32.qt quick-PathView实现好看的home界面
pathView的使用类似与ListView,都需要模型(model)和代理(delegate),只不过pathView多了一个路径(path)属性,顾名思义路径就是item滑动的路径.
一个Path可以由下面多个Path段组成(之前讲解PathAnimation时提过):
- PathLine : 由一个坐标指定的直线路径
- PathPolyline : 由一个path坐标列表指定的多段路径
- PathQuad : 由一个控制点生成的二次贝塞尔曲线路径
- PathCubic : 由两个控制点生成的三次贝塞尔曲线路径
- PathArc : 由结束坐标,以及一个radiusX和radiusY半径实现的一个圆弧(顺时针绘画)
- PathAngleArc : 由中心点、半径和起始角度startAngle、旋转角度sweepAngle指定的圆弧。
- PathCurve : 由一个坐标点生成的curve曲线路径(通常需要配合多个PathCurve才行)
- PathSvg : 由SVG路径字符串实现的路径。你可以用它创建线条, 曲线, 弧形等等
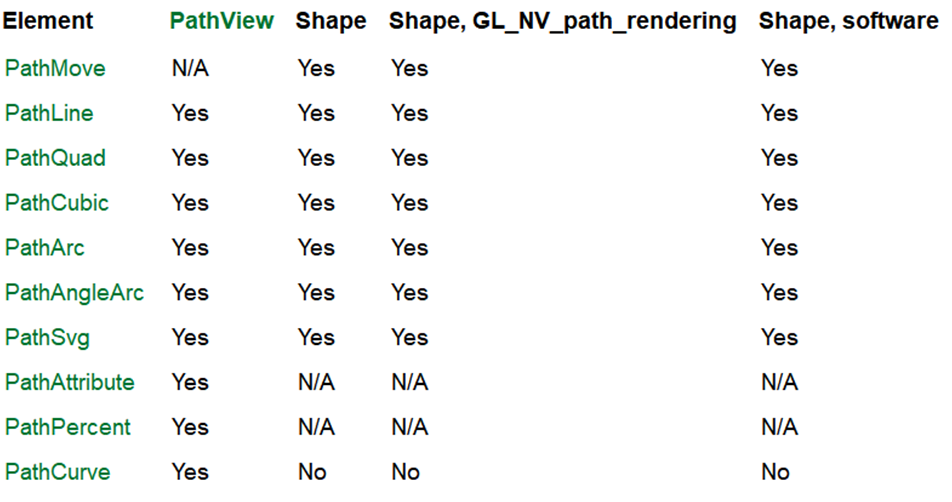
下表概述了各种路径元素的适用性:

其中PathAttribute用来给路径上定义带有值的命名属性。而PathPercent则用来对每个间距进行一个调整。
1.PathAttribute
PathAttribute对象用来给路径上的不同点指定由name和value组成的自定义属性。自定义属性将会作为附加属性公开给委托。
路径上任何特定点上的属性值都是通过下个PathAttributes插入的。然后两个点之间的路径会根据属性value值做插值计算.
比如下面这个(参考QT帮助):
path: Path {
startX: 120; startY: 100
PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0
PathAttribute { name: "iconOpacity"; value: 1.0 }
PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 }
PathAttribute { name: "iconScale"; value: 0.3 } // 给(120,25)添加属性iconScale = 0.3 iconOpacity = 0.5
PathAttribute { name: "iconOpacity"; value: 0.5 }
PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 }
}
这里我们最后还有一个贝塞尔曲线,终点是(120,100),这里并未给它赋PathAttribute自定义属性,这是因为开头已经给(120,100)添加了属性.所以这里省略掉了.
大家不妨试试改成这样(其实效果一样):
path: Path {
startX: 120; startY: 100
PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0
PathAttribute { name: "iconOpacity"; value: 1.0 }
PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 }
PathAttribute { name: "iconScale"; value: 0.3 } // 给(120,25)添加属性iconScale = 0.3 iconOpacity = 0.5
PathAttribute { name: "iconOpacity"; value: 0.5 }
PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 }
PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0
PathAttribute { name: "iconOpacity"; value: 1.0 }
}
2.PathPercent
PathPercent用来设置每个路径上的显示item的百分比比例,通常放在路径元素后面,来指示前面的路径显示item的百分比比例
比如下面示例:
path:Path {
startX: 20; startY: 100
PathQuad { x: 50; y: 180; controlX: 0; controlY: 80 }
PathPercent { value: 0.25 }
PathLine { x: 150; y: 180 }
PathPercent { value: 0.75 }
PathQuad { x: 180; y: 100; controlX: 200; controlY: 80 }
}
将50%的item放置在PathLine路径上,然后25%的item放置在其它PathQuad上.
