jenkins的sonarqube之代码检测的两种方法
#:sonarqube下载地址,我们安装6.7 高版本已经不支持MySQL和Mariadb(最小3G内存)
https://www.sonarqube.org/downloads/
#:安装文档
https://docs.sonarqube.org/6.7/Requirements.html
#;根据文档,先修改内核参数
root@ubuntu:/usr/local/src# vim /etc/sysctl.conf
vm.max_map_count=262144
fs.file-max=65536
root@ubuntu:/usr/local/src# sysctl -p #:修改文件数
root@ubuntu:/usr/local/src# ulimit -n 65536
root@ubuntu:/usr/local/src# ulimit -u 2048
root@ubuntu:/usr/local/src# vim /etc/security/limits.conf
sonarqube - nofile 65536
sonarqube - nproc 2048 #:创建用户
root@ubuntu:/usr/local/src# useradd -m -s /bin/bash sonarqube #:安装数据库(5.6或5.7)
root@ubuntu:/usr/local/src# apt install mysql-server mysql-client #:修改监听地址
root@ubuntu:/usr/local/src# vim /etc/mysql/mysql.conf.d/mysqld.cnf
bind-address = 0.0.0.0 #:准备数据库
mysql> create database sonar default character set utf8 collate utf8_general_ci;
Query OK, 1 row affected (0.00 sec) mysql> GRANT ALL PRIVILEGES ON sonar.* TO 'sonar'@'%' IDENTIFIED BY '123456';
Query OK, 0 rows affected, 1 warning (0.00 sec) #:测试一下
root@ubuntu:/usr/local/src/jdk1.8.0_191# mysql -usonar -h192.168.6.105 -p123456 #:下载sonarqube,并解压
root@ubuntu:/usr/local/src# unzip sonarqube-6.7.7.zip
root@ubuntu:/usr/local/src# ln -sv /usr/local/src/sonarqube-6.7.7 /usr/local/sonarqube #:修改目录的属主属组
root@ubuntu:/usr/local/src# chown -R sonarqube.sonarqube /usr/local/sonarqube /usr/local/src/sonarqube-6.7.7 #:切换到普通用户配置
root@ubuntu:/usr/local/src# su - sonarqube
#:修改配置文件
sonarqube@ubuntu:~$ cd /usr/local/sonarqube
sonarqube@ubuntu:/usr/local/sonarqube$ vim conf/sonar.properties
sonar.jdbc.username=sonar
sonar.jdbc.password=123456
sonar.jdbc.url=jdbc:mysql://192.168.6.105:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false
sonar.jdbc.maxActive=60
sonar.jdbc.maxIdle=5 #:最大空闲
sonar.jdbc.minIdle=2 #:最小空闲
sonar.jdbc.maxWait=5000
sonar.web.host=0.0.0.0
sonar.web.port=9000 #:如果和PHP装一起,记得改端口 #:启动服务
sonarqube@ubuntu:/usr/local/sonarqube$ ./bin/linux-x86-64/sonar.sh start #:看日志
sonarqube@ubuntu:/usr/local/sonarqube$ tail -f logs/*.log
2019.10.04 13:02:25 INFO app[][o.s.a.SchedulerImpl] Process[ce] is up
2019.10.04 13:02:25 INFO app[][o.s.a.SchedulerImpl] SonarQube is up #:必须能看到这个才算启动成功
#:登录(账号密码都是admin)选跳过torken
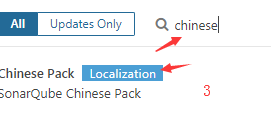
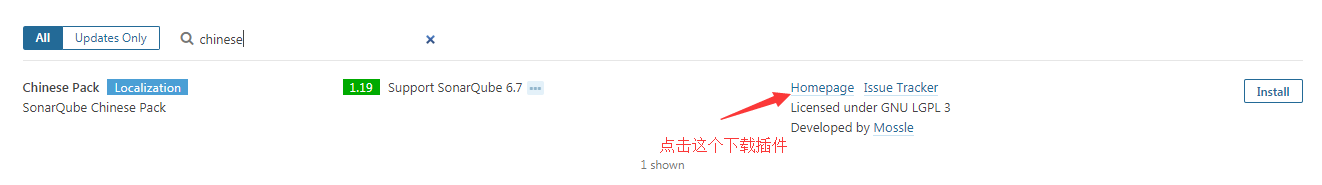
#:修改中文




