自定义view的drawRoundRect模拟进度条
主要方法发介绍
1:drawRoundRect参数介绍
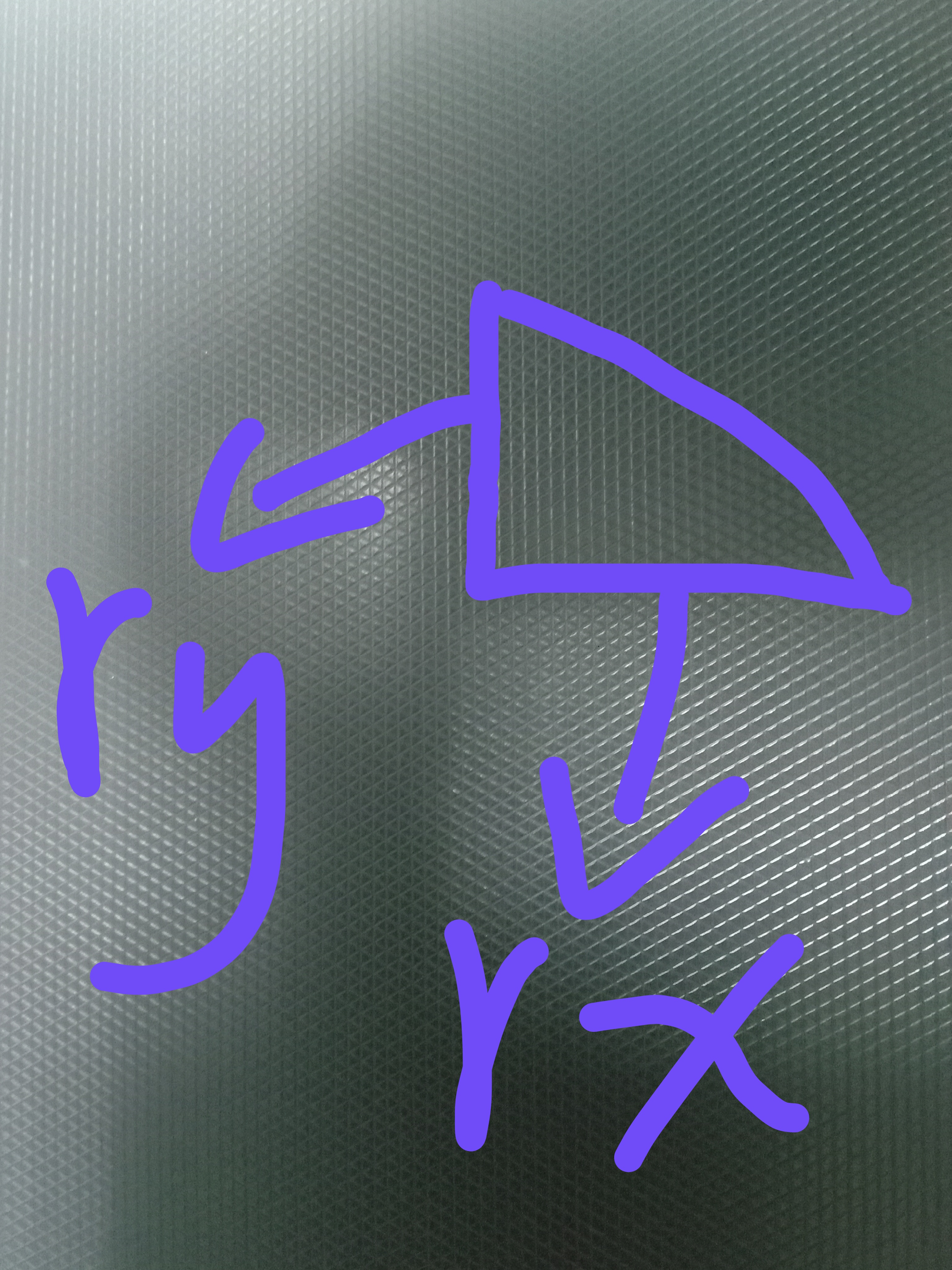
drawRoundRect(l,t,r,b,rx,ry,paint)里面的参数可以有两种:
1:前四个参数(l,t,r,,b)分别是矩形左边距离x轴的距离,上边距离y轴的距离,右边距离x轴的距离,以及下边距离y轴的距离,
rx,ry分别是画弧度时的高宽, paint就是画笔
paint就是画笔
2:ValueAnimator的应用,括号里面的两个参数是动画因子需要变化的范围,
valueAnimator1 = ValueAnimator.ofFloat(0f,width.toFloat()).apply {
duration = 2000 //设置动画的时间
addUpdateListener {//为动画添加数据更新事件
rect_width = animatedValue as Float//将实时更新的数据给动画因子
//当这个动画做完时就执行画圆弧动画
if (rect_width == width.toFloat()){
Start_redious()
}
invalidate()//重新绘制ondraw方法
}
start()
}
整体代码
自定义的view类中:
class myView:View {
//画矩形的画笔
private val paint_rect = Paint().apply {
style = Paint.Style.FILL
color = Color.BLUE
}
//画线的画笔
private val paint_line = Paint().apply {
style = Paint.Style.FILL
color = Color.WHITE
}
//矩形的宽度
private var rect_width =0f
//椭圆的rx,ry
private var redious = 0f
//向中间靠拢所移动的距离
private var moveX = 0f
//第一次动画的
lateinit var valueAnimator1:ValueAnimator
//画圆弧的动画
lateinit var valueAnimator2: ValueAnimator
constructor(context: Context):super(context){}
constructor(context: Context,attributeSet: AttributeSet?):super(context,attributeSet){}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
//画有圆角的矩形
canvas?.drawRoundRect(moveX,0f,rect_width-moveX,height.toFloat(),
redious,redious,paint_rect)
}
//矩形宽度变化的动画
fun Start_Rect_width(){
valueAnimator1 = ValueAnimator.ofFloat(0f,width.toFloat()).apply {
duration = 2000
addUpdateListener {
