JavaScript 简单介绍
一、简介
JavaScript是一门面向对象的动态语言,他一般用来处理以下任务:
- 修饰网页
- 生成HTML和CSS
- 生成动态HTML内容
- 生成一些特效
- 提供用户交互接口
- 生成用户交互组件
- 验证用户输入
- 自动填充表单
- 能够读取本地或者远程数据的前端应用程序,例如http://web-engineering.info/JsFrontendApp-Book
- 通过Nodejs实现像JAVA,C#,C++一样的服务端程序
- 实现分布式WEB程序,包括前端和服务端
当前浏览器所支持的JavaScript的版本被称为“ECMAScript的5.1”,或简单的“ES5”,但接下来的两个版本,称为“ES6”和“ES7”(或“ES2015”和“ES2016”,新版以本年命名),有很多的附加功能和改进的语法,是非常值得期待的(并已部分被当前的浏览器和后端JS的环境支持)。
此篇博文,引自《Building Front-End Web Apps with Plain JavaScript》一书。
详细参考:https://www.cnblogs.com/lazio10000/p/5321741.html
二、JavaScript 变量类型
1.js中的所有变量类型都用 var 来表示
//如:字符串、数字、布尔、数组、对象、null、json 都可以用 var 声明变量来接收!
var a = "js学习";
var b = 123;
var c = true;
var d = ["111","222","333","444","555"];
alert("取出第一个数据:"+d[0]);
var e = null;
var f = {"code":"1","msg":"登录成功"};
alert("取出json数据msg:"+f.msg);
三、JavaScript 函数
1.javaScript 函数的概念:
> 函数是一段具有固定格式的代码,他是一段能够完成一种特定动能的独立代码,函数也可以被拿来重复调用。
> JavaScript 函数语法
(1) 不带参函数 function 函数名 ( ) { ... ... }
(2) 带参函数,function 函数名 ( a, b, c ) { ... ... }
function ab(a,b){ return a+b; } alert(ab(1,2));
注意:带参函数不需要声明变量类型,因为js中的所有类型都是用var来声明!如果函数需要返回值,同样return 返回值!
2.JavaScript 循环控制语句;
> for循环语法:=> for(语句1,语句2,语句3){ //循环体执行的代码块!}
示例: => for(var i=0;i<=5;i++){ alert(i); }
> if ... Else 用法 不做过多介绍与java用法一致!
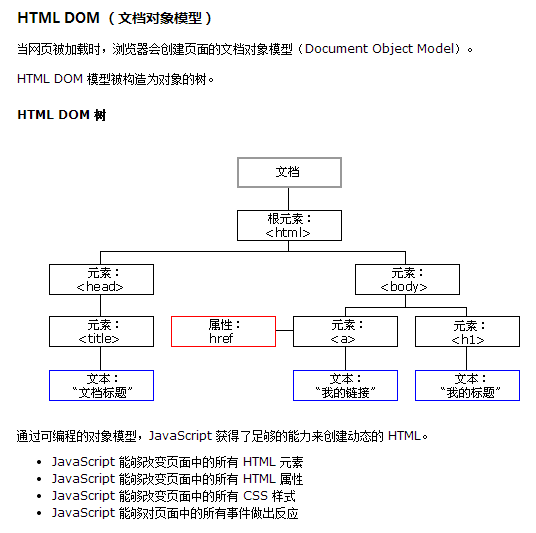
四、DOM 节点
1.DOM 树状图解析!

注意:(1) DOM节点其实就是html 页面的元素节点.(2) dom编程其实就是通过JavaScript去操作页面元素!
2. window + docunment对象!
> window 表示浏览器中打开的窗口.
> document 代表窗口中显示的当前页面文档
注意:window 是document 的父节点,通过document 节点可以遍历到文档里的所有节点!
3.document 对象定位元素最原始的三种常见方法
//根据id获取元素,id唯一
document.getElementById("id");
//alert(document.getElementById("xxx").value);//弹出id为xxx的value值
//根据标签名获取元素,结果为list数组,因为tagName不唯一
document.getElementsByTagName("tagName");
//根据class样式获取元素,结果为list数组,因为className不唯一
document.getElementsByClassName("className");
4.常见的DOM事件
(1) onload :当前网页或者元素已经加载完成时触发的事件
window.onload = function(){alert("当前网页加载完后弹出!");} //给window对象绑定onload事件,当网页加载完后,触发匿名函数function执行!
