css :clip rect 正确的使用方法
CSS clip 是一个极少使用,但又确实存在的属性。
而且,它其实在CSS2时代就有了。
w3school 上有这么一句话:
clip 属性剪裁绝对定位元素。
也就是说,只有 position:absolute 的时候才是生效的。
- img
- {
- position:absolute;
- clip:rect(0px,60px,200px,0px);
- }
那么,这个东西到底怎么用?
我琢磨了一会儿,知道是怎么回事儿了。
我用windows画图画个图吧。

- img
- {
- position:absolute;
- clip:rect(A,B,C,D);
- }
当然具体写的时候得写具体的像素值。
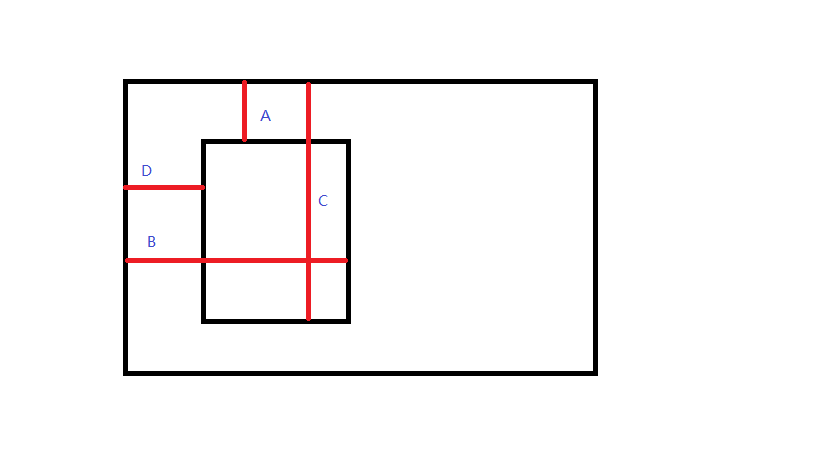
这个图的作用是,说明这4个值到底指的是那个距离。
A:剪裁矩形距离父元素顶部的长度。
B:剪裁矩形距离父元素左边的长度 + 矩形宽度。
C:剪裁矩形距离父元素顶部的长度 + 矩形高度。
D:剪裁矩形距离父元素左边的长度。
是不是有点绕?
举个例子。
比如w3school 的例子 object.style.clip="rect(0px,50px,50px,0px)"
实际上,这截取的就是左上角的一块。
那么,如果不小心输错了,4个值不能围成一个矩形怎么办?
那当然就什么都看不见了。
css :clip rect 正确的使用方法的更多相关文章
- CSS clip:rect矩形剪裁功能及一些应用介绍
CSS clip:rect矩形剪裁功能及一些应用介绍 by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.co ...
- CSS clip:rect矩形剪裁功能及应用
.clip{ position:absolute; clip: rect(10px 30px 20px 10px); } 最后有必要说明下:clip:rect矩形剪裁只能作用于position:abs ...
- clip:rect矩形剪裁
clip:rect(top right bottom left);依据上-右-下-左的顺序提供自图片左上角为(0,0)坐标计算的四个偏移数值,其中任一数值都可用auto替换. 矩形剪裁 还需要绝对定位 ...
- css中clip:rect矩形剪裁功能
一.示例 img { position:absolute; clip:rect(30px,200px,200px,20px); } 二.理解 clip 属性剪裁绝对定位元素. clip:rect矩形剪 ...
- clip:rect()
写进度条的时候用过这个方法,记录一下 它的用法是 .test{ clip: rect(<top>, <right>, <bottom>, <>left) ...
- [ javascript css clip ] javascript css clip 的奇思妙想之文字拼接效果
语法: clip : auto | rect ( number number number number ) 参数: auto : 对象无剪切 rect ( number number numbe ...
- CSS Clip剪切元素动画实例
1.CSS .fixed { position: fixed; width: 90px; height: 90px; background: red; border: 0px solid blue; ...
- CSS Clip属性
Clip属性在W3C官网是这样进行描述的:“通过对元素进行剪切来控制元素的可显示区域,默认情况下,元素是不进行任何剪切的,但是也有可能剪切区域也显示的设置了clip属性”. .selector { c ...
- Web 性能优化:21 种优化 CSS 和加快网站速度的方法
这是 Web 性能优化的第 4 篇,上一篇在下面看点击查看: Web 性能优化:使用 Webpack 分离数据的正确方法 Web 性能优化:图片优化让网站大小减少 62% Web 性能优化:缓存 Re ...
随机推荐
- 多语言工作者の十日冲刺<10/10>
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 团队作业第五次--Alpha冲刺 这个作业的目标 团队进行Alpha冲刺--第十天(05.09) 作业正文 ...
- 上位机面试必备——TCP通信灵魂二十问【上】
关注公众号获取更多干货 TCP通信协议应该是上位机开发中应用最广泛的协议,无论是西门子S7协议.三菱MC协议或者是欧姆龙的Fins-TCP协议等,都是TCP通信协议的典型应用.很多人在上位机面试时,都 ...
- Flutter学习笔记(36)--常用内置动画
如需转载,请注明出处:Flutter学习笔记(36)--常用内置动画 Flutter给我们提供了很多而且很好用的内置动画,这些动画仅仅需要简单的几行代码就可以实现一些不错的效果,Flutter的动画分 ...
- SpringCloud gateway 3
参考博客:https://www.cnblogs.com/crazymakercircle/p/11704077.html 1.1 SpringCloud Gateway 简介 SpringCloud ...
- elasticSearch插件metricbeat收集nginx的度量指标
ngx_http_stub_status_module模块是Nginx中用来统计Nginx服务所接收和处理的请求数量,只要在编译安装Nginx的时候加上参数--with-http_stub_statu ...
- EnvironmentPostProcessor
概览 SpringBoot支持动态的读取文件,留下的扩展接口 org.springframework.boot.env.EnvironmentPostProcessor,进行配置文件的集中管理,从而避 ...
- jmeter使用小结(一)
jmeter是用来做接口压力测试的工具.这里只是简单介绍一下使用,大家可以自行查看帮助文档, 1.打开jmeter工具,创建线程组任务 2.添加配置元件,根据需要选择设置 3.添加采样器,这里是htt ...
- 整合Lettuce Redis
SpringBoot 是为了简化 Spring 应用的创建.运行.调试.部署等一系列问题而诞生的产物,自动装配的特性让我们可以更好的关注业务本身而不是外部的XML配置,我们只需遵循规范,引入相关的依赖 ...
- 一个很酷炫也挺实用的JS库leader-line
简单粗暴,直入主题,看看效果再说. 是不是这效果挺棒?这样的效果在做系统时,可以有很多的应用,可以让枯燥的页面生动起来. 具体效果,大家可以上这个搜索网站Mag[i]上面看,切身体会一下. 这是一个开 ...
- 循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
在前面随笔<循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理>简单的介绍了一个结合ABP后端的登陆接口实现前端系统登陆的功能,本篇随笔继续深化这一主 ...
