第4篇scrum冲刺(5.24)
一、站立会议
1、照片

2、工作安排
| 成员 | 昨天已完成的工作 | 今天的工作安排 | 困难 |
| 陈芝敏 | 完成云开发配置,初始化数据库; | 线下模块(还剩下获取词的数据库) | 倒计时模块的初加载还是有点慢 |
| 冯晓凤 | 研究无限模式跟积分模式的逻辑安排。 | 查资料,学习房间里面的逻辑 | 还是不懂 |
| 江晓琦 | 邀请好友,转移房主 | 观看学习了laya教程 | 上手慢 |
| 高子茵 | 绘画小程序的头像 | 研究了别人的小程序头像 | 没啥灵感,考虑要不要画一只什么小东西 |
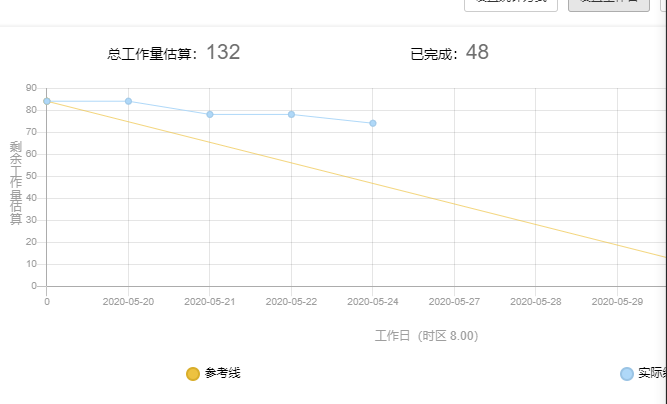
二、燃尽图

三、签入记录

四、项目程序
1.代码
//import GlobalData from 'GlobalData'
// import GlobalweChat from 'GlobalweChat' window.G = {
userInfo: null,
}; window.WeChat = {}
WeChat.onRegisterUser = function (_userInfo) {
wx.cloud.callFunction({
//云函数的名字
name: "login",
//传入的参数
data: {
userInfo: _userInfo,
},
success(res) {
console.log("登录成功回调", res);
//res.result.event.length 长度未知 wx.cloud.init();
const db = wx.cloud.database();
// console.log(db);
//如果现在的appid跟以存入的appid一样,就不添加
// db.collection('user_info').get()
// if(res.userInfo.appId = ) db.collection('user_info').add({
data: res.result.event.userInfo,
}).then(res => {
console.log(res);
}) G.userInfo = res.result.event.userInfo;
console.log("G.userInfo", G.userInfo);
//Laya.Scene.open("GameScene");
},
fail: console.error()
});
}; export default class login extends Laya.Scene {
constructor() {
super();
}
onEnable() {
this.login();
};
login() {
var wx = Laya.Browser.window.wx;
wx.getSetting({
success(res) {
if (!res.authSetting['scope.userInfo']) {
wx.authorize({
scope: 'scope.userInfo',
success() {
//已开启授权
// wx.startRecord();
WeChat.onRegisterUser(res.userInfo);
console.log("已开启授权!");
}
})
}
}
})
wx.checkSession({
success(res) {
//session_key 未过期,并且在本生命周期一直有效
WeChat.onRegisterUser(res.userInfo);
console.log('登录状态还在呢!');
},
fail() {
// session_key 已经失效,需要重新执行登录流程
wx.login() //重新登录
}
})
}
}
export default class offline extends Laya.Scene {
constructor() {
super();
}
onEnable() {
// this.login();
// this.changeWord();
this.countdown();
this.next();
// this.over();
}
//登录
/* login() {
var wx = Laya.Browser.window.wx;
wx.getSetting({
success(res) {
if (!res.authSetting['scope.userInfo']) {
wx.authorize({
scope: 'scope.userInfo',
success() {
//已开启授权
// wx.startRecord();
console.log("已开启授权!");
}
})
}
}
})
wx.checkSession({
success() {
//session_key 未过期,并且在本生命周期一直有效
console.log('登录状态还在呢!');
},
fail() {
// session_key 已经失效,需要重新执行登录流程
wx.login() //重新登录
}
})
} */
// 改词
changeWord(e) {
this.label_words.text = e;
}
// 倒计时
countdown() {
/* var second = 2;
var minute = 00;
this.label_timeOut.text = second + " : " + minute;
console.log(this.label_timeOut.text);
