css effect all in one
css effect all in one
CSS 特效汇总 / 前端特效汇总
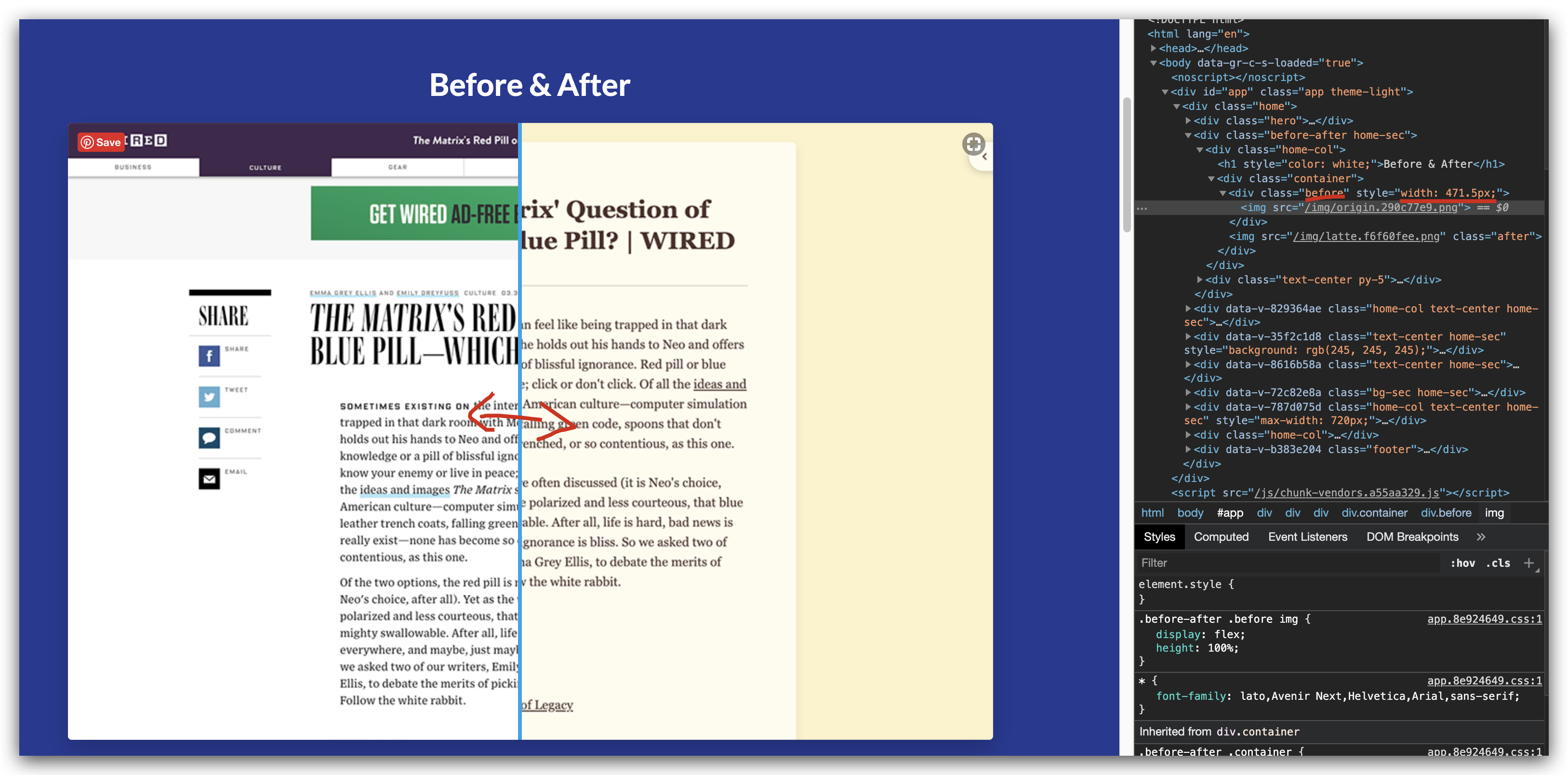
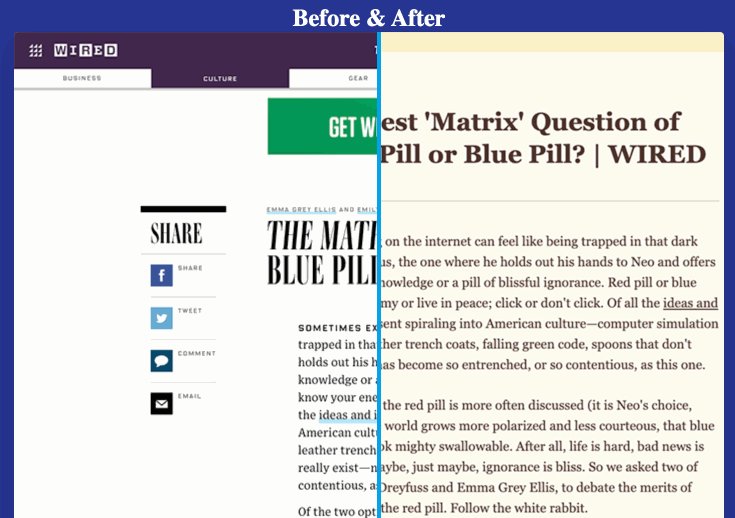
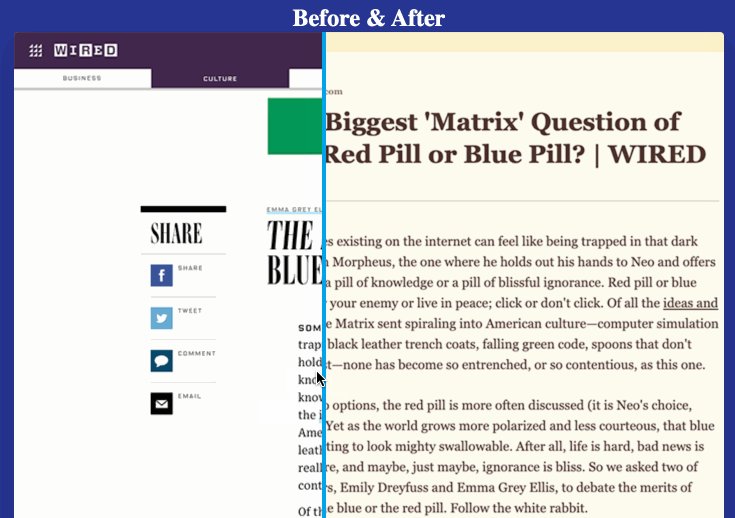
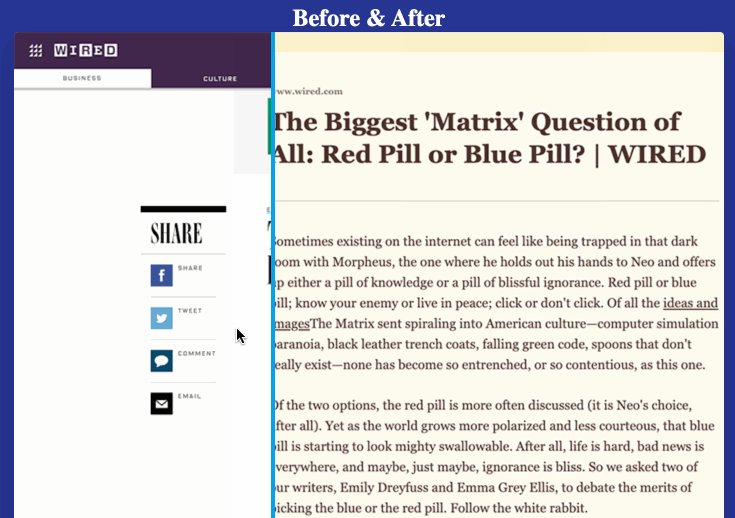
