web components & publish custom element & npm
web components & publish custom element & npm
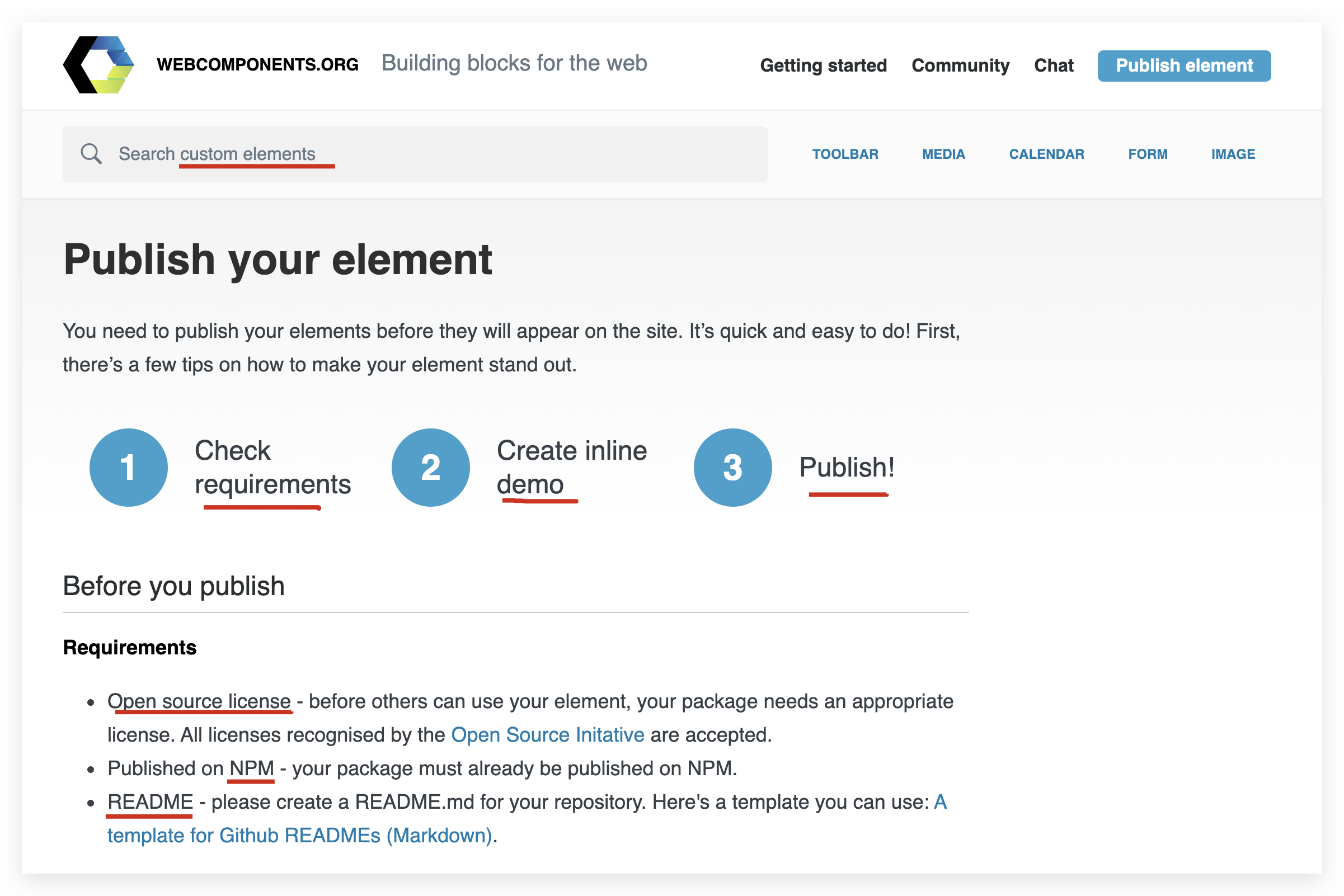
https://www.webcomponents.org/publish

Polymer
1.12.0
https://www.polymer-project.org/

https://lit-html.polymer-project.org/
https://lit-element.polymer-project.org/
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
web components & publish custom element & npm的更多相关文章
- Web Components之Custom Elements
什么是Web Component? Web Components 包含了多种不同的技术.你可以把Web Components当做是用一系列的Web技术创建的.可重用的用户界面组件的统称.Web Com ...
