Handle详解

首先通过一个函数启动一个服务器,只提供一个方法并返回Hello World!,当你在浏览器输入http://127.0.0.1:8080,就会看到Hello World。
对于http.ListenAndServe来说,需要我们提供一个Addr和一个Handler,所以当我们使用Hello实现了Handler的ServeHTTP方法后,Hello就会被认为是一个Handler,并将其提供给http.ListenAndServe后会自动调用ServeHTTP方法。
type Hello struct {
}
func (hello Hello) ServeHTTP(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("Hello World!"))
}
func main() {
http.ListenAndServe(":8080", Hello{})
}
根据上图我们看到http的ListenAndServe调用了Server中的ListenAndServe方法,所以以上代码可以写成,再次使用浏览器访问http://127.0.0.1:8080,我们看到了Hello World。
type Hello struct {
}
func (hello Hello) ServeHTTP(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("Hello World!"))
}
func main() {
server := http.Server{Addr: ":8080", Handler: Hello{}}
server.ListenAndServe()
}
以上的方法我们只能通过根路径访问我们想要的结果,如何使用不同的路径访问不同的处理程序呢,你可以写成下面这样,使用http的Handle方法,把路径和程序关联起来并注册到程序中。使用浏览器访问http://127.0.0.1:8080/hello,我们看到了Hello World,那如果访问http://127.0.0.1:8080会是什么呢,我们看一下,是404 page not found。
type Hello struct {
}
func (hello Hello) ServeHTTP(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("Hello World!"))
}
func main() {
http.Handle("/hello", Hello{})
http.ListenAndServe(":8080", nil)
}
好的,我们继续看http的Handle做了什么,点开源码,发现它使用DefaultServeMux调用了一个Handle函数
func Handle(pattern string, handler Handler) { DefaultServeMux.Handle(pattern, handler) }
那DefaultServeMux是什么,我们继续展开,发现DefaultServeMux是ServeMux实例的一个指针,而且ServeMux是一个struct,通过Handle方法把程序路径和程序进行注册。
// DefaultServeMux is the default ServeMux used by Serve.
var DefaultServeMux = &defaultServeMux
var defaultServeMux ServeMux
// Handle registers the handler for the given pattern.
// If a handler already exists for pattern, Handle panics.
func (mux *ServeMux) Handle(pattern string, handler Handler) {
mux.mu.Lock()
defer mux.mu.Unlock()
if pattern == "" {
panic("http: invalid pattern")
}
if handler == nil {
panic("http: nil handler")
}
if _, exist := mux.m[pattern]; exist {
panic("http: multiple registrations for " + pattern)
}
if mux.m == nil {
mux.m = make(map[string]muxEntry)
}
e := muxEntry{h: handler, pattern: pattern}
mux.m[pattern] = e
if pattern[len(pattern)-1] == '/' {
mux.es = appendSorted(mux.es, e)
}
if pattern[0] != '/' {
mux.hosts = true
}
}
继续观察这个struct,发现它实现了ServeHTTP,那也就是说明ServeMux是一个Handler
// ServeHTTP dispatches the request to the handler whose
// pattern most closely matches the request URL.
