在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如何使用自定义封装的字典显示处理。
1、字典内容管理
我们在系统中,往往维护着一些系统常用到的字典信息,在我各个框架中都有一个通用的字典管理模块,对于Vue&Element前端项目,也是一样,我们也需要对它进行管理,方便前端使用。本篇随笔介绍的内容适用于ABP开发框架的Vue&Element前端,微信框架和Bootstrap框架中的Vue&Element前端内容。
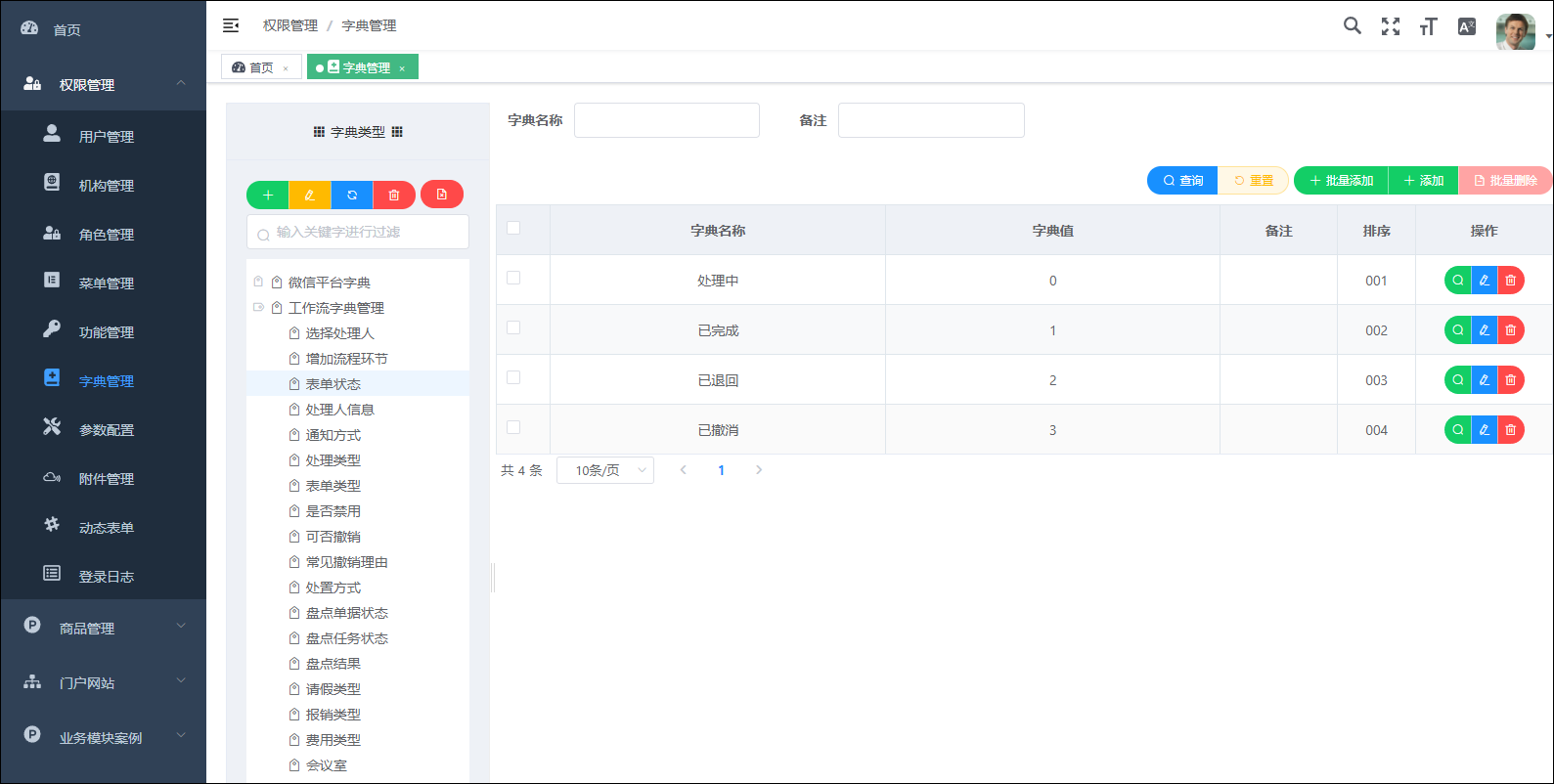
字典项目一般包括项目大类,字典项的管理,字典项包括显示内容和值,两者可以不一样,也可以一样,如下所示

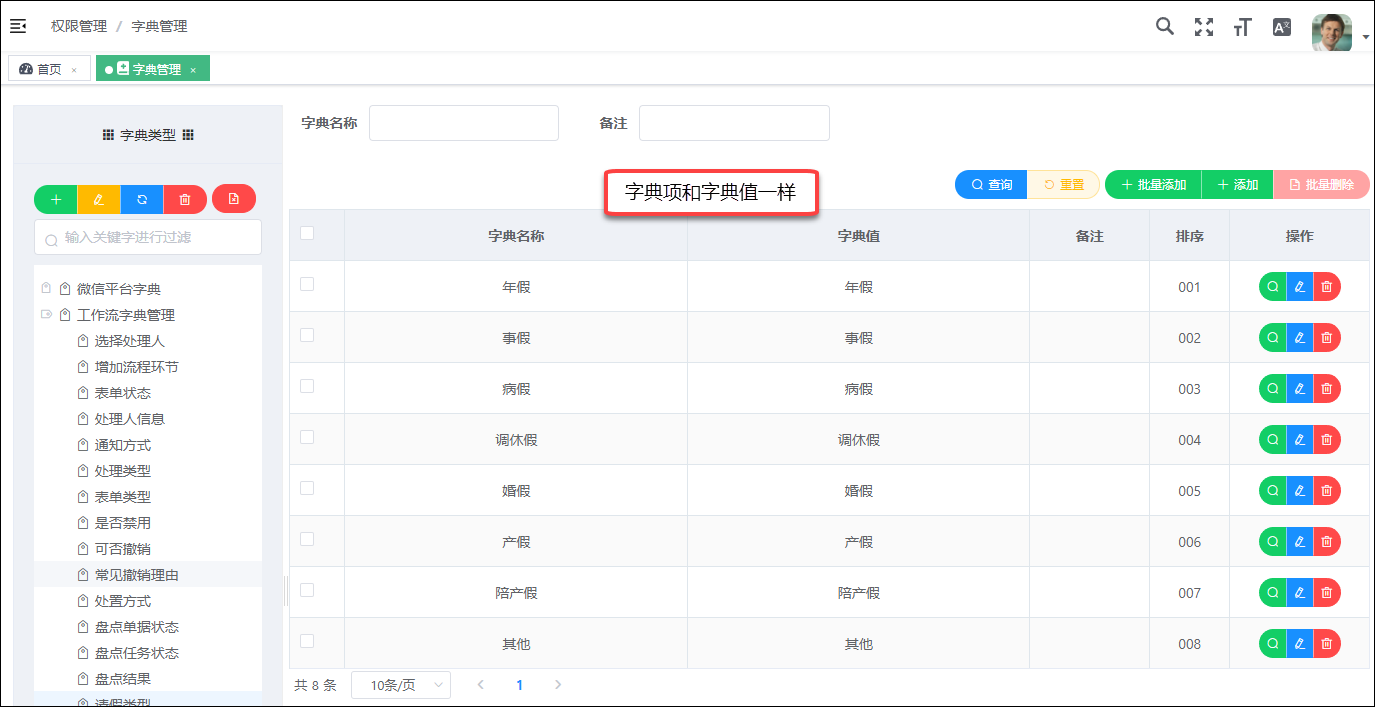
或者如下所示

字典大类和字典项目的表设计图如下所示。

字典大类由PID构建无穷级的树结构,而字典项目则通过Name和Value来记录显示内容和值内容。
2、后端WebAPI的数据提供
在建立相关的数据表存储数据外,我们后端也需要提供相应的Web API来给各前端提供数据处理,对于显示处理,我们定义了一个适合于Select组件和Tree组件的数据结构,主要就是提供id和label的属性,如下代码所示。
/// <summary>
/// 通用树节点的定义
/// </summary>
[Serializable]
public class TreeNodeItem
{
/// <summary>
/// 默认构造函数
/// </summary>
public TreeNodeItem()
{
} /// <summary>
/// 构造函数
/// </summary>
public TreeNodeItem(CListItem item) :this()
{
this.Label = item.Text;
this.Id = item.Value;
} /// <summary>
