pytest基础简介及实践举例
一、pytest简介
pytest 是 python 的第三方单元测试框架,比自带的 unittest 更简洁和高效,同时兼容 unittest 框架。它还有如下优点:
1、简单灵活,容易上手,文档丰富;
2、支持参数化,可以细粒度地控制要测试的测试用例;
3、能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动化测试、接口自动化测试(pytest+requests);
4、pytest具有很多第三方插件,并且可以自定义扩展,比较好用的如pytest-selenium(集成selenium)、pytest-html(完美html测试报告生成)、pytest-rerunfailures(失败case重复执行)、pytest-xdist(多CPU分发)等;
5、测试用例的skip和xfail处理;
6、可以很好的和CI工具结合,例如jenkins。
二、pytest的安装
pytest是python的一个第三方类库,可以直接使用pip install pytest 在线安装,或者下载离线包安装。
三、pytest测试用例编写规则
- 测试文件以test_开头(以_test结尾也可以)
- 测试类以Test开头,并且不能带有 init 方法
- 测试函数以test_开头
- 断言必须使用 assert
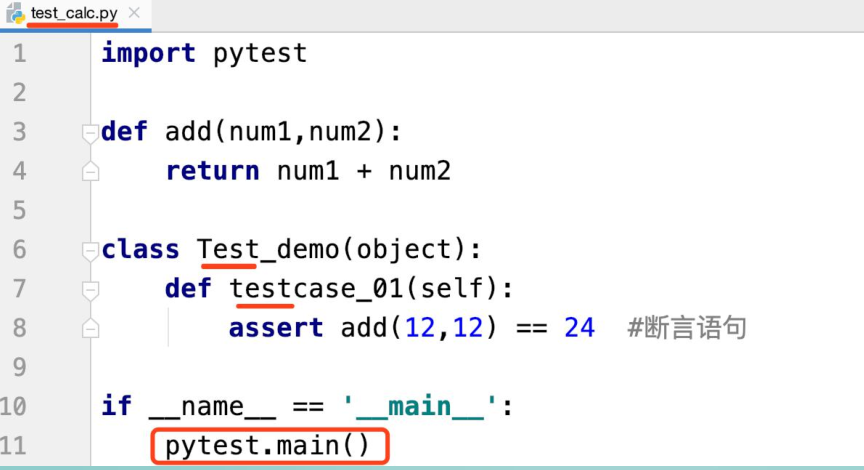
编写规则举例:

四、pytest的基础应用
4.1 pytest中的fixture:
fixture是pytest特有的功能,它用pytest.fixture标识,定义在函数前面。
fixture有明确的名字,在其他函数,模块,类或整个工程调用它时会被激活。
fixture是基于模块来执行的,每个fixture的名字就可以触发一个fixture的函数,它自身也可以调用其他的fixture。
可以把fixture看做是资源,在你的测试用例执行之前需要去配置这些资源,
执行完后需要去释放资源。类似unittest中的setup和teardown功能。
4.2 fixture方法详解
fixture(callable_or_scope=None,*args,scope="function",params=None,autouse=False,ids=None,name=None):
- scope: 作用范围,设置范围后,会根据设置的范围去触发执行。范围可选值:
- function:每个方法(函数)都会执行一次。(默认)
- class:每个类都会执行一次。类中有多个方法调用,只在第一个方法调用时执行。
- module:一个 .py 文件执行一次。一个.py 文件可能包含多个类和方法。
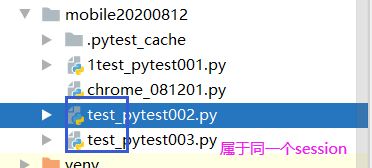
- package/session:多个文件调用一次,可以跨 .py 文件。
- params:传入参数,接收一个列表,列表中每个数据都作为用例的输入
- autouse:在一个session内所有的test都会自动调用当前的fixture,默认为false
- 备注:

- ids:测试字符串id的列表,每个测试字符串id对应于params,默认为参数值
- name:fixture的名称,默认为装饰函数的名称
4.3 fixture方法实际举例
4.3.1 fixture方法实战之测试初始化及清理操作
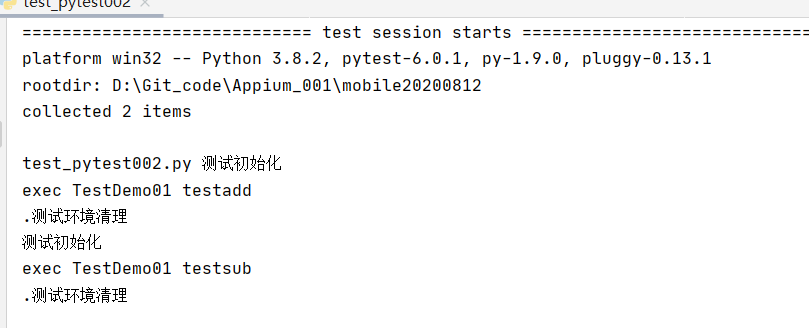
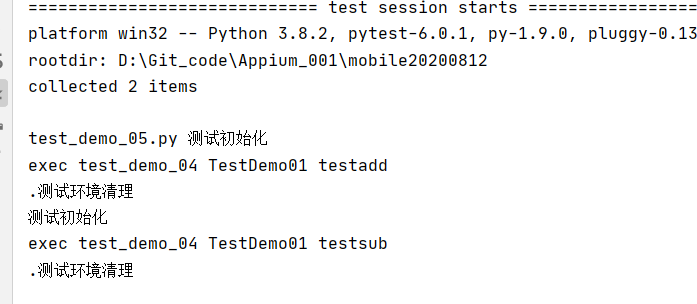
运行后执行结果:

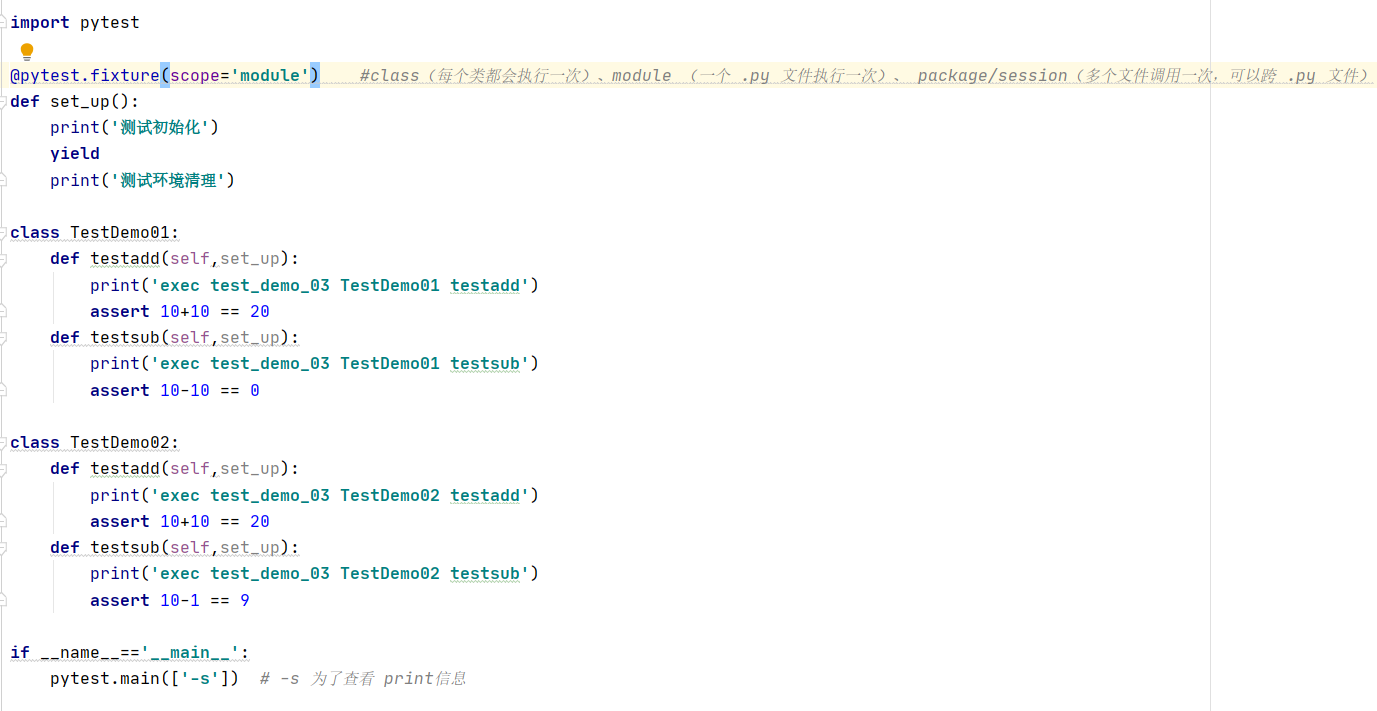
4.3.2 fixture方法实战之作用范围设置

以上测试结果:

