NetCore3.1及Vue开发通用RBAC前后端通用框架
框架说明
该框架是本人学习过程中本着只有自己动手操作一遍才能真正理解,和遇到对应问题并解决问题的思路。和为了能在开发相应系统时能快速搭建出相关框架而做出的基于NetCore3.1+Vue的RBAC通用权限框架。
只有在敲的过程中才能遇见细节上的问题,成长无非就是发现问题、思考问题、解决问题、总结沉淀,后面才能去规避和提高代码质量。
如有发现什么错误,请联系我,将第一时间改正。互相学习,共同进步。
不要只光看,最终要的是要自己敲,不自己敲的话,当遇到了还是不会、一脸懵的!
前端测试地址 lion.levy.net.cn , 可以自己注册,也可使用已有账号密码登录。请不要用已有账号修改或删除系统已有数据,谢谢配合
前端代码地址 Gitee GitHub
后端接口地址 lion.levy.net.cn
后端代码地址 Gitee GitHub
** 如果您觉得对您有帮助的话,可以给个start,谢谢 **
项目框架图

EntityFrameworkCore CodeFirist开发 支持 MySql/SqlServer
数据迁移时自动生成种子数据,Quartz 表结构还请自行通过docs文件中对应数据库类型文件,执行添加表语句
异步 async/await 开发
采用类似仓储模式开发,封装底层常用数据库方法
Nlog日志记录,可记录请求日志/异常日志等,调试阶段打印SQL语句
支持AOP切面编程,如日志、缓存、事务处理等
权限管理系统支持多租户多权限管理,页面动态管理页面&按钮权限
采用自定义JWT身份认证,可自带参数,验证过期时间,滑动无感重新颁发Token
支持Redis 和 Memory 两种缓存
使用三方DI AutoFac,实行批量注册,支持属性注入
采用Automapper做对象映射,并支持扩展方法直接映射。
使用 Quartz.net做任务调度,支持集群调度(未测试该情况,代码中有注释说明),支持反射调用本地程序集方式,支持调用API方式
使用Swagger提供API文档,并实现接口文档中填写授权信息方便调试。
支持CORS跨域,当前使用的是全跨域模式。
支持监控心跳检查HealthChecks,可实现对其它网页或服务的检查和通知。(代码没写,如需要,可联系我获取。通知支持钉钉和企业微信等)