/// 参数化构造CListItem对象
/// </summary>
/// <param name="label">显示的内容</param>
/// <param name="id">实际的值内容</param>
/// <param name="key">存储额外的键</param>
public TreeNodeItem(string id, string label, string key = null) : this()
{
this.Id = id;
this.Label = label;
this.Key = key;
} /// <summary>
/// 参数化构造CListItem对象
/// </summary>
/// <param name="label">显示的内容</param>
/// <param name="id">实际的值内容</param>
/// <param name="key">存储额外的键</param>
public TreeNodeItem(int id, string label, string key = null) : this()
{
this.Id = id.ToString();
this.Label = label;
this.Key = key;
} /// <summary>
/// 参数化构造CListItem对象
/// </summary>
/// <param name="text">显示的内容</param>
public TreeNodeItem(string text) : this()
{
this.Id = text;
this.Label = text;
} /// <summary>
/// 实际值内容
/// </summary>
public string Id { get; set; } /// <summary>
/// 显示内容
/// </summary>
public string Label { get; set; } /// <summary>
/// 用于存储额外的键
/// </summary>
public string Key { get; set; } /// <summary>
/// 子节点集合
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore, DefaultValueHandling = DefaultValueHandling.Ignore)]
public List<TreeNodeItem> children { get; set; } /// <summary>
/// 返回显示的内容
/// </summary>
/// <returns></returns>
public override string ToString()
{
return Label.ToString();
}
}
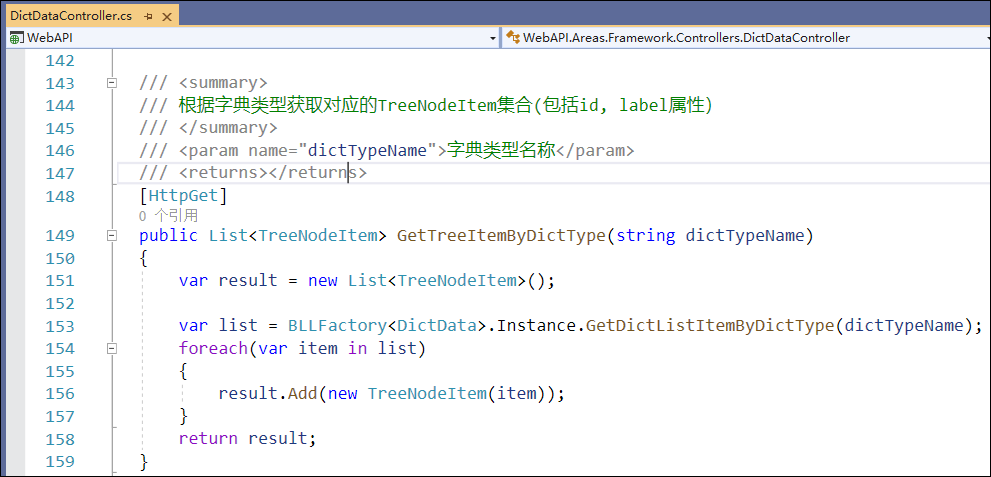
有了这些数据结构,我们可以在Web API的控制器中提供相应的数据了。

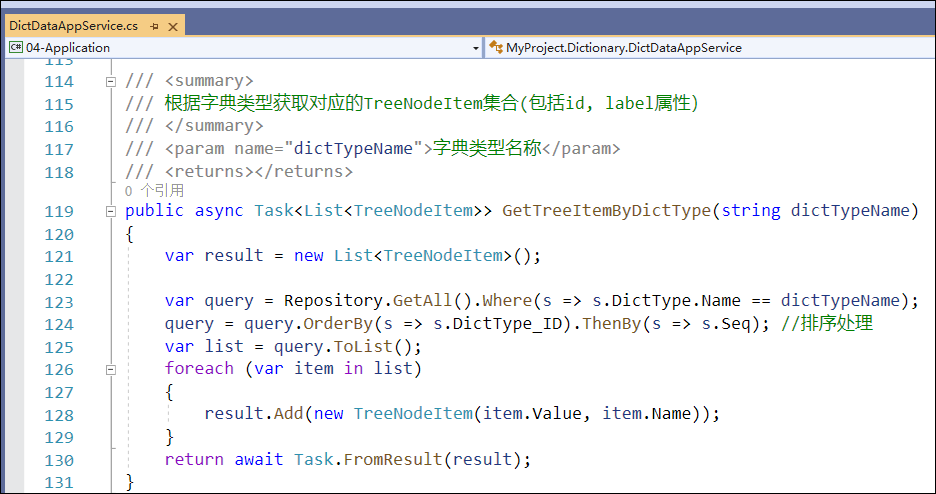
而对于ABP框架后端,它们的调用方式也是类似的。

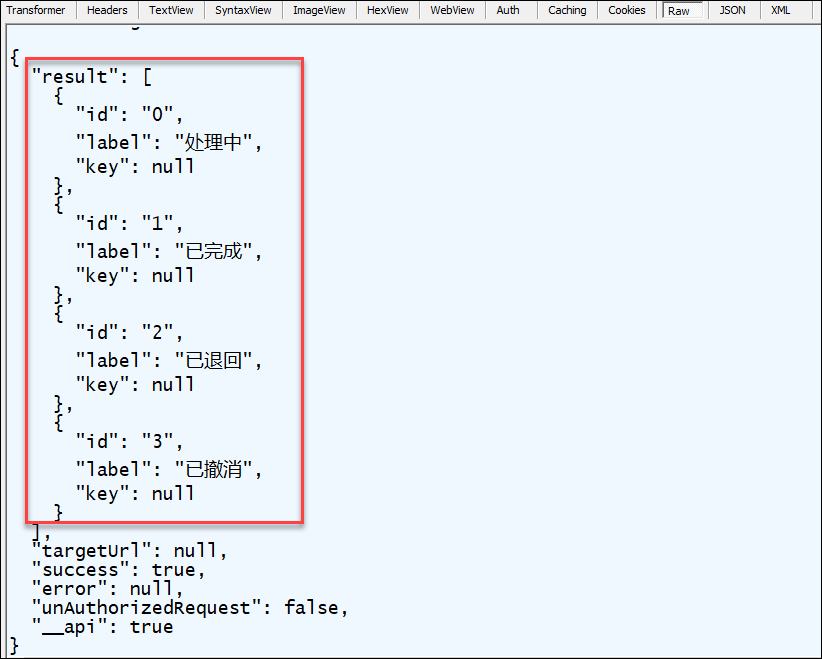
后端API执行返回的JSON数据结构如下所示。

有了这些数据,就需要在前端进行显示即可。
3、Element 前端组件显示
Vue&Element的前端,需要调用后端接口的时候,需要对API类进行一个简单的封装,这样可以方便通过类的方式进行访问后端接口。

前端界面组件中需要用到这个API调用的时候,import进来即可。
// 引入API模块类方法
import dictdata from '@/api/system/dictdata'
有了提供的数据结构和API的封装,我们可以在前端进行展示了,我们来看看Element的Select组件例子代码
