2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)
1. 品优购项目(四)
1). 详情页 detail.html 常用单词
| 名称 | 说明 |
|---|---|
| 主体 | de_container |
| 面包屑导航 | crumb_wrap |
| 产品介绍 | product_intro ( introduction介绍) |
| 预览包 | preview_wrap(左侧部分) |
| 预览缩略图 | preview_img |
| 预览列表 | preview_list |
| 左按钮 | arrow_prev |
| 右按钮 | arrow_next |
| 小图列表 | preview_items |
| 产品详细信息区域 | itemInfo_wrap (右侧部分) |
| 头部名称 | sku_name skull 头骨 |
| 新闻 | news |
| 摘要 | summary |
| 评价 | remark |
| 价格摘要 | summary_price |
| 配送至 | summary_stock |
| 支持 | summary_support |
| 选择 | choose |
| 选择按钮组 | choose_btns |
| 选择数量 | choose_amount |
| 减去 | reduce |
| 加入购物车 | addshopcar |
| 产品细节 | product_detail ( detail描述) |
| 左侧边 | aside |
| 详细描述 | detail |
2). 面包屑导航

crumb_wrap 面包屑导航
关于面包屑导航的由来是源于一则童话故事的一个词语:汉泽尔和格蕾特尔两个人在穿过森林是,为了避免找
不到回家的路,他们在沿途走过的地方都会撒下面包屑以便于根据这些面包屑找到回家的路。
3). 产品介绍 模块

1号盒子 本模块 命名为产品模块 product_intro ( introduction介绍)
此模块不要给高度 因为右侧的模块内容高度不固定
里面有2个盒子 分为是2号盒子 和 3号盒子
2号盒子为 预览区域 preview_wrap 给宽度,给高度, 左浮动
3号盒子为 产品详细信息区域 itemInfo_wrap 给宽度 ,不要给高度 左侧浮动
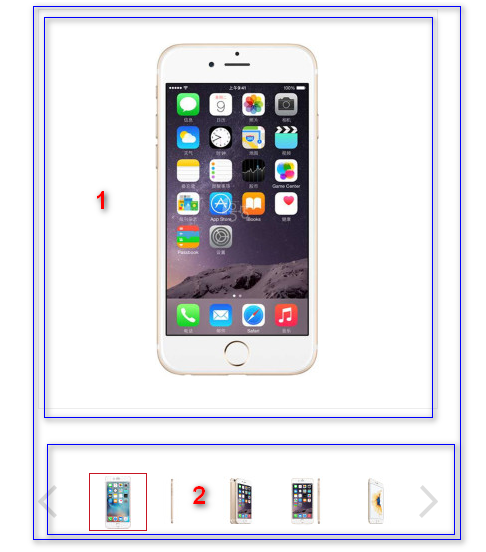
4). 预览区域制作

1号盒子 为 图片预览 命名为 preview_img 注意里面的图片,我们切图的时候是 398*398 像素的
2号盒子 为 预览列表 命名为 preview_list
3.1 preview_list 制作

盒子 有左右按钮 arrow_prev arrow_next 用定位即可
中间 用 ul 命名为 list-item 给宽度和高度 然后 margin: 0 auto; 水平居中对齐即可
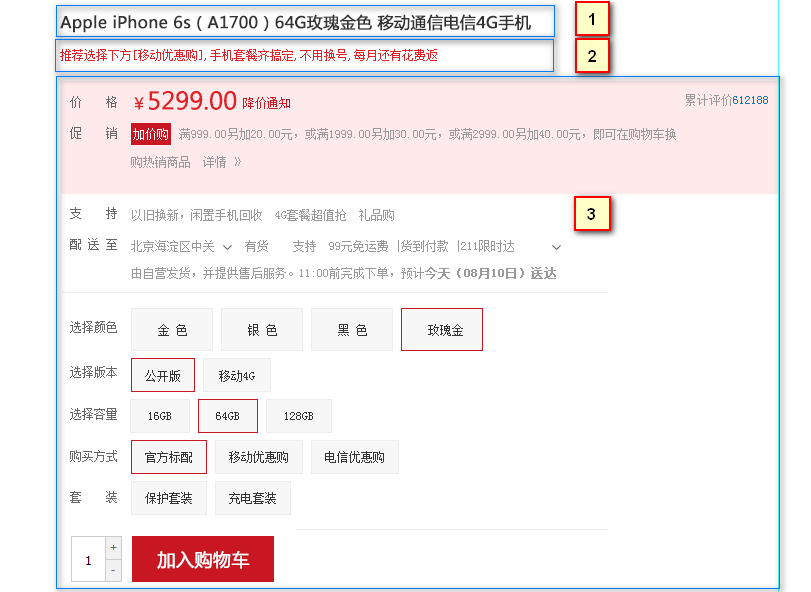
5). 产品详细信息区域制作 itemInfo_wrap