func (mux *ServeMux) ServeHTTP(w ResponseWriter, r *Request) {
if r.RequestURI == "*" {
if r.ProtoAtLeast(1, 1) {
w.Header().Set("Connection", "close")
}
w.WriteHeader(StatusBadRequest)
return
}
h, _ := mux.Handler(r)
h.ServeHTTP(w, r)
}
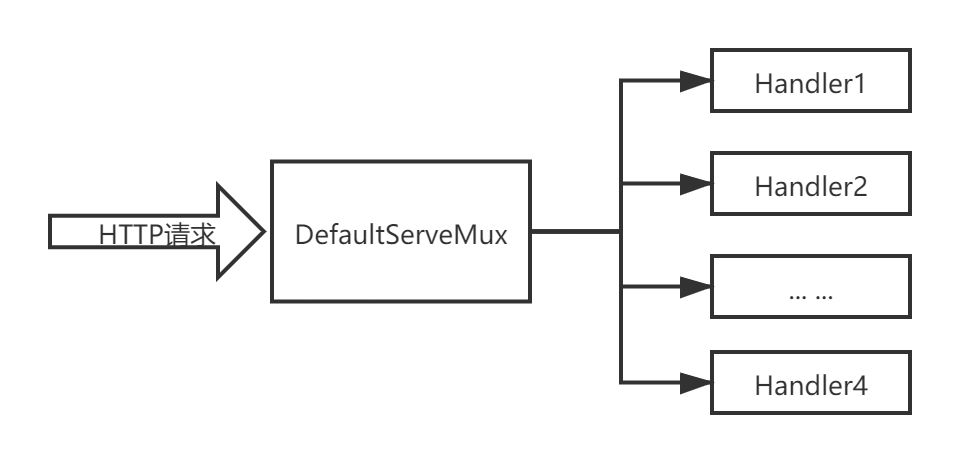
根据以上分析发现DefaultServeMux是一个默认的路由程序,它将接收到的不同的程序映射到不同的路径上等待访问,同时它也是一个Handler。

现在我把程序变动一下,这样也能达到同样的效果, 使用浏览器访问http://127.0.0.1:8080/hello依然能看到Hello World。
func main() {
http.HandleFunc("/hello", func(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("Hello World!"))
})
http.ListenAndServe(":8080", nil)
}
那http中的HandleFunc又是什么呢,我们点进去看一下,发现这个方法需要传入func(ResponseWriter, *Request)类型的函数。并且最终被传入了我们前面提到的ServeMux的Handle中。但是,我们知道只有实现了ServeHTTP方法才是Handler,而ServeMux的Handle需要一个Handler类型的变量,显然这个handler函数并不是一个真正的Handler。
// HandleFunc registers the handler function for the given pattern.
func (mux *ServeMux) HandleFunc(pattern string, handler func(ResponseWriter, *Request)) {
if handler == nil {
panic("http: nil handler")
}
mux.Handle(pattern, HandlerFunc(handler))
}
但是我们看到它被强转成了HandlerFunc类型。那么我们继续查看HandlerFunc,HandlerFunc实现了ServeHTTP,那么这就说明HandlerFunc是一个Handler,所以最终传入到ServeMux.Handle中的HandlerFunc(handler)是一个Handler
// The HandlerFunc type is an adapter to allow the use of
// ordinary functions as HTTP handlers. If f is a function
// with the appropriate signature, HandlerFunc(f) is a
// Handler that calls f.
type HandlerFunc func(ResponseWriter, *Request)
// ServeHTTP calls f(w, r).
func (f HandlerFunc) ServeHTTP(w ResponseWriter, r *Request) {
f(w, r)
}
那么我们的代码也可以写成这样:
func Hello(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("Hello World!"))
}
func main() {
http.HandleFunc("/hello", Hello)
http.ListenAndServe(":8080", nil)
}
或者这样:
func Hello(w http.ResponseWriter, r *http.Request) {
w.Write([]byte("Hello World!"))
}
func main() {
http.Handle("/hello",http.HandlerFunc(Hello))
http.ListenAndServe(":8080", nil)
}
最后http包中还有几个内置的Handler,您可以自己去探索:
NotFoundHandler
StripPrefix
RedirectHandler
TimeoutHandler
FileServer
Handle详解的更多相关文章
- android handle详解3 ThreadHandler
在android handle详解2的基础上,我们来学习ThreadHandler ThreadHandler的本质就是对android handle详解2的实现 HandlerThread其实还是一 ...
- android handle详解2 主线程给子线程发送消息
按照android handler详解分析的原理我们可以知道,在主线程中创建handle对象的时候,主线程默认创建了一个loop对象使用threalocal函数将loop对象和主线程绑定. 我们能不能 ...