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template> <script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>
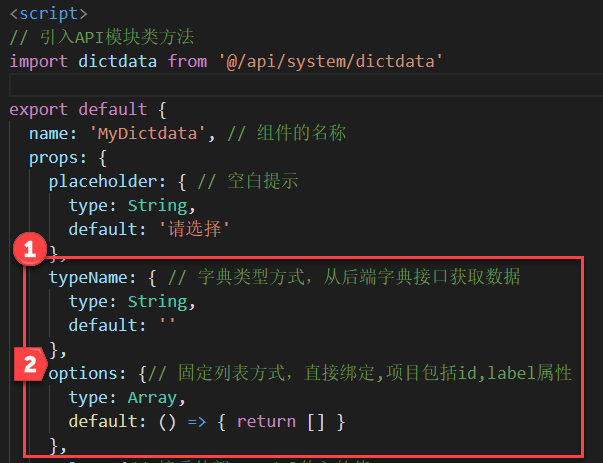
如果我们每次都需要用这个原始组件来进行展示,那么就需要编写很多代码,我们希望在编写显示字典列表的代码时候,尽量减少代码,因此我们定义了字典组件,用于接收两个数据参数,一个是字典大类名称,通过字典大类名称获取字典列表,并绑定的select组件中;另一个则是标准的集合列表。
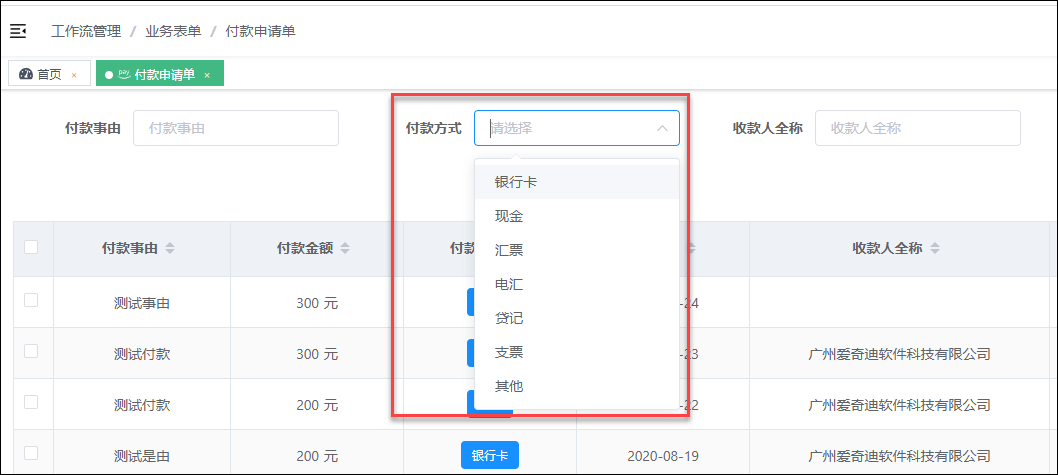
我们来看看使用的界面效果和实际代码。

而使用代码如下所示。
<el-form-item label="付款方式" prop="payType">
<my-dictdata v-model="searchForm.status" type-name="付款方式" />
</el-form-item>
上面通过type-name来声明字典大类,从而由组件逻辑实现数据源的绑定处理。
另一种方式就是绑定数据列表,通过options变量进行绑定,如下所示。
<el-form-item label="表单分类" prop="category">
<my-dictdata v-model="searchForm.category" :options="FormCategorys" />
</el-form-item>
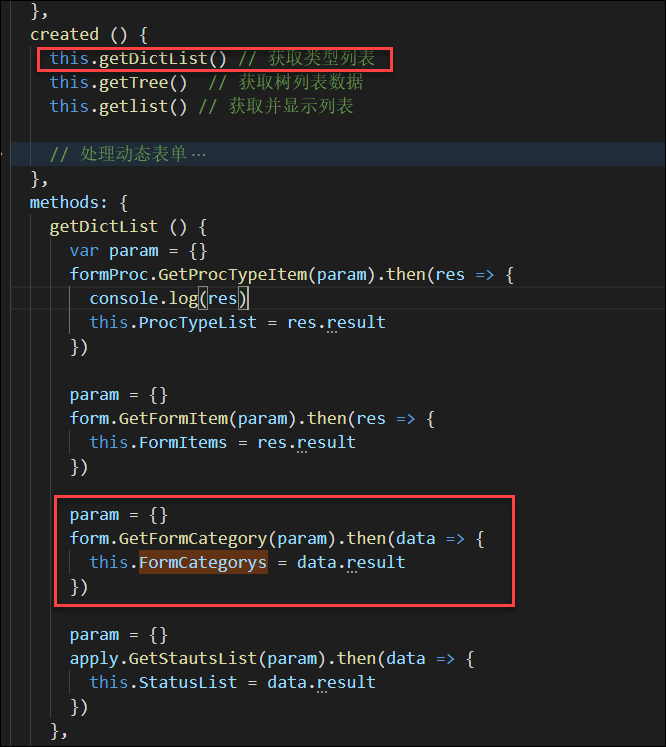
而其中这个数据源则可以在页面或者组件中实现获取即可。

4、自定义组件处理
上面介绍了如何实现自定义字典组件,那么字典组件如何自定义处理呢,我们来看看一般的处理如下。
<template>