3.PathView实战
我们参考韦东山之前发布的一个Qt开源视频,如下图所示:

最终做出来如下图所示:

效果图如下所示(有点大,需要多等下刷新出来):

源码已经上传到群里,由于我们借用了别人的UI图,所以请不要将别人的UI图片用在商业上,仅供学习参考使用!!!
核心代码如下所示:
ListModel {
id: mymodel
ListElement {
name: "多媒体"
back: "qrc:/images/media_nor.png"
}
ListElement {
name: "系统设置"
back: "qrc:/images/system_nor.png"
}
ListElement {
name: "智能家电"
back: "qrc:/images/machine_nor.png"
}
ListElement {
name: "卫生医疗"
back: "qrc:/images/medical_nor.png"
}
ListElement {
name: "公共服务"
back: "qrc:/images/public_nor.png"
}
}
Component {
id: delegate
App {
id: rect
width: itemSize.width
height: itemSize.height
z: PathView.iconZ
scale: PathView.iconScale
imagSrc: back
label: name
enabled: view.opacity == 1.0
transform: Rotation{
origin.x: rect.width/2.0
origin.y: rect.height/2.0
axis{x:0;y:1;z:0}
angle: rect.PathView.iconAngle
}
MouseArea {
anchors.fill: parent
onClicked: {
if (view.currentIndex == index)
newJumpWindow("qrc:/AppWindow.qml", name)
}
}
}
}
PathView {
id: view
anchors.centerIn: parent
width: (itemCount-1.9)*itemSize.width
height: wind.height
model: mymodel
delegate: delegate
flickDeceleration: 300
preferredHighlightBegin: 0.5
preferredHighlightEnd: 0.5
pathItemCount: itemCount
clip: true
enabled: opacity == 1.0
path: Path {
id: path
startX: 0
startY: view.height * 0.45
PathAttribute{name:"iconZ";value: 0}
PathAttribute{name:"iconAngle";value: -50}
PathAttribute{name:"iconScale";value: 0.7}
PathLine{x:view.width/2; y: path.startY} // 设置初始Z为0,角度为70 大小比例为0.6
PathAttribute{name:"iconZ";value: 100}
PathAttribute{name:"iconAngle";value: 0}
PathAttribute{name:"iconScale";value: 1.0}
PathLine{x:view.width; y: path.startY}
PathAttribute{name:"iconZ";value: 0}
PathAttribute{name:"iconAngle";value: 50}
PathAttribute{name:"iconScale";value: 0.7}
}
}
未完待续 ~
32.qt quick-PathView实现好看的home界面的更多相关文章
- Qt Quick 之 PathView 具体解释
PathView ,顾名思义,沿着特定的路径显示 Model 内的数据. Model 能够是 QML 内建的 ListModel . XmlListModel ,也能够是在 C++ 中实现的 QAbs ...
- Qt Quick 事件处理之信号与槽
前面两篇文章<QML 语言基础>和<Qt Quick 简单教程>中我们介绍了 QML 语言的基本的语法和 Qt Quick 的常见元素,亲们,通过这两篇文章,您应该已经能够完毕 ...
- Qt Quick综合实例之文件查看器
假设你基于Qt SDK 5.3.1来创建一个Qt Quick App项目,项目模板为你准备的main.qml文档的根元素是ApplicationWindow或Window.这次我们就以Applicat ...
- Qt5官方demo分析集10——Qt Quick Particles Examples - Emitters
此系列的所有文章都可以在这里查看http://blog.csdn.net/cloud_castle/article/category/2123873 前段时间去听了Qt在北京的开发人员大会,感觉QML ...
- Qt Quick 事件处理之信号与槽(foruok的博客)
前面两篇文章<QML 语言基础>和<Qt Quick 简单教程>中我们介绍了 QML 语言的基本语法和 Qt Quick 的常见元素,亲们,通过这两篇文章,您应该已经可以完成简 ...
