仵航说 Vue项目如何打包并发布到linux服务器 仵老大
1,打包
1.1首先你会在本地编辑好你的代码,
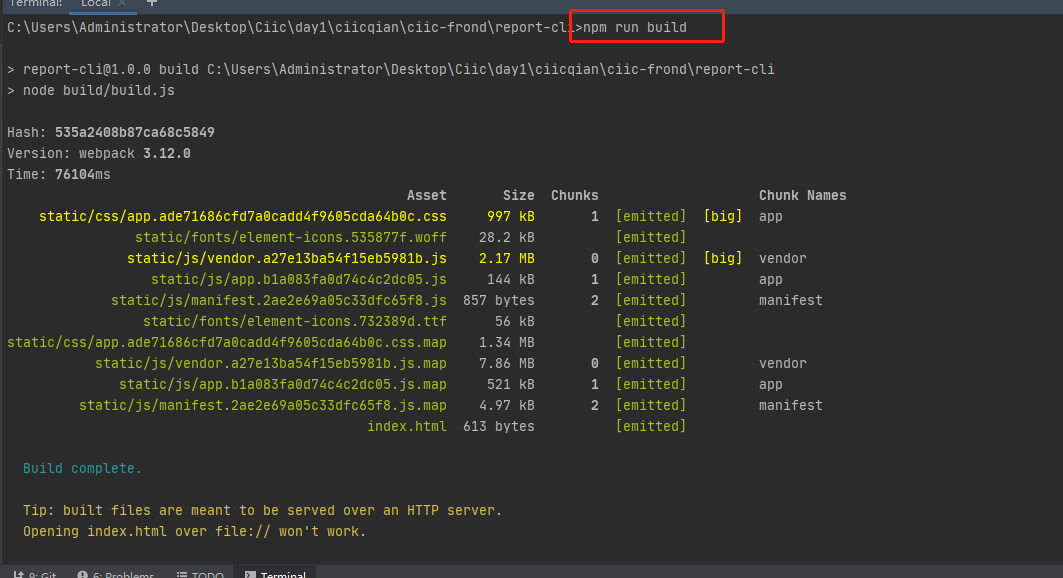
1.2然后在控制台输入 npm run build
npm run build
1.3稍等片刻就打包完毕

2,位置
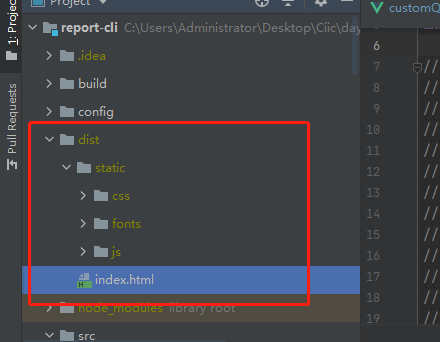
2.1打包完毕之后会在项目中生成一个dist文件,里面有一个html文件还有一个static文件里面就是各种js css

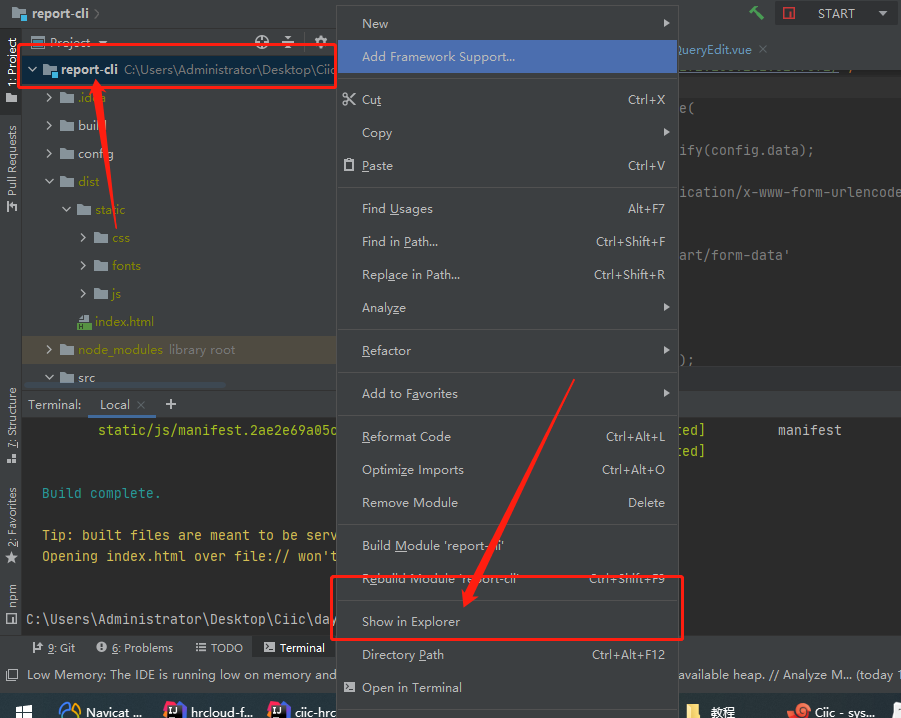
2.2右键你的项目上面 找到Show Explorer 这个就是打开你项目文件夹的方法

