微信小程序学习笔记四 自定义组件
1. 自定义组件
类似Vue或react中的自定义组件
小程序允许我们使用自定义组件的方式来构建页面
1.1 创建自定义组件
类似于页面, 一个自定义组件由
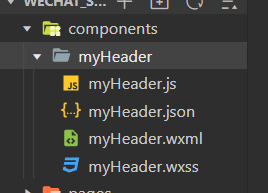
jsonwxmlwxssjs4个文件组成
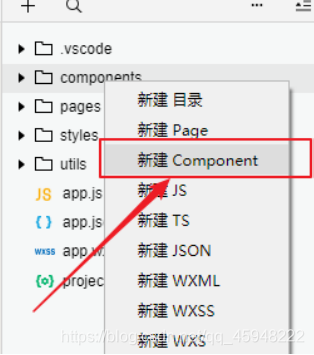
可以在微信开发者工具中快速创建组件的文档结构

在文件夹内 components/myHeader, 创建组件 名为myHeader

1.1.1 声明组件
- 首先需要在组件的
json文件中进行自定义组件声明
myHeader.json
{
"component": true,
}
1.1.2 编辑组件
- 同时, 还要再组件的
wxml文件中编写组件模板, 在wxss文件中加入组件样式,slot表示插槽, 类似Vue中的slot
myHeader.wxml
<!--components/myHeader/myHeader.wxml-->
<view class="inner">
{{innerText}}
<slot></slot>
</view>
- 在组件的
wxss文件中编写样式
注意: 在组件中wxss不应该使用ID选择器、属性选择器和标签名选择器。
myHeader.wxss
/* components/myHeader/myHeader.wxss */
/* 这里的样式只应用于这个自定义组件 */
.inner {
color: red;
}
1.3 注册组件
- 在组件的
js文件中, 需要使用Component()来注册组件, 并提供组件的属性定义、内部数据和自定义方法
myHeader.js
// components/myHeader/myHeader.js
Component({
/**
* 组件的属性列表
*/
properties: {
// 这里定义了innerText属性, 属性值可以在组件使用时指定
innerText:{
// 期望要的数据都是 string类型
type: String,
// 默认值
value: "default value",
}
},
/**
* 组件的初始数据
*/
data: {
// 这里是一些组件内部的数据
someData:{}
},
/**
* 组件的方法列表
*/
methods: {
// 这里是一个组件内的自定义方法
selfMethod(){}
}
})
1.2. 声明引入自定义组件
首先要在页面的json文件中进行引用声明, 还要提供对应的组件名和组件路径 index.wxml
{
// 引用声明
"usingComponents": {
"my-header": "/components/myHeader/myHeader"
}
}
1.3 页面中使用自定义组件
<!-- 自定义组件测试 -->
<view>
<!-- 以下是对一个自定义组件的引用 -->
<my-header inner-text="Some text">
<view>用来替代slot的</view>
</my-header>
</view>
2. 其他属性
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法
等。
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map |
否 | 组件的对外属性, 是属性名到属性设置的映射表, 参见下文 |
| data | Object | 否 | 组件的内部数据, 和properties 一同用于组件的模板渲染 |
| observers | Object | 否 | 组件数据字段监听器, 用于监听properties 和 data 的变化 |
| methods | Object | 否 | 组件的方法, 包括事件响应函数和任意的自定义方法 |
| created | Function | 否 | 组件生命周期函数, 在组件实例刚刚被创建时执行, 注意此时不能调用setData |
| attached | Function | 否 | 组件生命周期函数, 在组件实例进入页面节点树时执行 |
| ready | Function | 否 | 组件生命周期函数, 在组件实例进入页面节点树时执行 |
| moved | Function | 否 | 组件生命周期函数, 在组件实例被移动到节点树另一个位置时执行 |
| detached | Function | 否 | 组件生命周期函数, 在组件实例被从页面节点树移除时执行 |
3. 自定义组件传参
- 父组件通过属性 的方式给子组件传递参数
- 子组件通过事件的方式向父组件传递参数
3.1 过程
- 父组件把数据
{{tabs}}传递到 子组件 的tabItems属性中 - 父组件 监听
onMyTab事件 - 子组件 触发
bindmytap中的mytap事件- 自定义组件触发事件时, 需要使用
triggerEvent方法, 指定事件名、detail对象
- 自定义组件触发事件时, 需要使用
- 父 → 子 动态传值
this.selectComponent("#tabs");
父组件代码
// page.wxml
<tabs tabItems="{{tabs}}" bindmytap="onMyTab" >
内容-这里可以放插槽
</tabs>
// page.js
data: {
tabs:[
{name:"体验问题"},
{name:"商品、商家投诉"}
]
},
onMyTab(e){
console.log(e.detail);
},
子组件代码
// com.wxml
<view class="tabs">
<view class="tab_title" >