rect_width = animatedValue as Float
//当这个动画做完时就执行画圆弧动画
if (rect_width == width.toFloat()){
Start_redious()
}
invalidate()
}
start()
}
}
//椭圆圆弧redious的变化动画
fun Start_redious(){
ValueAnimator.ofFloat(0f,height/2f).apply {
duration = 1000
addUpdateListener {
redious = animatedValue as Float
if (redious == height/2f){
MoveTocenter()
}
invalidate()
}
start()
}
}
//向两边靠拢动画
fun MoveTocenter(){
ValueAnimator.ofFloat(0f,(width-2*redious)/2f).apply {
duration = 2000
addUpdateListener {
moveX = animatedValue as Float
if (moveX == (width-2*redious)/2f){
}
invalidate()
}
start()
}
}
}
xml文件中应用
<com.example.myapplication.myView
android:id="@+id/myview"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:background="@color/colorAccent/>
MainActivity中调用,我的方法中用了调用了视图的宽高,所以在onWindowFocusChanged方法中调用的方法,如果在oncreate方法中
调用动画将不会启动,其原因是,oncreate方法是在视图还没有出来之前调用,这是后调用视图的宽高,它会给你一个0,
override fun onWindowFocusChanged(hasFocus: Boolean) {
super.onWindowFocusChanged(hasFocus)
myview.Start_Rect_width()
}
GitHub连接:https://github.com/luofangli/DrawRoundRect
自定义view的drawRoundRect模拟进度条的更多相关文章
- 自定义VIew——漂亮的圆形进度条
package com.example.firstapp; import java.text.DecimalFormat; import android.annotation.SuppressLint ...
- Android 自定义view --圆形百分比(进度条)
转载请注明出处:http://blog.csdn.net/wingichoy/article/details/50334595 注:本文由于是在学习过程中写的,存在大量问题(overdraw onDr ...
- 自定义View实现钟摆效果进度条PendulumView
转载请注明出处:http://blog.csdn.net/fightlei/article/details/52556755 在网上看到了一个IOS组件PendulumView,实现了钟摆的动画效果. ...