- Qt Quick实现的涂鸦程序
之前一直以为 Qt Quick 里 Canvas 才干够自绘.后来发觉不是,原来还有好几种方式都能够画图! 能够使用原始的 OpenGL(Qt Quick 使用 OpenGL 渲染).能够构造QSGN ...
- Qt Quick实现的疯狂算数游戏
使用 Qt Quick 写了个小游戏:疯狂算数.支持 Windows 和 Android 两个平台. 游戏简单,但牵涉到下面你的 Qt Quick 主题: 自己实现一个按钮 自适应分辨率 国际化 QM ...
- Qt 学习之路 :Qt Quick Controls
自 QML 第一次发布已经过去一年多的时间,但在企业应用领域,QML 一直没有能够占据一定地位.很大一部分原因是,QML 缺少一些在企业应用中亟需的组件,比如按钮.菜单等.虽然移动领域,这些组件已经变 ...
- Qt5官方demo分析集11——Qt Quick Particles Examples - Affectors
在这个系列中的所有文章都可以在这里查看http://blog.csdn.net/cloud_castle/article/category/2123873 接上文Qt5官方demo解析集10--Qt ...
- Qt Quick 组件和动态创建的对象具体的解释
在<Qt Quick 事件处理之信号与槽>一文中介绍自己定义信号时,举了一个简单的样例.定义了一个颜色选择组件,当用户在组建内点击鼠标时,该组件会发出一个携带颜色值的信号,当时我使用 Co ...
随机推荐
- 手写Spring MVC框架(一) 实现简易版mvc框架
前言 前面几篇文章中,我们讲解了Spring MVC执⾏的⼤致原理及关键组件的源码解析,今天,我们来模仿它⼿写⾃⼰的mvc框架. 先梳理一下需要实现的功能点: tomcat加载配置文件web.xml: ...
- 推荐一个不得不知道的 Visual Studio 快捷键
不得不说,Visual Studio 内置了很多非常棒的快捷键,借助于这些快捷键我们甚至不需要再使用鼠标,就可以快速高效的编写代码,因此学习和熟悉这些快捷键是值得的. 其中有一个快捷键是我非常喜欢,也 ...
- Linux使用gcc编译时设置编码格式
我们编写 C 程序时,可以使用 ANSI 编码,或是 UTF-8 编码:在编译程序时,可以使用以下的选项告诉编译器: -finput-charset=GB2312 -finput-charset=UT ...
- MongoDB·Windows下管理员密码重置解决方案
阅文时长 | 1.07分钟 字数统计 | 1730.4字符 主要内容 | 1.问题切入 2.详细步骤 3.声明与参考资料 『MongoDB·Windows下管理员密码重置解决方案』 编写人 | SCs ...
- 并发王者课 - 青铜 2:峡谷笔记 - 简单认识Java中的线程
在前面的<兵分三路:如何创建多线程>文章中,我们已经通过Thread和Runnable直观地了解如何在Java中创建一个线程,相信你已经有了一定的体感.在本篇文章中,我们将基于前面的示例代 ...
- 什么是CPU缓存
一.什么是CPU缓存 1. CPU缓存的来历 众所周知,CPU是计算机的大脑,它负责执行程序的指令,而内存负责存数据, 包括程序自身的数据.在很多年前,CPU的频率与内存总线的频率在同一层面上.内存的 ...
- 第6讲 | 交换机与VLAN:办公室太复杂,我要回学校
第6讲 | 交换机与VLAN:办公室太复杂,我要回学校 拓扑结构是怎么形成的? 一个交换机肯定不够用,需要多台交换机,交换机之间连接起来,就形成一个稍微复杂的拓扑结构. 如何解决常见的环路问题? 包转 ...
- week-02
week-02 1.挂载一个lvm,截图给出结果 这个是之前写的,前段时间放到CSDN了 https://blog.csdn.net/weixin_43841942/article/details/1 ...
- python基础知识笔记(一)
一.变量 可以是字母.数字(不能作为开头).下划线. 自定义的常量名一般全部大写. na = "liu" na2 = na print("my na is ", ...
- Error attempting to get column from result set
当使用mybatis plus3.2.0+springboot2.1.1 报错 Error attempting to get column from result set 1.一般出现这种问题,最简 ...
