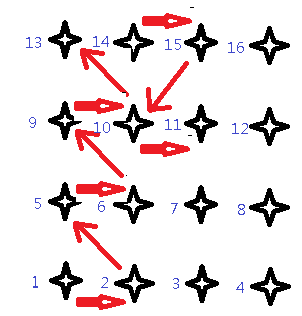
? ? 假设这里有16个矩形排列规则的像素点,首先进行三角形网格化,逆时针(保证法三角形面的法向量始终指向我们读者),每两个三角形重叠两个点(彼此联系的三角形)即:
三角形一:1,2,5? ? 二:6,5,2? ? 三:5,6,9? ? 如图所示方法进行.......然后循环串联三角形,直到16那点
这样便可以三角形网格化了,但是为了提高嵌入式芯片的运算速度,短裙的英语我们可以进一步优化绘制速度以及节省gpu存储,使用opengl推荐的三角形条带化(自行查看相关opengl资料)方式进行绘制,即点的排列方式为
? ? 1,2,5,6,9,10,13,14,15,10,11,6,7,2,3,4,7,8,11,12,15,16
得出此点序列的方法代码如下:
for(int i=0;i<width,i++)
{
? ? if(flag==false)
? ? for(int j=0;j<height-1;j++)
? ? {
? ? ? // point 0
pointTmp[j*width+i];
? ? // point 1
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? pointTmp[j*width+i+1];
? ? if(j==height)
? ? {
? ? flag=true;
}
?}
? ? else
? ? for(int j=height-1;j>=0;--j)
{
? ? // point 0
? ? pointTmp[j*width+i];
? ? // point 1
? ? pointTmp[j*width+i+1];
? ? if(j==height-1)
? ? ? ? ? ? ? ? ? ? ? ? ?{
? ? flag=false;
? ? ? ? ? ? ? ? ? ? ? ? ? }
}
}
? ? 此时调用opengl的glDrawArrays(GL_TRIANGLE_STRP,0,numPoint);
?即可绘制出上图点的三角形网格化结果
opengl中标准矩形像素点手动网格化为三角形条带的实现的更多相关文章
- OpenGL中常用的函数
OPengl的官方文档如下:https://www.opengl.org/sdk/docs/man4/ void glGetIntegerv( GLenum pname, GLint * ...
- OpenGL中的拾取模式( Picking)
1. Opengl中的渲染模式有三种:(1)渲染模式,默认的模式:(2)选择模式, (3)反馈模式.如下 GLint glRenderMode(GLenum mode) mode可以选取以下三种模式之 ...
- ZBrush中标准几何体与Polymesh
通过对ZBrush的学习,相信您已经对这款软件有了一定的了解,文本我们主要学习ZBrush®的3D物体标准几何体的特性和使用方法.在ZBrush中只有Polymesh(多边形网格)物体才能使用雕刻笔刷 ...
- CSharpGL(26)在opengl中实现控件布局/渲染文字
CSharpGL(26)在opengl中实现控件布局/渲染文字 效果图 如图所示,可以将文字.坐标轴固定在窗口的一角. 下载 CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入( ...
- OpenGL中的深度、深度缓存、深度测试及保存成图片
1.深度 所谓深度,就是在openGL坐标系中,像素点Z坐标距离摄像机的距离.摄像机可能放在坐标系的任何位置,那么,就不能简单的说Z数值越大或越小,就是越靠近摄像机. 2.深度缓冲区 深度缓冲区原理就 ...
- 【opengl】OpenGL中三维物体显示在二维屏幕上显示的变换过程
转自:http://blog.sina.com.cn/s/blog_957b9fdb0100zesv.html 为了说明在三维物体到二维图象之间,需要经过什么样的变换,我们引入了相机(Camera)模 ...
- OpenGL中的常用绘图的命令与效果(经验设置)
1. 剔除多边形表面 在三维空间中,一个多边形虽然有两个面,但我们无法看见背面的那些多边形,而一些多边形虽然是正面的,但被其他多边形所遮挡.如果将无法看见的多边形和可见的多边形同等对待,无疑会降低我们 ...
- [转]改善C#程序的建议4:C#中标准Dispose模式的实现
需要明确一下C#程序(或者说.NET)中的资源.简单的说来,C#中的每一个类型都代表一种资源,而资源又分为两类: 托管资源:由CLR管理分配和释放的资源,即由CLR里new出来的对象: 非托管资源:不 ...
- OpenGL中的帧缓存
OpenGL中的帧缓存 在OpenGL窗口中, 左下角的像素为(0, 0). 一般而言, 像素(x, y)占据的矩形区域左下角为(x, y), 右上角为(x+1, y+1). 1. 缓存及其用途 [1 ...
随机推荐
- 字符串匹配算法(二)-BM算法详解
我们在字符串匹配算法(一)学习了BF算法和RK算法,那有没更加高效的字符串匹配算法呢.我们今天就来聊一聊BM算法. BM算法 我们把模式串和主串的匹配过程,可以看做是固定主串,然后模式串不断在往后滑动 ...
- mapGetters 的作用__为什么mapGetter前面有...(三个点是去掉{}的作用)
参考:vuex 中关于 mapGetters 的作用 mapGetters 工具函数会将 store 中的 getter 映射到局部计算属性中.它的功能和 mapState 非常类似,我们来直接看它的 ...
- 卷向字节码-Java异常到底是怎么被处理的?
你好呀,我是why,你也可以叫我歪歪. 比如下面这位读者: 他是看了我<神了!异常信息突然就没了?>这篇文章后产生的疑问. 既然是看了我的文章带来的进一步思考,恰巧呢,我又刚好知道. 虽然 ...
- Javas数组03——数组的使用
Javas数组--数组的使用 1.普通的for循环 2.for-each循环 3.数组做方法入参 4.数组做返回值 例子1--普通for循环 package array; public clas ...
- Vulhub-Phpmyadmin 4.8.1远程文件包含漏洞
前言:Phpmyadmin是一个用PHP编写的免费软件工具,旨在处理Web上的MySQL管理. 该漏洞在index.php中,导致文件包含漏洞 漏洞环境框架搭建: cd vulhub-master/p ...
- RHCSA_DAY05
计算机硬件组成部分 输入设备:键盘.鼠标.触控屏等 主机设备:主板.中央处理器(CPU).主存储器(内存).网卡.声卡.显示卡等 输出设备:屏幕.耳机.打印机.投影仪等 外部存储设备:硬盘.软盘.光盘 ...
- netty系列之:自动重连
目录 简介 使用netty建立连接 自动重连接的原理 模拟自动重连 总结 简介 我们在使用客户端和服务器端连接的过程中,可能会因为各种问题导致客户端和服务器的连接发生中断,遇到这种情况,一般情况下我们 ...
- 常用的IDEA快捷键
常用的IDEA快捷键 代码右移:TAB键 代码左移:shift+TAB键 代码上移:shift+alt +方向键上 代码下移:shift+alt +方## 标题向键下 格式化代码 : ctrl +sh ...
- JavaScript学习03(函数)
函数 函数定义 JavaScript 函数是通过 function 关键词定义的. 声明定义 function functionName(parameters) { 要执行的代码 } 被声明的函数不会 ...
- springboot项目打包docker镜像maven插件
<!-- profile docker config --> <profiles> <profile> <id>docker</id> &l ...