<block wx:for="{{tabItems}}" wx:key="{{item}}">
<view bindtap="handleItemActive" data-index="{{index}}">{{item.name}}</view>
</block>
</view>
<view class="tab_content">
<slot></slot>
</view>
</view>
// com.js
Component({
properties: {
tabItems:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
handleItemActive(e){
this.triggerEvent('mytap','haha');
}
}
})
4. 注意事项
- 标签名 是 中划线的方式
- - 属性名的方式 也是要中划线的方式
- 其他情况可以使用驼峰命名
- 组件的文件名如
myHeader.js的等 - 组件内的要接收的属性名 如
innerText
- 组件的文件名如
微信小程序学习笔记四 自定义组件的更多相关文章
- 微信小程序学习笔记五 常见组件
1. 常见组件 重点讲解小程序中常用的布局组件 1.1 view 代替 原来的div标签 <!-- pages/index/index.wxml --> <view hover-cl ...
- 微信小程序学习笔记四 页面的生命周期
1. 生命周期 1.1 对应阶段说明 onLOad(Object query) 1.1 页面加载时触发, 一个页面只会调用一次, 可以在 onLoad的参数中获取打开当前页面路径中的参数 1.2 参数 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序学习笔记1--小程序的代码构成
最近打算学习一下微信小程序,看了微信公众平台的文档感觉还比较简单,就从这个方向重新找回学习的状态吧: 1.先了解一下小程序的代码构成: 创建项目后会看到四种后缀的文件: .json 后缀的 JSON ...
- 微信小程序入坑之自定义组件
前言 最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好.各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下.本 ...
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
随机推荐
- 前端开发入门到进阶第三集【获取cookie然后单点登录后重定向】
/* var token ;//https://blog.csdn.net/qq_29207823/article/details/81745757 if( $.cookie('BBK_TOKEN') ...
- 分享一个自己画div的技巧
分享一个自己画div的技巧 笔者是小白,前端不是很懂.现在想总结下自己画div布局的小技巧和思路. 先对着设计图把div给好好框选出来 我个人觉得这一步是很重要的,要先分析大局,再细节处理.一定要先决 ...
- HCNA Routing&Switching之OSPF度量值和基础配置命令总结
前文我们了解了OSPF的网络类型,OSPF中的DR和BDR的选举规则.作用等相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15054938.html: ...
- springboot+mybatis+mysql 利用mybatis自动生成sql语句
工具和环境 idea,mysql,JDK1.8 效果图如下 结构图如下 java resources sql文件 /* Navicat MySQL Data Transfer Source Serve ...
- 第1天 Mark Down 学习及DOS命令
Markdown学习 标题 "#加空格"几个#就表示几级标题 字体 helloworld!一两个两个*号 helloworld!一边一个*号 helloworld! 一边三个号 h ...
- [考试总结]noip模拟10
不小心有咕掉了一段时间 这次考试咕掉的分数也是太多了 然后就是这次暴力完全没有打满 遗憾啊遗憾 T1 入阵曲 前面的题目背景故意引导我们去往矩阵快速幂的方向去想 然而半毛钱关系没有 其实就是维护前缀和 ...
- 查看python中所有的关键字
import keyword keyword.kwlist ['False', 'None', 'True', 'and', 'as', 'assert', 'async', 'await', 'br ...
- 解决:CannotAcquireResourceException: A ResourcePool could not acquire a resource from its primary factory or source.
log4j给出的异常信息有下面几句: Caused by: org.hibernate.exception.GenericJDBCException: Unable to acquire JDBC C ...
- xshell中操作服务器笔记
sudo su 获取root权限 cd 切换到相应文件夹 ll ls 查看文件夹内容 cp file folder 复制文件到文件夹 \cp为强制覆盖不提示 cp -r /packageA/* /cp ...
- iOS实现常用地图坐标系转换(swift5)
// 桥接后,OC工程也可用 // HTMCoorTransform.swift // HTMapKit // // Created by LongMa on 2021/8/3. // import ...