支持RabbitMq消息队列,实现了死信队列和延迟队列。
支持docker部署,支持docker中部署同一网段
可配合Jenkins加 Sonar 做CI/CD & 代码质量检查
Nginx可配置实现负载均衡
可配置 IpRateLimiting 做API限流处理(此前配置试过,没有起到效果,可能哪个地方冲突了),若需要,也可根据redis实现一个简易版的
多租户权限设计表
详细说明
Deleted、CreatedTime、CreatedBy、UpdatedTime、UpdatedBy 为常用表默认字段,可自行扩展增加Remark、Status、Sort等为表通用字段。特别说明,若数据量很大的表,可将非关键字段拆分出来,减小表大小,提高查询速度。
- 数据都是按页存在,页存储空间有限,将非关键信息存另外的一个表,关键信息表所存数据页就少,查询速度就相应的提高了。 个人理解
Sys_Tenant租户表
- 租户相当于是将系统租给某个公司使用,租户表管理公司企业信息,这里表结构只是给了一个示例。
- 若有什么想要控制,就设计成相应的表,若数据资源固定则设计为字典表。
| 字段名 | 说明 | 类型 | 主键 |
|---|---|---|---|
| TenantId | 主键 | bigint | TRUE |
| TenantName | 租户名称 | nvarchar(50) | |
| Remark | 备注 | nvarchar(32) | |
| State | 状态:1-启用;-1-禁用 | int | |
| CreatedTime | 创建时间 | datetime |
sys_user用户表
| 字段名 | 说明 | 类型 | 主键 |
|---|---|---|---|
| UserId | 主键 | bigint | TRUE |
| TenantId | 租户ID | bigint | |
| NickName | 用户名 | nvarchar(30) | |
| PassWord | 密码 | nvarchar(512) | |
| nvarchar(128) | |||
| Sex | 性别:0-女;1-男 | int | |
| State | 状态:1-启用;-1-禁用 | int | |