(2) onblur :当元素失去焦点的时候触发事件
window.onload = function(){
document.getElementById("xxx").onblur = function(){
alert("文本框xxx失去焦点弹出");
}
}
(3) onfocus :当元素聚焦时触发此事件
window.onload = function(){
document.getElementById("xxx").onfocus = function(){
alert("当文本框xxx聚焦时候触发此事件!");
}
}
(4) onchange : 当元素的value值改变的时候触发此事件
window.onload = function(){
document.getElementById("xxx").onchange = function(){
alert("当前的文本框value值改变了=>"+this.value);
};
}
(5) onclick :当前的元素被点击时触发的事件
window.onload = function(){
document.getElementById("xxx").onclick=function(){
alert("当前元素被点击了");
};
}
(6) onmouseover :当鼠标移动到某元素上时触发此事件
window.onload = function(){
document.getElementById("test1").onmouseover=function(){
alert("悬浮事件,鼠标移上来了");
};
}
5.学习后总结,不足之处后续补充修正!
JavaScript 简单介绍的更多相关文章
- 《javascript高级程序设计》读书笔记(一)javascript简单介绍
第一章:javascript简单介绍 Netscape Navigator 开发的javascript Javascript的实现有三部分: 1.核心(ECMAScript):提供核心语言功能. ...
- 03.JavaScript简单介绍
一.JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言) N ...
- javascript简单介绍(二)
晨读单词: onmouseover:鼠标移入 onmouseout:鼠标移出 attribute:属性 node:节点 document:文档 element:元素 textNode:文本节点 app ...
- javascript简单介绍总结(二)
JavaScript 函数函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块.JavaScript 函数语法函数就是包裹在花括号中的代码块,前面使用了关键词 function:function ...
- javascript简单介绍总结(一)
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准.在 HTML 中,JavaScript 语句向浏览器发出的命令.语句是用分号分隔: ...
- javascript简单介绍
ECMAScript 1.语法 2.变量:只能使用var定义,如果在函数的内容使用var定义,那么它是一个局部变量,如果没有使用var它是一个全局的.弱类型! 3.数据类型:原始数据类型(undefi ...
- 简单介绍Javascript匿名函数和面向对象编程
忙里偷闲,简单介绍一下Javascript中匿名函数和闭包函数以及面向对象编程.首先简单介绍一下Javascript中的密名函数. 在Javascript中函数有以下3中定义方式: 1.最常用的定义方 ...
- 前端之JavaScript:JS简单介绍
JavaScript(JS)之简单介绍 一.JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名Scr ...
- JavaScript数组的简单介绍
㈠对象分类 ⑴内建对象 ⑵宿主对象 ⑶自定义对象 ㈡数组(Array) ⑴简单介绍 ①数组也是一个对象 ②它和我们普通对象功能类似,也是用来存储一些值的 ③不同的是普通对象是使用字符串作为属性名的 ...
随机推荐
- 关于连接服务器redis的教程
第一步:下载RedisDesktopManager 这个百度一搜就有了,但是现在的版本ssh用不了 建议找可以用的版本,这个百度,懂得都懂. 第二步:服务器宝塔redis设置 在配置文件将bind 1 ...
- xmind使用技巧
xmind看似每个人都会使用,但是掌握一些小技巧,能够有效提升工作效率. 多行复制粘贴 在xmind中选中多行,复制然后可以直接粘贴到excel.word当中. 在excel.word选中多行,复制然 ...
- javascript 实现php str_pad
* 查看php.net官方手册 string str_pad ( string $input , int $pad_length [, string $pad_string = " &quo ...
- php nginx 路径批量配置
* 假设 E:\upload 作为图片上传的位置 nginx 做web服务 * 创建文件conf.php 放到这个目录下 <?php function handleDir($it, &$ ...
- php laravel v5.1 消息队列
* install https://laravel.com/docs/5.1#installationcomposer create-project laravel/laravel msgq &quo ...
- pycharm向GitHub提交代码
设置为自动add commit代码 push代码 查看github,看到提交记录
- 多个ssh key 配置多个网址
多个 ssh key 配置多个网站 一.生成ssh key ssh-keygen -t rsa -C "你的邮箱" -f ~/.ssh/id_rsa_one ssh-keygen ...
- window.postMessage 在iframe父子页面数据传输
介绍 https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage window.postMessage 发送方 接收方 示例 ...
- Vulnhub实战-JIS-CTF_VulnUpload靶机👻
Vulnhub实战-JIS-CTF_VulnUpload靶机 下载地址:http://www.vulnhub.com/entry/jis-ctf-vulnupload,228/ 你可以从上面地址获取靶 ...
- C#开发BIMFACE系列42 服务端API之图纸对比
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在我的前一篇博客<C#开发BIMFACE系列42 服务端API之图纸对比>中详细介绍了BIMFACE服务端接口 ...
