008.Nginx静态资源
一 Nginx静态资源概述
1.1 静态资源类型
类型
|
种类
|
|
浏览器端渲染
|
HTML、CSS、JS
|
|
图片
|
JPEG、GIF、PNG
|
|
视频
|
FLV、MP4
|
|
文件
|
TXT及其他类型文件
|
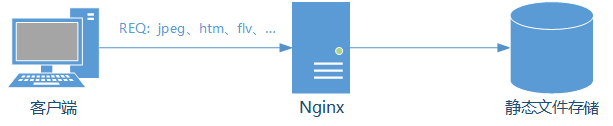
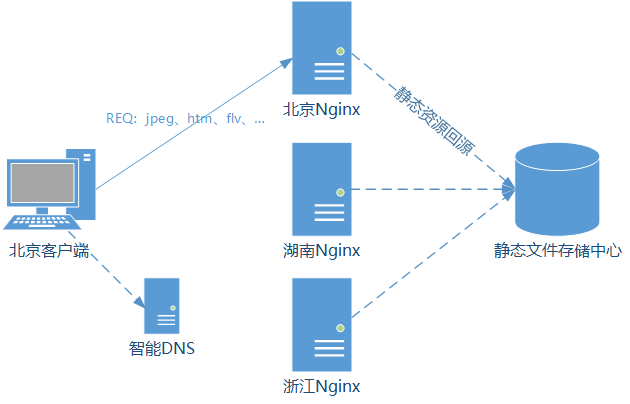
1.2 静态资源场景


二 静态资源优化配置
2.1 sendfile
1 location /mp3 {
2 #...
3 sendfile on;
4 sendfile_max_chunk 1m;
5 #...
6 }
2.2 tcp_nopush
1 location /mp3 {
2 #...
3 sendfile on;
4 tcp_nopush on;
5 #...
6 }
2.3 tcp_nodelay
1 location /mp3 {
2 #...
3 tcp_nodelay on;
4 keepalive_timeout 65;
5 #...
6 }
三 静态资源压缩选项
3.1 gzip压缩配置
1 location /mp3 {
2 #...
3 gzip on;
4 #...
5 }
3.2 gzip压缩比配置
1 location /mp3 {
2 #...
3 gzip on;
4 gzip_comp_level 6;
5 #...
6 }
3.3 gzip压缩协议版本配置
1 location /mp3 {
2 #...
3 gzip on;
4 gzip_comp_level 6;
5 gzip_http_version 1.1;
6 #...
7 }
3.4 gzip预压缩配置
1 location /mp3 {
2 #...
3 gzip_static on;
4 gzip_proxied expired no-cache no-store private auth;
5 #..
6 }
3.5 gzip_buffers压缩缓冲配置
1 location /mp3 {
2 #...
3 gzip_buffers 32 4k
4 #...
5 }
3.6 gzip_disable例外配置
1 location /mp3 {
2 #...
3 gzip on;
4 gzip_buffers 4 16k;
5 gzip_comp_level 2;
6 gzip_disable "MSIE [1-6]\.";
7 #...
8 }
3.7 gzip_min_length特定的大小压缩配置
1 location /mp3 {
2 #...
3 gzip on;
4 gzip_buffers 4 16k;
5 gzip_min_length 1k;
6 gzip_comp_level 2;
7 gzip_disable "MSIE [1-6]\.";
8 #...
9 }
3.8 gzip_types压缩类型配置
1 location /myhome {
2 #...
3 gzip on;
4 gzip_min_length 1k;
5 gzip_buffers 4 16k;
6 gzip_comp_level 2;
7 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
8 gzip_disable "MSIE [1-6]\.";
9 #...