| CreatedTime | 创建时间 | datetime | |
| CreatedBy | 创建人 | bigint | |
| UpdatedTime | 修改时间 | datetime | |
| UpdatedBy | 修改人 | bigint |
Sys_Role角色表
| 字段名 | 说明 | 类型 | 主键 |
|---|---|---|---|
| RoleId | 主键 | bigint | TRUE |
| TenantId | 租户ID | bigint | |
| RoleName | 角色名称 | nvarchar(25) | |
| RoleDesc | 角色描述 | nvarchar(128) | |
| Deleted | 逻辑删除标志 | tinyint | |
| CreatedTime | 创建时间 | datetime | |
| CreatedBy | 创建人 | bigint | |
| UpdatedTime | 修改时间 | datetime | |
| UpdatedBy | 修改人 | bigint |
Sys_User_Role_Relation用户角色关系表
| 字段名 | 说明 | 类型 | 主键 |
|---|---|---|---|
| UserId | 用户ID | bigint | TRUE |
| RoleId | 角色Id | bigint | TRUE |
| TenantId | 租户ID | bigint | TRUE |
| State | 状态:1-启用;-1-禁用 | int | |
| Deleted | 逻辑删除标志 | tinyint | |
| CreatedTime | 创建时间 | datetime | |
| CreatedBy | 创建人 | bigint | |
| UpdatedTime | 修改时间 | datetime | |
| UpdatedBy | 修改人 | bigint |
Sys_Menu权限资源表
| 字段名 | 说明 | 类型 | 主键 |
|---|---|---|---|
| MenuId | 主键,自定义 | nvarchar(40) | TRUE |
| MenuName | 资源名称 | nvarchar(64) | |
