tip6:idea 开发工具使用
使用idea开发工具过程中,各种个性化设置或快捷方式使用汇总
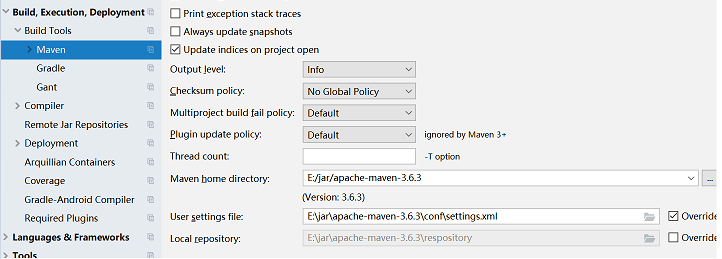
1、设置默认maven为本地


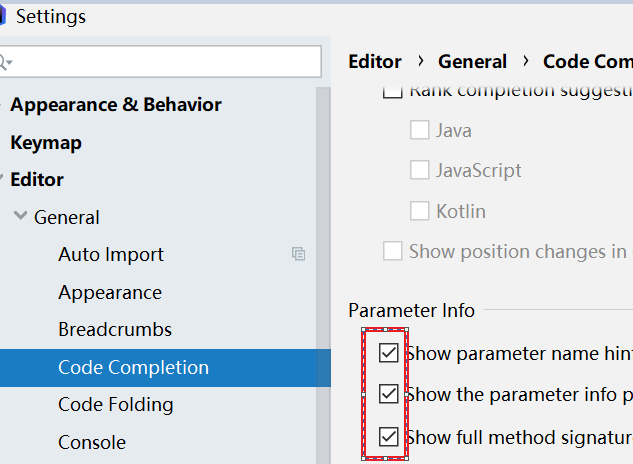
2、编写代码时提供完整的参数提示信息

3、编辑器列模式
使用alt+鼠标左键,鼠标下移即可。使用版本idea2019.3.3。
4、refactor项目名称后找不到main:重新导入module,选择对应的路径。
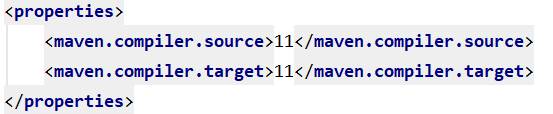
5、如果提示编译器版本不匹配,使用maven的可以直接在maven中设置编译器级别,比如11版本

也可以通过idea工具本身设置,setting中java compiler设置
6、添加属性配置提示依赖后,仍没有提示,rebuild一个解决。

其本质是重新 compile 编译项目之后,configuration processor 会为我们创建一个 JSON 文件:spring-configuration-metadata.json,只有这个文件存在才有效。
7、启动项目找不到main class 或者idea中Module is not specified在idea中设置:

8、查看类继承关系:使用快捷键ctrl+alt+u,不仅可以查看继承关系还可以查看继承了哪些接口,如下查看Zookeeper中中用到Wathcer接口的类。

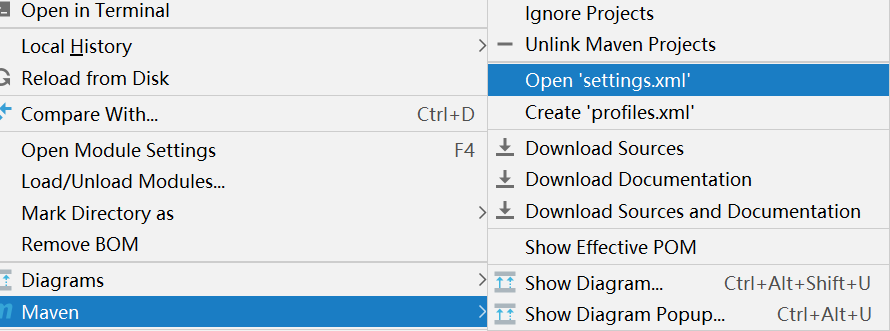
9、idea中使用本地maven突然无法自动导入jar,之前可以。修改镜像文件地址:


<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url>
</mirror>
10、pom.xml中自动提示信息:使用ctrl+alt+空格,提示信息可呈现。
11、自定义工程A已成功加载到本地maven仓库,但是另一个项目B引入后,无法正常导入。
1)自定义项目A中maven执行clean命令;
2)修改该项目名称后,执行install;(本质在这步需要refactor一下,使用idea2019.3,不知道是不是工具本身的bug)
3)项目B加载最新生成的jar。
12、属性添加文件编码

13、一行代码太长,自动换行
查看Dubbo的一段源码时,代码太长需要拉滚动条,可以不拉滚动条设置一下即可。
设置前:

设置:

设置后:

根据屏幕自动调整为不用拉横向滚动条,阅读一行所有的内容。
14、可以通过快捷键Ctrl + Shift + n进行全局搜索。
15、ctrl+d复制当前行到下一行。
16、class文件获取对应字节码:
1)使用命令 javap -v *.class

