在SEO过程中,如何避免网站中出现软404
这篇文章分享一个SEO的问题,软404。我们在网站中经常见到的一个状态码就是404。无论我们是否开发一个网站,这都是要面对的一个问题
何谓软404
在说软404之前,我们首先要了解什么是404。404 是一个 HTTP状态码,表示网页未找到。简单来说,当我们访问一个网页的时候,如果我们请求的网址没有对应的资源,则网站就会返回给我们 “404 网页不存在”
关于HTTP不是我们这篇文章的目的,可以查看HTTP教程了解更多HTTP基础知识。下面我们看一个 404的通用页面

默认情况下,如果我们访问了一个不存在的链接,web服务器会返回给我们上面这样一个页面(Nginx)。但是,如果我们是一个网站运营者,我们会发现直接把这种页面返回给用户,肯定会降低我们网站的逼格。
鉴于此,一般我们都会自己定义一个404页面,我自己网站的404页面是下面这样子的。
访问 https://www.jiyik.com/a.html

软404
关于404我们就介绍这么多,下面我们主要说一下软404。刚开始做网站的时候对软404的概念也不了解。最开始只想着自定义404页面来提升用户的体验。 但是有一个问题没有注意到,如果是纯静态的,可以直接通过Ningx或者Apache等web服务配置自己的404页面。这种是没有什么问题的。但是如果是那种动态的页面,我们是需要在代码中判断用户所请求的资源是否存在,如果不存在的话,我们是直接通过模版引擎渲染了一个404页面。 简单看一下代码
if (count($res) <= 0) {
$this->displayError("404");
return;
}
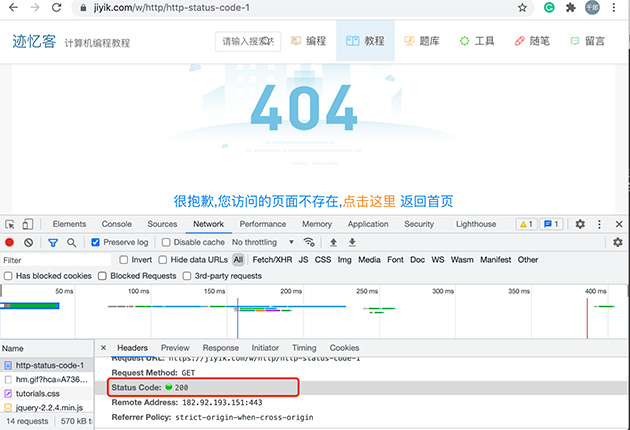
这里我访问一篇不存在的一篇教程内容,会返回一个404页面

那么问题来了,这里返回给了用户一个404页面,但是我们给的HTTP状态码却是 200
。 虽然用户没有什么感觉,但是要做SEO,对于搜索引擎来说,它会认为你这是赤裸裸的欺骗。(其实我是一个SEO小白,我真不是存心要欺骗你的)
上面这种情况也就是我们今天要介绍的主角,软404。所谓软404,就是给用户展现的是一个404的页面,但是实际的HTTP状态码却是200。
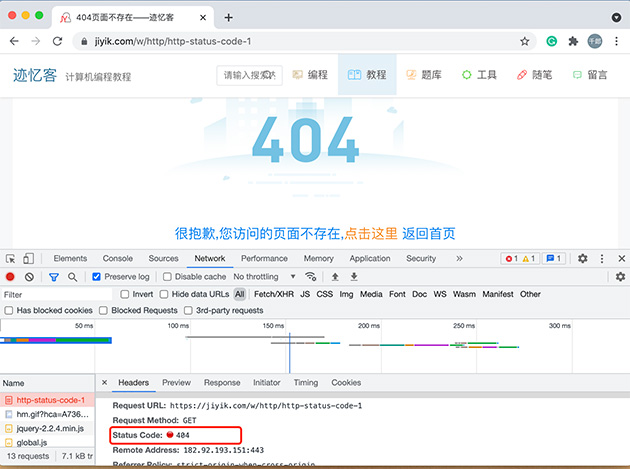
所以要解决软404,其实很简单,就是返回给用户一个404页面的同时,把响应的状态码也改成404或者410即可。这个要看你的网站所用的编程语言了。然而不管是什么语言,最核心的还是HTTP协议。
对于PHP来说,其实是比较简单的,可以通过 header 来修改响应状态码
header("status: 404 Not Found");
修改之后,再请求相同地址的时候,在返回了自定义404页面的同时,状态码也变成了404。