- The state of Web Components
Web Components have been on developers’ radars for quite some time now. They were first introduced b ...
- 在angular项目中使用web-component ----How to use Web Components with Angular
原文: https://medium.com/@jorgecasar/how-to-use-web-components-with-angular-41412f0bced8 ------------- ...
- angular custom Element 自定义web component
angular 自定义web组件: 首先创建一个名为myCustom的组件. 引入app.module: ... import {customComponent} from ' ./myCustom. ...
- vue报错[Vue warn]: Unknown custom element: <router-Link> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
vue浏览器报错,如下 vue.runtime.esm.js?2b0e:619 [Vue warn]: Unknown custom element: <router-Link> - di ...
- style element & web components
style element & web components style.textContent style.setContent bug style.textContent const st ...
- vue components registration & vue error & Unknown custom element
vue components registration & vue error & Unknown custom element vue.esm.js:629 [Vue warn]: ...
- [Vue warn]: Unknown custom element: <sapn> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <Evaluate> at src/views/index/
关于vue报错: [Vue warn]: Unknown custom element: <sapn> - did you register the component correctly ...
- Vue报错之" [Vue warn]: Unknown custom element: <wzwzihello> - did you register the component correctly? For recursive components, make sure to provide the "name" option."
一.报错截图 [Vue warn]: Unknown custom element: <wzwzihello> - did you register the component corre ...
随机推荐
- What is the difference between Serialization and Marshaling?
How to serialize and deserialize JSON using C# - .NET | Microsoft Docs https://docs.microsoft.com/en ...
- C++ Primer Plus读书笔记(一)开始学习C++
1.using namespace std; 注意一下命名空间的概念,不编译这句话,可能就要用 std::cout << std::endl 这种写作方式了. 这句话放在函数内部,只对该 ...
- js控制页面元素值
// TODO id 定位 var ele1 = document.getElementById("test1"); // alert(ele1.value) // TODO 根据 ...
- exkmp(Z函数) 笔记
exkmp 用于求解这样的问题: 求文本串 \(T\) 的每一个后缀与模式串 \(M\) 的匹配长度(即最长公共前缀长度).特别的,取 \(M=T\),得到的这个长度被称为 \(Z\) 函数.&quo ...
- 前端调用微信小程序的支付流程
目录 1,前言 2,流程 3,参数说明 4,具体代码 1,前言 分享一个完整的微信小程序支付流程中,前端要做的模块. 2,流程 在调用wx.requestPayment之前,需要准备一些参数,流程如下 ...
- (十四)整合 ClickHouse数据库,实现数据高性能查询分析
整合 ClickHouse数据库,实现数据高性能查询分析 1.ClickHouse简介 1.1 数据分析能力 2.SpringBoot整个ClickHouse 2.1 核心依赖 2.2 配属数据源 2 ...
- mapreduce编程练习(二)倒排索引 Combiner的使用以及练习
问题一:请使用利用Combiner的方式:根据图示内容编写maprdeuce程序 示例程序 package com.greate.learn; import java.io.IOException; ...
- 调试lcd时候给linux单板移植tslib
作者:良知犹存 转载授权以及围观:欢迎添加微信公众号:Conscience_Remains 总述 tslib背景: 在采用触摸屏的移动终端中,触摸屏性能的调试是个重要问题之一,因为电磁噪声的缘故,触 ...
- Educational Codeforces Round 91 (Rated for Div. 2) C. Create The Teams
题目链接:https://codeforces.com/contest/1380/problem/C 题意 给 $n$ 个数分组,要求每组的最小值乘以该组数的个数不小于 $x$ . 题解 从大到小依次 ...
- hdu 13394 Minimum Inversion Number 线段树
题意: 首先给你一个长度为n的序列v,你需要首先找出来逆序对(i<j && v[i]>v[j]) 然后把这个序列的最后一个元素放在第一个位置上,其他元素都向后移动一位. 一 ...