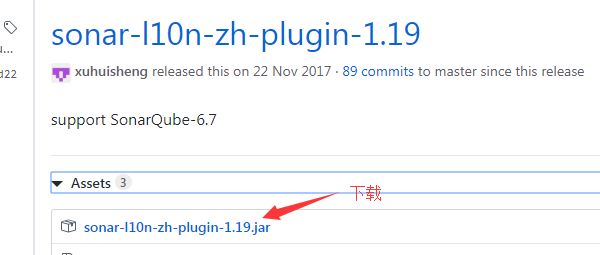
#:如果安装很慢


#:将插件放到此目录,并修改权限


#:重启服务
root@ubuntu:/usr/local/sonarqube# ./bin/linux-x86-64/sonar.sh restart
#:在jenkins服务器配置扫描器
#:解压并做链接
root@ubuntu:/usr/local/src# unzip sonar-scanner-cli-4.0.0.1744-linux.zip
root@ubuntu:/usr/local/src# ln -sv /usr/local/src/sonar-scanner-4.0.0.1744-linux /usr/local/sonar-scanner #:修改配置文件,指向sonar server 的地址
root@ubuntu:/usr/local/src# cd /usr/local/sonar-scanner
root@ubuntu:/usr/local/sonar-scanner# vim conf/sonar-scanner.properties
sonar.host.url=http://192.168.6.105:9000 #:下载官方给的案例,测试一下
#:解压
root@ubuntu:/opt# unzip sonar-examples-master.zip
#:进到此目录
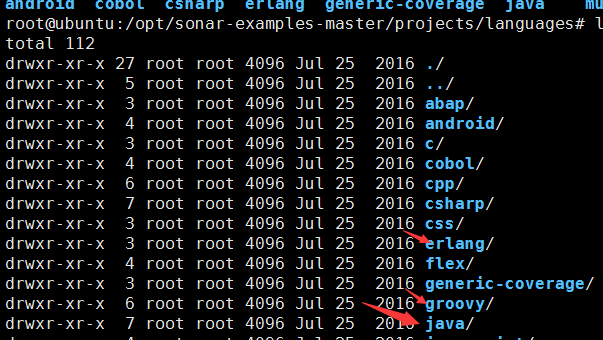
root@ubuntu:/opt/sonar-examples-master/projects/languages# cd /opt/sonar-examples-master/projects/languages
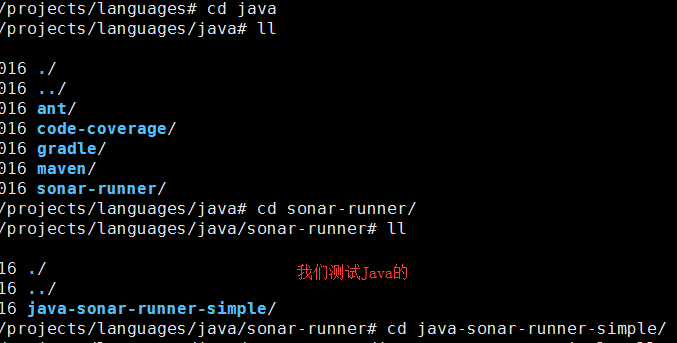
#:想测试那个就进到哪个目录