10 }
3.9 gzip_proxied反向代理压缩配置
四 静态资源压缩配置
4.1 创建站点目录

4.2 配置虚拟主机
1 [root@nginx ~]# vi /etc/nginx/conf.d/gzip.conf
2 server {
3 listen 80;
4 server_name gzip.linuxds.com;
5 sendfile on;
6 access_log /var/log/nginx/gzip.access.log main;
7 error_log /var/log/nginx/gzip.error.log warn;
8 location / {
9 root /usr/share/nginx/gzip;
10 index index.html;
11
12 gzip on;
13 gzip_min_length 1k;
14 gzip_buffers 4 16k;
15 gzip_http_version 1.1;
16 gzip_comp_level 2;
17 gzip_disable "MSIE [1-6]\.";
18 gzip_types text/plain application/json application/x-javascript application/javascript text/css application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif imag
19 e/png;
20 }
21 }
1 [root@nginx ~]# nginx -t -c /etc/nginx/nginx.conf #检查配置文件
2 [root@nginx ~]# nginx -s reload #重载配置文件
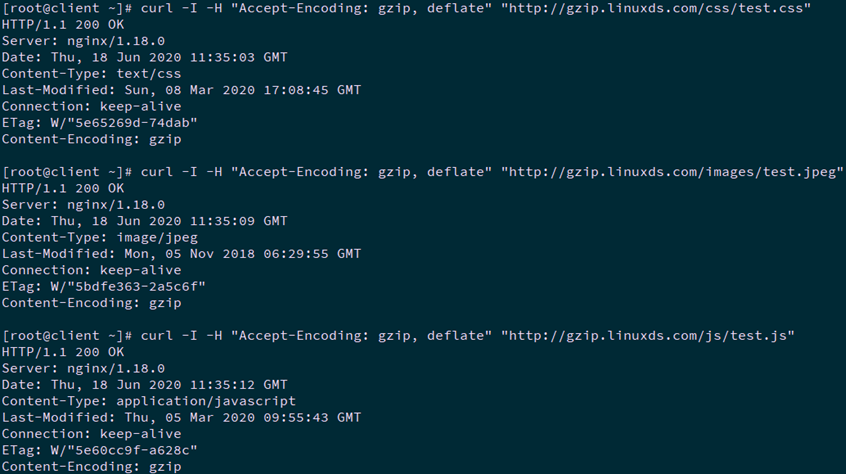
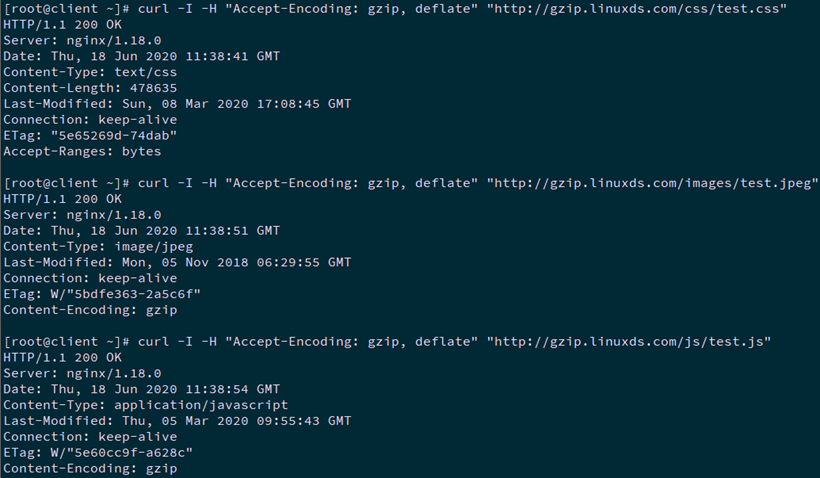
4.3 确认验证
1 [root@imxhy ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://gzip.linuxds.com/css/test.css"
2 [root@imxhy ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://gzip.linuxds.com/images/test.jpeg"
3 [root@imxhy ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://gzip.linuxds.com/js/test.js"

008.Nginx静态资源的更多相关文章
- 清除nginx静态资源缓存
之前写过一篇如何配置nginx缓存及手动清除缓存的文章: http://www.cnblogs.com/Eivll0m/p/4921829.html 但如果有大量缓存需要清理,手动一条条清理就比较慢了 ...
- Nginx 静态资源缓存配置
示例 # Media: images, icons, video, audio, HTC location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|m ...
- Nginx——静态资源服务器(一)
java web的项目中,我们经常将项目部署到Tomcat或者jetty上,可以通过Tomcat或者jetty启动的服务来访问静态资源.但是随着Nginx的普及,用Nginx来作为静态资源服务器,似乎 ...
- nginx静态资源设置缓存的方法
nginx静态资源设置缓存的方法 直接加expires 30d; 就是就可以了 缓存时间30天完整如下 <pre> location / { root /home/www/wordpres ...