2.3进入文件就看到了dist,点击进入 看到了一个static文件夹还有一个index.html 只有这么多 这样打包就是这样的

3.上传
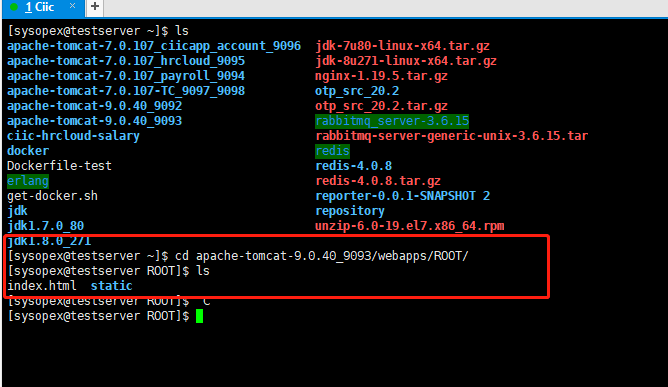
3.1linux下找到属于你项目的tomcat 我的前端是 9093端口的
cd apache-tomcat-9.0.40_9093/webapps/ROOT/
可以看到在ROOT下面 有static 和index.html 如果你没有ROOT文件夹你就建一个

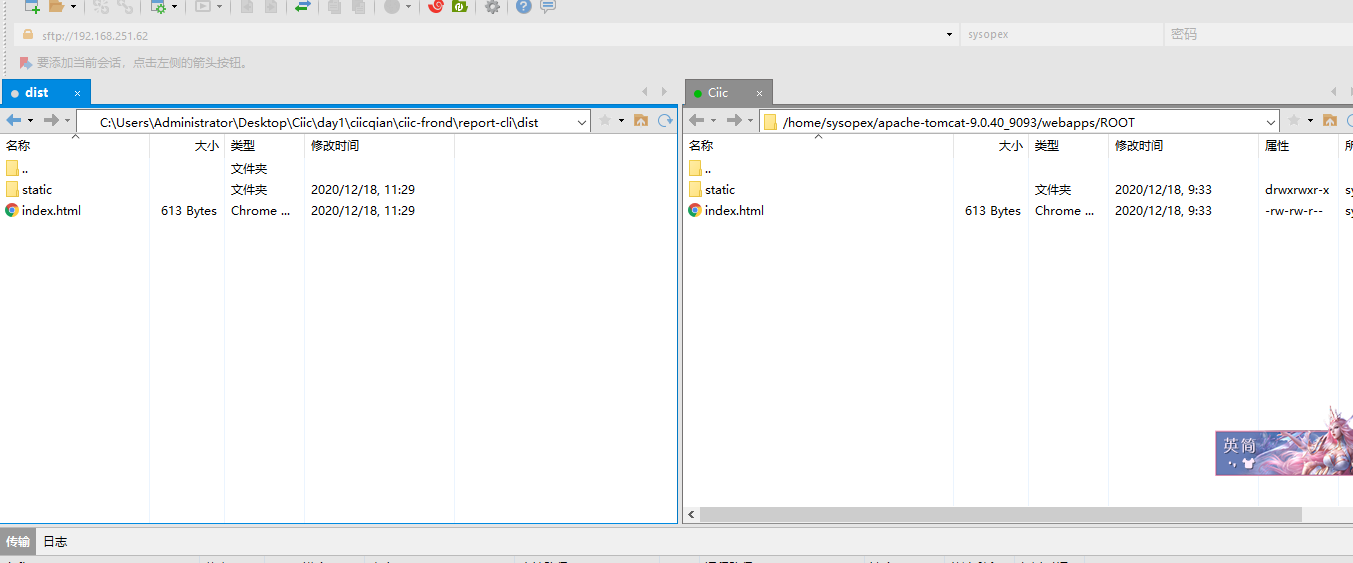
3.2点击上面xftp上传

3.3左边的路径是你本地的,刚才打开项目文件夹的时候就看到地址直接复制进来
右边是项目的 可以在这里直接删除
然后把左边的 复制到右边去

3.4这样 就可以了
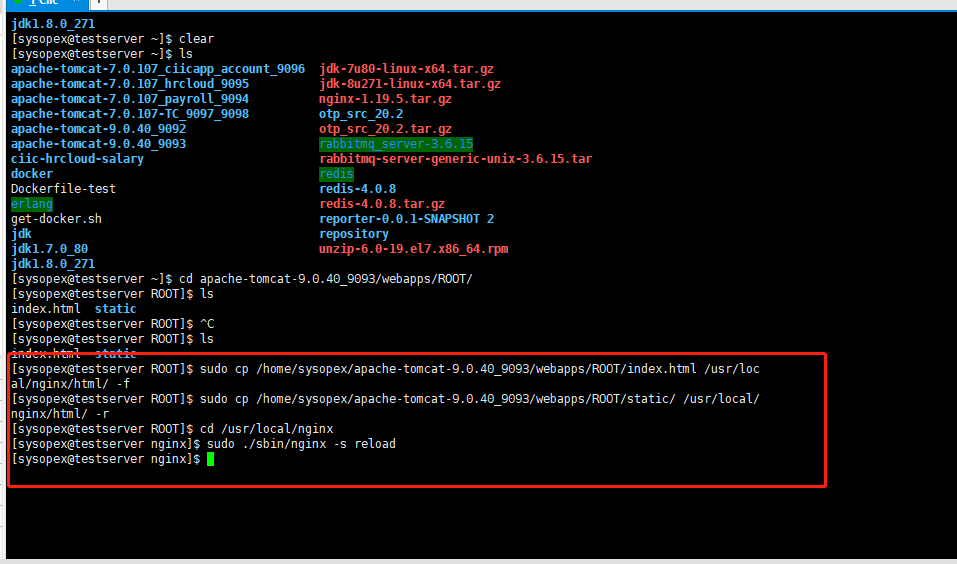
现在需要把你这个目录下的复制到nginx下 然后重启 nginx服务