var count = setInterval(()=>{
minute--;
this.label_timeOut.text = second + " : " + minute;
}, 1000); */
console.log("倒计时开始");
var count;
var nowTime;
var inputTime;
var times;
var m;
var s;
// var countTime;
// clearInterval(countTime);
// clearInterval(count);
/* countTime = setInterval(() => {
console.log("下一个循环");
clearInterval(countTime);
// clearInterval(count);
nowTime = +new Date(); // 返回当前时间的总毫秒数
inputTime = +new Date(nowTime + 120000);
times = (inputTime - nowTime) / 1000; // 剩余时间的总秒数
count = setInterval(() => {
clearInterval(count);
nowTime = +new Date();
times = (inputTime - nowTime) / 1000;
m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
s = parseInt(times % 60); // 秒
s = s < 10 ? '0' + s : s;
console.log(m + " : " + s);
this.label_timeOut.text = m + " : " + s;
}, 1000);
// 在这里添加事件
this.changeWord("abd");
}, 120000); */
function getTimeout() {
console.log("getTimeout函数");
nowTime = +new Date(); // 返回当前时间的总毫秒数
inputTime = +new Date(nowTime + 120000);
times = (inputTime - nowTime) / 1000; // 剩余时间的总秒数
}
function timeDown() {
console.log("timeDown函数");
nowTime = +new Date(); // 返回当前时间的总毫秒数
times = (inputTime - nowTime) / 1000; // 剩余时间的总秒数
m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
s = parseInt(times % 60); // 秒
s = s < 10 ? '0' + s : s;
console.log(m + " : " + s);
this.label_timeOut.text = m + " : " + s;
reTimeout();
}
function reTimeout() {
console.log("reTimeout函数");
count = setTimeout(() => {
timeDown();
}, 1000);
if (m <= 0 || s <= 0) {
clearTimeout(count);
getTimeout();
timeDown();
}
}
/* t = setTimeout(function () {
timeDown();
}, 1000);
if (num <= 0) {
clearTimeout(t);
getTimeout();
} */
/* setTimeout(() => {
console.log("清除interval");
// clearInterval(countTime);
// clearInterval(count);
}, 10000); */
}
// 下一个词
next() {
this.btn_next.on(Laya.Event.MOUSE_UP, this, () => {
console.log(this.btn_next);
this.changeWord("阿迪斯");
this.countdown();
});
}
/* // 结束游戏
over() {
this.btn_over.on(Laya.Event.MOUSE_UP, this, () => {
console.log("结束游戏!");
clearTimeout(count);
Laya.Scene.open("Main.scene");
})
} */
}
五、每日总结
| 成员 | 每日总结 |
| 陈芝敏 | 明天就来研究云开发到底是怎么搞的 |
| 冯晓凤 | 继续努力 |
| 江晓琦 | 继续加油 |
| 高子茵 | 再多看别人的小程序头像,从模仿获得灵感 |
第4篇scrum冲刺(5.24)的更多相关文章
- 第1篇Scrum冲刺博客
目录 第1篇Scrum冲刺博客 各个成员在 Alpha 阶段认领的任务 各个成员的任务安排 整个项目预期的任务量 敏捷开发前的感想 团队期望 第1篇Scrum冲刺博客 各个成员在 Alpha 阶段认领 ...
- Beta阶段——第1篇 Scrum 冲刺博客
第1篇 Scrum 冲刺博客 a. 介绍小组新加入的成员,Ta担任的角色. 新加入成员 郭炜埕 原先担任的角色 前端界面设计 现在担任的角色 前端开发,并协助后端开发 新加成员介绍 炜埕同学对界面设计 ...