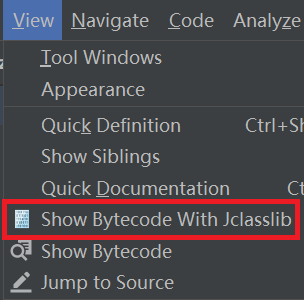
2)使用插件jclasslib bytecode viewer
安装插件:

打开class文件,使用插件查看


17、设置JVM参数

未完,待续……
tip6:idea 开发工具使用的更多相关文章
- 【Machine Learning】Python开发工具:Anaconda+Sublime
Python开发工具:Anaconda+Sublime 作者:白宁超 2016年12月23日21:24:51 摘要:随着机器学习和深度学习的热潮,各种图书层出不穷.然而多数是基础理论知识介绍,缺乏实现 ...
- XCodeGhost表明:为了安全,开发工具应该从官方网站下载
今天的热门话题就是XCode编译器,这个神器在火热的移动互联网浪潮下也被人利用了,据文章分析 (XCode编译器里有鬼 - XCodeGhost样本分析)http://www.huochai.mobi ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- Python 环境搭建,开发工具,基本语法
python环境 https://www.python.org/downloads/ 现在pthon有两个版本 一个是3.5系列的 , 一个是2.7系列的.建议用3.5版本的 开发工具 PyCharm ...
- Chrome 开发工具之Timeline
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程 ...
- Chrome 开发工具之Sources
Sources面板主要用于查看web站点的资源列表及javascript代码的debug 熟悉面板 了解完面板之后,下面来试试这些功能都是如何使用的. 文件列表 展示当前页面内所引用资源的列表,和平常 ...
- Chrome 开发工具之Elements
友情提示:全文图片高能,如使用手机阅读,请确保在wifi情况下或者流量充足.图片有点渣,也算辛苦做出来的,请别嫌弃- Elements面板主要展示当前页面的组织结构,在如今的应用程序中,HTML页面初 ...
- Chrome 开发工具之Console
前段时间看git的相关,记的笔记也大致写到了博客上,还有些因为运用不熟,或者还有一些疑惑点,暂时也不做过多纠缠,之后在实践中多运用得出结论再整理分享吧. 工欲善其事,必先利其器.要想做好前端的工作,也 ...
- Android 常用开发工具以及Mac常用软件
Android 常用的开发工具记录.其中包括AndroidStudio(IDEA)插件.Mac 上好用的软件以及国内知名Android开发者博客等. Android Studio 插件 codota ...
随机推荐
- 【Java】数组
文章目录 数组 一.数组的定义 二.数组的声明与创建 三.内存分析 四.三种初始化 五.数组的四个基本特点 六.数组边界 七.数组的使用 八.多维数组 九.Arrays类 十.稀疏数组 数组 一.数组 ...
- rocketmq实现延迟队列精确到秒级实现方案1-代理实现
简单的来说,就是rocketmq发送消息到broker的时候,判断是否定时消息, 如果是定时消息,将消息发送到代理服务(这个是一个独立的服务,需要自己开发,定时地把消息发送出去), 当然了消息用什么来 ...
- 毫米转像素dpi
public static double MillimeterToPixel_X(double length) //length是毫米,1厘米=10毫米 { System.Windows.Forms. ...
- 从SQL Server数据库导出SQL语句
不同于直接 备份/恢复 或者 导入/导出 数据库操作. 新版本SQL Server客户端中还可以生成相对应的SQL语句. 非常方便与查看和与其他人共享. 连接上数据库后, 右击数据库, 选择 Gene ...
- html图像 表格 列表
创建图像映射 <img src="/demo/planets.gif" width="145" height="126" alt=&q ...
- CTFSHOW-SSRF篇
之前就想着写一下 ctfshow 的 wp, 但由于时间问题,一直没有机会, 其实是懒≥.≤ 这次趁着寒假刷几篇ctfshow的文章 那,开始吧. web351 存在一个flag.php页面,访问会返 ...
- linux安装第三方软件 python3
一:linux安装python3 安装第三方软件的目录 进入目录 /usr/local 下载rpm安装包 安装pyton yum安装python : yum install python3 查看pyt ...
- springcloud 实现简单的 消费者和生产者 模式(Restfule 的风格)
一.springcloud 实现简单的 消费者和生产者 模式(Restfule 的风格) 1.实现简单的消费者和生产者 springcloud使用的http协议进行传输数据,也就是说springclo ...
- 使用 TensorFlow 构建机器学习项目中文版·翻译完成
原文:Building Machine Learning Projects with TensorFlow 协议:CC BY-NC-SA 4.0 不要担心自己的形象,只关心如何实现目标.--<原 ...
- 如何为Windows服务增加Log4net和EventLog的日志功能。
一.简介 最近在做一个项目的时候,需要该项目自动启动.自动运行,不需要认为干预.不用说,大家都知道用什么技术,那就是 Windows服务.在以前的Net Framework 平台下,Windows 服 ...
