React Suspense All In One
React Suspense All In One

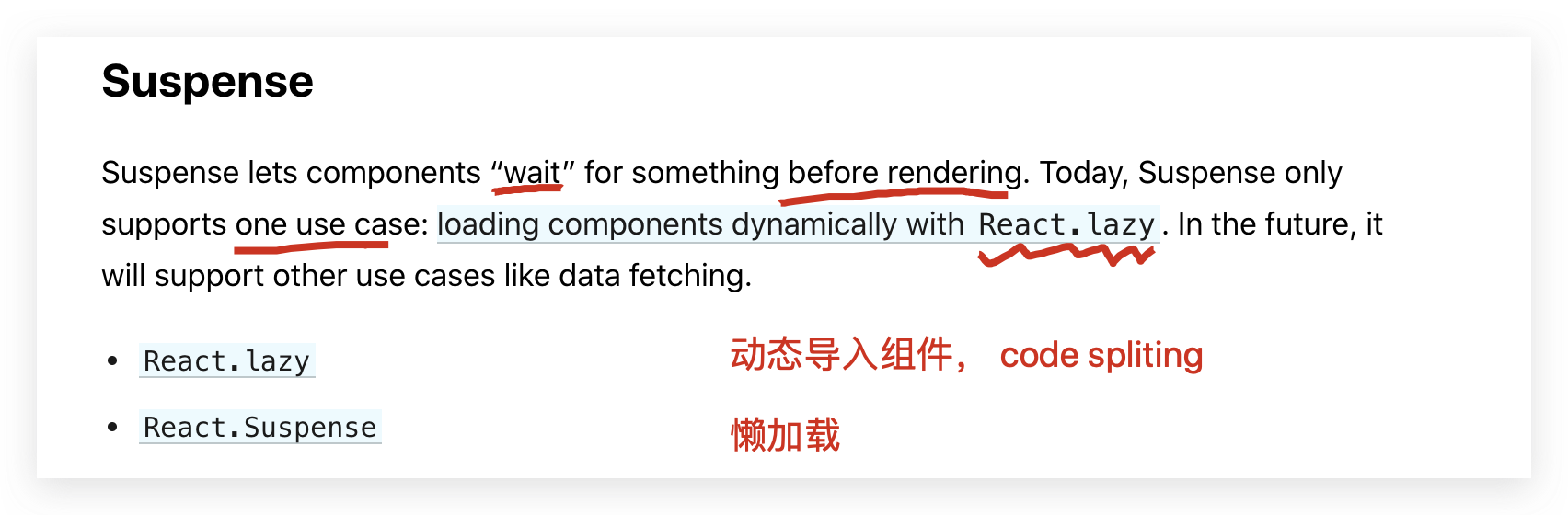
挂起让组件在渲染之前“等待”某些东西。
如今,Suspense仅支持一种用例:使用React.lazy动态加载组件。
将来,它将支持其他用例,例如数据获取。
https://reactjs.org/docs/react-api.html#suspense
https://reactjs.org/docs/code-splitting.html#reactlazy
React.Suspense
挂起
React.lazy
懒加载
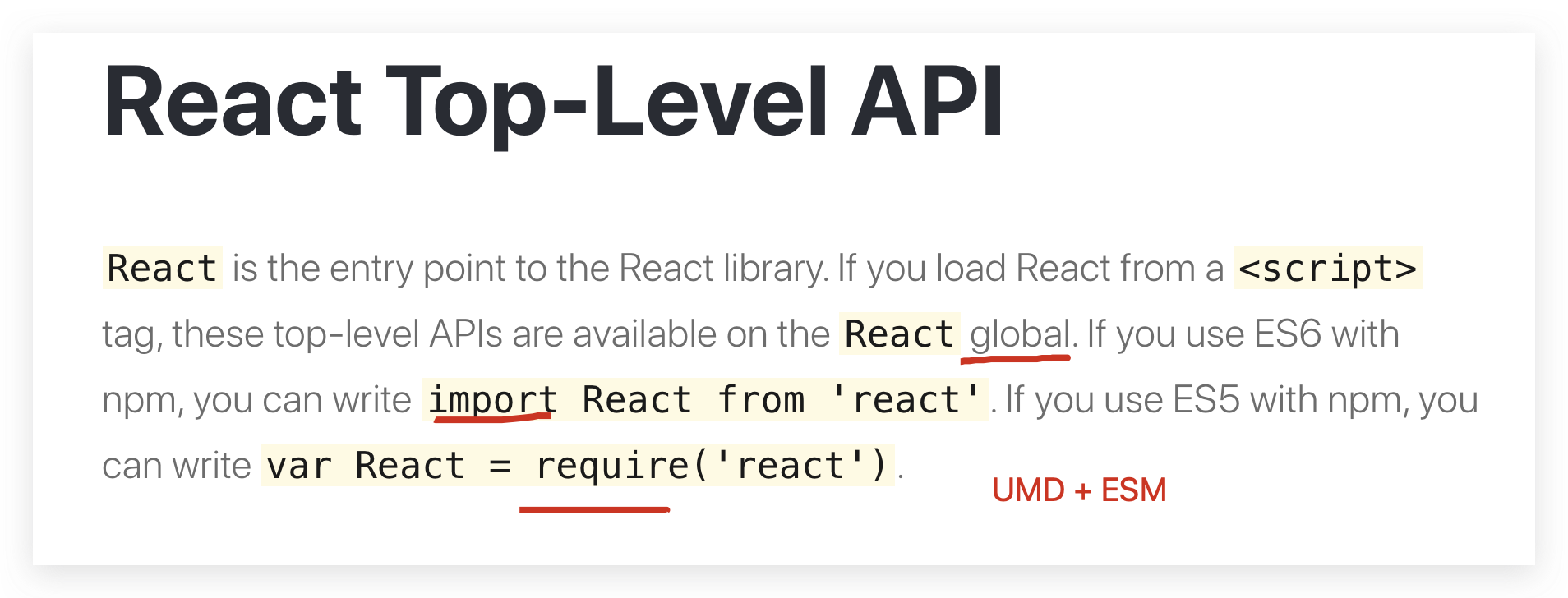
React API
UMD + ESM

refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
React Suspense All In One的更多相关文章
- 深度理解 React Suspense(附源码解析)
本文介绍与 Suspense 在三种情景下使用方法,并结合源码进行相应解析.欢迎关注个人博客. Code Spliting 在 16.6 版本之前,code-spliting 通常是由第三方库来完成的 ...
