基于ionic+cordova+angularJs从零开始搭建自己的移动端H5 APP
这里详细介绍下如何用ionic+cordova+angularjs搭建自己的移动端app,包括环境搭建,框架使用等,具体项目已放置在github上,可下载下来自行启动。
下载地址:https://github.com/foreverjiangting/myApp/tree/master/myApp
一:环境搭建
1.配置java的运行环境,包括path变量的路径,这里不再详细讲解,请自行百度。
2.下载Android Studio,并配置path变量,以及sdk路径。这个下载比较麻烦,请自行去官网下载
C:\Program Files (x86)\Android\android-sdk\tools;
C:\Program Files (x86)\Android\android-sdk\platform-tools;
3. 安装node.JS的安装。下载地址:https://nodejs.org/download/
4. 安装ionic 和cordova。请参考官网:http://ionicframework.com/getting-started/
5. 打开cmd,进入命令行,注意是在cmd进入的哦,不是git bash里面进入。
npm install -g ionic
安装成功后查看一下版本,继续安装cordova。
npm install -g cordova
6. 开始创建ionic项目,输入一下命令。
ionic start myApp tabs
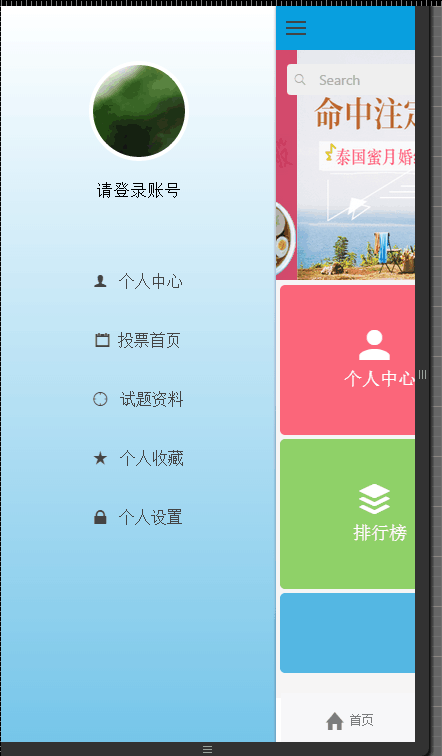
进入myApp该项目目录,输入 ionic serve,即可以成功的在浏览器中进行浏览。这个是我自己设计的APP首页页面,启动成功后看到的效果。


7.如何编译并发布应用?
当你已经顺利完成你的应用代码部分的时候,你现在所需要的就是将你的应用打包并且发布了。
第一步:创建一个独一无二的图标。创建好你的图标之后,请以png/psd/AI格式保存在resource/android/icon.png和resource/android/icon.png。
然后使用如下命令,就可以生成不同尺寸的图标。
$ ionic resources -icon
第二步:创建启动页面图片。启动画面的源文件至少需要2208px×2208px,创建完成后,保存为resource/android/splash.png和resource/android/splash.png。
然后使用如下命令就可以生成不同尺寸的启动画面图片: $ ionic resources --splash
看下我创建的启动图片:


第三步:编译Android应用(这里以安卓应用为例)。
1:配置应用的签名。使用如下命令来配置你的签名(keystore)
$ keytool -genkey -v -keystore my_jt.keystore -alias my_jt -keyalg RSA -keysize 2048 -validity 10000
注意:请使用你应用的名字来替代my_jt这个命令可以生成一个新文件,在本示例中为my_jt.keystore。 在应用的整个生命周期中将重复使用同一个keystore,请保存好它。
2:使用Cordova编译应用。使用build命令编译一个应用的发布版本:
$ cordova build --release android
这个命令会生成一个新的apk文件。此时还未签名。
3:签名应用文件。现在我们要用之前创建的keystore文件来签名生成的未签名版本的应用。使用如下命令来签名:
$ jarsigner -verbose -sigalg SHALwithRSA -digestalg SHAL -keystore my_jt.keystore unsigned_name.apk my_jt
注意:这里请使用keystore生成文件名来替换my_jt示例名称,同时用真实的应用文件名替换掉unsigned_name.apk。
这个过程需要一点时间,期间会提示输入keystore的密码。命令会修改apk文件并对其进行签名。OK,需要的环境都已经配置好了,也可以启动成功,但是以上五个步骤中,不一定都是很顺利的,这里总结一下自己的问题,并给出自己的解决方案。
二:安装遇到的问题
1.进行android 平台配置时候报错。即执行下面命令,这里的命令是指,将本地的APP打包成Hybrid App时的基于安卓平台,进行的编译。
ionic platform add android
这里会刚开始安装出问题,显示,android版本过低,解决办法,重新下载一个sdk版本。


2.确保你安装后,ionic的文件一个不少,如上所示,碰到问题,当时安装时候,没有ionic.config.json文件。解决办法,自己新建一个ionic.config.json文件
{
"name": "myApp",
"app_id": ""
}
将以上内容添加进去即可。不过name要换成你自己的项目目录名称。
3. 进行安卓打包时,编译成apk文件,即执行下面命令时碰到问题。
ionic build android
由于很多东西是从google下载来了,打包会很慢很慢,(等的花儿都谢了)
三:项目规范问题
这里总结一下导师昨天验收demo时候,指出的几个问题。