sudo的意思类似于赋权 因为你在公司肯定不是root用户
-f的意思类似于for循环 把你项目中所有的都复制过去
nginx -s reload 就是重启
如果你是第一次启动 直接进入文件夹 输入 nginx就可以
sudo cp /home/sysopex/apache-tomcat-9.0.40_9093/webapps/ROOT/index.html /usr/local/nginx/html/ -f
sudo cp /home/sysopex/apache-tomcat-9.0.40_9093/webapps/ROOT/static/ /usr/local/nginx/html/ -r
cd /usr/local/nginx
sudo ./sbin/nginx -s reload

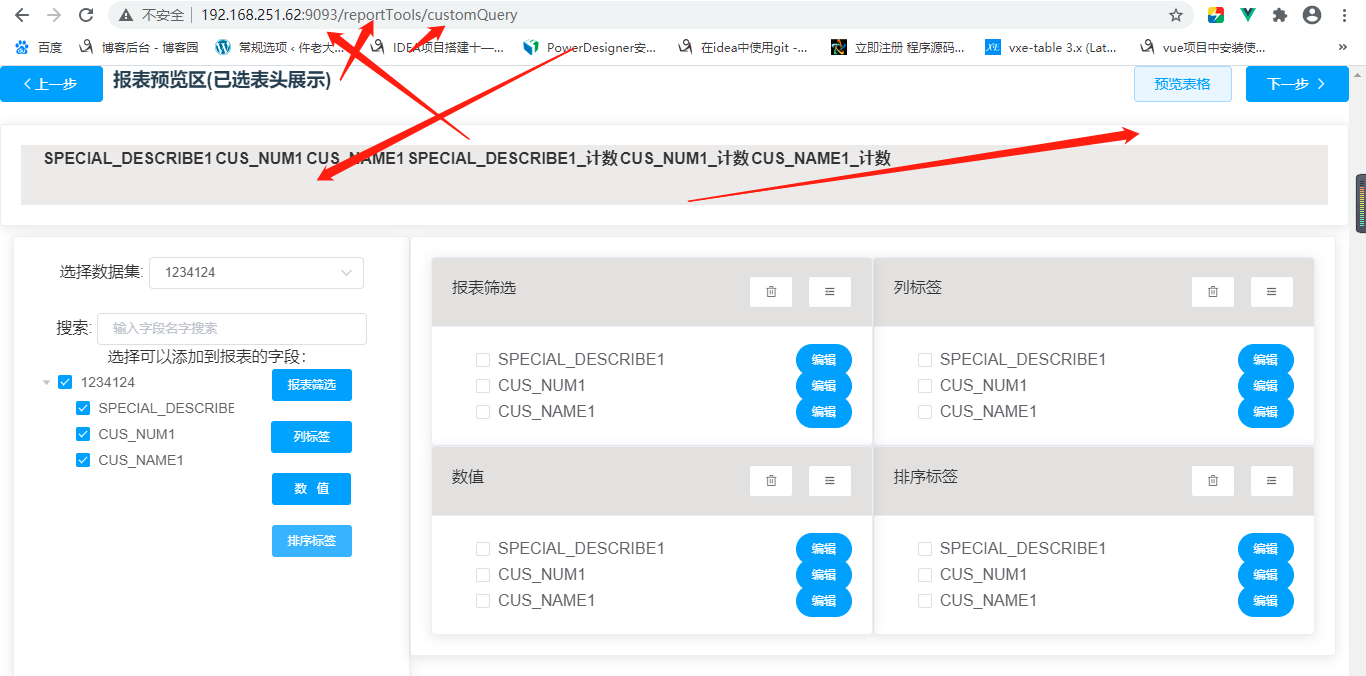
3.5这个时候就可以在浏览器输入网站的ip跟端口还有路径进行访问了
我的是
http://192.168.251.62:9093/reportTools/customQuery