<el-select v-model="keyword" filterable :clearable="clearable" :multiple="multiple" :disabled="disabled"
:placeholder="placeholder" @change="change">
<el-option v-for="(item, index) in dictItems" :key="index" :label="item.label" :value="item.id">
<span style="float: left;color:yello;">
<i class="el-icon-tickets" style="color:blue;" />
{{ item.label }}
</span>
</el-option>
</el-select>
</template>
不过上面这种对于字符型的数据显示没问题,如果对于包含数值型的选项赋值,则会出现不匹配的问题,因此我们改进一下上面的选项处理代码,以便适应字符型和数值型的绑定值处理。
<template>
<el-select v-model="keyword" filterable :clearable="clearable" :multiple="multiple" :disabled="disabled"
:placeholder="placeholder" @change="change">
<template v-for="(item, index) in dictItems">
<el-option v-if="typeof(keyword)=='string'" :key="index" :label="item.label" :value="'' + item.id" />
<el-option v-else-if="typeof(keyword)=='number'" :key="index" :label="item.label"
:value="('' + item.id).trim() == '' ? '' : parseInt(item.id)" />
<el-option v-else :key="index" :label="item.label" :value="item.id" />
</template>
</el-select>
</template>
以上代码通过判断选项绑定的值类型,从而进行相应的处理,避免数据格式不一致的问题。
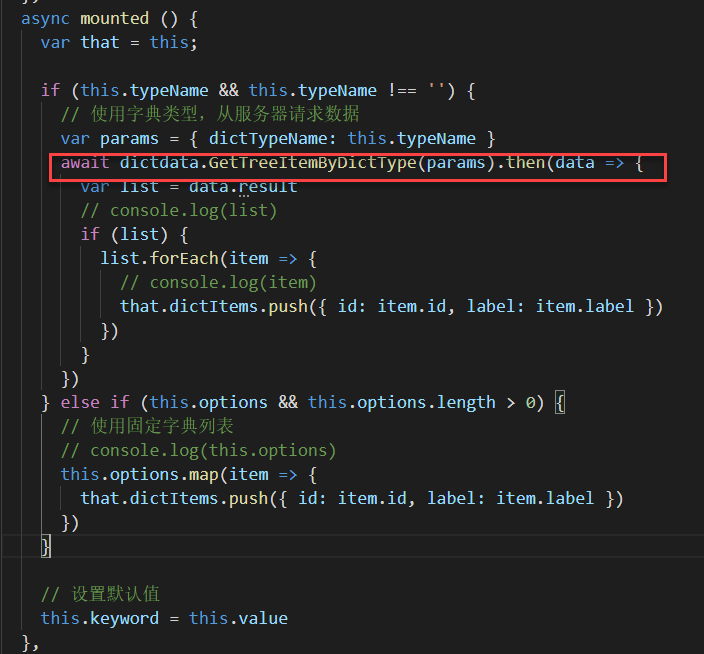
而其中的字典列表,这是通过判断prop参数进行获取处理的。

加载的时候,获取数据进行显示绑定即可。

以上就是我们进行用到的字典处理过程,包括后端提供数据API、前端对API的封装,以及组件封装,然后就是界面组件的调用,这种方式极大的提高了自定义组件的使用效率,简化代码,一旦我们封装好自定义组件,使用起来非常方便。
在Vue&Element前端项目中,对于字典列表的显示处理的更多相关文章
- 在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的<FastReport报表随笔>介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上.Winform端上使用, ...
- 在Vue前端项目中,附件展示的自定义组件开发
在Vue前端界面中,自定义组件很重要,也很方便,我们一般是把一些通用的界面模块进行拆分,创建自己的自定义组件,这样操作可以大大降低页面的代码量,以及提高功能模块的开发效率,本篇随笔继续介绍在Vue&a ...
- 循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理
VUE+Element 前端是一个纯粹的前端处理,前面介绍了很多都是Vue+Element开发的基础,从本章随笔开始,就需要进入深水区了,需要结合ABP框架使用(如果不知道,请自行补习一下我的随笔:A ...