1:angularjs书写controller时候,注意要将参数写进数组里面。
看下我的写法是下面这样的:
.controller('PlaylistsCtrl', function($scope) {
$scope.playlists = [
{ title: 'Reggae', id: 1 },
{ title: 'Chill', id: 2 },
{ title: 'Dubstep', id: 3 },
{ title: 'Indie', id: 4 },
{ title: 'Rap', id: 5 },
{ title: 'Cowbell', id: 6 }
];
})
这种写法是有问题的,在进行打包时候,会出问题。正确写法应该是下面这种。将参数和函数写在数组里面。
.controller('PlaylistsCtrl',['$scope', function($scope) {
$scope.playlists = [
{ title: 'Reggae', id: 1 },
{ title: 'Chill', id: 2 },
{ title: 'Dubstep', id: 3 },
{ title: 'Indie', id: 4 },
{ title: 'Rap', id: 5 },
{ title: 'Cowbell', id: 6 }
];
}])
2. 我在进行书写时候,没有将服务和控制器进行分开,而是混合写的,而且是单页面进行路由转换,导师指出这样是会存在很多问题的,通常当页面很多时候,几百个
甚至几千个时候,单页面加载的速度是相当缓慢的,后期需要进行改进。像我下面这种将控制器和服务混合写是不规范的。
.controller('browseCtrl', ['$scope', '$stateParams','$http','$ionicScrollDelegate','$location','$filter',
function($scope, $stateParams,$http,$ionicScrollDelegate,$location,$filter) {
$scope.requestDate = function() {
$http.get("../data/browse.json").success(function(data) {
console.log("请求全部的数据");
console.log(data);
$scope.data = data;
});
}
}])
四:总结
从开始零搭建到现在这个APP有一定的模型,从功能,到页面设计,差不多花了四天左右的时间,与后端的联调也能够跑通。么么哒,接下来的两周时间,在保证基本功能前提下,设计
各方面需要继续完善,优化。哈哈,很喜欢这种调调,自己边设计,边做。。。还有好些页面,功能没写,继续。最终完整版APP请看我github里面的更新(暂未完成版)。


这里贴下自己主页和列表页的代码部分:
主页部分:
<ion-side-menus enable-menu-with-back-views="false">
<ion-side-menu-content >
<ion-nav-bar class="bar-stable">
<ion-nav-back-button>
</ion-nav-back-button> <ion-nav-buttons side="left">
<button class="button button-icon button-clear ion-navicon" menu-toggle="left">
</button>
</ion-nav-buttons>
</ion-nav-bar>
<ion-nav-view name="menuContent"></ion-nav-view>
</ion-side-menu-content> <ion-side-menu side="left" class="set-side-menu"> <ion-content class="set-background">
<div clas="set-menu-login" style="text-align: center;margin-top: 55px;cursor:pointer;" ng-click="login()">
<div class="set-img-login" style="margin-left: 32%;"> </div>
<p style="margin-top:19px;font-size: 17px;">请登录账号</p> </div>
<ion-list>
<div class="list set-list-menu" style="line-height: 60px;margin-top: 40px;">
<ion-item menu-close href="#/app/personInfo" >
<i class="icon ion-person" ></i>
<span class="set-menu-icon"> 个人中心</span>
</ion-item>
<ion-item menu-close href="#/app/playlists">
<i class="icon ion-calendar"></i><span class="set-menu-icon">投票首页</span>