| ParentMenuId | 父级Id--无限级菜单(长度加大) | nvarchar(40) | |
| Level | 菜单层级 | int | |
| Url | 资源地址 | nvarchar(256) | |
| Type | 资源类型:1:菜单 2:按钮 | int | |
| Icon | 图标 | nvarchar(128) | |
| OrderIndex | 顺序 | int | |
| Deleted | 逻辑删除标志 | tinyint | |
| CreatedTime | 创建时间 | datetime | |
| CreatedBy | 创建人 | bigint | |
| UpdatedTime | 修改时间 | datetime | |
| UpdatedBy | 修改人 | bigint |
Sys_Role_Menu_Relation角色资源关系表
| 字段名 | 说明 | 类型 | 主键 |
|---|---|---|---|
| MenuId | 资源ID | nvarchar(40) | TRUE |
| RoleId | 角色Id | bigint | TRUE |
| TenantId | 租户ID | bigint | TRUE |
| State | 状态:1-启用;-1-禁用 | int | |
| Deleted | 逻辑删除标志 | tinyint | |
| CreatedTime | 创建时间 | datetime | |
| CreatedBy | 创建人 | bigint | |
| UpdatedTime | 修改时间 | datetime | |
| UpdatedBy | 修改人 | bigint |
- 调度相关-额外创建的管理表
Sys_Quartz调度任务综合表
| 字段名 | 说明 | 类型 | 主键 |
|---|---|---|---|
| JobGroup | 任务分组 | nvarchar(200) | TRUE |
| JobName | 任务名称 | nvarchar(200) | TRUE |
| JobType | 任务类型:0-无,1-api,2-程序集 | int | |
| BeginTime | 开始时间 | datetime | |