此盒子命名为 itemInfo
1 号盒子 为 头部 sku_name
2 号盒子 为 最新新闻 news
3号盒子 为 产品详细摘要 我们命名为 summary (摘要的意思) 之所以下面都是摘要部分,因为里面格式
基本相同。下面为详细命名
| 名称 | 说明 |
|---|---|
| 头部名称 | sku_name skull 头骨 |
| 新闻 | news |
| 摘要 | summary |
| 评价 | remark |
| 价格摘要 | summary_price |
| 促销摘要 | summary_promotion |
| 配送至 | summary_stock |
| 支持 | summary_support |
| 选择 | choose |
| 选择版本 | choose_version |
| 选择类型 | choose_type |
| 选择按钮组 | choose_btns |
| 选择数量 | choose_amount add 是加的意思 |
| 减去 | reduce cursor: not-allowed; 禁止符号 |
| 加入购物车 | addshopcar |
| 产品细节 | product_detail ( detail描述) |
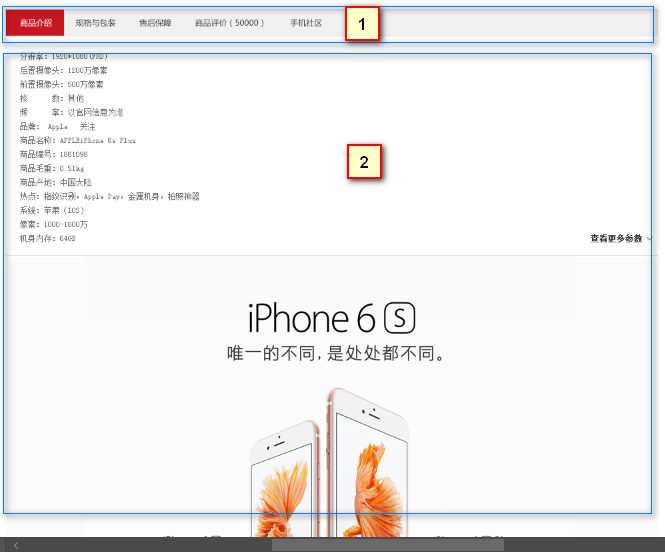
6). 产品细节模块 product_detail

大盒子为 product_detail 模块 不要给高度 ,别忘记清除浮动
1号盒子 左侧浮动 命名为 aside 有宽度 不给高度
2号盒子 右侧浮动 命名为 detail 有宽度不给高度
6.1) aside 布局

1 号盒子 命名为 tab_list 给高度就好了 ,里面 放 ul 和 li 注意这是 tab栏切换布局
2 号盒子 命名为 tab_con 里面还包含 很多个ul.item 和 上面的 tab_list 里面的li一一对应。
6.2) detail 布局

1 号盒子 命名为 detail_tab_list 给高度就好了 ,里面 放 ul 和 li 注意这是 tab栏切换布局
2 号盒子 命名为 detail_tab_con 里面还包含 很多个ul.item 和 上面的 tab_list 里面的li一一对应。
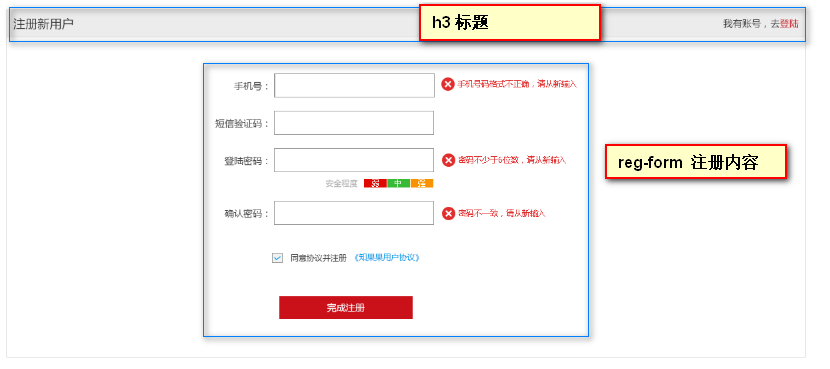
7. 注册页面 register
注册页面
| 名称 | 说明 |
|---|---|
| 注册专区 | registerarea |
| 注册内容 | reg-form |
| 错误的 | error |
| 成功的 | success |
| 默认的 | default |

