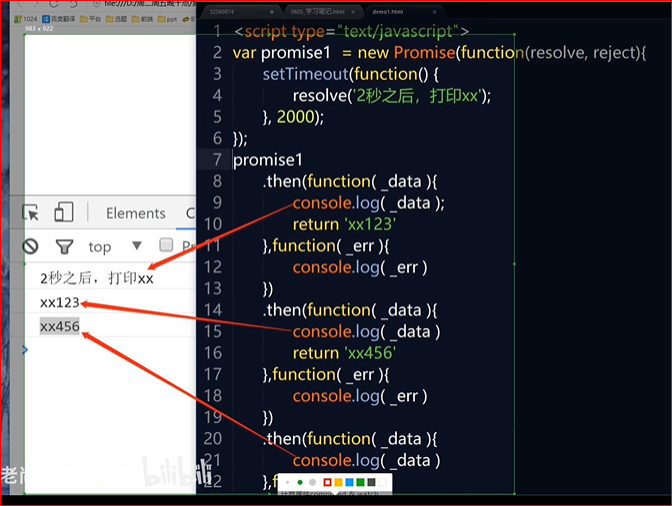
promise对象调试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
const p1 = new Promise(function (resolve, reject) {
setTimeout(() => resolve("test"), 2000)
}) const p2 = new Promise(function (resolve, reject) {
//经过调试发现,resolve的内容和状态能被传入的promise实例覆盖,如果是reject则不能被覆盖。
setTimeout(() => reject(p1), 3000)
}) console.log(p1);
console.log(p2);
p2
.then(function(result) {
console.log(result);
return "chenyujie";})
.catch(function(error ) {
console.log("testsss");
console.log(error);
return p2;})
.then(function(result) {
console.log(result);
console.log(this);},
function(error){
console.log("zhongguo");
console.log(error);
})
// .catch(result => {
// console.log(result);
// })
</script>
</body>
</html>
then函数返回一个promise对象,promise对象有两个基本属性,状态和结果,其中then回调函数的返回值如果是字符串则直接为结果,状态为fulfilled,如果返回值为promise对象,则以对象状态和结果为准。(具体情况可以调试看,不一定准确,该对象有点麻烦)

var XMLHttpRequest = require('xmlhttprequest').XMLHttpRequest;
const getJSON = function(url) {
const promise = new Promise(function(resolve, reject){
const handler = function() {
if (this.readyState !== 4) {
return;
}
// console.log(this);
if (this.status === 200) {
console.log(this.responseType)
resolve(this.responseType);
} else {
console.log(this.status)
console.log("-------------"+this.statusText+"----------------")
reject(new Error(this.statusText));
}
};
const client = new XMLHttpRequest();
//client.open("GET", url, false); //第三个参数设置为false,使得函数执行为同步操作
client.open("GET", url);
client.onreadystatechange = handler;
client.responseType = "html";
client.setRequestHeader("Accept", "text/html");
console.log("test1")
client.send();
console.log("test2")
});
return promise;
};
//getJSON("https://www.baidu.com/wang")
getJSON("https://www.baidu.com/wang").then(function(json) {
console.log('Contents: ' + json);
}, function(error) {
console.log('出错了', error);
});
promise对象调试的更多相关文章
- Angularjs promise对象解析
1.先来看一段Demo,看完这个demo你可以思考下如果使用$.ajax如何处理同样的逻辑,使用ng的promise有何优势? var ngApp=angular.module('ngApp',[]) ...
- ECMAScript6的Promise对象
1. 概念 Promise对象用于异步(asynchronouss)计算,一个Promise对象代表着一个还未完成,但预期完成的操作. 2. 出现原因: 1) 如果你需要通过ajax发送多次请求,而 ...
- ES6 - promise对象
Promise的设计初衷 我们使用ajax请求数据,得到数据后再对数据进行操作,可是有时候,对得到的数据进行操作的过程中,可能又要用到ajax请求,这时,我们的代码就变成了这样: $.ajax({ s ...
- 这次聊聊Promise对象
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由前端林子发表于云+社区专栏 Promise是CommonJS提出的一种规范,在ES6中已经原生支持Promise对象,非ES6环境可以 ...
- 教你如何使用ES6的Promise对象
教你如何使用ES6的Promise对象 Promise对象,ES6新增的一个全新特性,这个是 ES6中非常重要的一个对象 Promise的设计初衷 首先,我们先一起了解一下,为什么要设计出这么一个玩意 ...
- angular学习笔记(二十八-附2)-$http,$resource中的promise对象
下面这种promise的用法,我从第一篇$http笔记到$resource笔记中,一直都有用到: HttpREST.factory('cardResource',function($resource) ...
- ES6深入学习记录(二)promise对象相关
1.Promise的含义 Promise是异步编程的一种解决方案,比传统的解决方案--回调函数和事件更合理和强大.ES6将其写进了语言标准,统一了用法,原生提供了promise对象. 所谓Promis ...
- es6中的promise对象
Promise是异步里面的一种解决方案,解决了回调嵌套的问题,es6将其进行了语言标准,同意了用法,提供了`promise`对象, promise对象有三种状态:pending(进行中) .Resol ...
- ES6的promise对象应该这样用
ES6修补了一位Js修真者诸多的遗憾. 曾几何时,我这个小白从js非阻塞特性的坑中爬出来,当我经历了一些回调丑陋的写法和优化的尝试之后,我深深觉得js对于多线程阻塞式的开发语言而言,可能有着其太明显的 ...
随机推荐
- ADB命令 连接WIFI检测序列号
利用ADB 电脑与手机相连 查看序列号: adb shell getprop ro.serialno 查看机器的SN号 adb shell getprop 查看机器的全部信息参数 查看IP地址: a ...
- flex布局制作自适应网页
网页布局是css的一个重点应用.传统的布局都是依赖display.position.float属性来实现的,但是特殊布局就不易实现,如垂直居中. 01 flex布局是什么? Flex 是 Flexi ...
- height设置100%不起作用
详细讲解了原因:http://www.webhek.com/post/css-100-percent-height.html
- Shiro精通学习——【第一集:入门】
入门: main方法直接执行:https://blog.csdn.net/a907691592/article/details/80559904 使用配置文件方式:https://blog.csdn. ...
- 安装react后运行报错
错误提示:npm WARN checkPermissions Missing write access to C:\Users\LXD\Desktop\webpack-base\node_module ...
- PAT甲级:1025 PAT Ranking (25分)
PAT甲级:1025 PAT Ranking (25分) 题干 Programming Ability Test (PAT) is organized by the College of Comput ...
- Kafka之--python-kafka测试kafka集群的生产者与消费者
前面两篇博客已经完成了Kafka的搭建,今天再来点稍高难度的帖子. 测试一下kafka的消息消费行为.虽然,kafka有测试的shell脚本可以直接测试,但既然我最近在玩python,那还是用pyth ...
- mysql常用sql语法
一.创建主键的三种方式 1. CREATE TABLE user( uid INT PRIMARY KEY, uname VARCHAR(10), address VARCHAR(20) ) 2. C ...
- SpringBoot下Schdule的配置与使用
我们在平常项目开发中,经常会用到周期性定时任务,这个时候使用定时任务就能很方便的实现.在SpringBoot中用得最多的就是Schedule. 一.SpringBoot集成Schedule 1.依赖配 ...
- openresty——yum安装 配置 使用 错误处理 docker方式安装
yum方式安装 wget https://openresty.org/package/centos/openresty.repo mv openresty.repo /etc/yum.repos.d/ ...
