使用VSCode创建第一个VUE项目
vue init webpack vue_test回车,然后输入工程名称vue_test
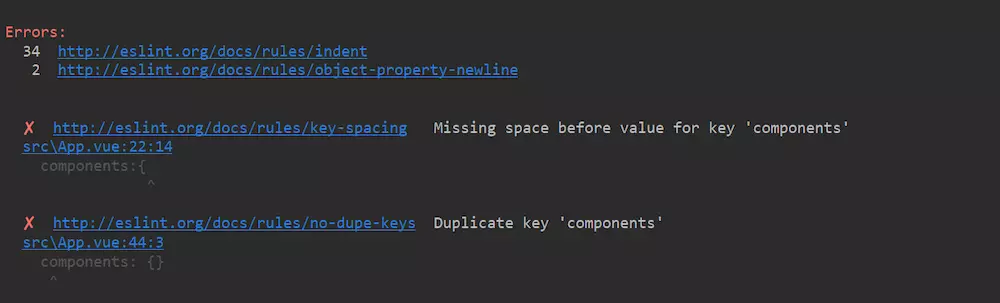
vue:Missing space before value for key 'components'

原因是Vue对语法比较严格,而eslint是一个语法检查工具,对语法要求极其苛刻严格,于是就error了
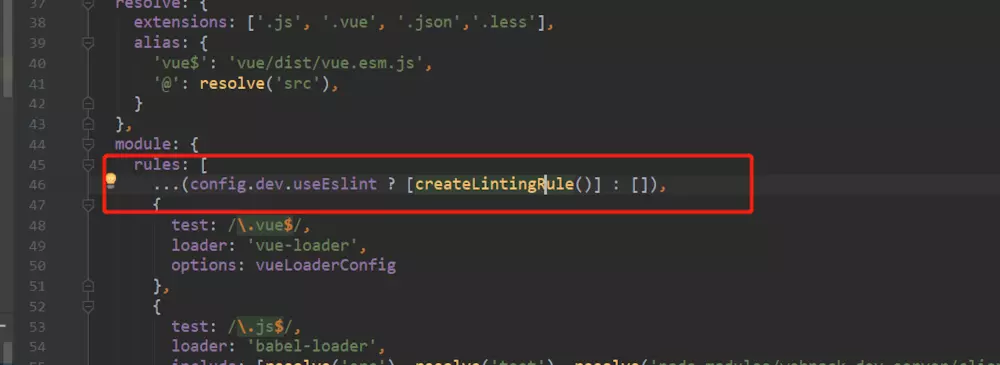
解决办法是关闭eslint的语法规则,找到build/webpack.base.conf.js将eslint相关语法注释或删除即可

login 模块
使用VSCode创建第一个VUE项目的更多相关文章
- VsCode创建第一个vue项目
使用vue-cli快速构建项目 vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack · node -v ...
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- 一步步创建第一个Vue项目
写在了GitHub https://github.com/TaoPanfeng/vue-cms 1 初始化 创建一个文件夹 vue-cms 在vue-cms目录下创建文件 package.json 在 ...
- 在mac上使用vscode创建第一个C++项目
https://blog.csdn.net/bujidexinq/article/details/106539523 准备工作:安装好vscode安装插件『C/C++』正式开始:首先是创建一个空的文件 ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- 开始创建一个 Vue 项目
开始创建一个 Vue 项目 安装 nodejs 略 安装 npm 默认安装时自带了 npm 安装 cnpm 为了更快的下载组件,使用cnpm,cnpm 是淘宝前端的镜像. 使用 npm 安装 cnpm ...
- VSCode配置简单的vue项目
VSCode配置简单的vue项目 https://www.cnblogs.com/wnxyz8023/p/9989447.html 由于最近要使用的项目框架为前后端分离的,采用的是vue.js+web ...
- 使用VSCode配置简单的vue项目
由于最近要使用的项目框架为前后端分离的,采用的是vue.js+webAPI的形式进行开发的.因为之前我没有接触过vue.js,也只是通过视频文档做了一些简单的练习.今天技术主管说让大家熟悉下VSCod ...
- 三、使用VSCode配置简单的vue项目
由于最近要使用的项目框架为前后端分离的,采用的是vue.js+webAPI的形式进行开发的.因为之前我没有接触过vue.js,也只是通过视频文档做了一些简单的练习.今天技术主管说让大家熟悉下VSCod ...
随机推荐
- nodejs安装+vue安装
一.nodejs安装 电脑win7的,nodejs V12.16.2以前的版本支持win7 nodejs下载地址: http://mirrors.nju.edu.cn/nodejs/v12.15.0/ ...
- 记录一些css奇淫技巧
文本两端对齐 文字在固定宽度内两端对齐 text-align: justify; text-align-last: justify; 滤镜filter 元素(经常用作图片)置灰效果,类似disable ...
- Pytorch系列:(七)模型初始化
为什么要进行初始化 首先假设有一个两层全连接网络,第一层的第一个节点值为 \(H_{11}= \sum_{i=0}^n X_i*W_{1i}\), 这个时候,方差为 \(D(H_{11}) = \su ...
- 《鸟哥Linux私房菜》 全套视频和PDF资料—— 老段带你学鸟哥Linux视频课程
<鸟哥的Linux私房菜-基础篇-服务器篇(第三版)>学习Linux极为经典的入门资料,但是还是很多同学难以坚持系统的看完整本书,最终以放弃而告终. 为了帮助大家更容易入门Linux,老段 ...
- ML - 常用数学符号
关系运算符: ±:\pm ×:\times ÷:\div ∣:\mid ∤:\nmid ⋅:\cdot ∘:\circ ∗:\ast ⨀:\bigodot ⨂:\bigotimes ⨁:\bigopl ...
- 在java中为啥要重写toString 方法?
在java中为啥要重写toString 方法?下面以一个简单的例子来说明. 先定义一个test5类.并写它的get,set方法. package test5; public class Test5 { ...
- Deepin 20.1打造软件开发环境
支持国产操作系统,替代Windows势在必行,不能让美国卡"脖子"是广大计算机爱好者的共同心愿,下面列举一下Deepin V20.1下如何安装常用软件 ============== ...
- Python基础之用PyQt5创建menu
前一篇文章中,我们已经安装了PyQt5,并且已经测试过可用.那么接下来第一步开始学习如何创建菜单. 第一步:在想要运行py的地方右击External Tools-->designer,打开des ...
- joomla 3.7.0 (CVE-2017-8917) SQL注入漏洞
影响版本: 3.7.0 poc http://192.168.49.2:8080/index.php?option=com_fields&view=fields&layout=moda ...
- ASPX页面传参中文乱码处理
前端 function() { var msg='这是一段中文参数'; window.location.href="New.aspx?name="+escape(msg); } 后 ...