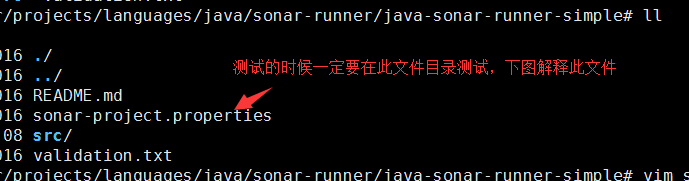
#:都明白以后再此目录下执行sonar-scanner命令

#:扫描java以来很多,根据提示解决
#:我后来扫描的是python的,扫描完,在web端就可以看到了
#:sonarqube结合jenkins(第一种办法)
#:创建一个Python文件(故意写错)
root@ubuntu:/opt/web3# vim app/index.py
#!/usr/bin/env python
print "Hello,word" #:在创建检测时需要的那个文件
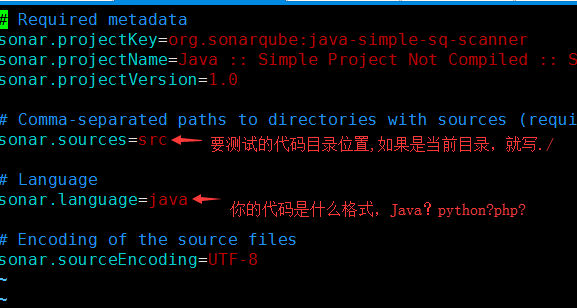
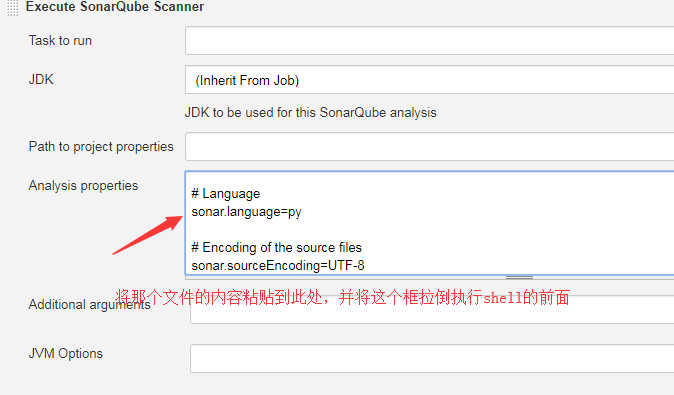
root@ubuntu:/opt/web3# vim sonar-project.properties
# Required metadata
sonar.projectKey=linux37-test:v1
sonar.projectName=linux37-test:v1
sonar.projectVersion=1.0:v1
# Comma-separated paths to directories with sources (required)
sonar.sources=./
# Language
sonar.language=py
# Encoding of the source files
sonar.sourceEncoding=UTF-8 #;提交到仓库
root@ubuntu:/opt/web3/app# git add ./*
root@ubuntu:/opt/web3/app# git commit -m "v8"
[master 596a068] v8
2 files changed, 16 insertions(+)
create mode 100644 app/index.py
create mode 100644 app/sonar-project.propertie
root@ubuntu:/opt/web3/app# git push
#:在web端结合job配置

jenkins结合sonarqube (第二种办法)
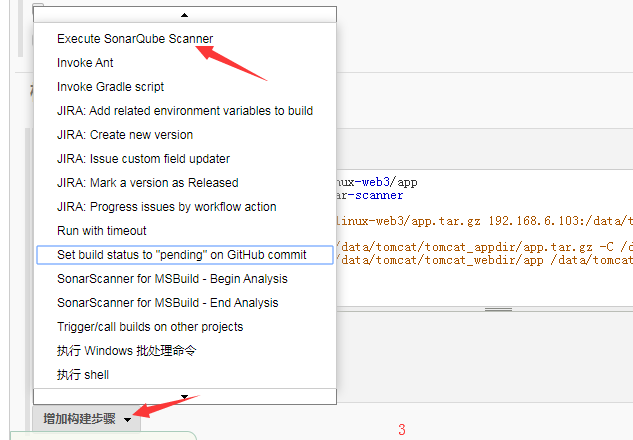
#:先在jenkins安装sonarqube Scanner插件
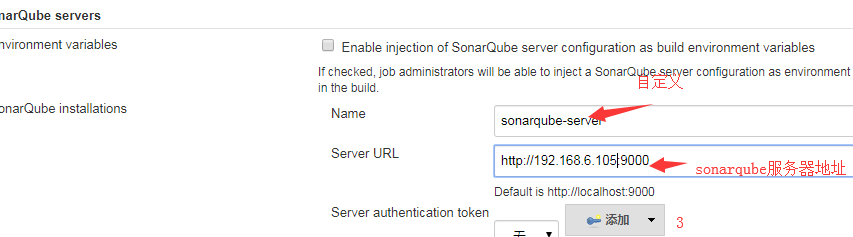
#:配置sonarqube