- 06 . Nginx静态资源缓存
Nginx静态资源 Nginx可以处理静态资源 非Web服务器可以运行处理而生成的文件,即服务器只需要从硬盘或者缓存中读取然后直接给客户端响应即可. 常见的静态资源 # 浏览器渲染: html文件,样 ...
- nginx静态资源分离部署
修改nginx.conf文件,用于nginx处理静态资源. 主要配置如下(在server配置中加入location配置即可): server { listen 80; server_name 123. ...
- Nginx详解十:Nginx场景实践篇之Nginx静态资源场景配置
一.静态资源WEB服务 1.静态资源类型:非服务器动态运行生成的文件 2.静态资源服务场景-CDN 假设静态资源存储中心在云南,用户在北京去请求一个文件,那么就会造成一个传输的延时,而如果Nginx同 ...
- nginx静态资源缓存策略配置
1. 问题-背景 以前也经常用nginx,但用的不深,通常是简单的设置个location用来做反向代理.直到今天给客户做项目碰到缓存问题:客户有个app,只是用原生做了个壳,里面的内容都是用h5写的, ...
- nginx静态资源缓存与压缩
一.静态资源缓存 参考文章 (1)apache设置max-age或expires 这里需要修改.htaccess文件. <IfModule mod_headers.c> <Files ...
随机推荐
- Jmeter基础004----增加参数化
一.参数化概述 1.参数化概念 参数化就是动态的获取并设置数据,当执行批量操作时,如批量插入或批量删除,之前每执行完一次就需要修改一次,效率太低,参数化可以代替人工获取并设置数据,安全且高效! 2.J ...
- 通信中的错误代码 (repost from https://blog.csdn.net/zzhuan_1/article/details/80066716)
• 100 - 继续.• 101 - 切换协议.• 110 重新启动标记答复.• 120 服务已就绪,在 nnn 分钟后开始.• 125 数据连接已打开,正在开始传输.• 150 文件状态正常,准备打 ...
- springboot mybatis plus多数据源轻松搞定 (上)
在开发中经常会遇到一个程序需要调用多个数据库的情况,总得来说分为下面的几种情况: 一个程序会调用不同结构的两个数据库. 读写分离,两个数据结构可能一样高,但是不同的操作针对不同的数据库. 混合情况,既 ...
- APP移动端测试
重点: app测试的内容 add 命令 monkey命令 次重点:模拟器的安装 雷电 夜神 android 自带的模拟器 真机测试 简单了解云测Testing 腾讯云() 了解:市场有点移动端的操 ...
- Kubernetes学习笔记(九):StatefulSet--部署有状态的多副本应用
StatefulSet如何提供稳定的网络标识和状态 ReplicaSet中的Pod都是无状态,可随意替代的.又因为ReplicaSet中的Pod是根据模板生成的多副本,无法对每个副本都指定单独的PVC ...
- Project Loom:Reactive模型和协程进行时(翻译)
Java 15将发布Project Loom的第一个版本.我相信这将改变JVM.在这篇文章中,我想深入探讨一下导致我相信这一点的原因. 首先,我们需要了解核心问题.然后,我将尝试描述以前的技术如何解决 ...
- 微信小程序入门基础
微信小程序入门基础 视频教程(https://edu.csdn.net/course/detail/8456?pre_view=1) 第一章.认识小程序 1.工具的下载与安装 2.小程序代码构成 ...
- 在运行时生成C# .NET类
本文译自:Generating C# .NET Classes at Runtime 作者:WedPort 在我的C#职业生涯中,有几次我不得不在运行时生成新的类型.希望把它写下来能帮助有相同应 ...
- js Date format(日期格式化:yyyy-MM-dd HH:mm:ss.S)
今天在做日期显示的时候,那个显示格式困扰了很久,各种组件都尝试了,总是不如意,最后自己网上找了一个,然后稍微修改一下,感觉这个Util挺常用的,这里mark一下 Date.prototype.form ...
- 计算机网络之ARP协议
ARP ARP(Address Resolution Protocol),即地址解析协议,是根据IP地址解析物理地址的一个TCP/IP协议.主机将包含目标IP地址信息的ARP请求广播到网络中的所有主机 ...