| EndTime | 结束时间 | datetime | |
| Cron | Cron表达式 | nvarchar(40) | |
| RunTimes | 执行次数 | int | |
| IntervalSecond | 循环次数 | int | |
| TriggerType | 任务类型:0-无,1-cron,2-简单类型 | int | |
| RequestPath | API地址或请求类程序集名称 | nvarchar(56) | |
| RequestMethod | API请求类型或请求类地址 | nvarchar(40) | |
| RequestParameters | 请求Body参数 | nvarchar(512) | |
| Headers | 请求头参数 | nvarchar(256) | |
| Priority | 执行优先级,等级越高,相同时间先执行 | int | |
| Description | 任务描述 | nvarchar(256) | |
| NotifyEmail | 通知邮箱 | nvarchar(128) | |
| MailMessage | 邮件通知类型:0-不通知,1-错误通知,2-全量通知 | int | |
| TriggerState | 暂停 错误 阻塞 完成 等 | int | |
| PreviousFireTime | 上次执行时间 | datetime | |
| NextFireTime | 下次执行时间 | datetime | |
| CreatedTime | 创建时间 | datetime |
效果图
当用户注册使用,便是一个租户,租户也就代表是一个公司群体,可以以该账号创建子账号,给子账号分配页面及按钮权限。
接口文档

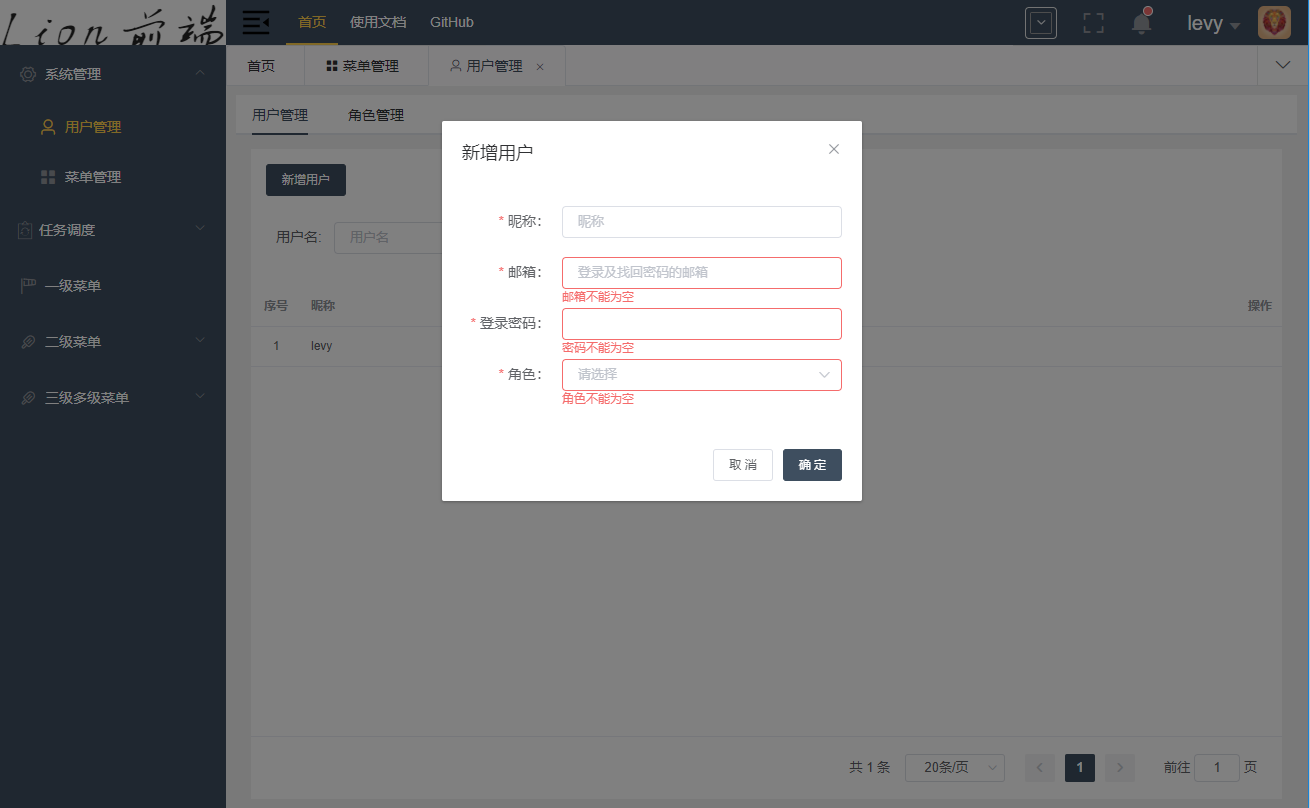
用户界面

角色管理界面

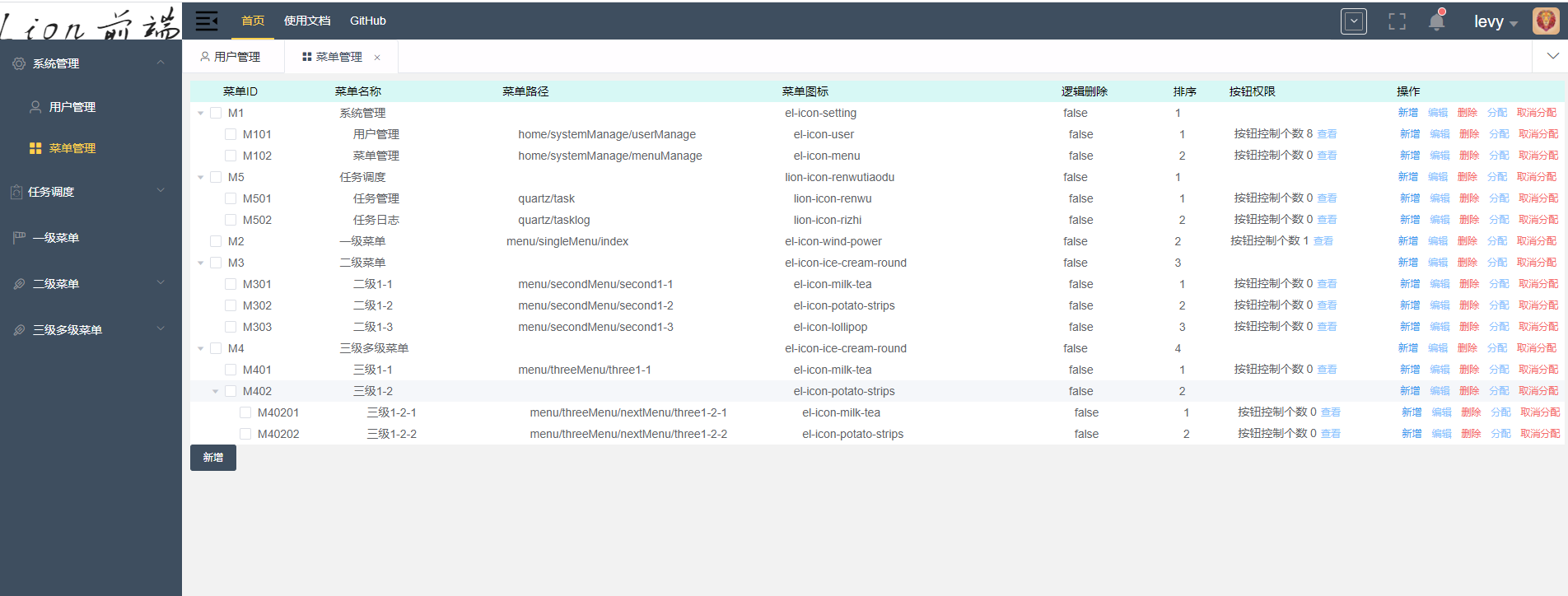
系统管理菜单界面

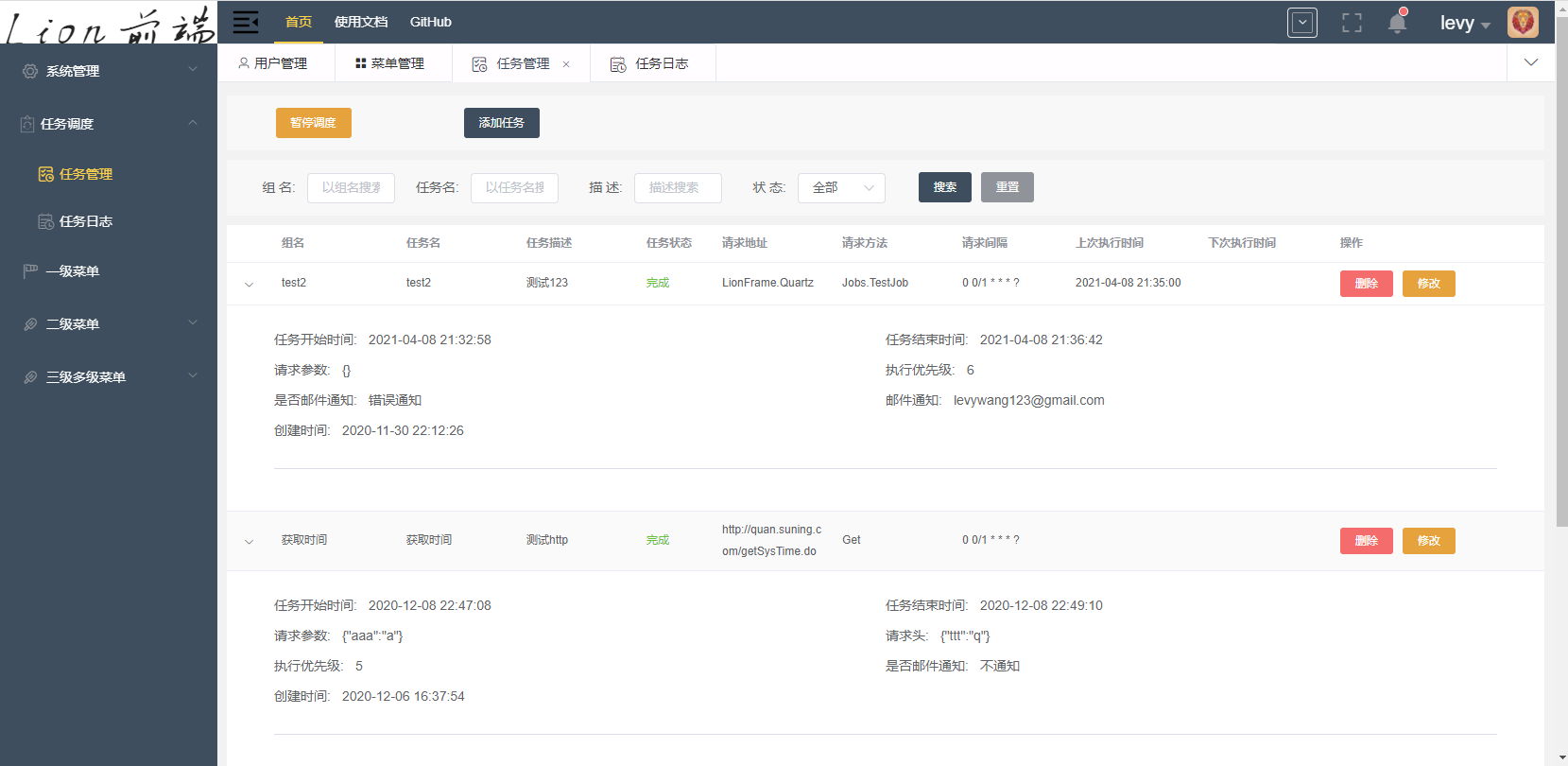
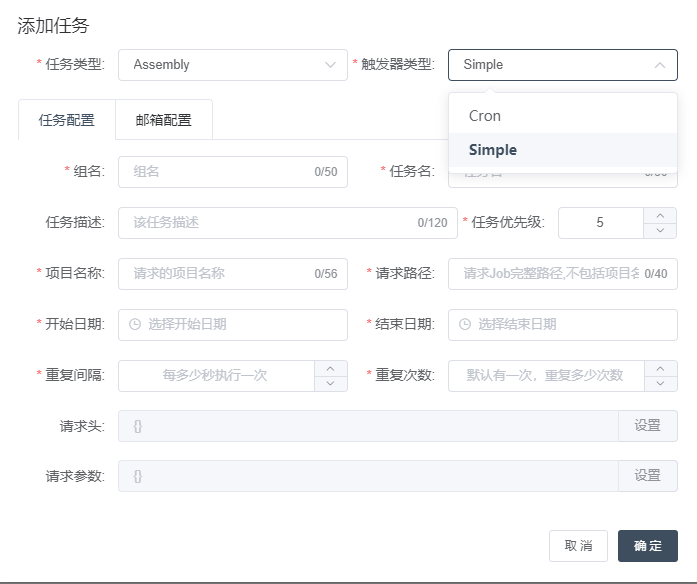
调度任务界面

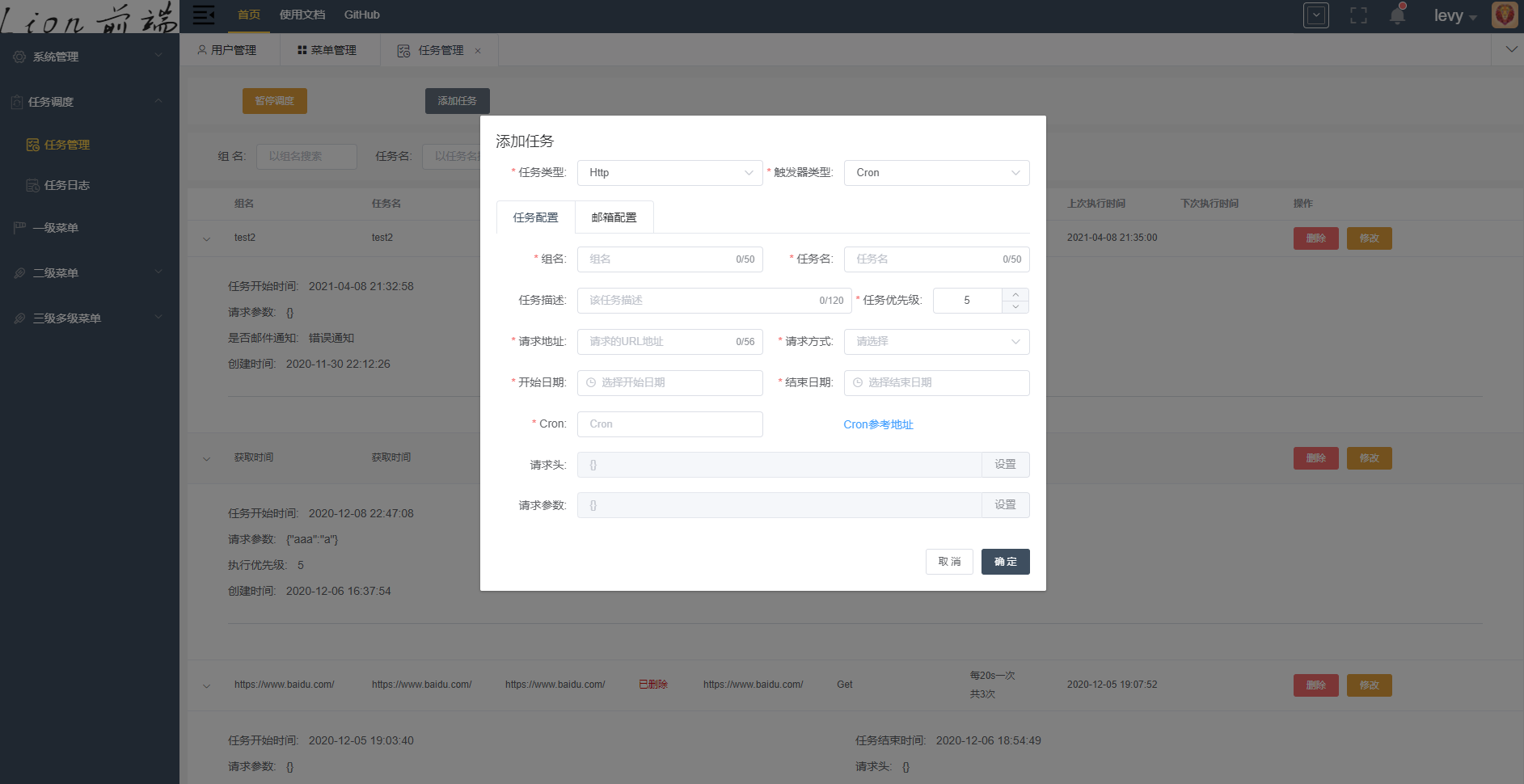