- 循序渐进VUE+Element 前端应用开发(13)--- 前端API接口的封装处理
在前面随笔<循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理>介绍了一个系统最初接触到的前端登录处理的实现,但往往对整个系统来说,一般会有很多业务对 ...
- VUE+Element 前端应用开发框架功能介绍
前面介绍了很多ABP系列的文章<ABP框架使用>,一步一步的把我们日常开发中涉及到的Web API服务构建.登录日志和操作审计日志.字典管理模块.省份城市的信息维护.权限管理模块中的组织机 ...
- 循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
在我们使用VUE+Element 处理界面的时候,往往碰到需要利用JS集合处理的各种方法,如Filter.Map.reduce等方法,也可以设计到一些对象属性赋值等常规的处理或者递归的处理方法,以前对 ...
- 循序渐进VUE+Element 前端应用开发(9)--- 界面语言国际化的处理
我们开发的系统,一般可以不用考虑语言国际化的问题,大多数系统一般是给本国人使用的,而且直接使用中文开发界面会更加迅速 一些,不过框架最好能够支持国际化的处理,以便在需要的时候,可以花点时间来实现多语言 ...
- 循序渐进VUE+Element 前端应用开发(11)--- 图标的维护和使用
在VUE+Element 前端应用中,图标是必不可少点缀界面的元素,因此整合一些常用的图标是非常必要的,还好Element界面组件里面提供了很多常见的图标,不过数量不是很多,应该是300个左右吧,因此 ...
- 循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
在前面随笔<循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理>简单的介绍了一个结合ABP后端的登陆接口实现前端系统登陆的功能,本篇随笔继续深化这一主 ...
随机推荐
- Python - 面向对象编程 - 实战(6)
需求 设计一个培训机构管理系统,有总部.分校,有学员.老师.员工,实现具体如下需求: 有多个课程,课程要有定价 有多个班级,班级跟课程有关联 有多个学生,学生报名班级,交这个班级对应的课程的费用 有多 ...
- Filter案例之登录验证
一.登录验证,权限控制 1.需求分析 其中,登录有关的资源被访问时要直接放行,不然会死循环: 2.代码实现
- SprinBoot-SpringData-整合
目录 SpringData 整合JDBC JDBCTemplate 整合Druid 配置数据源 配置Druid数据源监控 整合MyBatis 整合测试 整合Redis 测试整合 序列化配置 自定义re ...
- sed 找出含有某个字符串的行 注释掉
1.源文件例子 [root@node1 ~]# cat /etc/fstab # # /etc/fstab # Created by anaconda on Mon Mar 1 18:32:15 20 ...
- POJ1804——Brainman(水题)
解题思路: 一个乱序序列的 逆序数 = 在只允许相邻两个元素交换的条件下,得到有序序列的交换次数 直接求逆序数 把S[i]和s[i+1~n]的元素逐个比较,如果s[i] > s[k] (k∈[i ...
- Shell系列(19)- 正则表达式
正则表达式与通配符 正则表达式用来在文件中匹配符合条件的字符串,正则是包含匹配.grep,awk,sed等命令可以支持正则表达式. 通配符用来匹配符号条件的文件名,通配符是完全匹配.ls,find,c ...
- 集合转数组:toArray()最优化方法探索
优化背景 有些场景下(比如入参要求)需要将集合(比如List)转为数组类型,利用集合的toArray方法应该最为方便的,对于toArray()无参方法其返回的是Object[],强制转其他类型数组会C ...
- javascript base64 encode decode 支持中文
* 字符编码 ** 一定要知道数据的字符编码 ** 使用utf-8字符编码存储数据 ** 使用utf-8字符编码输出数据 * Crypto.js 支持中文 Base64编码说明 Base64编码要求把 ...
- nginx 常用x代码
1.nginx 禁止ip直接访问,只允许域名访问,直接在.conf文件里 server上面再添加一个server 代码,不可以写同一个server里: server { listen 80 defau ...
- python列表底层实现原理
Python 列表的数据结构是怎么样的? 书上说的是:列表实现可以是数组和链表.顺序表是怎么回事?顺序表一般是数组. 列表是一个线性的集合,它允许用户在任何位置插入.删除.访问和替换元素.列表实现是基 ...
