本地图片转base64编码
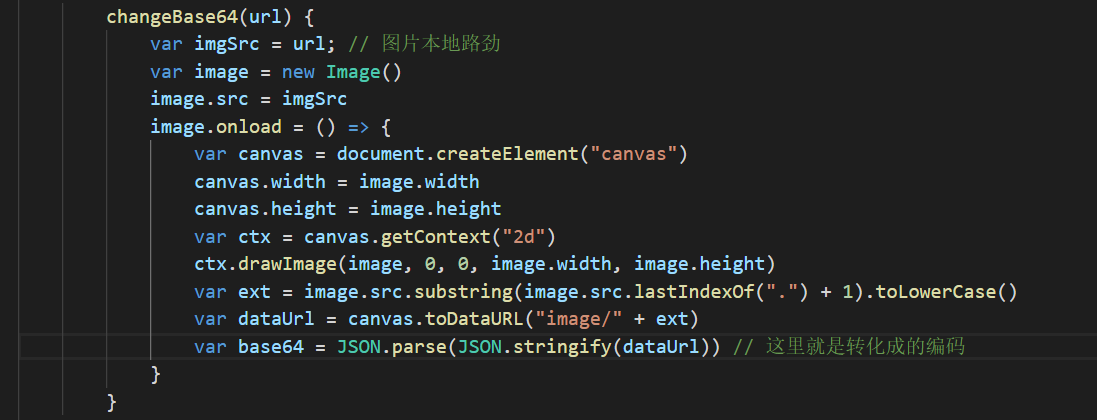
通常获取图片的base64编码都是通过input的上传file属性获取转化,但是有时候需要的是本地图片不经过上传操作,直接拿本地图片转成base64编码就不行了,input上传操作需要人为操作一下,没有认为操作拿到的只是图片路径,现在可以通过canvas的toDataURL属性来将本地图片直接转换成base64编码形式,如下方法直接可以用:

本地图片转base64编码的更多相关文章
- JS 获取图片的base64编码
获取图片的base64编码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- java编写之jpg图片与base64编码之间的转换
/** * @author zyq * 将网络图片进行Base64位编码 * @param imgUrl * */ public static String encodeWebImageToBase6 ...
- 用javascript实现base64编码器以及图片的base64编码
前面的话 base-64作为常见的编码函数,在基本认证.摘要认证以及一些HTTP扩展中得到了大量应用.在前端领域,也常常把图片转换为base-64编码在网络中传输.本文将详细介绍base64的原理及用 ...
- 图片的 base64 编码
图片的 base64 编码就是将一幅图片编码成一串字符串,使用该字符串代替图像地址.我们所看到的网页上的图片,都是需要消耗一个 http 请求下载而来的:(所有才有了 csssprites 技术< ...
- Base64编码 图片与base64编码互转
package com.education.util; import sun.misc.BASE64Decoder; import sun.misc.BASE64Encoder; import jav ...
- PHP将图片转base64编码以及base64图片转换为图片并保存代码
图片转base64编码 /*图片转换为 base64格式编码*/ $img = 'uploads/01.png'; $base64_img = base64EncodeImage($img); ech ...
- PHP远程下载图片,微信头像存到本地,本地图片转base64
方法一(推荐): function download_remote_pic($url){ $header = [ 'User-Agent: Mozilla/5.0 (Windows NT 6.1; W ...
- 图片的Base64编码
Base64编码是一种图片处理格式,通过特定的算法将图片编码成一长串字符串,在页面上显示的时候,可以用该字符串来代替图片的url属性. 我们可以来看一下实际的效果 Base64编码效果 在上图中,我们 ...
- H5 Js图片转base64编码
<!Doctype html> <html> <head> <meta charset="utf-8" /> <title&g ...
随机推荐
- 31.qt quick-使用SwipeView添加滑动视图-高仿微信V2版本
在上章我们学习了ListView,然后实现了: 28.qt quick-ListView高仿微信好友列表和聊天列表,本章我们来学习SwipeView滑动视图,并出高仿微信V2版本: 1.Contain ...
- 关于kubernetes的十七个实验(二)
写在开头 时隔好几天,结束了毕业设计中期答辩,更新第二节. 实验二与Kubeadm Kubeadm解决了以下问题:处理TLS加密配置,部署核心Kubernetes组件并确保其他节点可以轻松加入集群. ...
- Qt实现基于多线程的文件传输(服务端,客户端)
1. 效果 先看看效果图 这是传输文件完成的界面 客户端 服务端 2. 知识准备 其实文件传输和聊天室十分相似,只不过一个传输的是文字,一个传输的是文件,而这方面的知识,我已经在前面的博客写过了,不了 ...
- Vue(4)Vue指令的学习1
前言 Vue官网一共有提供了14个指令,分别如下 v-text v-html v-show v-if ☆☆☆ v-else ☆☆☆ v-else-if ☆☆☆ v-for ☆☆☆ v-on ☆☆☆ v ...
- Springboot WebFlux集成Spring Security实现JWT认证
我最新最全的文章都在南瓜慢说 www.pkslow.com,欢迎大家来喝茶! 1 简介 在之前的文章<Springboot集成Spring Security实现JWT认证>讲解了如何在传统 ...
- ABP Framework V4.4 RC 新增功能介绍
目录 新增功能概述 启动模板删除 EntityFrameworkCore.DbMigrations 项目 CMS-Kit 动态菜单管理 Razor引擎对文本模板的支持 DbContext/Entiti ...
- Custom Controller CollectionQT样式自定义 001 :SliderLineEdit 滑动输入框
主要是继承QLineEdit类重新实现其鼠标事件,建议禁用输入框默认的菜单项. SliderLineEdit 滑动输入框 参照图形平台 Adobe系列中属性输入框 做的样式,支持点击编辑和长按鼠标拖动 ...
- Java:代码高效优化
本文转自阿里技术站,感谢阿里前辈提供的技术知识,微信关注 "阿里技术" 公众号即可实时学习. 1.常量&变量 1.1.直接赋值常量值,禁止声明新对象 直接赋值常量值,只是创 ...
- SpringMVC的注解关键词解释
SpringMVC的注解关键词解释 @Controller控制器定义 和Struts1一样,Spring的Controller是Singleton的.这就意味着会被多个请求线程共享.因此,我们将控制器 ...
- mysql 的基础操作
1.建表 create table 表名( 字段一 数据类型 [列属性] , 字段二 数据类型 [列属性], ......... )[表类型][表字符集][注释]; 注意:MySQL命令终止符为分号 ...
