ECharts Pie All In One
ECharts Pie All In One
饼图
https://echarts.apache.org/examples/zh/index.html#chart-type-pie
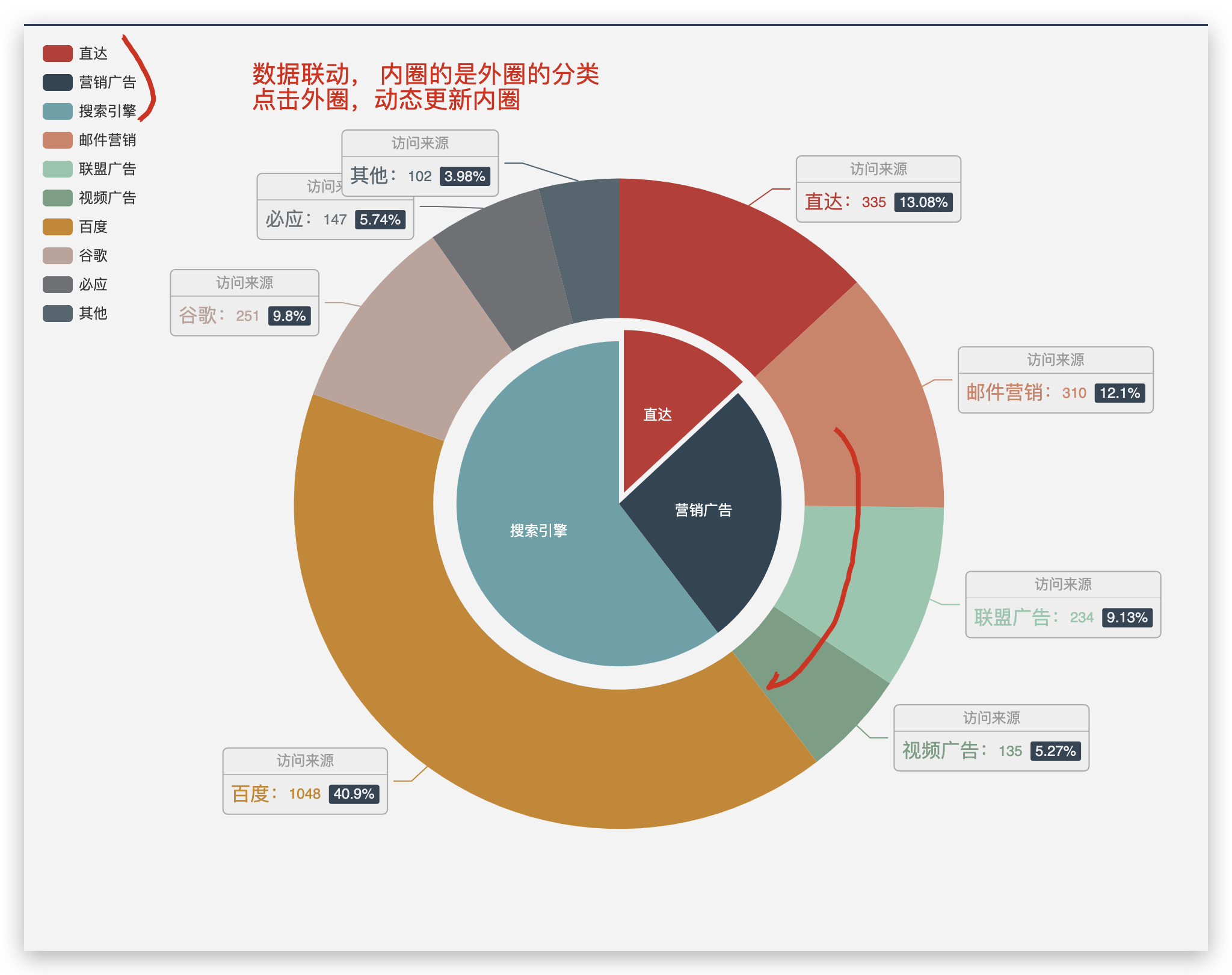
嵌套饼图
https://echarts.apache.org/examples/zh/editor.html?c=pie-nest
let emailMarketing = 310;
let allianceAds = 234;
let videoAds = 135;
let marketingAll = emailMarketing + allianceAds + marketingAll;
// 动态修改,数据联动
/*
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 679, name: '营销广告'},
*/
const option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: ['直达', '营销广告', '搜索引擎', '邮件营销', '联盟广告', '视频广告', '百度', '谷歌', '必应', '其他']
},
series: [
{
name: '访问来源',
type: 'pie',
selectedMode: 'single',
radius: [0, '35%'],// 内外半径
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: [
{value: 335, name: '直达', selected: true},
{value: 679, name: '营销广告'},
{value: 1548, name: '搜索引擎'}
]
},
{
name: '访问来源',
type: 'pie',
radius: ['40%', '70%'],// 内外半径
label: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#eee',
borderColor: '#aaa',
borderWidth: 1,
borderRadius: 4,
// shadowBlur:3,
// shadowOffsetX: 2,
// shadowOffsetY: 2,
// shadowColor: '#999',
// padding: [0, 7],
rich: {
a: {
color: '#999',
lineHeight: 22,
align: 'center'
},
// abg: {
// backgroundColor: '#333',
// width: '100%',
// align: 'right',
// height: 22,
// borderRadius: [4, 4, 0, 0]
// },
hr: {
borderColor: '#aaa',
width: '100%',
borderWidth: 0.5,
height: 0
},
b: {
fontSize: 16,
lineHeight: 33
},
per: {
color: '#eee',
backgroundColor: '#334455',
padding: [2, 4],
borderRadius: 2
}
}
},
data: [
{value: 335, name: '直达'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1048, name: '百度'},
{value: 251, name: '谷歌'},
{value: 147, name: '必应'},
{value: 102, name: '其他'}
]
}
]
};

前端监控平台
数据统计分析

设备系统分布饼图
iOS: 13.x.x, 14.x.x
Android: 9.x.x, 10.x.x
Windows: 7, 10
macOS: 14, 15,
iPadOS: 13, 14
设备分布饼图
地理位置分布饼图
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
ECharts Pie All In One的更多相关文章
- echarts pie饼状图绑定点击事件
var valueData = [ {value: 33,name: '诊所'}, {value: 29,name: '汽车服务相关'}, {value: 27, name: '洗衣店'}, {val ...