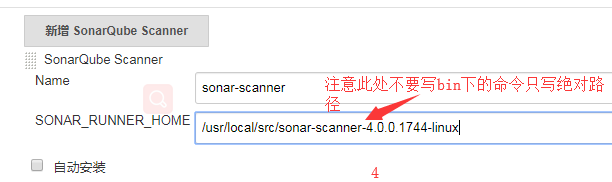
#:配置扫描器




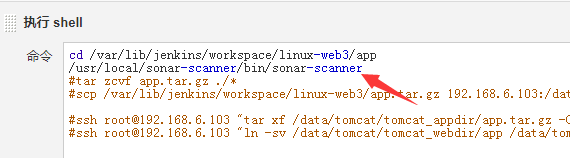
#:在jenkins的项目中配置那个文件




#:点击构建测试一下
jenkins的sonarqube之代码检测的两种方法的更多相关文章
- angularjs中向html页面添加内容节点元素代码段的两种方法
第一种方式:原生JS向html页面添加内容节点元素代码段: <!DOCTYPE html> <html> <head> <meta charset=" ...
- C#实现Dll(OCX)控件自动注册的两种方法 网上找的 然后 自己试了试 还是可以用的
尽管MS为我们提供了丰富的.net framework库,我们的程序C#开发带来了极大的便利,但是有时候,一些特定功能的控件库还是需要由第三方提供或是自己编写.当需要用到Dll引用的时候,我们通常会通 ...
- C#实现Dll(OCX)控件自动注册的两种方法
尽管MS为我们提供了丰富的.net framework库,我们的程序C#开发带来了极大的便利,但是有时候,一些特定功能的控件库还是需要由第三方提供或是自己编写.当需要用到Dll引用的时候,我们通常会通 ...
- C#自动实现Dll(OCX)控件注册的两种方法
尽管MS为我们提供了丰富的.net framework库,我们的程序C#开发带来了极大的便利,但是有时候,一些特定功能的控件库还是需要由第三方提供或是自己编写.当需要用到Dll引用的时候,我们通常会通 ...
- 在 k8s 中的 jenkins 集成 sonarqube 实现代码质量检查
不乱于心,不困于情,不畏将来,不念过往,如此安好 --<不宠无惊过一生>丰子恺 概述 关于在 k8s 中安装 jenkins 和 sornarqube 可以查看下面的文章: 在 k8s 中 ...
- Jenkins持续集成企业实战系列之两种网站部署的流程-----01
注:原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任. 最初接触Jenkins也是由于公司需求,根据公司需求Java代码项目升级的.(公司是 ...
- 【代码笔记】iOS-判断中英文混合的字符长度的两种方法
一,代码. - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. ...
- 在PHP代码中处理JSON 格式的字符串的两种方法:
总结: 在PHP代码中处理JSON 格式的字符串的两种方法: 方法一: $json= '[{"id":"1","name":"\u ...
- 代码操作Word时,目录自动更新的两种方法
最近的项目中有一个功能点为:根据分析数据库并生成报告.不过不是大数据.数据挖掘之类,报告的内容.组织方式都是事先固定下来的.实现的方式为,在普通word文档中插入书签制成模板,然后程序使用OpenXM ...
随机推荐
- 计算机网络漫谈之OSI七层模型和TCP/IP四层模型
在 什么是网络? 中,你已经知道计算机网络是物理连接的"局域网"和工作于这个局域网上的"网络协议",并且我们的重心是网络协议.有关网络协议,按照目前的分层方式主 ...
- VSCode Java 开发环境配置 详细教程
VSCode Java 开发环境配置 详细教程 配置java 下载 用于现在大多数使用者用的是java 8,小白的我先安装java 8好了,^ w ^. 下载地址:Java 8 | Java SE 打 ...
- LeetCode 重排链表 OPPO笔试
重排链表 几个关键点: 1. 双指针(快慢指针找中点)(用于反转后一部分) 2. 反转后一部分 (reverse函数) 3. 合并链表 合并的时候在笔试的时候想了一种比我之前想的简单的方法 从slow ...
- springboot使用之请求参数与基本注解
@PathVariable 作用:@PathVariable是spring3.0的一个新功能:接收请求路径中占位符的值,将URL中占位符参数{xxx}绑定到处理器类的方法形参中@PathVariabl ...
- 手把手教你学Dapr - 9. 可观测性
目录 手把手教你学Dapr - 1. .Net开发者的大时代 手把手教你学Dapr - 2. 必须知道的概念 手把手教你学Dapr - 3. 使用Dapr运行第一个.Net程序 手把手教你学Dapr ...
- Java-ASM框架学习-java概念转字节码概念
前言 当我们操作字节码的时候,都是和字节码的概念打交道,这让我们很困扰,asm也想到了这点,为了方便,它提供了一个可以把java概念转化为字节码概念的类 import org.objectweb.as ...
- Lilypond+TexLive(LuaLatex+lyluatex)+VS Code实现谱文混排
没想到发文章反而更难被预览了,那就复制一份到随笔里好了. 多次尝试之下,终于实现了现阶段谱文混排的最理想方式: 1. 综合Latex的排版(还有广泛适用人群)的优势以及Lilypond的美观优势: 2 ...
- Vue3学习与实战 · 全局挂载使用Axios
在vue2中会习惯性的把axios挂载到全局,以方便在各个组件或页面中使用this.$http请求接口.但是在vue3中取消了Vue.prototype,在全局挂载方法和属性时,需要使用官方提供的gl ...
- CSS 基础 - Cascade and Inheritance
CSS 基础 - Cascade and Inheritance MDN学习笔记:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building ...
- 数值分析:幂迭代和PageRank算法(Numpy实现)
1. 幂迭代算法(简称幂法) (1) 占优特征值和占优特征向量 已知方阵\(\bm{A} \in \R^{n \times n}\), \(\bm{A}\)的占优特征值是比\(\bm{A}\)的其他特 ...
