MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表
上次课程我们完成了菜单的配置和开发里程碑的划定。
按照计划,我们先来开发数据仓库管理中的数据源管理(对应菜单为:数据仓库管理 / 数据源),首批支持的数据源是SQL SERVER数据库。
一、数据源管理功能任务分解
我们将这部分需求分解成以下几个任务:
1、新建数据源
主要功能是配置一个连接字符串,根据此连接字符串可以读取相应的数据库,即我们的数据仓库。
2、数据源列表
列出所有已建好的数据源。
3、预览数据
根据上一条,选择相应的数据源,我们可以显示该数据源下所有的 表/视图,点击 表/视图 后可以查询数据。
二、数据源管理功能开发
对应任务分解,我们依次来开发。
1、数据源列表
开发前后台逻辑代码前,我们先设计好数据源的表结构。
做个简单的分离,新建一个类库 DWMS.Domain, 专门存放表对应的类。

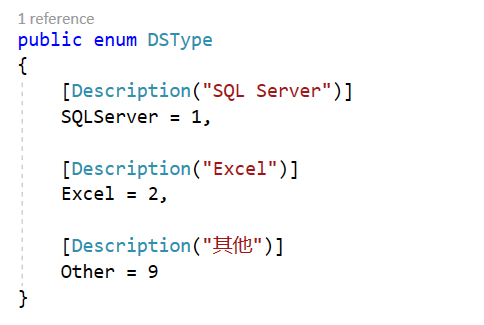
先来规划数据源相关的类。
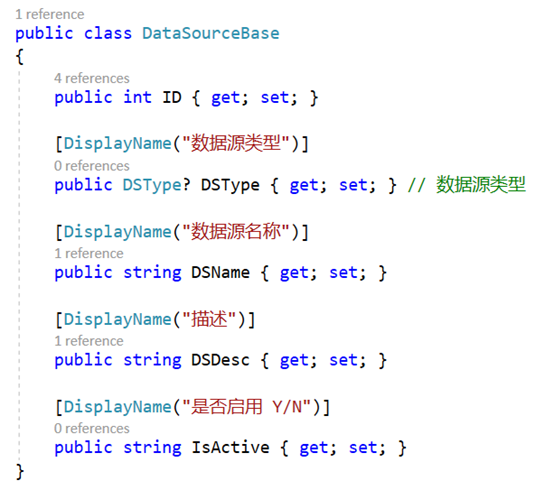
新建 DataSourceBase,用来存放所有数据源的共有字段。


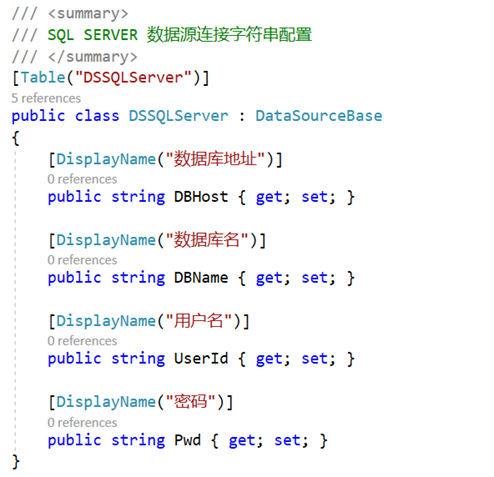
新建DSSQLServer继承 DataSourceBase ,用来存储SQL SERVER 类型的数据源配置。

在 DefaultContext 中同步增加一下,另外 appsettings.json 将数据库名由 DWMS 改成 DWMS1,重新生成数据库。
* 开发阶段会有频繁的表变动,简便起见,我们给数据库名+1,通过增加数字来形成新的数据库。

我们先完成数据源列表的显示。
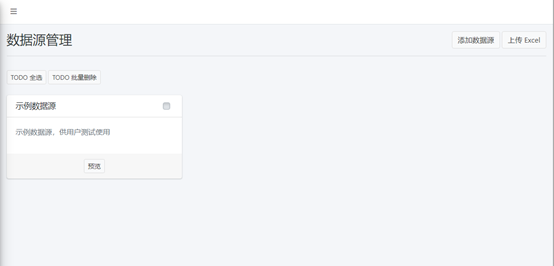
我们就不用平常的table了,用卡片来显示列表。

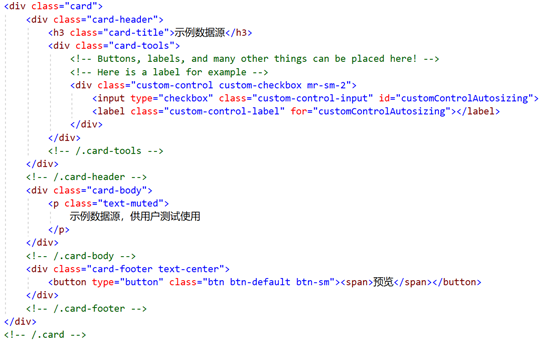
如上图,先做一个静态的卡片。
我们到官网上找到card的样式稍加修改,完成上图的卡片。