- echarts pie 图表 显示的label 中内容 字体大小自定义
option = { tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)" }, lege ...
- echarts pie 图表当名称太长时
当饼图的名称太长时,只显示几个字符,其余的... let use; use.setOption({ tooltip: { trigger: 'item', formatter: "{a} & ...
- 小小的封装了一个pie的echarts
function showData(ele,arr1,arr2){ var myChart2 = echarts.init(document.getElementById(ele)); var opt ...
- echarts的pie图中,各区块颜色的调整
今天在学习使用echarts生成各种图表. 然后在使用pie图时出现我无论怎么更改代码中的颜色,pie图中各块的颜色都十分相近,几乎没法区别块与块之间的区别,如下图: 在下图中,除了其中一块的是红色的 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
一.背景: 我们这行做web开发的,很多时候都需要做数据统计报表,现在我所使用的是来自百度团队的ECharts.官方网址:http://echarts.baidu.com/ 我们知 ...
- 时隔两个月再写的Echarts(Enterprise Charts,商业级数据图表)一文
简介 ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10 ...
随机推荐
- ovs-vsctl命令
ovs-vsctl [options] -- [options] command [args] [-- [options] command [args]]... 通过连接到 ovsdb-server ...
- tornado大全(甩锅版)
tornado简介 tornado是Python界中非常出名的一款Web框架,和Flask一样它也属于轻量级的Web框架. 但是从性能而言tornado由于其支持异步非阻塞的特性所以对于一些高并发的场 ...
- Visual Studio中自定义代码段!
Visual Studio中自定义代码段! 第一步:在编辑器中进行快捷键的输入[ctrl + shift + p] 或者 点击 查看 第一个选项就是!请看下图 第二步:选择你要配置代码段的语言, 这里 ...
- 整合阿里云OSS
整合阿里云OSS 一.对象存储OSS 为了解决海量数据存储与弹性扩容,采用云存储的解决方案- 阿里云OSS. 1.开通"对象存储OSS"服务 (1)申请阿里云账号 (2)实名认证 ...
- What is the difference between Serialization and Marshaling?
How to serialize and deserialize JSON using C# - .NET | Microsoft Docs https://docs.microsoft.com/en ...
- cookie中的domain和path
div.example { background-color: rgba(229, 236, 243, 1); color: rgba(0, 0, 0, 1); padding: 0.5em; mar ...
- Hyper-v安装centos后的网络配置
修改配置文件 进入目录:cd /etc/sysconfig/network-scripts/ 修改ifcfg-eth0文件(不通机器文件名可能不同,可以通过 ip addr 命令查看网卡名) HWAD ...
- centos7-docker的安装过程
一.卸载旧版本以及依赖(第一次安装忽略) sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ ...
- 封装各种生成唯一性ID算法的工具类
/** * Copyright (c) 2005-2012 springside.org.cn * * Licensed under the Apache License, Version 2.0 ( ...
- xss原理及简单介绍
XSS简单介绍-Web攻击 一 ·基础介绍 xss表示Cross Site Scripting(跨站脚本攻击),它与SQL注入攻击类似,SQL注入攻击中以SQL语句作为用户输入,从而达到查询/修改/删 ...
