leaflet 动态线渲染
可以采用leaflet插件 leaflet-ant-path
...
<script src="js/leaflet-ant-path.js" type="text/javascript" charset="utf-8"></script>
... //坐标反转,注:antPath为路径数组,坐标格式为[lon,lat] //格式示例:var coords=[[-3.65358, -38.71431],[-3.66402, -38.71528],[-3.66861, -38.71573]] var coords = [];
route.forEach(function(e, i) {
coords.push(e.reverse())
}); var antPath = L.polyline.antPath;
var path = antPath(coords, {
"paused": false, //暂停 初始化状态
"reverse": false, //方向反转
"delay": 3000, //延迟,数值越大效果越缓慢
"dashArray": [10, 20], //间隔样式
"weight": 5, //线宽
"opacity": 0.5, //透明度
"color": "#0000FF", //颜色
"pulseColor": "#FFFFFF" //块颜色
});
path.addTo(map); //源地址 https://rubenspgcavalcante.github.io/leaflet-ant-path/
效果图如下

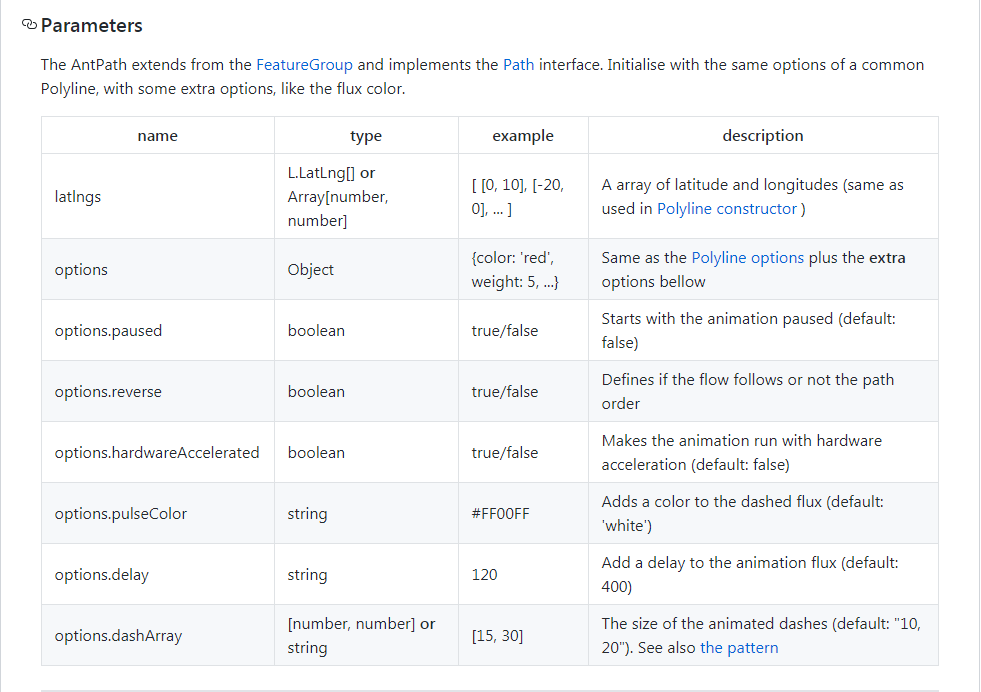
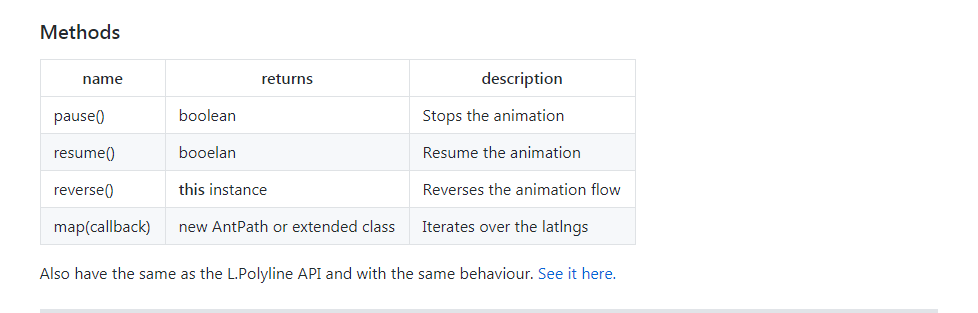
L.polyline.antPath参数和方法


leaflet 动态线渲染的更多相关文章
- leaflet动态路径
在leaflet中使用动态路径需要结合插件使用,对比了好几个插件,最终找到leaflet.motion比较合适: leaflet地址:https://leafletjs.com/ leaflet.mo ...