</ion-item>
<ion-item menu-close href="#/app/browse">
<i class="icon ion-pinpoint"></i><span class="set-menu-icon"> 试题资料</span>
</ion-item>
<ion-item menu-close href="#/app/personCenter">
<i class="icon ion-star"></i><span class="set-menu-icon"> 个人收藏</span>
</ion-item>
<ion-item menu-close href="#/app/set">
<i class="icon ion-locked"></i><span class="set-menu-icon"> 个人设置</span>
</ion-item>
</div>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
列表页部分:
<ion-view view-title="问卷列表">
<ion-content on-scroll="scrollFixed(e)" >
<div class="set-btn-all" id="set-btn-all">
<button type="button" class="set-all-list l1 " ng-click="requestDate()" id="btn1">全部 </button>
<button type="button" class="set-all-list l2" ng-click=requestComplete() id="btn2">已完成 </button>
<button type="button" class="set-all-list l3" ng-click=requestInComplete() id="btn3">未完成 </button>
<button type="button" class="set-all-list l4" ng-click=requestDoing() id="btn4">进行中 </button>
</div>
<ion-list>
<ion-item ng-repeat="value in data" href="#/app/timuList/{{value.id}}">
<div class="item item-avatar">
<img ng-src="{{value.url}}">
<h3 style="color: #999;">
<span> {{value.text}} </span>
</h3>
<h3 class="set-wenjuan-list" style="color: #ccc;margin-top: 15px;">
有效期:{{value.timeDate}}
<span class="set-tagComplete">{{value.status}}</span>
<span class="set-tagComplete btn-detail">查看详情</span>
</h3>
</div>
</ion-item>
</ion-list>
<div class="set-tips-message">
<p>已经到底了</p>
</div>
<div class="fs_top_btn" ng-click="scrollTop()">
</div>
</ion-content>
<ion-footer-bar align-title="left" class="">
<div class="tabs tabs-icon-left">
<a class="tab-item" href="#/app/playlists ">
<i class="icon ion-home"></i>
首页
</a>
<a class="tab-item" href="#/app/personCenter">
<i class="icon ion-star"></i>
收藏
</a>
<a class="tab-item" href="#/app/set">
<i class="icon ion-gear-a"></i>
我
</a>
</div>
</ion-footer-bar>
</ion-view>
主页和列表页已完成,比较头疼的还是设计,感觉总是达不到自己想要的效果,有比较好的想法亲,麻烦给我留言哈!谢谢哒!!!!!!!!!!
作者:婷风
出处:http://www.cnblogs.com/jtjds/p/6056719.html
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意
转载文章之后必须在 文章页面明显位置给出作者和原文连接否则保留追究法律责任的权利。
基于ionic+cordova+angularJs从零开始搭建自己的移动端H5 APP的更多相关文章
- ionic+cordova+angularJs
ionic+cordova+angularJs 这里详细介绍下如何用ionic+cordova+angularjs搭建自己的移动端app,包括环境搭建,框架使用等,具体项目已放置在github上,可下 ...