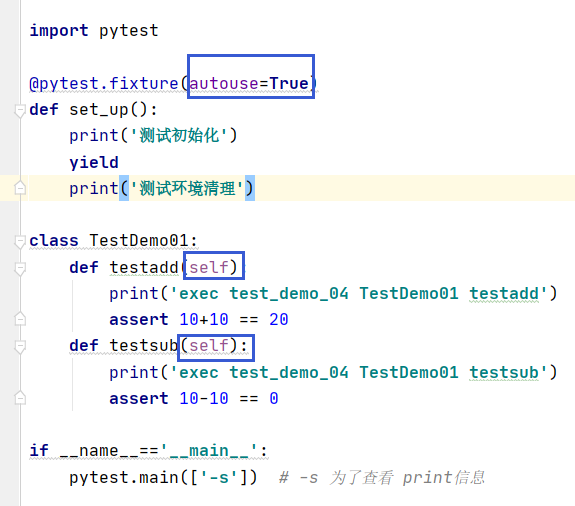
4.3.3 fixture方法autouse 使用:


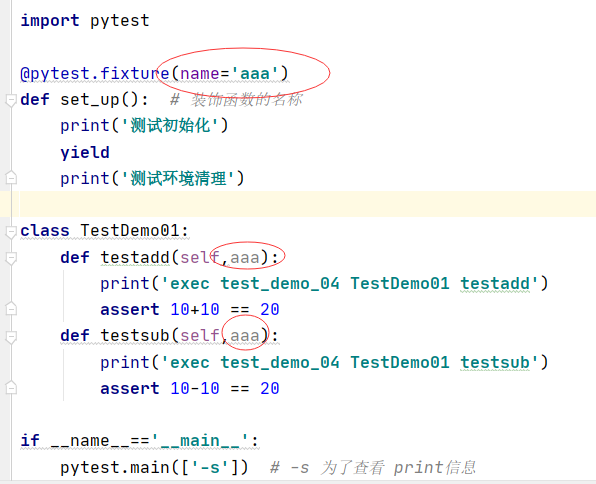
4.3.4 fixture方法name使用:

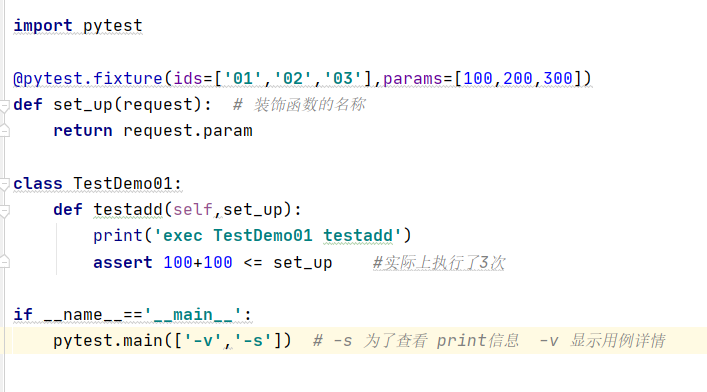
4.3.5 fixture方法之参数化, params 与ids结合使用:

注意:request 不能写成其他的。
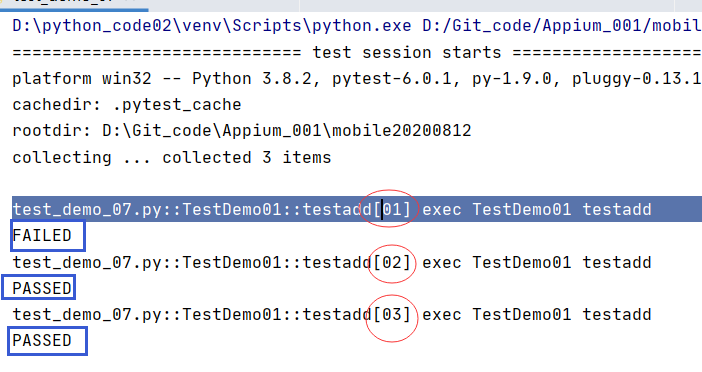
运行结果:

pytest基础简介及实践举例的更多相关文章
- 现代3D图形编程学习-基础简介(2) (译)
本书系列 现代3D图形编程学习 基础简介(2) 图形和渲染 接下去的内容对渲染的过程进行粗略介绍.遇到的部分内容不是很明白也没有关系,在接下去的章节中,会被具体阐述. 你在电脑屏幕上看到的任何东西,包 ...
- 现代3D图形编程学习-基础简介(1) (译)
本书系列 现代3D图形编程学习 基础简介 并不像本书的其他章节,这章内容没有相关的源代码或是项目.本章,我们将讨论向量,图形渲染理论,以及OpenGL. 向量 在阅读这本书的时候,你需要熟悉代数和几何 ...
- 网站分析基础及KPI实践
一:网站分析是什么? 网站分析(Web Analytics)即网站访客行为分析,通过对网站数据进行定量和定性的分析,来不断驱动和提高访问者在网站中的体验,并将访客转化为你的商业目标(在线及离线KPI) ...
- 1.CSS基础简介
一.基础简介 1.简介 CSS(Cascading Style Sheet)可译为“层叠样式表”或“级联样式表”,它定义如何显示 HTML 元素,用于控制Web页面的外观.通过使用CSS实现页面的内容 ...
- 1.bootstrap基础简介
一·基础简介 1.Bootstrap,来自 Twitter,是一个用于快速开发 Web 应用程序和网站的前端框架,是目前最受欢迎的前端框架. Bootstrap 是基于 HTML.CSS.JavaSc ...
- lucene 简介和实践 分享
之前项目做了搜索的改造,使用lucene,公司内做了相关的技术分享,故先整理下ppt内容,后面会再把项目中的具体做法进行介绍 lucene 简介和实践 分享 搜索改造项目
- Android MediaPlayer 基础简介
本文链接: Android MediaPlayer 基础简介 简单介绍MediaPlayer的基本概念,状态,常用的方法与监听器. 什么是MediaPlayer MediaPlayer类可以用来播放音 ...
- Python+Selenium基础入门及实践
Python+Selenium基础入门及实践 32018.08.29 11:21:52字数 3220阅读 23422 一.Selenium+Python环境搭建及配置 1.1 selenium 介绍 ...
- 人工智能实践:linux 和 python 基础简介
linux下的目录 绝对路径:是以根目录(" / ")为起点的完整路径,以你所要到的目录为终点. 相对路径:是你当前的目录(" .")为起点的路径,以你所要到的 ...
随机推荐
- hdu2276 矩阵构造
题意: 给了n个灯泡的状态,他们绕成一个环,0是灭,1是亮,每一秒灯泡的状态都会改变,规则是如果当前这个灯泡的左边的灯泡当前是状态1,那么下一秒当前的这个灯泡状态就改变0变1,1变0,最后问 ...
- hdu1556 线段树段更新(简单题)
题意: N个气球排成一排,从左到右依次编号为1,2,3....N.每次给定2个整数a b(a <= b),lele便为骑上他的"小飞鸽"牌电动车从气球a开始到气球b依次给每个 ...
- 【Git】5. 远程库(GitHub)相关操作
之前也提到了,在整个协作的过程中,必不可少的就是远程库了.Github作为一个全球最大的同性交友网站,同样也是一个非常强大的远程库. 现在希望将本地的hello.txt文件也推到github上去,那首 ...
- Day003 变量、常量、作用域
变量 变量:就是可以变化的量 Java是一种强类型语言,每个变量都必须声明其类型. Java变量是程序中最基本的存储单元,其要素包括变量名,变量类型和作用域 变量的定义 数据类型 变量名 = 值:可以 ...
- 浅谈持续集成(CI)、持续交付(CD)、持续部署(CD)
CI/CD是实现敏捷和Devops理念的一种方法,具体而言,CI/CD 可让持续自动化和持续监控贯穿于应用的 整个生命周期(从集成和测试阶段,到交付和部署).这些关联的事务通常被统称为"CI ...
- left join 后用 on 还是 where,区别大了!
前天写SQL时本想通过 A left B join on and 后面的条件来使查出的两条记录变成一条,奈何发现还是有两条. 后来发现 join on and 不会过滤结果记录条数,只会根据and后的 ...
- 《Spring 手撸专栏》第 2 章:小试牛刀(让新手能懂),实现一个简单的Bean容器
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 上学时,老师总说:不会你就问,但多数时候都不知道要问什么! 你总会在小傅哥的文章前言 ...
- 关于Redis哨兵机制,7张图详解!
写在前面 之前有位朋友去面试被问到Redis哨兵机制,这道题其实很多小伙伴都应该有被问到过!本文将跟大家一起来探讨如何回答这个问题!同时用XMind画了一张导图记录Redis的学习笔记和一些面试解析( ...
- mysql枚举和集合
create table consumer( id int, name char(16), sex enum('male','female','other'), level enum('vip1',' ...
- [bug] springboot 静态资源 layui.css 404
目录结构 引用路径 <link rel="stylesheet" href="../static/layui/css/layui.css" type=&q ...