- Vue 动态组件渲染问题分析
fire 读在最前面: 1.本文适用于有一定基础的vue开发者,需要了解基本的vue渲染流程 2.本文知识点涉及vue构造器以及选项策略合并.<component> 渲染逻辑 问题描述: ...
- vue轮播,vue-awesome-swiper动态数据渲染,loop无效,轮循无效
解决办法:在渲染数组数据前.判断是否为空 v-if="slideList.length>1" <template> <div class="ban ...
- 使用 vue-element-admin 动态路由渲染
附上:vue-element-admin 官方文档 vue-element-admin https://panjiachen.github.io/vue-element-admin-site/zh/g ...
- baidu地图:实现多点连线渲染
<script type="text/javascript"> var points = [ {"Lng":125.17787645967861,& ...
- node 动态页面渲染
代码: 'use strict' const express = require('express'); const consoldiate = require('consolidate'); con ...
- ListView实现下拉动态渲染数据
欢迎讨论欢迎一起学习:微信jkxx123321 这是一篇关于LIstView实现动态数据渲染的文章![RN] 首先我们讲讲数据是如何来规划的 一般情况下我们有两种规划方案前提比如我们数据是100条+ ...
- layui navTree 动态渲染菜单组件介绍
navTree.js 简介 extends/navTree.js 是一个基于 layui 扩展的模块化组件,用于构建后台布局系统中的垂直导航菜单与水平导航菜单. extends/navTree.js ...
- Vue电商后台管理系统项目第2天-首页添加表格动态渲染数据&分页
0x01.使用Github学习的姿势 基于昨天的内容,今天的内容需要添加几个单文件组件,路由文件也需要做相应的增加,今天重点记录使用Element-UI中的表格组件实现数据动态渲染的实现流程和分页功能 ...
随机推荐
- Day4 包机制 及JavaDoc文档.
包机制 为了更好地组织类,java提供了包机制,用于区别类名的命名空间. 包的本质是文件夹 它语句的语法格式为: package pkg1[. pkg2 [.pkg3...] ] ; 一般利用公司域名 ...
- 以太坊-Win环境下remix环境搭建
一.node.js环境搭建 有多个安装方法,但是注意npm与node版本相关性较强!以下方案较为简便 1.下载网址 http://nodejs.cn/download/ 2.下载window 64位 ...
- Splay与FHQ-Treap
两个一起学的,就放一块了. 主要是用来存板子. Splay //This is a Splay Tree. #include <cstdio> #include <cstring&g ...
- python 处理protobuf 接口常见错误
python 处理protobuf 接口常见错误 1.问题 : Assignment not allowed to repeated field '> http://www.coin163.co ...
- VSCode远程免密登录
VSCode远程免密登录 本地生成密钥 生成命令如下: ssh-keygen -t rsa 会生成id_rsa, id_rsa.pub两个文件 公钥拷贝到服务器 将公钥id_rsa.pub拷贝到服务器 ...
- Netty 源码分析系列(一)Netty 概述
前言 关于Netty的学习,最近看了不少有关视频和书籍,也收获不少,希望把我知道的分享给你们,一起加油,一起成长.前面我们对 Java IO.BIO.NIO. AIO进行了分析,相关文章链接如下: 深 ...
- RHCE_DAY07
文件共享服务FTP介绍 FTP(File Transfet Protocol):文件传输协议 FTP是一种在互联网中基于TCP协议端到端的数据传输协议 基于C/S架构,默认使用20.21号端口 端口2 ...
- 干了8年Android开发熬到年薪40万,突然接到被辞退消息,应该怎么办?
01 36岁Android开发,为公司工作8年,昨天HR说公司不准备续约 前天晚上,有个读者给我留言,讲述了他自己比较气愤的一件事,感觉自己委屈又不值. 这位朋友不愿意透露姓名,就叫他H先生吧. H先 ...
- Android招聘市场技术要求越来越高,从事三年开发是否应该考虑转行?
这是在某论坛看到的一个网友的疑问,他说感觉现在Android 开发这条路越来越难走了.下面是他的分享: 本来已经做好了好几个月找不到工作的准备.不过这两周感觉面试机会还算可以.两周10个面试感觉刚刚好 ...
- OpenStack镜像制作笔记 --以windows8.1-amd64为例
by hyc 目录 1.下载win8_64位的iso文件 2.下载对应电脑的vnc 3.下载Xshell软件 4.连接成功后,在Xshell下安装软件包 5.下载FileZilla Client软件 ...
