vue基础-组件&插槽
组件
组件化的意义:封装(复用,把逻辑隐藏起来,提高可维护性),快速开发(搭积木)
约定:我们通常把那些除了HTML标签以外的自定义组件,才称为‘组件’,结论是,我们说“父组件”“子组件”指的是
- 本质:就是HTML的扩展。结论:我们在使用组件时,要把它当成HTML一样的感觉来使用
- 定义一个组件
- 语法:Vue.component("组件名","选项")
- 第一个参数,‘组件名’:必须是两个以上的”单词“,并且要用中划线(-)连接
- 第二个参数,选项:除了el不能用,其他选项都可以使用,比如data,methods,生命周期,watch,computed
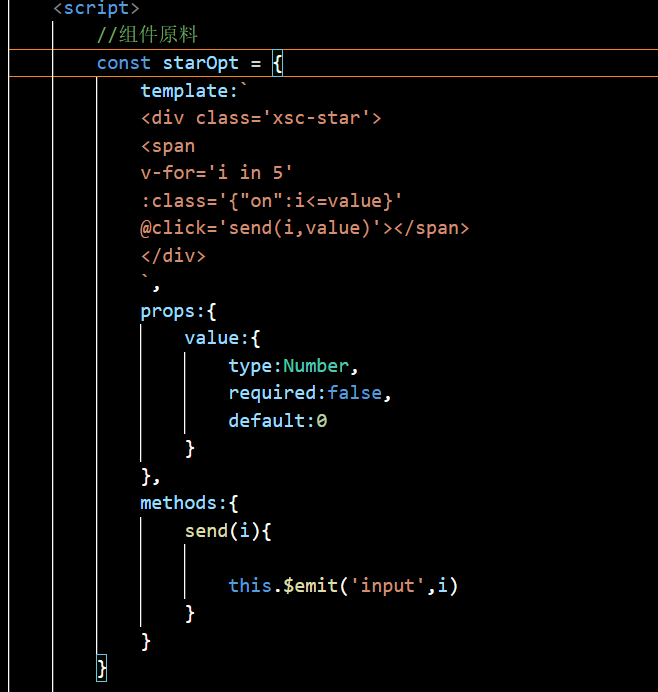
- template选项:对组件来讲,有一个必须的选项是template,这个选项用于指定当前视图的模板(HTML字符串),在视图模板中可以使用我们学过的所有指令
- template视图结构必须是”单一节点“
- data选项:组件可以有自己独立的data选项,但是data不再是一个{},必须是一个工厂函数
- props选项:props表示由父组件作用域传递过来的‘自定义属性’,接收之后可以通过this访问。所以props数据可以在当前组件中的指令,其他选项中使用,
- props:父组件向子组件传递数据,子组件使用props接收,可以传递基本数据类型,引用数据类型
- $emit('自定义事件名称','...将要回传给父组件的数据列表'):用于触发一个自定义事件,同时向父组件传递数据
结论:组件化的核心就是"自定义属性props","自定义事件$emit()"+"自定义插槽"
- 1.props是子组件的一个选项,用于接收父组件给我的自定义属性 =>v-bind,简写为:
- 2.$emit(),是一个vue api,用于触发父组件给我的自定义事件(向父组件发送数据)=>v-on 简写为@
- 3.slot,是vue的一个内置组件,可以直接使用,称为”插槽“=>v-slot 简写为#

父子组件通信
- 1.当组件需要向子组件传递参数时,我们使用自定义属性,再在子组件中使用props接收即可
- 2.当子组件需要向父组件传递数据时,我们使用自定义事件,在子组件中使用$emit()触发并回传数据
自定义事件,在子组件中无需接收,可以直接使用。自定义属性,在子组件必须使用props接收,否则用不了
插槽
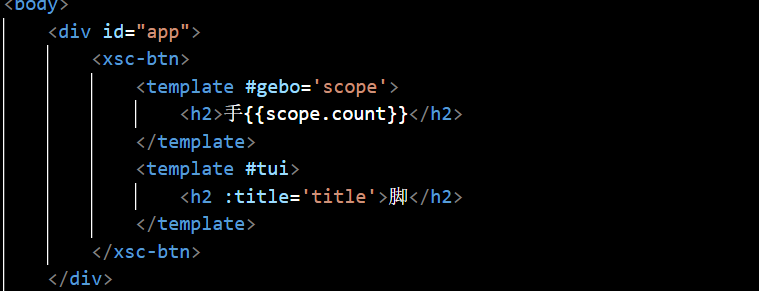
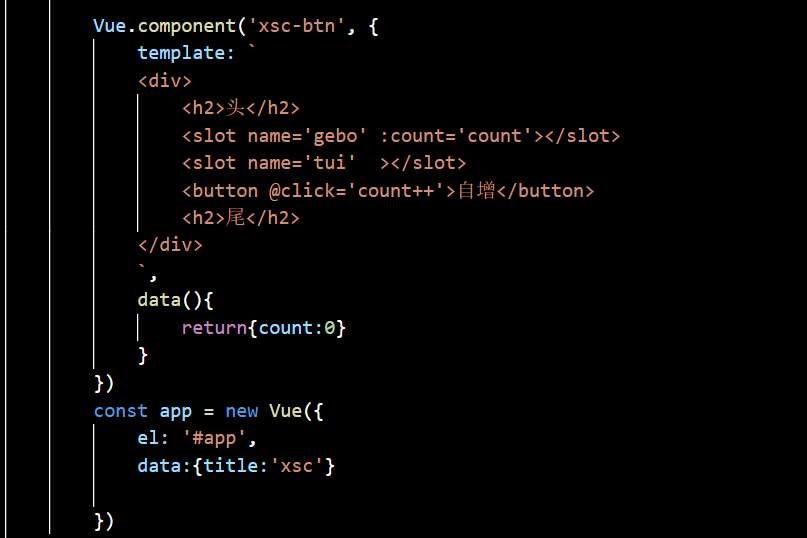
- 如何理解插槽?当我们封装自定义组件时,从组件结构的角度看,某些结构是不确定的,那么我们使用slot占个位置。当这组件被真正使用时,才能够确定这个位置放什么元素,这就叫”插槽“(插座,有插孔,但是你不确定插什么)
- 结论:以后封装组件,哪个地方不确定,就放一个slot占位置。如果有多个地方不确定,就放多个不同的slot
- 如何区分slot的不同呢?使用”命名插槽“,给slot name=’‘
- 1.slot默认叫”default“
- 2.v-slot是一个指令,用于指定用哪个slot来显示当前元素,简写#
- 3.slot xxx 可以添加任意的自定义属性,在父组件中使用v-slot来获取数据
看结构的不同来确定哪里用slot呀


vue基础-组件&插槽的更多相关文章
- Vue基础-作用域插槽-列表组件
Vue 测试版本:Vue.js v2.5.13 Vue 官网介绍作用域插槽时, 在 2.5.0+,slot-scope 能被用在任意元素或组件中而不再局限于 <template>. 作用域 ...
