js常见删除绑定的事件

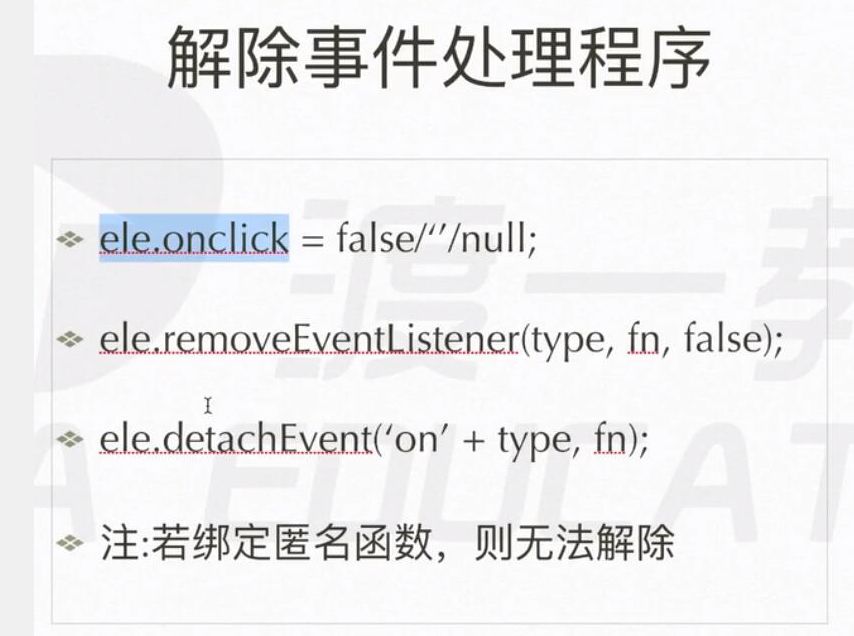
1. elem.onclick = null / false; //直接解除
例子如下:
var div = document.getElemetById('id');
div.onclick = test;
function test(){
console.log('remove click');
}
div.onclick = null; 或者 div.onclick = false;
2. elem.removeEventListener(type,fn,false); //这里 fn 必须是原有绑定的函数,否侧解除无效
例子如下:
var div = document.getElemetById('id');
div.addEventListener('click',test,false);
function test(){
console.log('remove click');
}
div.removeEventListener('click',test,false);
3. elem.detachEvent('on'+type,fn); //这里 fn 必须是原有绑定的函数,否侧解除无效
例子如下:
var div = document.getElemetById('id');
div.attachEvent('onclick',test);
function test(){
console.log('remove click');
}
div.detachEvent('onclick',test);
js常见删除绑定的事件的更多相关文章
- JS让DIV绑定某个事件
<html> <head> <title>Add/Remove Event Handlers Example</title> <script ty ...
- js 给元素绑定回车事件
经常会看到登录页面输入完账户密码,回车就登录了.实现方法: JQuery方法: $("#focus")为获取id为focus的元素 $("#focus").ke ...
- js判断是否绑定了事件。
if ($._data($("#moreDescription")[0], "events")) { return; }
- 从零开始的全栈工程师——js篇2.21(事件对象 arguments 阻止事件默认行为兼容 事件委托 事件源对象)
一.事件对象 1.常用的事件2.每个元素身上的事件都是天生存在的 不需要我们去定义 只需要我们给这个事件绑定一个方法 当事件触发的时候就会执行这个方法 3.事件绑定的写法 ①div.onclick=f ...
- jQuery绑定或删除绑定事件
<!DOCTYPE html><html lang="en" class="loading"><head> <meta ...
- JS事件调试 - 查找HTML元素绑定的事件以及绑定代码所在位置
日常的网页开发调试工作中,经常需要知道指定的某个网页元素绑定了哪些事件以及绑定代码的位置,下面介绍三种用来跟踪页面中的事件的方法. 1.使用firefox调试 我们可以使用firefox的debug工 ...
- JS与Jquery的事件委托——解决了绑定相同事件的问题
概念: 什么是事件委托:通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完 ...
- JS CKEditor使用setData后绑定click事件
CKEditor使用setData()时会自动丢失初始时绑定的时间,在百度时发现有很多方法都不对. 近期在做项目的时候,由于客户需要,将原来的文本格式的textarea标签更改成富文本编辑器--CKE ...
- JS的事件绑定、事件流模型
.t1 { background-color: #ff8080; width: 1100px; height: 40px } 一.JS事件 (一)JS事件分类 1.鼠标事件:click/dbclick ...
随机推荐
- 一篇文章搞懂filebeat(ELK)
本文使用的filebeat是7.7.0的版本本文从如下几个方面说明: filebeat是什么,可以用来干嘛 filebeat的原理是怎样的,怎么构成的 filebeat应该怎么玩 一.filebeat ...
- fiddler修改请求参数
1.打开fiddler ,点击界面左侧左侧底部 2.此图标为before request请求(修改请求参数时,设置这个,可以修改请求参数) 3..再次点击该按钮,将图标切换到下图after respo ...
- JPS/JPS+ 寻路算法
目录 概念 强迫邻居(Forced Neighbour) 跳点(Jump Point) JPS 寻路算法(Jump Point Search) 实现原理 示例过程 JPS+(Jump Point Se ...
- 微信小程序-工具的下载与安装
QQ讨论群:785071190 安装开发工具 前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 <开发者工具介绍> .工具安装非常 ...
- 尚硅谷spring 事物管理
接下来我们重点来学习spring中的事务管理 接下来我们通过代码来实现 spring实现事物我们采用aop的方式来实现 获得连接和手动设置事物相当于@before标注的前置通知,conn.commit ...
- SSM登录拦截验证
/** * 登陆拦截器,用于后台管理系统拦截,判断用户是否登录 * @author ljy * @date 2015/8/19 */public class LoginForAdminIntercep ...
- 暑假集训Day0
啊这 跟学长学的要写日记 希望到时候能写省选集训的总结 咳咳 今天上午做了一上午苦力好像让老苏夸了难以接受(年纪两百考到年级两千他居然没有干我) 上午搞卫生搞到了十点半………… 替女生拉包提东西了!! ...
- NodeMCU手把手入门:配置NodeMCU ESP8266开发板环境及点亮LED灯
之前一直在玩树莓派,最近实验室买了些NodeMCU就想着玩一玩,没想到挺有意思的.其实树莓派能实现的功能,它大部分也可以,价格比派也便宜不少,舍不得买派的同学可以先买这个开发板玩一玩. 本文主要介绍了 ...
- SerializableClob转String
ORACLE数据库读取CLOB字段,JAVA中获取到类型为SerializableClob,如何转换成String类型那? 以下是代码示例: SerializableClob sc = ...
- 分布式配置中心(Native - Config)
本章只讲 Spring Cloud 本地配置方式,可以很方便的高可用集群,且存在良好通讯,不用担心云服务器与内网之间GIT带来的不便,GIT(网上GIT教程一搜一大把了….) - 快速开始 Sprin ...