调度-接口及cron界面

调度-程序集反射方式创建界面

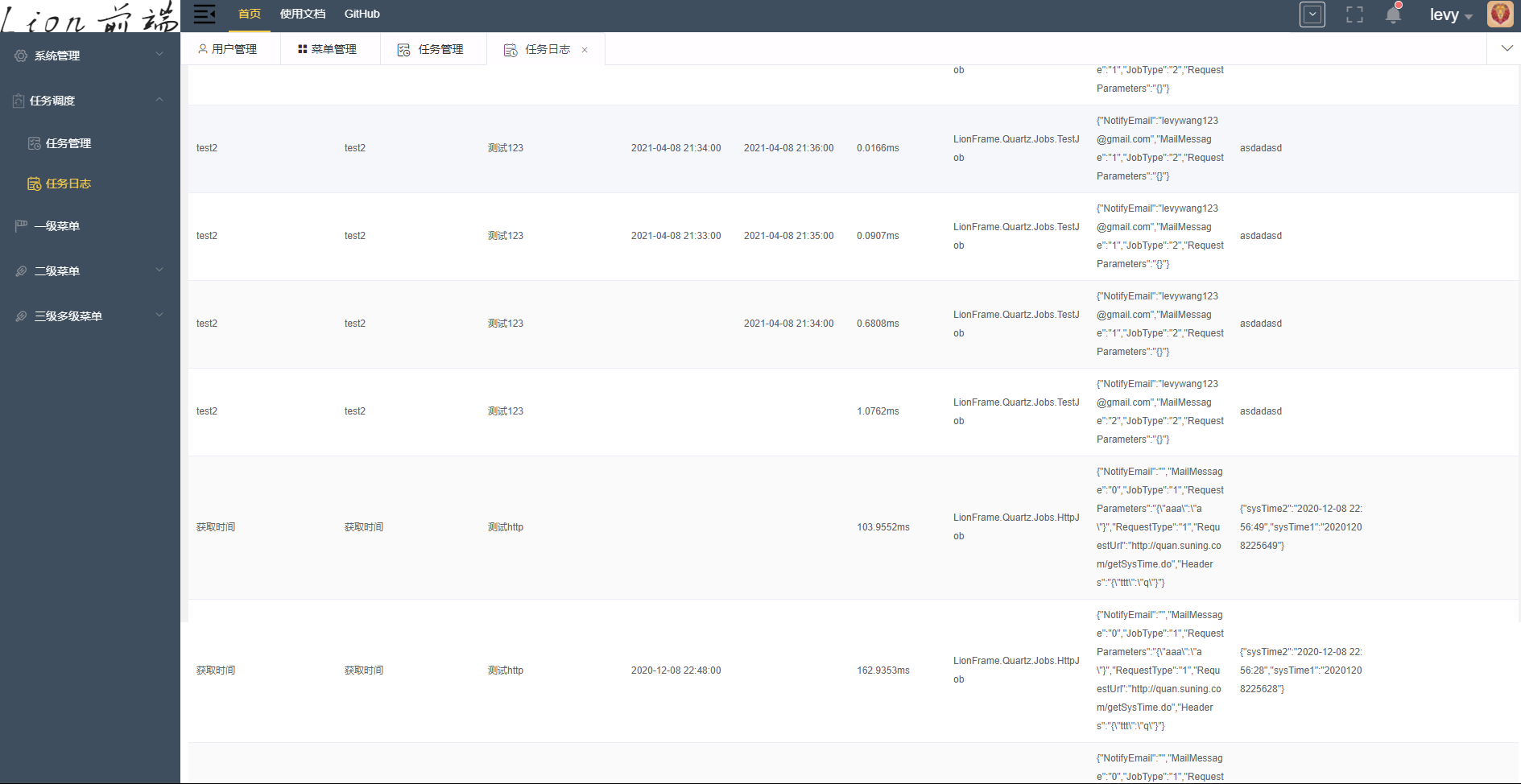
调度日志界面

后端拉取运行
需配置
appsettings.json中的相关信息 配置邮箱发送人信息,本项目配置的是QQ邮箱,请根据需要配置,用以注册和找回密码的短信发送需配置
appsettings.json中的相关信息 配置数据库链接信息,执行数据库迁移命令(查看第7点),执行完成后,根据doc文件中选择Quartz对应数据库脚本语言创建相关表。配置NLog.config文件数据库相关信息,用于记录日志,根据使用数据库选择相应链接,并配置数据库链接
需配置
appsettings.json中的相关信息Redis链接信息需配置
appsettings.json中的相关信息RabbitMQ链接信息需配置
appsettings.json中的相关信息Redis链接信息在
LionFrame.Data项目中有个种子数据文件夹,在数据迁移时会添加相关信息
前端项目请参考 前端系列
在博客中之前已经写过前端系列,可参考下,有不清楚的地方可在个人简介中找到我的联系方式。若有什么错误的地方也欢迎指正~
发布到docker中
可参考项目中的docs文件夹下的 同一网络部署到Docker中 文件。因为我这边redis和mysql已经在之前就已经创建过了,所以此次只做了 MQ和项目发布到同一网段中,其它的可如法炮制。喜欢玩的也可以使用docker-compose来进行编写第一次的发布脚本,因为多环境的问题,建议使用docker-compose,可快速的进行部署,也可避免命令敲错等情况。
只有初次发布时配置可能比较麻烦,后面基本就只有项目需要多次发布,可引入jenkins 做 CI/CD,基本支持中小企业使用
若项目做的比较大可升级K8S,做弹性伸缩,nginx做负载均衡等等、
前端项目这里由于是腾讯云的学生服务器,比较卡顿,故申请了一个腾讯云的免费6个月的存储桶COS进行发布前端项目。
netcore3.1 发布到docker中所遇到的坑及解决
由于docker中没有图片的依赖组件,在我们生成二维码的时候的时候需要使用到System.Drawing.Common 来使用 Image、Bitmap 等类型,通过docker logs 可查看到如下异常