仵航说 Vue项目如何打包并发布到linux服务器 仵老大的更多相关文章
- 仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大
仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大 1.介绍 先看图 今天在项目中遇到了一个问题,例如我现在需要传一些数据到后端,数组例如是 let arr = [ {" ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- Vue项目的打包
vue项目的打包 更改config文件夹下的index.js里的assetsPublicPath路径 将 “/” 改为 “./” build: { env: require('./prod. ...
- vue项目如何打包前后端不分离发布手把手教学apache、nginx
vue项目如何不分离发布 1.首先yarn build 我用了vue-cli脚手架,bulid后的dist文件夹里的index.html有加版本号,那么为什么需要加版本号呢? a.回滚 b.解决浏览器 ...
- vue项目如何打包扔向服务器
vue项目如何打包扔向服务器 当我们将 vue 项目完成后,面临的就是如何将项目进行打包上线,放到服务器中.我使用的是 vue-cli(simple) 脚手架,所以就讲一下如何将项目进行打包,并放 ...
- java项目发布到linux服务器,tomcat正常启动但没加载项目
问题描述: java项目发布到linux服务器,一切操作正确,linux命令启动tomcat后,查看日志启动tomcat正常,上传的war包已经解压成功,但是tomcat没加载项目. 解决方法: 1. ...
- vue项目webpack打包后有的文件big 问题
vue项目打包的时候,有的big, 超过1M, 需要进行优化,方法有: 1. 非首屏图片,可以采用懒加载的方式, 如:图片的懒加载, vue中路由的懒加载 等 2. 各个模块, 采用如sea ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- Springboot项目与vue项目整合打包
我的环境 * JDK 1.8 * maven 3.6.0 * node环境 1.为什么需要前后端项目开发时分离,部署时合并? 在一些公司,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定 ...
随机推荐
- 深度分析:Java中如何如理异常,一篇帮你搞定!
异常的背景 初识异常 我们曾经的代码中已经接触了一些 "异常" 了. 例如: 除以 0 System.out.println(10 / 0); // 执行结果 Exception ...
- dsu on tree (树上启发式合并) 详解
一直都没出过算法详解,昨天心血来潮想写一篇,于是 dsu on tree 它来了 1.前置技能 1.链式前向星(vector 建图) 2.dfs 建树 3.剖分轻重链,轻重儿子 重儿子 一个结点的所有 ...
- 【性能测试】【locust】快速入门
简介 locust是一个开源的分布式用户负载压力测试工具,对网站(其他系统,例如接口等)进行负载测试,并确定可以处理多少的并发用户,locust特点利用了协程支持,达到高数量级别的并发,以及基于事件驱 ...
- lca(lowestCommonAncestor)
- redlock分布式锁真的安全吗
此文是对http://zhangtielei.com/posts/blog-redlock-reasoning-part2.html文章的个人归纳,如有问题请联系删除 什么是redlock redlo ...
- open()和with open() as的区别
2020-03-18 20:37:55 open()和with open() as的区别 1 file = open("test.txt","r") 2 fo ...
- P2887 [USACO07NOV]Sunscreen G
将奶牛按照能忍受的阳光强度最大值从小到大排序.对于当前这头奶牛,选取它能抹的最小防晒霜.因为越大的防晒霜后面的奶牛越可能利用,并且抹显然不劣于不抹. 时间复杂度 \(O\left(C\log C+L\ ...
- Java基础教程——结构化编程
结构化编程 各结构的图示请参见: https://www.cnblogs.com/tigerlion/p/10703926.html 选择结构 |-if:如果 |-else:其他:此外:否则. pub ...
- redis面试问题(二)
1.redis和其他缓存相比有哪些优点呢 见上一篇 2. 你刚刚提到了持久化,能重点介绍一下么 见上一篇 3.Redis中对于IO的控制做过什么优化? pipeline? 4 有没有尝试进行多机red ...
- CentOS下配置VNC
配置桌面 # 安装gnome桌面环境 yum groupinstall Desktop -y # 安装中文语言支持包(可选) yum groupinstall 'Chinese Support' -y ...