7.1 registerarea布局

扫一扫下面的二维码,关注我们,获取更多精彩活动资讯,有好礼相送哦~

微信赞助 微信打赏 支付宝打赏
2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)的更多相关文章
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(一)
品优购项目(一) 目标: 能会引入ico图标 能简单看懂网站优化的三大标签 能使用字体图标 ( 重点 ) 能说出我们css属性书写顺序 1. 品优购项目介绍 项目名称:品优购 项目描述:品优购是一个电 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(三)
品优购项目(三) 1. 首页制作 1). 楼层区 floor 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少 2). 家用电器模块 这个模块 简单 不需要写样式 版心居中对齐 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(二)
品优购项目(二) 1. 品优购首页布局 命名集合: 名称 说明 快捷导航栏 shortcut 头部 header 标志 logo 购物车 shopcar 搜索 search 热点词 hotwrods ...
- 2020年12月-第01阶段-前端基础-HTML常用标签
1. HTML常用标签 首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了. 不会再给结构标签指定样式了. HTML标签有很多,这里我们学习最为常用的,后 ...
- 2020年12月-第01阶段-前端基础-表格 table
表格 table(会使用) 为了让我们页面显示的更加整齐,我们需要学习三个表(表格.表单.列表) 理解: 能说出表格用来做什么的 表格的基本结构组成 表格作用: 存在即是合理的. 表格的现在还是较为常 ...
- 2020年12月-第01阶段-前端基础-认识HTML
1. HTML 初识 HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言. HTML 不是一种编程语言,而是一种标记语言 (markup ...
- 2020年12月-第01阶段-前端基础-认识WEB
认识WEB 1.认识网页 网页主要由文字.图像和超链接等元素构成.当然,除了这些元素,网页中还可以包含音频.视频以及Flash等. 思考: 网页是如何形成的呢? 总结 网页有图片.链接.文字等元素组成 ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day02
HTML5 第二天 一.rotate 2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转 使用步骤: 给元素添加转换属性 transform 属性值为 rotate(角度) 如 transfor ...
- 2021年1月-第02阶段-前端基础-HTML+CSS进阶-VS Code 软件
软件安装 VSCode软件 能够安装 VS Code 能够熟练使用 VS Code 软件 能够安装 VS Code 最常用的插件 1. VS Code简介 1.1 VS Code 简介 Visual ...
随机推荐
- mate桌面用户 root 自动登录lightdm.conf -20190520 方法【fedora 21】mate
桌面用户自动登录lightdm.conf -20190520 方法修改 /etc/lightdm/lightdm.conf 步骤:1 vim /etc/lightdm/lightdm.conf 解除 ...
- 基于多端口的Web服务
[Centos7.4版本] !!!测试环境我们首关闭防火墙和selinux [root@localhost ~]# systemctl stop firewalld [root@localhost ~ ...
- linux安装命令行 图形查看 CPU温度 传感器-20191218
方法1:命令行sensors # sensorsi350bb-pci-0700Adapter: PCI adapterloc1: +46.0°C (high = +120.0°C, crit = +1 ...
- Windows 10 创建虚拟网卡
想把虚拟机桥接到我的电脑,但我连的是无线网电脑没查网线,所以就创建个虚拟网卡吧. 1.win + x 打开设备管理器 2.网络适配器 + 操作 + 添加过时硬件 3.下一步 4.选-->安 ...
- CentOS下cpu分析 top
CentOS下 cpu 分析-top 时间:2017-03-20 12:09来源:linux.it.net.cn 作者:IT 一. 前言 我们都知道windows下对各个运行的任务,要通过任务管理 ...
- 备份分区,备份文件切割保存 dd
cd /tmp wget dl.fedoraproject.org/pub/epel/6/x86_64/dcfldd-1.3.4.1-4.el6.x86_64.rpm sudo yum install ...
- jQuery的链式编程风格
jQuery的链式编程风格 首先本人通过一个案例来展示jQuery的链式编程风格.先写一个页面,展示一个列表,代码如下: <body> <div> <ul class=& ...
- 【原创】X86下ipipe接管中断/异常
目录 X86 ipipe接管中断/异常 一.回顾 二.X86 linux异常中断处理 1. 中断门及IDT 2. 初始化门描述符 2.1 早期异常处理 2.2 start_kernel中的异常向量初始 ...
- Mysql索引创建及删除
1.索引 MySQL索引的建立对于MySQL的高效运行是很重要的,索引可以大大提高MySQL的检索速度. 打个比方,如果合理的设计且使用索引的MySQL是一辆兰博基尼的话,那么没有设计和使用索引的My ...
- L4自动驾驶技术
L4自动驾驶技术 一.SAE的五个级别分别是: L0:驾驶员完全掌控车辆,无任何自动化能力. L1:自动系统有时能够辅助驾驶员完成某些驾驶任务.比如高速自动巡航(自动认知所在车道),和一些驾驶辅助功能 ...