System.TypeInitializationException: The type initializer for 'Gdip' threw an exception. ---> System.DllNotFoundException: Unable to load DLL 'libgdiplus': The specified module could not be found.
解决方法,在dockerfile中加上如下语句RUN apt-get update && apt-get install -y libgdiplus
由于国内网络原因,此处可能需要下载数十分钟,为了提高数据,可在dockerfile中加上RUN cp sources.list /etc/apt/一句话,使用镜像源,来提高下载速度,sources.list文件在docs文件夹中有提供。
这样就能解决图片的问题
ps:小插曲,其实最开始我在这样处理后还是不能生成图片、日志中也看不到错误,只知道容器在调用二维码生成接口时就会退出,起先还以为是dockerfile引入有问题,
在各大网站查找相关讯息,博客园/csdn/stackoverflow/github等网站上查找。
在这个网址上 https://github.com/dotnet/dotnet-docker/issues/618 看到人家都是这样解决的,为啥我就不行
不禁陷入了沉思,突然想到可能是代码的问题,换了生成验证码的方式, 惊奇的发现可以了。有的时候得换一种思考的方式。
NetCore3.1及Vue开发通用RBAC前后端通用框架的更多相关文章
- 如何利用vue和php做前后端分离开发?
新手上路,前端工程师,刚毕业参加工作两个月,上面让我用vue搭建环境和php工程师一起开发,做前后端分离,然而我只用过简单的vue做一些小组件的经验,完全不知道怎样和php工程师配合,ps: php那 ...
- .Net Core+Vue.js+ElementUI 实现前后端分离
.Net Core+Vue.js+ElementUI 实现前后端分离 Tags: Vue 架构 前端采用:Vue.js.Element-UI.axios 后端采用:.Net Core Mvc 本项目是 ...