总结
开发维护一个网站真心不是容易,如果只是开发出来对于一个程序员来说不是什么难事。但是其中很多的细节是需要我们用心去做的。我个人是一个开发者,对于SEO真心是一个小白,边做边学习边修改吧。 如果不是开发人员,要想做好一个网站,不论是用cms还是其他的框架,都希望能了解一下HTTP协议。现在已经进入了HTTP2.0的时代了。有兴趣也可以了解一下 HTTP2的前世今生 以及 HTTP1.1的不足
推荐阅读:
在SEO过程中,如何避免网站中出现软404的更多相关文章
- web中c#纯网站中引用log4net模块,不记录日志
如题,解决如下: 1.log4net.config配置如下: <?xml version="1.0" encoding="utf-8" ?> < ...
- 前端在开发过程中怎么提高网站的seo?
前端开发过程中怎么提高网站的seo? 到写这篇博客为止,我还没有做过需要做seo的项目,也不知道怎么前后端合作(我才毕业工作一年左右,往后会多去学习这方面知识的),通过一些配置来提高网站的seo性能. ...
- [译]MVC网站教程(四):MVC4网站中集成jqGrid表格插件(系列完结)
目录 1. 介绍 2. 软件环境 3. 在运行示例代码之前(源代码 + 示例登陆帐号) 4. jqGrid和AJAX 5. GridSettings 6. ...
- 将w3cplus网站中的文章页面提取并导出为pdf文档
最近在看一些关于CSS3方面的知识,主要是平时看到网页中有很多用CSS3实现的很炫的效果,所以就打算系统的学习一下.在网上找到很多的文章,但都没有一个好的整理性,比较凌乱.昨天看到w3cplus网站中 ...
- 网站中的专题页或者tag聚合页的权重不错
一.据最近的一些观察,觉得网站中的专题页或者tag聚合页的权重不错,因此多给网站制作一些专题页面,不仅有利于聚合站内的文章,更是绝对的原创内容,应该会受到百度的青睐.简评:关于权重的讨论,这篇无疑是很 ...
- 禁用 Windows Azure 网站中的 ARR 实例关联
编辑人员注释: 本博客文章由 Windows Azure 网站团队的项目经理 Erez Benari 撰写. 在 Windows Azure 网站中设置网站的多个实例是横向扩展网站的绝佳方式,Azur ...
- VS2010 Chart控件(一)Chart控件在ASP.NET网站中的应用示例详解(C#语言)
步骤如下: 1. Chart控件(一)Chart控件在ASP.NET网站中的应用示例详解(C#语言)" title="VS2010 Chart控件(一)Chart控件在ASP.NE ...
- MVC设计模式在网站中的应用
MVC设计模式在网站中的应用 以淘宝的购物车为例 一.结合六个基本质量属性 可修改性 采用MVC设计模式的时候,可以将视图.模型.控制器分析,将用户动作.数据表示.应用数据分离开来,如果用户需要以不同 ...
- 通过Web安全工具Burp suite找出网站中的XSS漏洞实战(二)
一.背景 笔者6月份在慕课网录制视频教程XSS跨站漏洞 加强Web安全,里面需要讲到很多实战案例,在漏洞挖掘案例中分为了手工挖掘.工具挖掘.代码审计三部分内容,手工挖掘篇参考地址为快速找出网站中可能存 ...
随机推荐
- 【Azure 应用服务】App Service中运行Python 编写的 Jobs,怎么来安装Python包 (pymssql)呢?
问题描述 在App Service中运行Python编写的定时任务,需要使用pymssql连接到数据库,但是发现使用 python.exe -m pip install --upgrade -r re ...
- NOIP模拟79
T1 F 解题思路 因为每个点会产生贡献当且仅当它在可以到他的点之前被删除,并且此题遵守期望的线性性. 因此设所有可以到达点 \(i\) 的数量为 \(c_i\) 那么答案就是 \(\sum \fra ...
- C 标准库函数手册摘要
<stdlib.h> int abs( int value ); long int labs( long int value ); 返回参数的绝对值 int rand( void ); v ...
- python之字符串,列表,集合,字典方法
字典内置函数&方法 函数: 1.len(dict1):打印字典的键的个数 方法:dict1.( ) 2.clear():清空字典 3.copy():复制字典 4.fromkeys():使用指定 ...
- Java中的函数式编程(六)流Stream基础
写在前面 如果说函数式接口和lambda表达式是Java中函数式编程的基石,那么stream就是在基石上的最富丽堂皇的大厦. 只有熟悉了stream,你才能说熟悉了Java 的函数式编程. 本文主要介 ...
- 2021.8.24考试总结[NOIP47]
T1 prime 发现只需筛小于等于$mid(\sqrt r,k)$的质数,之后用这些质数筛掉区间内不合法的数即可. $code:$ 1 #include<bits/stdc++.h> 2 ...
- 单片机stm32串口分析
stm32作为现在嵌入式物联网单片机行业中经常要用多的技术,相信大家都有所接触,今天这篇就给大家详细的分析下有关于stm32的出口,还不是很清楚的朋友要注意看看了哦,在最后还会为大家分享有些关于stm ...
- 访问单个结点的删除 牛客网 程序员面试金典 C++ Python
访问单个结点的删除 牛客网 程序员面试金典 C++ Python 题目描述 实现一个算法,删除单向链表中间的某个结点,假定你只能访问该结点. 给定待删除的节点,请执行删除操作,若该节点为尾节点,返回f ...
- JAVA笔记9__异常/throw关键字/自定义异常/受检与非受检异常、assert关键字/StringBuffer、StringBuilder/代码国际化、动态文本
/** * 异常:在程序中导致程序中断运行的一些指令 * 1.受检异常:编译期 * 2.非受检异常:运行期 * 异常处理过程分析: * 1.一旦产生异常,系统会自动产生一个异常类的实例化对象 * 2. ...
- Django 实现分页功能(django 2.2.7 python 3.7.5 )
Django 自带名为 Paginator 的分页工具, 方便我们实现分页功能.本文就讲解如何使用 Paginator 实现分页功能. 一. Paginator Paginator 类的作用是将我们需 ...
