js的节流、防抖以及使用场景
介绍
首先看一个没有经过任何处理的:
1 // 模拟一个输出的函数
2 function input(value) {
3 console.log(`输入的内容${value}`)
4 }
5 const ipt = document.getElementById('input')
6
7 ipt.addEventListener("keyup",function(e){
8 input(e.target.value)
9 })
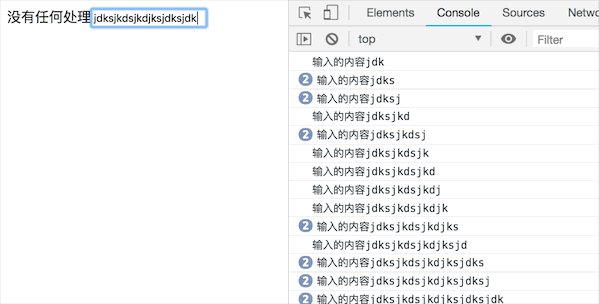
效果如下:

可以发现,只要按下键盘就会触发函数调用,这样在某些情况下会造成资源的浪费,在这些情况下,可能只需要在输入完成后做请求,比如身份验证等。
防抖处理
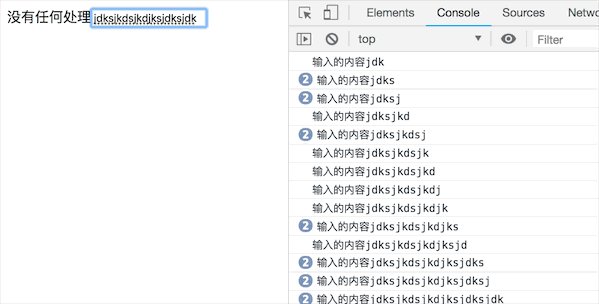
首先看下效果:

由此可以看出来,当我们重新频繁的输入后,并不会立即调用方法,只有在经过指定的间隔内没有输入的情况下才会调用函数方法;
代码如下:
1 function input(value) {
2 console.log(`输入的内容${value}`)
3 }
4 const ipt = document.getElementById('input')
5
6 function debounce(fun,delay){
7 let timer ;
8 return function(args){
9 const that = this
10 clearTimeout(timer)
11 timer = setTimeout(function(){
12 fun.call(that,args)
13 },delay)
14 }
15 }
16 const debounceInput = debounce(input,500)
17 ipt.addEventListener("keyup",function(e){
18 debounceInput(e.target.value)
19 })
节流处理
节流就是在规定的时间间隔呢,重复触发函数,只有一次是成功调用
先看下效果:

可以看到在一直输入的情况下每隔一段时间会触发一次函数
代码如下:
1 function input(value) {
2 console.log(`输入的内容${value}`)
3 }
4 const ipt = document.getElementById('input')
5
6 function throttle(fun,delay){
7 let last,timer;
8 return function(args){
9 const that = this
10 const now = +new Date()
11 if(last && now < last + delay){
12 clearTimeout(timer)
13 timer = setTimeout(function(){
14 fun.call(that,args)
15 },delay)
16 }else{
17 last = now
18 fun.call(that,args)
19 }
20 }
21 }
22 const throttleInput = throttle(input,1000)
23 ipt.addEventListener("keyup",function(e){
24 throttleInput(e.target.value)
25 })
方法总结
- 防抖和节流都是为了解决频繁触发某个事件的情况造成的性能消耗。
- 防抖就是在出发后的一段时间内执行一次,例如:在进行搜索的时候,当用户停止输入后调用方法,节约请求资源
- 节流就是在频繁触发某个事件的情况下,每隔一段时间请求一次,类似打游戏的时候长按某个按键,动作是有规律的在间隔时间触发一次
js的节流、防抖以及使用场景的更多相关文章
- js节流防抖应用场景,以及在vue中节流防抖的具体实现
故事背景: 项目有个需求是输入框在输入的时候进行搜索,展示下拉数据,但是没必要输入一个字都进行搜索,所以想到了在输入结束200毫秒后再进行搜索,从而引出来了 js的节流(throttle),防抖(de ...
- JS函数节流和防抖
看JS高级程序设计时,了解到一个概念--函数节流,是为了防止在高频率触发某些事件导致浏览器崩溃.最近又了解到另一个概念,防抖,感觉和函数节流很像,也查看了很多篇博文,算是理解了. 区别: 函数节流:频 ...
- js 函数节流和防抖
js 函数节流和防抖 throttle 节流 事件触发到结束后只执行一次. 应用场景 触发mousemove事件的时候, 如鼠标移动. 触发keyup事件的情况, 如搜索. 触发scroll事件的时候 ...
- js函数节流和函数防抖
概念解释 函数节流: 频繁触发,但只在特定的时间内才执行一次代码 函数防抖: 频繁触发,但只在特定的时间内没有触发执行条件才执行一次代码 函数节流 函数节流应用的实际场景,多数在监听页面元素滚动事件的 ...
- js 函数的防抖(debounce)与节流(throttle)
原文:函数防抖和节流: 序言: 我们在平时开发的时候,会有很多场景会频繁触发事件,比如说搜索框实时发请求,onmousemove, resize, onscroll等等,有些时候,我们并不能或者不想频 ...
- js 函数的防抖(debounce)与节流(throttle) 带 插件完整解析版 [helpers.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 函数防抖与节流是做什么的?下面进行通俗的讲解. 本文借鉴:h ...
- 也谈js函数节流
1.什么是js函数节流 其本质就是不让某些代码(函数)在没有间断的情况下连续重复执行,目的就是让执行函数的请求停止了一段时间后才执行. 2.函数节流运用的场景 窗口大小的改变(resize事件),滚动 ...
- 7分钟理解JS的节流、防抖及使用场景
前言 据说阿里有一道面试题就是谈谈函数节流和函数防抖.糟了,这可触碰到我的知识盲区了,好像听也没听过这2个东西,痛定思痛,赶紧学习学习.here we go! 概念和例子 函数防抖(debounce) ...
- JS的节流、防抖及使用场景
前言 据说阿里有一道面试题就是谈谈函数节流和函数防抖. 糟了,这可触碰到我的知识盲区了,好像听也没听过这2个东西,痛定思痛,赶紧学习学习.here we go! 概念和例子 函数防抖(debounce ...
随机推荐
- Typora+PicGo配置图床神器(图片链接URL)
目录 1.下载Typora 2.下载PicGo 3.Typora 配置 1.下载Typora 有能力科学的小伙伴,可以从官网下载,地址为Typora 向下滚动,点击Downloda后,选择自己的操作系 ...
- 【Nacos】Springboot整合nacos配置中心(一)
一.本地Nacos安装环境: Win7 ,JDK8 ,maven3.5 1.下载安装包 2.启动nacos服务,bin文件下下面startup.cmd 3.访问 http://localhost:88 ...
- 【Java注解】@PostConstruct 注解相关
不多逼逼,直接看注解上面的文档, @PostConsturct PostConstruct注释用于需要执行的方法在依赖注入完成后执行任何初始化.这个方法必须在类投入服务之前调用. 这个所有支持依赖关系 ...
- 病毒木马查杀实战第013篇:一个基于.NET的“敲竹杠”病毒研究
前言 恶意程序发展至今,其功能已经从最初的单纯破坏,不断发展为隐私的窥探,信息的盗取,乃至如今非常流行的"敲竹杠"病毒,用于勒索.可见随着时代的发展,病毒的作者们往往也是想利用自己 ...
- UC-Android逆向工程师 面试题1的分析
1.简介 这个题目是一位吾爱破解的坛友在面试UC的Android逆向工程事时,遇到的题目.此题不难,与阿里移动去年移动安全比赛的题目差不多,题目的验证方式也是查表对比,并且这个表的数据是放在文件中的. ...
- hdu3336 KMP + DP 前缀数组出现的次数
题意: 给你一个串,问你他的所有前缀子串在本串中的出现次数,注释:abc的前缀子串是 a ab abc; 思路: 还是利用了next数组,先对子串求出next数组,再开一个数组d ...
- PAT 乙级 -- 1007 -- 素数对猜想
题目简述 让我们定义 dn 为:dn = pn+1 - pn,其中 pi 是第i个素数.显然有 d1=1 且对于n>1有 dn 是偶数."素数对猜想"认为"存在无穷 ...
- hdu4973 线段树(题目不错,用了点,段,更新查找还有DFS)
题意: 给你一个初始序列,初始序列长度n,分别为1 2 3 4 5 ....n,有两种操作 (1)D l r 把l_r之间的数据都复制一遍 1 2 3 4 5 6 D 2 4 = 1 2 ...
- LA3135简单多路归并(优先队列)
题意: 有N个任务,每个任务都有自己的时间间隔(就是每t秒请求执行一次)和任务id,这n个任务公用一个cpu,每次我们都执行时间靠前的,如果相同时间内有多个任务,就执行任务id小的,要求模 ...
- Windows核心编程 第27章 硬件输入模型和局部输入状态
第27章 硬件输入模型和局部输入状态 这章说的是按键和鼠标事件是如何进入系统并发送给适当的窗口过程的.微软设计输入模型的一个主要目标就是为了保证一个线程的动作不要对其他线程的动作产生不好的影响. 27 ...
