Focal Loss(RetinaNet)笔记 一种减小类别不平衡影响的方法
Paper: https://arxiv.org/abs/1708.02002
还参考了:https://www.jianshu.com/p/8e501a159b28



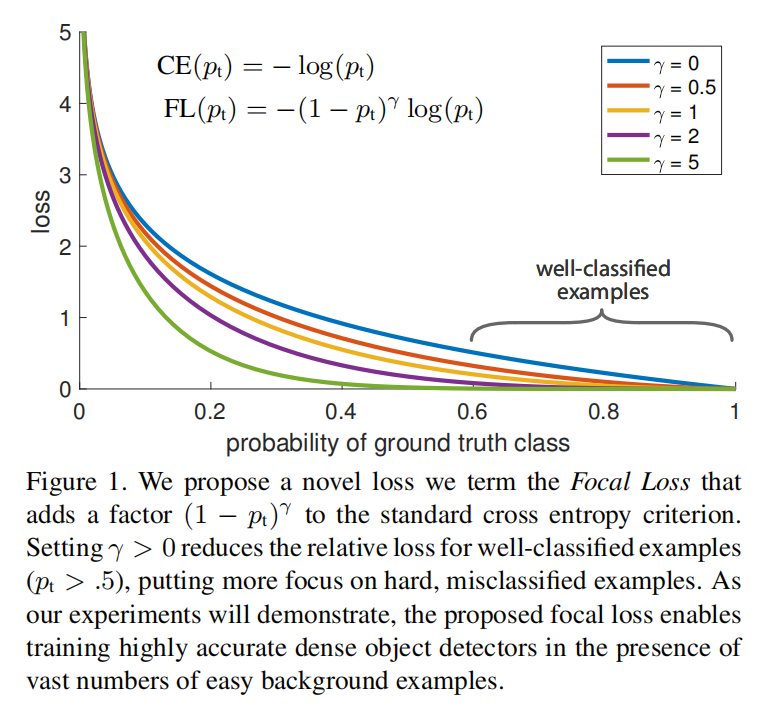
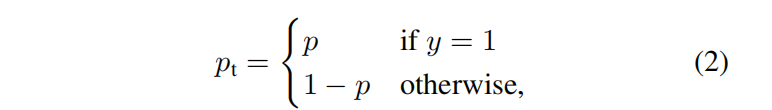
其中p是预测属于某类的概率。

Focal Loss(RetinaNet)笔记 一种减小类别不平衡影响的方法的更多相关文章
- Focal Loss(RetinaNet) 与 OHEM
Focal Loss for Dense Object Detection-RetinaNet YOLO和SSD可以算one-stage算法里的佼佼者,加上R-CNN系列算法,这几种算法可以说是目标检 ...
- Focal Loss笔记
论文:<Focal Loss for Dense Object Detection> Focal Loss 是何恺明设计的为了解决one-stage目标检测在训练阶段前景类和背景类极度不均 ...
- [论文理解]Focal Loss for Dense Object Detection(Retina Net)
Focal Loss for Dense Object Detection Intro 这又是一篇与何凯明大神有关的作品,文章主要解决了one-stage网络识别率普遍低于two-stage网络的问题 ...
- focal loss和ohem
公式推导:https://github.com/zimenglan-sysu-512/paper-note/blob/master/focal_loss.pdf 使用的代码:https://githu ...
- 论文阅读笔记四十四:RetinaNet:Focal Loss for Dense Object Detection(ICCV2017)
论文原址:https://arxiv.org/abs/1708.02002 github代码:https://github.com/fizyr/keras-retinanet 摘要 目前,具有较高准确 ...
- 深度学习笔记(八)Focal Loss
论文:Focal Loss for Dense Object Detection 论文链接:https://arxiv.org/abs/1708.02002 一. 提出背景 object detect ...
- 目标检测 | RetinaNet:Focal Loss for Dense Object Detection
论文分析了one-stage网络训练存在的类别不平衡问题,提出能根据loss大小自动调节权重的focal loss,使得模型的训练更专注于困难样本.同时,基于FPN设计了RetinaNet,在精度和速 ...
- focal loss和retinanet
这个是自己用的focal loss的代码和公式推导:https://github.com/zimenglan-sysu-512/Focal-Loss 这个是有retinanet:https://git ...
- Focal Loss理解
1. 总述 Focal loss主要是为了解决one-stage目标检测中正负样本比例严重失衡的问题.该损失函数降低了大量简单负样本在训练中所占的权重,也可理解为一种困难样本挖掘. 2. 损失函数形式 ...
随机推荐
- c# 将checkedListBox选择的值保存再数组中并转换成以指定字符连接的字符串
经常忘记,所以记一下: string[] arr =new string[3]; int b = 0; foreach (string outstr in checkedListBox1.Checke ...
- 第十七篇 -- QTreeWidget与QDockWidget
效果图: 目录和工具条的创建在前面几节就已经学过了,所以目录和工具条的布局可以自己画. 那么下面的部分,左侧是一个DockWidget,里面放置一个TreeWidget.右边是一个ScrollArea ...
- 第二十五篇 -- C++宝典中的图书管理系统
此篇文章是基于C++宝典写的图书管理系统,本人对其中的部分做了相应修改,并且以现有格式替代原有格式,使程序更加清晰明了.此程序运行在VS2017上. 系统设计 图书管理系统分为四个模块:图书管理模块. ...
- php 对文件操作相关函数
1.fopen() :函数打开文件或者 URL.如果打开失败,本函数返回 FALSE. 2.fwrite() : 写入文件(可安全用于二进制文件);fwrite(file,string,length) ...
- python aes pkcs7加密
# -*- coding: UTF-8 -*- from Crypto.Util.Padding import pad from Crypto.Cipher import AES import bas ...
- vue日记之可展开的消息气泡
项目小需求之聊天气泡可展开内容 因为某些信息内容太长或者某种原因必须分行输出,这就导致了有时候一个气泡占据了一整个聊天区域 所以我打算实现一个在该气泡加载的时候判断其气泡长度,并在长度过长的情况下进行 ...
- 关于document.write()方法重绘页面问题
学习的时候,document.write()被告知是用来将内容写进页面里面,同时也被告知document.write()方法会重绘页面,但是关于什么时候会重绘,什么时候不会重绘页面没有太多解释. 首先 ...
- Vulhub-DC-4靶场
Vulhub-DC-4靶场 前言 这套靶场的亮点在于对hydra的运用比较多,在遇到大容量字典的时候,BurpSuite可能会因为设置的运行内存的限制,导致字典需要花很长时间导入进去,虽然通过修改配置 ...
- Linux 文件目录管理的指令
1.知识点:绝对路径:写法从/(根目录开始) /usr/share/doc 相对路径:不从/开始 如cd ../man 如果清楚文件夹内部情况,建议使用相对路径在文件夹之间跳转,而不用绝对路径,每次 ...
- Visio2013安装报错 1935 问题解决
最近安装Visio2013,奈何一直报错,出现1935的错误并且回滚 试了试网上的方法,无论是安装.netframework4.0也好,下载.net修复工具也好,都不行 最后尝试删除一个注册表路径 H ...