- android handle详解
我们来看一个简单的代码: package com.mly.panhouye.handlerdemo; import android.content.Intent; import android.os. ...
- Android中Handle详解
上图为本人总结的Handler,网上发现一片总结很好的博客就copy过来:作为参考 Handler有何作用?如何使用? 一 .Handler作用和概念 包含线程队列和消息队列,实现异步的消息处理机制, ...
- Node.js npm 详解
一.npm简介 安装npm请阅读我之前的文章Hello Node中npm安装那一部分,不过只介绍了linux平台,如果是其它平台,有前辈写了更加详细的介绍. npm的全称:Node Package M ...
- JavaScript事件详解-jQuery的事件实现(三)
正文 本文所涉及到的jQuery版本是3.1.1,可以在压缩包中找到event模块.该篇算是阅读笔记,jQuery代码太长.... Dean Edward的addEvent.js 相对于zepto的e ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- @RequestMapping 用法详解之地址映射
@RequestMapping 用法详解之地址映射 引言: 前段时间项目中用到了RESTful模式来开发程序,但是当用POST.PUT模式提交数据时,发现服务器端接受不到提交的数据(服务器端参数绑定没 ...
- 详解Javascript的继承实现(二)
上文<详解Javascript的继承实现>介绍了一个通用的继承库,基于该库,可以快速构建带继承关系和静态成员的javascript类,好使用也好理解,额外的好处是,如果所有类都用这种库来构 ...
随机推荐
- C语言之简易了解程序环境
C语言之简易了解程序环境 大纲: 程序的翻译环境 预编译 编译 汇编 链接 程序的运行环境 在ANSI C的任何一种实现中,存在两个不同的环境. 第1种是翻译环境,在这个环境中源代码被转换为可执行的机 ...
- pytest进阶之fixture函数
fixture函数存在意义 与python自带的unitest测试框架中的setup.teardown类似,pytest提供了fixture函数用以在测试执行前和执行后进行必要的准备和清理工作.但是相 ...
- java例题_49 计算子串出现的次数
1 /*49 [程序 49 子串出现的个数] 2 题目:计算字符串中子串出现的次数 3 */ 4 5 /*分析 6 * 1.子串的出现是有标志的,如" ",*,#或者其他 7 * ...
- 多任务学习(MTL)在转化率预估上的应用
今天主要和大家聊聊多任务学习在转化率预估上的应用. 多任务学习(Multi-task learning,MTL)是机器学习中的一个重要领域,其目标是利用多个学习任务中所包含的有用信息来帮助每个任务学习 ...
- 学习笔记-vue 打包去#和页面空白问题
文件资源路径是对的,但是页面空白.百度了很久找了一篇文章解决了. 1.vue项目中config文件下index.js中打包配置 build: { // Template for index.html ...
- JS基础学习第三天
条件分支语句switch语句语法: 1234567891011121314 switch(条件表达式){ case 表达式: 语句... break; case 表达式: 语句... break; c ...
- BUAA_OO_2020_第二单元总结
BUAA_OO_2020_第二单元总结 第一次 设计策略 本次作业采用生产者.消费者模式设计,大致框架如图所示: 生产者:输入线程 消费者:电梯线程 托盘:Dispatcher调度器 线程安全方面,调 ...
- 【macOS】Homebrew & Homebrew cask macOS软件包管理神器
Homebrew Homebrew 与 Homebrew Cask Homebrew 是基于 OS X 的套件管理工具,是一个开源的 Ruby 脚本,专门用于快速下载软件.更通俗地讲,Homebrew ...
- house_of_storm 详解
house_of_storm 漏洞危害 House_of_storm 可以在任意地址写出chunk地址,进而把这个地址的高位当作size,可以进行任意地址分配chunk,也就是可以造成任意地址写的后果 ...
- Day14_85_通过反射机制修改Class的属性值(IO+Properties)动态修改
通过反射机制修改Class的属性值(IO+Properties)动态修改 import java.io.FileInputStream; import java.io.FileNotFoundExce ...