接着,我们将静态的卡片替换成一个 view component, 来循环产生数据源卡片。
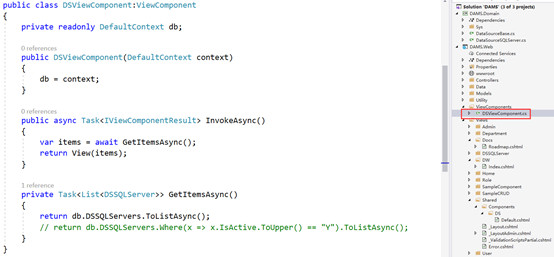
一个 view component 由两部分组成:类(继承 ViewComponent)和 渲染视图,我们先来创建这个类。
创建ViewComponents 文件夹,在该文件夹下添加一个类 DSViewComponent.cs

再来创建view component视图
新建两个文件夹: Views/Shared/Components 和Views/Shared/Components/DS (约定大于配置,命名必须和之前的类DSViewComponent去掉后缀后一样,即 DS),并在该文件新建Razor view Views/Shared/Components/DS/Default.cshtml
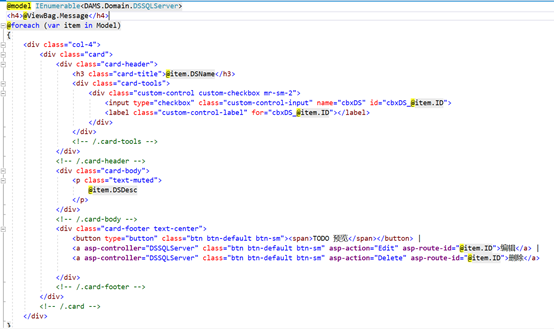
我们将之前卡片的样式粘贴过来做修改。
接收一个DSSQLServer类型的列表,然后用foreach循环罗列出来。

最后来调用
打开Views/DW/Index.cshtml ,在静态卡片后面添加如下调用代码:

因为现在还没有数据源,目前展示还是空的,我们就不浪费时间造数据了,等完成新建数据源功能后再来看这块展示效果。
三、总结
本次我们完成了数据源管理功能的任务分解并利用view componet完成了数据源展示的功能。
我们遵循敏捷开发的方式,一次完成一个功能的所有部分(数据源的表设计、后端逻辑代码、前端展示),通过增量和迭代的方式先完成了数据源展示功能。
限于篇幅,我们将会在下一篇中完成新增数据源,并验证本篇的展示功能。
欢迎大家给我留言,happy coding :)
MVC + EFCore 项目实战 - 数仓管理系统6 – 数据源管理上--使用view component完成卡片列表的更多相关文章
- MVC + EFCore 项目实战 - 数仓管理系统9 - 数据源管理完结篇
我们完成数据源管理的剩余部分:点击表名,预览表中数据. 我们需要完成的是下图的方框部分. 考虑到这块以后可能复用,我们将她独立出来,做成 view component. 新建 view compone ...
- MVC + EFCore 项目实战 - 数仓管理系统7 - 数据源管理中--新增数据源
上篇我们完成了数据源列表展示功能(还未测试). 本篇我们来新增数据源,并查看列表展示功能. 接上篇: 二.数据源管理功能开发 2.新增数据源 我们用模态对话框来完成数据源的新增,效果如下图: 我们 ...
- MVC + EFCore 项目实战 - 数仓管理系统8 - 数据源管理下--数据源预览
上篇我们完成了数据源保存功能,并顺便看了保存后的数据源列表展示功能. 本篇我们开始开发预览功能,用户预览主要步骤: 1.点击数据源卡片预览按钮 2.查看数据源包含的表 3.点击表名,预览表中数据 ...
- MVC+EFCore 项目实战-数仓管理系统1
项目背景及需求说明 这是一个数据管理"工具类"的系统,计划有三个核心功能: 1.通过界面配置相关连接字符串,查询数据库的表数据. 2.配置相关模板,生成数据库表. 可以界面填报或通 ...
- MVC + EFCore 项目实战 - 数仓管理系统4 – 需求分解
上次课程我们完成了项目基本的UI风格配置. 现在就开始进入我们的需求开发,我们先捋一下需求. 一.总体需求说明 项目背景第一篇文章已有介绍,我们回顾一下. 这是一个数据管理"工具类" ...
- MVC + EFCore 项目实战 - 数仓管理系统5 – 菜单配置及里程碑划分
上次课程我们完成了需求的梳理. 我们根据梳理的需求把菜单配好,另外我们把项目里程碑也配置在系统中,开发和管理都在系统中,形成无文档化管理. 一.菜单配置 根据我们的归纳图,我们先将菜单配置好. 我们遵 ...
- MVC + EFCore 项目实战 - 数仓管理系统2- 搭建基本框架配置EFCore
本次课程就正式进入开发部分. 首先我们先搭建项目框架,还是和之前渐进式风格保持一致,除必备组件外,尽量使用原生功能以方便大家理解. 开发工具:vs 2019 或以上 数据库:SQL SERVER 20 ...
- MVC + EFCore 项目实战 - 数仓管理系统3 - 完成整体样式风格配置
上次课程我们新建了管理员的模板页. 本次我们就完善这个模板页,顺便加入样式和一些基本的组件,配置好整个项目的UI风格. 一.引入 共用的css和js文件 后端库用nuget, 前端库用libman ...
- Asp.Net Core 项目实战之权限管理系统(6) 功能管理
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
随机推荐
- vue通过属性绑定为元素设置class样式
第一种方式,直接传递一个数组,注意使用v-bind绑定 <h1 :class="['red','size'">这是一个h1文本</h1&g ...
- XmlHttpRequest使用及“跨域”问题解决
一. IE7以后对xmlHttpRequest 对象的创建在不同浏览器上是兼容的. 下面的方法是考虑兼容性的,实际项目中一般使用Jquery的ajax请求,可以不考虑兼容性问题. function g ...
- 39 _ 队列5 _ 循环队列需要几个参数来确定 及其含义的讲解.swf
上面讲解都是循环队列,如果是链表实现的话就很简单,队列只有循环队列才比较复杂 此时队列中只存储一个有效元素3,当在删除一个元素的时候,队列为空,pFont向上移动,pFont等于pRear,但是此时p ...
- vwware虚拟机网卡的三种模式
这里在虚拟机中必须要保证右上角的两个勾选上 三种模式:简单一个比如宿主机器直接连接路由器上网,那虚拟机和宿主机器是一定的可以上外网,相当于虚拟机直接连接在路由器上面,虚拟机需要配置可以上外网的IP地址 ...
- Java面试必备Springioc上
配置文件中 Proprety name值必须和 类中的成员变量private IUsedao userDao一一对应 工程项目的代码为:
- django drf插件(一)
复习 """ 1.vue如果控制html 在html中设置挂载点.导入vue.js环境.创建Vue对象与挂载点绑定 2.vue是渐进式js框架 3.vue指令 {{ }} ...
- mybatis源码配置文件解析之五:解析mappers标签流程图
前面几篇博客分析了mybatis解析mappers标签的过程,主要分为解析package和mapper子标签.补充一张解析的总体过程流程图,画的不好,多多谅解,感谢.
- 数据解析_xpath
重点推荐这种解析方式,xpath是最常用且最便捷高效的一种解析方式,通用性 1.解析原理 1.实例化一个etree的对象,且需要将被解析的页面源码数据加载到改对象中. 2.调用etree对象中的xpa ...
- css引入的方式有哪些_四种css的引入方式与特点
在网页中css主要负责html文档的样式显示,目前css主要有4种引入方式:行内式.内嵌式.导入式.链接式. 1.行内式 行内式也叫内联样式,是指标记的style属性中设定CSS样式,这种方式没有体现 ...
- 洛谷P3237 [HNOI2014]米特运输
题目描述 米特是D星球上一种非常神秘的物质,蕴含着巨大的能量.在以米特为主要能源的D星上,这种米特能源的运输和储 存一直是一个大问题.D星上有N个城市,我们将其顺序编号为1到N,1号城市为首都.这N个 ...