- ionic + cordova+angularJs 搭建的H5 App完整版总结
为期半个月的项目实践开发,已完整告一段落,团队小组获得第一名,辛苦总算没有白费,想起有一天晚上,整个小组的人,联调到12点才从公司回去,真是心酸.这里总结一下,项目过程中遇到的问题 和感悟.哈哈, ...
- ionic+cordova+angularJs监听刷新
普通的js返回并刷新这里就不多说了,百度就有很多方法. 下面说的是使用了angularjs.ionic开发的一个手机app中我使用的返回上一页并刷新的方法. 场景:回复的页面是单独的,点击保存回复后会 ...
- 基于Ionic的移动框架搭建
- Ionic Cordova 调用原生 Api 实现拍照上传 图片到服务器功能
Ionic 调用 Device 设备 Api 获取手机的设备信息 1. 找到对应的Api: https://ionicframework.com/docs/native/device/ 2. 安装相关 ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- Cordova+Angularjs+Ionic 混合开发入门讲解
作为一名学习Android开发的学生,对于移动开发的发展趋势颇为关注,大家都知道,现在原生的移动开发在企业上基本很少使用了,大部分企业为了降低成本,选择了webapp,hybrid(混合开发)这两种模 ...
- 从零开始搭建FAQ引擎--基于ES的字面匹配
从零开始搭建FAQ引擎--基于ES的字面匹配
- androidAndroid开发学习--Ionic+Cordova 环境搭建
我们看 Ionic 能给我们提供什么? 一个样式库,你可以使用它 来 装饰你的 HTML 网页 ,看起来 想 移动程序的 界面,什么 header .content.footer.grid.list ...
随机推荐
- C#~异步编程再续~async异步方法与同步方法的并行
返回目录 今天晚上没事写了个测试的代码,又看了看.net的并行编程,两个方法,一个是异步async修饰的,另一个是普通的方法,在控制台程序的Main方法里去调用这两个方法,会有什么结果呢? 首先我们看 ...
- csharp: .NET Object Relationional Mapper (ORM)- SubSonic
https://github.com/subsonic/SubSonic-3.0 http://subsonic.codeplex.com/ https://code.google.com/archi ...
- aspx后台传递Json到前台的两种接收方法
第一种:前台接收 dataType: "json", success: function (data) { va ...
- No.021:Merge Two Sorted Lists
问题: Merge two sorted linked lists and return it as a new list. The new list should be made by splici ...
- 关于腾讯云ubuntu服务器tomcat访问慢问题
在腾讯云上配了个一元的学生云,开始一切正常,直到配置tomcat开始出现各种莫名其妙的问题.最莫名其妙的是tomcat启动了,端口也 正常监听,安全组也放行端口了,然后问题来了. 用浏览器访问tomc ...
- arcgis server10.2.2之地理编码服务发布
1.地理编码工具(Geocoding Tools)locator制作 打开arcCatalog,找到工具箱ArcToolbox中的Geocoding Tools---Create Addres ...
- iOS多线程之5.GCD的基本使用
上一篇文章我对GCD的几个基本概念做了介绍,但是大家看完了可能觉得对理解GCD并没有什么卵用.其实会用GCD其实很简单,只要记住两条就可以了. 1. 主队列里的任务必须在异步函数中执行. 主队 ...
- html5快速入门(二)—— CSS简介
前言: 1.HTML5的发展非常迅速,可以说已经是前端开发人员的标配,在电商类型的APP中更是运用广泛,这个系列的文章是本人自己整理,尽量将开发中不常用到的剔除,将经常使用的拿出来,使需要的朋友能够真 ...
- IOS RunLoop浅析 三
经过两篇的介绍我想对RunLoop应该有了简单的了解,至少不至于一无所知. 在这篇我想对“CFRunLoopObserverRef”做一下简单的补充. 在补充之前先说一下. 在现在的开发中已经很少见到 ...
- Android framework编译出来的jar包classes.jar的位置
在源码环境下编译 Android framework编译出来的jar包classes.jar的位置 out/target/common/obj/JAVA_LIBRARIES/framework_in ...