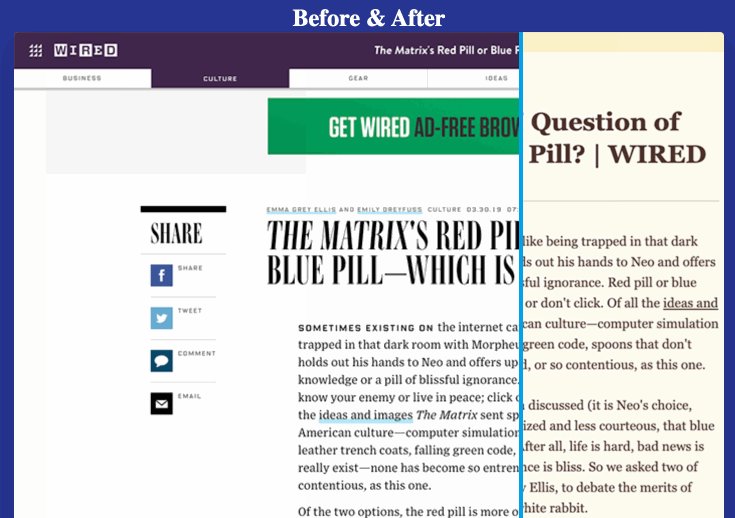
图片滑动对比

https://www.fika.io/
https://chrome.google.com/webstore/detail/fika-reader-mode/fbcdnjeoghampomjjaahjgjghdjdbbcj
See the Pen scroll image compare by xgqfrms
(@xgqfrms) on CodePen.