- Beta阶段——第2篇 Scrum 冲刺博客
Beta阶段--第2篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成https安全连接的问题 ...
- Beta阶段——第3篇 Scrum 冲刺博客
Beta阶段--第3篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成了报表数据的接口函数 顾 ...
- Beta阶段——第4篇 Scrum 冲刺博客
Beta阶段--第4篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 昨日完成获取提醒语句的接口函 ...
- Beta阶段——第5篇 Scrum 冲刺博客
Beta阶段--第5篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成了邮箱发送功能的测试,测 ...
- Beta阶段——第6篇 Scrum 冲刺博客
Beta阶段--第6篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成了函数的编写,提供报表数 ...
- 第七篇Scrum冲刺博客
第七篇Scrum冲刺博客 一.站立式会议 提供当天站立式会议照片一张 二.每个人的工作 成员 已完成工作 明天计划完成的工作 遇到的困难 林剑峰 加入搜索页面 无 陆君健 校园卡匹配功能的实现 无 石 ...
- 第四篇Scrum冲刺博客
第四篇Scrum冲刺博客 一.站立式会议 提供当天站立式会议照片一张 二.每个人的工作 成员 已完成工作 明天计划完成的工作 遇到的困难 林剑峰 用户界面跳转到用户信息页面的按钮,设计用户信息页面 测 ...
- 第三篇Scrum冲刺博客
第三篇Scrum冲刺博客 一.站立式会议 提供当天站立式会议照片一张 二.每个人的工作 成员 已完成工作 明天计划完成的工作 遇到的困难 林剑峰 初步完成用户界面 用户界面跳转到用户信息页面的按钮,设 ...
随机推荐
- variable ans might not have been initialized 报错,以及初始化注意点
他是说你没有初始化而已,一般只是个warning,如果是在不能跑,那就给他初始化一下. 注意,初始化可不是任意值哈! 就比如如果要算阶乘,你初始化就不能为0. 还有如果是比较大小这类,就不要把初始化统 ...
- pandas 几个重要知识点
将 NaN 替换成某一数值 使用 fillna dataframe.fillna(value = 'xxx',inplace=True) 删除某一个值 使用 drop dataframe.drop(1 ...
- Python os.ttyname() 方法
概述 os.ttyname() 方法用于返回一个字符串,它表示与文件描述符fd 关联的终端设备.如果fd 没有与终端设备关联,则引发一个异常.高佣联盟 www.cgewang.com 语法 ttyna ...
- PHP easter_date() 函数
------------恢复内容开始------------ 实例 输出不同年份的复活节日期: <?phpecho easter_date() . "<br />" ...
- PHP fprintf() 函数
实例 把一些文本写入到名为 "test.txt" 的文本文件: <?php高佣联盟 www.cgewang.com$number = 9;$str = "Beiji ...
- luogu P6570 [NOI Online #3 提高组]优秀子序列 二进制 dp
LINK:P6570 [NOI Online #3 提高组]优秀子序列 Online 2的T3 容易很多 不过出于某种原因(时间不太够 浪了 导致我连暴力的正解都没写. 容易想到 f[i][j]表示前 ...
- Struts2中Get请求转码问题
Tomcat默认编码为ISO859-1 Post提交时,struts2会对其转码为iso8859-1,因此不需要另外转码,而 Get提交表单,则需要单独转码,转码过程如下图:
- JVM进行篇
结合字节码指令理解Java虚拟机栈和栈帧 栈帧:每个栈帧对应一个被调用的方法,可以理解为一个方法的 ...
- Dropwizard+jersey+MDC实现日志跟踪以及接口响应时间统计
一.实现接口响应时间统计 1.1添加全局请求过滤器并注册 import org.apache.log4j.MDC; import org.slf4j.Logger; import org.slf4j. ...
- springboot集成mongodb实现动态切换数据源
主要实现原理,利用spring的aop 在切入点执行db操作之前 将数据库切换: 本例子采用aop在controller进行拦截 拦截到MongoTemplate.class 切换数据源后重新放回去 ...