- vue基础——组件基础
一.基本示例 这里有一个Vue组件的示例: // 定义一个名为 button-counter 的新组件 main.js Vue.component('button-counter', { data: ...
- vue基础——组件(组件嵌套)
介绍 vue中页面是由组件组成的,即以.vue结尾的文件. .vue文件由三部分组成,分别是template.script.style. 分别写html.js.css代码. 组件之间可以互相嵌套.所以 ...
- Vue基础-匿名插槽与作用域插槽的合并和覆盖行为
Vue 测试版本:Vue.js v2.5.13 Vue 文档: <slot> 元素可以用一个特殊的特性 name 来进一步配置如何分发内容.多个插槽可以有不同的名字.具名插槽将匹配内容片段 ...
- Vue基础组件
本文章仅用作于个人学习笔记(蓝后我就可以乱写啦)复制代码 一.组件化的优点当TodoList的todo item越来越多的时候,我们应该把它拆分成一个组件进行开发,维护.组件的出现,就是为了拆分Vue ...
- vue基础----组件通信(props,$emit,$attrs,$listeners)
一.父传子,子传孙 1. props 1>在父组件中通过子组件自定义的标签属性来传递数据. 2>在子组件中通过props声明希望用到的数据 <body> <div id= ...
- vue基础----组件通信($parent,$children)
1.按照dom的父子级关系,在子组件中可以通过$parent 直接调用父组件的方法,也可得到父组件的属性. 2.在父组件中通过$childrens可以得到一个子组件数组,能够在父组件中调用子组件的方法 ...
- vue 基础: 组件
2.局部组件: 动态组件:
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
随机推荐
- 机器学习——逻辑回归(Logistic Regression)
1 前言 虽然该机器学习算法名字里面有"回归",但是它其实是个分类算法.取名逻辑回归主要是因为是从线性回归转变而来的. logistic回归,又叫对数几率回归. 2 回归模型 2. ...
- C++ windows 函数讲解(二)鼠标坐标
获得鼠标坐标: #include<bits/stdc++.h> #include<windows.h> using namespace std; int main() { PO ...
- uni-app开发基本知识点
uni-app: 开始:必须要有一个根view结点. 外部文件引用方式的变化: js要require进来,变成了对象. <script> var util = require('../.. ...
- VBox 虚拟机安装 Openwrt 做旁路由
VBox 虚拟机安装 Openwrt 做旁路由 需求:开个虚拟机做旁路由,电脑把网关设置成旁路由地址,用它跑个上网或其他什么东西. 安装及配置过程简述 这件事流程很简单,总结起来主要有以下几点: 安装 ...
- Java面向对象系列(4)- 类与对象的创建
类与对象的关系 类是一种抽象的数据类型,它是对某一类事物整体描述/定义,但是不能代表某一个具体的事物 动物.植物.手机-- Person类.Pet类.Car类等,这些类都是用来描述/定义某一类具体的事 ...
- windows10 安装配置 jmeter 自动化接口测试 邮件报告
1.安装依赖包:JDK(版本:jdk-7u17-windows-x64) 双击即可安装,注意:jdk不要安装中文路径下,jdk和jre安装在同一路径下 1.1:配置jdk环境变量 (1)JAVA_HO ...
- javascript 编码规范 - 正确使用parseInt
题目描述 修改 js 代码中 parseInt 的调用方式,使之通过全部测试用例 示例1 输入 '12' 输出 12 示例2 输入 复制 '12px' 输出 复制 12 示例3 输入 '0x12' 输 ...
- K8s一键安装
安装案例: 系统:Centos可以多台Master(Master不能低于3台)多台Node此案例使用三台Master两台Node,用户名root,密码均为123456 master 192.168.2 ...
- 『Python』面向对象(二)
继承 继承的语法 class Animal(object): def __init__(self,name): self.__name = name class Dog(Animal): kind = ...
- 【转载】在Windows终端中显示UTF-8字符
一直苦恼于如何在Windows终端中显示UTF-8字符的问题.比如,在MySQL命令行下,如果数据库的编码是UTF-8,那么,在查询数据库的时候,里面的中文都会变成乱码.今天半无意的搜索了一下,结果发 ...