- 使用Vue开发微信小程序:mpvue框架
使用Vue开发微信小程序:mpvue框架:https://www.jianshu.com/p/8f779950bfd9
- Thinkphp5.0+Vue2.0前后端分离框架Vuethink
VueThink是一套基于Vue全家桶(Vue2.x + Vue-router2.x + Vuex)+ Thinkphp的前后端分离框架. 脚手架构建也可以通过vue官方的vue-cli脚手架工具构建 ...
- [原创]基于VueJs的前后端分离框架搭建之完全攻略
首先请原谅本文标题取的有点大,但并非为了哗众取宠.本文取这个标题主要有3个原因,这也是写作本文的初衷: (1)目前国内几乎搜索不到全面讲解如何搭建前后端分离框架的文章,讲前后端分离框架思想的就更少了, ...
- 前后端分离框架前端react,后端springboot跨域问题分析
前后端分离框架前端react,后端springboot跨域问题分析 为啥跨域了 前端react的设置 springboot后端设置 为啥跨域了 由于前后端不在一个端口上,也是属于跨域问题的一种,所以必 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史
---新内容开始--- 番外 大家周一好呀,又是元气满满的一个周一呀!感谢大家在周一这个着急改Bug的黄金时期,抽出时间来看我的博文哈哈哈,时间真快,已经到第十四篇博文了,也很顺顺(跌跌)利利 (撞撞 ...
- com.panie 项目开发随笔_前后端框架考虑(2016.12.8)
(一) 近日和一同学联系,说了我想要做一个网站的打算.她很感兴趣.于是我们协商了下,便觉得一起合作.她写前端,我写后台.因为我对于前端样式设计并不怎么熟悉. (二) 我们决定先做一个 个人博客. 网上 ...
- vue.js+UEditor集成 [前后端分离项目]
首先,谈下这篇文章中的前后端所涉及到的技术框架内容. 虽然是后端的管理项目,但整体项目,是采用前后端分离的方式完成,这样做的目的也是产品化的需求: 前端,vue+vuex+vue router+web ...
随机推荐
- Flutter资源
目录 文章 一开始 HOWTO文档 网站/博客 高级 视频 组件 演示 UI 材料设计 图片 地图 图表 导航 验证 文字和富文本 分析.流量统计 自动构建 风格样式 媒体 音频 视频 语音 存储 获 ...
- logging日志的使用和设置过期自动删除
一.logging的基础使用 1.logging的级别 import logging logging.debug('debug message') # 计算或者工作的细节 logging.info(' ...
- IPFS挖矿的成本有哪些?
IPFS作为区块链新贵,近来风头一时无量.截止3月9日,Filecoin以257亿的流通市值超越门罗币,稳居区块链流通排行榜. 无论什么投资,其门槛一定在成本.今天就和大家细说投资市面上常见实体矿机的 ...
- ASP.Net Core中处理异常的几种方法
本文将介绍在ASP.Net Core中处理异常的几种方法 1使用开发人员异常页面(The developer exception page) 2配置HTTP错误代码页 Configuring stat ...
- 【框架】SPI四种模式+通用设备驱动实现-源码
目录 前言 bsp_spi.c bsp_spi.h bsp_flash.c bsp_flash.h 前言 SPI 介绍为搜集百度资料+个人理解 其余为原创(有误请指正) 集四种模式于一身 demo 采 ...
- Spring笔记(五)
Spring 事务操作 一.事务(概念) 1. 什么是事务 事务是数据库的最基本单元,逻辑上的一组操作,要么都成功,如果有一个失败,那么所有的操作都失败 典型场景: lucy转账100元给mary l ...
- SqlServer游标的创建与使用
前言 大家都对SqlServer视图.存储过程.触发器的创建与使用有一定的了解了,我们来看下什么是游标,怎么使用,什么时候用. SqlServer视图的创建与使用 SqlServer存储过程的创建与使 ...
- .Net Core 路由处理
用户请求接口路由,应用返回处理结果.应用中如何匹配请求的数据呢?为何能如此精确的找到对应的处理方法?今天就谈谈这个路由.路由负责匹配传入的HTTP请求,将这些请求发送到可以执行的终结点.终结点在应用中 ...
- mybatis的本质和原理
背景 项目需要,我们需要自己做一套mybatis,或者使用大部分mybatis的原始内容.对其改造,以适应需要.这就要求我再次学习一下mybatis,对它有更深入的了解. 是什么 MyBatis ...
- 机器人走方格-51nod解题
M * N的方格,一个机器人从左上走到右下,只能向右或向下走. 有多少种不同的走法? 注意:给定 M, N 是一个正整数. 示例 输入: 1行, 2个数M,N,中间用空格隔开.(2 <= m,n ...
