react中使用immutable
官方文档(https://immutable-js.github.io/immutable-js/docs/#/)
有人说 Immutable 可以给 React 应用带来数十倍的提升,也有人说 Immutable 的引入是近期 JavaScript 中伟大的发明,因为同期 React 太火,它的光芒被掩盖了。这些至少说明 Immutable 是很有价值的,下面我们来一探究竟。
JavaScript 中的对象一般是可变的(Mutable),因为使用了引用赋值,新的对象简单的引用了原始对象,改变新的对象将影响到原始对象。如 foo={a: 1}; bar=foo; bar.a=2 你会发现此时 foo.a 也被改成了 2。虽然这样做可以节约内存,但当应用复杂后,这就造成了非常大的隐患,Mutable 带来的优点变得得不偿失。为了解决这个问题,一般的做法是使用 shallowCopy(浅拷贝)或 deepCopy(深拷贝)来避免被修改,但这样做造成了 CPU 和内存的浪费。
Immutable 可以很好地解决这些问题。
什么是 IMMUTABLE DATA
Immutable Data 就是一旦创建,就不能再被更改的数据。对 Immutable 对象的任何修改或添加删除操作都会返回一个新的 Immutable 对象。Immutable 实现的原理是 Persistent Data Structure(持久化数据结构),也就是使用旧数据创建新数据时,要保证旧数据同时可用且不变。同时为了避免 deepCopy 把所有节点都复制一遍带来的性能损耗,Immutable 使用了 Structural Sharing(结构共享),即如果对象树中一个节点发生变化,只修改这个节点和受它影响的父节点,其它节点则进行共享。
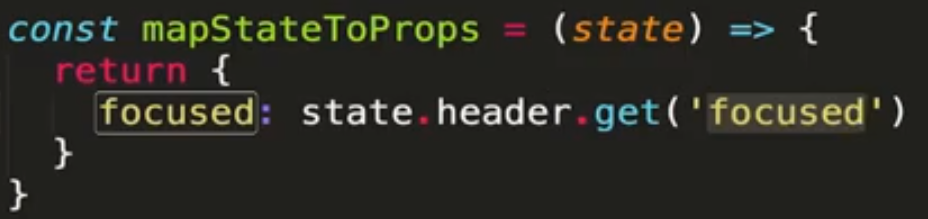
immutable提供了get和set方法


https://www.cnblogs.com/3body/p/6224010.html
react中使用immutable的更多相关文章
- 在react/redux中使用Immutable
在redux中使用Immutable 1.什么是Immutable? Immutable是一旦创建,就不能被更改的数据. 对Immutable对象的任何修改或添加删除操作都会返回一个新的Immutab ...
- Immutable学习及 React 中的实践
为什么用immutable.js呢.有了immutable.js可以大大提升react的性能. JavaScript 中的对象一般是可变的(Mutable),因为使用了引用赋值,新的对象简单的引用了原 ...
- Immutable 详解及 React 中实践
本文转自:https://github.com/camsong/blog/issues/3 Shared mutable state is the root of all evil(共享的可变状态是万 ...
- react中为什么要使用immutable
因为在react中,react的生命周期中的setState()之后的shouldComponentUpdate()阶段默认返回true,所以会造成本组件和子组件的多余的render,重新生成virt ...
- React 中的 Component、PureComponent、无状态组件 之间的比较
React 中的 Component.PureComponent.无状态组件之间的比较 table th:first-of-type { width: 150px; } 组件类型 说明 React.c ...
- React中的高阶组件,无状态组件,PureComponent
1. 高阶组件 React中的高阶组件是一个函数,不是一个组件. 函数的入参有一个React组件和一些参数,返回值是一个包装后的React组件.相当于将输入的React组件进行了一些增强.React的 ...
- react中 如何异步展示后台接口的提示消息
调用接口后,后台会返回这样的一段信息提示:{"errCode":400002,"errMsg":"字段校验异常","data&qu ...
- React中组件间通信的方式
React中组件间通信的方式 React中组件间通信包括父子组件.兄弟组件.隔代组件.非嵌套组件之间通信. Props props适用于父子组件的通信,props以单向数据流的形式可以很好的完成父子组 ...
- React中diff算法的理解
React中diff算法的理解 diff算法用来计算出Virtual DOM中改变的部分,然后针对该部分进行DOM操作,而不用重新渲染整个页面,渲染整个DOM结构的过程中开销是很大的,需要浏览器对DO ...
随机推荐
- 我的第一篇博客blog,笑哭
我的第一篇博客blog Markdown学习 一级标题:#加一个空格 加 文字, 二级标题:加2个##以此类推 字体 粗体:hello world!字体前有二个星号,字体后有二个星号 斜体:hello ...
- Jsp/servlet分页五要素
分页5要素: * 1)pageIndex 当前页 * 2)startIndex 从第几条数据开始 * 3)countAll 总条目数 * 4)pageSize 每页大小 * 5)pageCount 总 ...
- [Java Web 王者归来]读书笔记3
第四章 JSP JSP基本语法 1 JSP中嵌入Java 代码 <% Java code %> 2 JSP中输出 <%= num %> 3 JSP 中的注释 <%-- - ...
- LuoguP7426 [THUPC2017] 体育成绩统计 题解
Update \(\texttt{2021.3.11}\) 修复了一个笔误. Content 太长了,请直接跳转回题面查看. 数据范围:\(n\leqslant 10^4\),\(0\leqslant ...
- Python 的元类设计起源自哪里?
一个元老级的 Python 核心开发者曾建议我们( 点击阅读),应该广泛学习其它编程语言的优秀特性,从而提升 Python 在相关领域的能力.在关于元编程方面,他的建议是学习 Hy 和 Ruby.但是 ...
- maven打包 运行出现 错误: 找不到或无法加载主类 jar
使用maven进行打包成jar包后 使用java -jar运行jar包 出现 错误: 找不到或无法加载主类 jar 主要是由于依赖没下载好,重新下载依赖 以及要在项目的pom.xml里面添加 < ...
- soui(1)之一个半透明的窗口
一个样式 xml源码 <SOUI name="mainWindow" title="@string/title" bigIcon="ICON_L ...
- Visual Studio之__cplusplus版本
1. 默认值 Visual Studio(下文简称VS)中__cplusplus宏的默认值一直是: 199711L 可以用下面的代码查看 __cplusplus 的输出结果: #pragma once ...
- 【LeetCode】716. Max Stack 解题报告(C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 双栈 日期 题目地址:https://leetcode ...
- 【LeetCode】605. Can Place Flowers 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 解题方法 贪婪算法 日期 题目地址:https://leetcode.c ...