- 自定义仿 QQ 健康计步器进度条
自定义仿 QQ 健康计步器进度条 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:CircleProgress 文中如有纰漏,欢迎大家留言指出. 闲着没事,趁上班时间偷偷撸了 ...
- C#模拟进度条
自己看源码 using System; namespace ConsoleTest { class Program { static void Main(string[] args) { Consol ...
- 我的Android进阶之旅------>Android如何通过自定义SeekBar来实现视频播放进度条
首先来看一下效果图,如下所示: 其中进度条如下: 接下来说一说我的思路,上面的进度拖动条有自定义的Thumb,在Thumb正上方有一个PopupWindow窗口,窗口里面显示当前的播放时间.在Seek ...
- 利用贝塞尔曲线绘制(UIBezierPath)自定义iOS动态速度表,可以自定义刻度,刻度值,进度条样式
GitHub的Demo下载地址 使用UIBezierPath画图步骤: 创建一个UIBezierPath对象 调用-moveToPoint:设置初始线段的起点 添加线或者曲线去定义一个或者多个子路径 ...
- 通过DIV+span方式模拟进度条的实现方法
上上周用FusionCharts做报表时,有个图是进度条的形式,其实在FusionCharts 3.0之后已经支持了(Linear Gauge),可惜现有系统用的还是1.2.3版本的,重新引入新版本有 ...
- MVC上传文件并模拟进度条
进度条样式和JS <style type="text/css"> .spa { font-size: 12px; color: #0066ff; } .put { fo ...
随机推荐
- centos下安装mongodb和php的mongo扩展
安装MongoDB 1.下面安装MongoDB,先下载: cd /usr/src wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2 ...
- [Spark]Spark、Yarn 入门
Spark在集群上的运行模式 链接: http://spark.apache.org/docs/latest/cluster-overview.html Component章节 总结: 1 Each ...
- MyBatis学习(二)代码实战
一.项目依赖 本项目是基于mybatis3.4.6版本实现的,用到的jar包如下 二.项目结构解析 三.配置文件解析 四.mapper文件解析 <?xml version="1.0&q ...
- Spring学习(三)Spring AOP 简介
一.简介 定义 aop就是面向切面编程,在数据库事务中切面编程被广泛使用. 在面向切面编程的思想里面,把功能分为核心业务功能,和周边功能. 核心业务:比如登陆,增加数据,删除数据都叫核心业务 周边功能 ...
- jdk环境配置(Windows)
电脑>属性>高级系统设置>环境变量 1 创建JAVA_HOME,值是你的刚刚jdk的安装目录,比如 C:\Program Files (x86)\Java\jdk1.8.0_101 ...
- OSI和TCP/IP参考模型
分层思想: 分层模型是一种开发网络协议的设计方法. 把节点之间的通讯这个复杂的问题,分成了若干个简单的小问题逐一解决. 把网络相邻节点之间通过接口进行通信,下层为上层提供服务.当网络发生故障,很容易确 ...
- day59:Linux:编辑工具vim&文件类型&文件属性
目录 1.Linux编辑工具vim 2.Linux文件类型 3.Linux文件属性 4.今日份Linux练习题 Linux编辑工具vim 1.什么是vim 文本文件的编辑工具, 和windows的n ...
- 编程体系结构(04):JavaIO流文件管理
本文源码:GitHub·点这里 || GitEE·点这里 一.IO流分类 1.分类角度 流的方向 输入流:从数据源中读取数据到应用中的流: 输出流:从应用中将数据写入到目的地的流: 流数据类型 字节流 ...
- 适用于 deno 的多版本管理工具 dvm 发布
不知不觉中,deno 已经默默的发布了 3 个版本了: 0.1.0 0.1.1 0.1.2 昨晚通宵做了一个 deno 多版本的管理工具: dvm. github 地址: https://github ...
- 【Python】类
初探类 类定义与函数定义( def语句 )一样必须被执行才会起作用 调用 x.f() 其实就相当于 MyClass.f(x) 补充说明 数据属性会覆盖掉具有相同名称的方法属性 命名方法 方法名称使用大 ...