css loading
See the Pen css loading animation by xgqfrms
(@xgqfrms) on CodePen.
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
css effect all in one的更多相关文章
- 自定义 alert 弹窗
1.css样式 li-alert.css @-webkit-keyframes opacity { 0% { opacity: 0; /*初始状态 透明度为0*/ } 50% { opacity: 0 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS 3D图片翻转 ——3D Flipping Effect
效果: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- [CSS] No selectable effect
.noselect { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; /* Chrome/Safar ...
- CSS 3 学习——transform 3D转换渲染
以下内容根据官方规范翻译,没有翻译关于SVG变换的内容和关于矩阵计算的内容. 一般情况下,元素在一个无景深无立体感的平面(flat plane)上渲染,这个平面就是其包含块所处的平面.同时,页面上的其 ...
- CSS学习笔记——视觉格式化模型 visual formatting model
CSS 视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.他有一套既定的规则(也就是W3C规范),规定了浏览器该怎么处理每一个盒子.以下内容翻 ...
- 从三栏自适应宽度布局到css布局的讨论
如何实现一个三栏自适应布局,左右各100px,中间随着浏览器宽度自适应? 第一个想到的是使用table布局,设置table的宽度为100%,三个td,第1个和第3个固定宽度为100px,那么中间那个就 ...
- 纯CSS 图片演示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- js+css实现骰子的随机转动
网上找的例子,然后增添了新的东西,在这里展示一下...... 效果图预览: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio ...
随机推荐
- 多线程c++11编程题目
/*题目:子线程循环 10 次,接着主线程循环 100 次,接着又回到子线程循环 10 次,接着再回到主线程又循环 100 次. 如此循环50次,试写出代码.子线程与主线程必有一个满足条件(flag ...
- C段错误等调试
本文参考 http://stackoverflow.com/questions/2179403/how-do-you-read-a-segfault-kernel-log-message和http:/ ...
- JasperReports 取消自动分页/忽略分页
因为需要将合同比价单由PDF文档形式改为HTML页面方式,虽然转换文档类型了,但是发现HTML页面中间到了一定行数就出现了空行把Detail给隔开了.之前总想着怎样消除中间空行,以为是报表top页面边 ...
- React中组件间通信的方式
React中组件间通信的方式 React中组件间通信包括父子组件.兄弟组件.隔代组件.非嵌套组件之间通信. Props props适用于父子组件的通信,props以单向数据流的形式可以很好的完成父子组 ...
- Linux 输入输出重定向, &>file, 2>&1, 1>&2
Linux 输入输出重定向, &>file, 2>&1, 1>&2 一.1和2在Linux中代表什么 1.1 输出重定向 1.2 输入重定向 1.3 绑定重定 ...
- SSH入门开发(实现一个简单的登录功能)详解
开头,首先想记录下一首诗,是今天拇指阅读看到的:很有感触,所以乐于分享: 那么,下面正式开始进入正题,搭建一个 SSH完整的项目: 首先,我们需要在WEB-ROOT下创建一个login.jsp(登录) ...
- Spark Dataset DataFrame空值null,NaN判断和处理
Spark Dataset DataFrame空值null,NaN判断和处理 import org.apache.spark.sql.SparkSession import org.apache.sp ...
- vue、element-ui 依权限动态导航 v-for、v-if
在管理后台需要按用户权限展示不同导航菜单时,我们需要从后端请求数据来进行菜单渲染. 但由于v-for与v-if不能在同一标签内使用(存在性能问题:v-for 具有比 v-if 更高的优先级,意味着 v ...
- C语言实现2048小游戏
目录 2048 一.设计思路 1.游戏规则 2.思路 二.代码实现 1.存储结构 2.初始化游戏数据 3.向左合并 4.其他方向合并 5.产生新的方块 6.源代码 7.实例演示 三.问题 2048 一 ...
- POJ-2411 Mondriann's Dream (状压DP)
求把\(N*M(1\le N,M \le 11)\) 的棋盘分割成若干个\(1\times 2\) 的长方形,有多少种方案.例如当 \(N=2,M=4\)时,共有5种方案.当\(N=2,M=3\)时, ...