- [React] Asynchronously Load webpack Bundles through Code-splitting and React Suspense
One approach to building high performance applications with webpack is to take advantage of code-spl ...
- [React] Write a generic React Suspense Resource factory
Using Suspense within our component isn't exactly ergonomic. Let's put all that logic into a reusabl ...
- [React] Handle React Suspense Errors with an Error Boundary
Error Boundaries are the way you handle errors with React, and Suspense embraces this completely. Le ...
- [React] Fetch Data with React Suspense
Let's get started with the simplest version of data fetching with React Suspense. It may feel a litt ...
- React.lazy和React.Suspense异步加载组件
在React16.6中引入了React.lazy和React.Suspense,这两个组件,可以用来实现异步加载组件. 例如: const johanComponent = React.lazy(() ...
- React中异步模块api React.lazy和React.Suspense
React.lazy React.lazy 这个函数需要动态调用 import().它必须返回一个 Promise,该 Promise 需要 resolve 一个 defalut export 的 R ...
- React Suspense 尝鲜,处理前后端IO异步操作
简单介绍一下Suspense Suspense主要用来解决网络IO问题,它早在2018年的React 16.6.0版本中就已发布.它的相关用法有些已经比较成熟,有的相对不太稳定,甚至经历了重命名.删除 ...
- React源码 Suspense 和 ReactLazy
React 16.6 提供的一个新的开放一部分功能的 Suspense 代码 import React, { Suspense, lazy } from 'react' const LazyComp ...
随机推荐
- 开源AwaitableCompletionSource,用于取代TaskCompletionSource
1 TaskCompletionSource介绍 TaskCompletionSource提供创建未绑定到委托的任务,任务的状态由TaskCompletionSource上的方法显式控制,以支持未来的 ...
- WinForm中实现按Enter将光标移动到下一个文本框
首先窗体加载出来是上面这个样子.有五个文本框,我们要实现的功能就是输入姓名后按Enter,使光标直接定位到手机号中. 在页面加载的时候我们就要获取所有文本框控件,并添加回车事件 private voi ...
- Spark SQL如何选择join策略
前言 众所周知,Catalyst Optimizer是Spark SQL的核心,它主要负责将SQL语句转换成最终的物理执行计划,在一定程度上决定了SQL执行的性能. Catalyst在由Optimiz ...
- 【LinuxShell】ps 命令浅析
前言 Linux上查看进程状态最常用的命令,本文对 ps 命令参数以及状态做一下简单介绍. 参数 ps a 显示现行终端机下的所有程序,包括其他用户的程序. ps -A 显示所有程序. ps c 列出 ...
- UVA11694 Gokigen Naname题解
目录 写在前面 Solution Code 写在前面 UVA的题需要自己读入一个 \(T\) 组数据,别被样例给迷惑了 Solution 每个格子只有两种填法且 \(n \le 7\),暴力搜索两种填 ...
- loj10009钓鱼___vector的调试
题目描述 在一条水平路边,有 n 个钓鱼湖,从左到右编号为1,2,...,n .佳佳有 h 个小时的空余时间,他希望利用这个时间钓到更多的鱼.他从1 出发,向右走,有选择的在一些湖边停留一定的时间( ...
- (四)整合 RocketMQ ,实现请求异步处理
整合 RocketMQ ,实现请求异步处理 1.RocketMQ简介 1.1 架构图片 1.2 角色分类 1.3 通信机制 2.实现案例 2.1 项目结构图 2.2 配置文件 2.3 生产者配置 2. ...
- Java——单例模式、多线程
单例模式 单例模式练习 单例模式的分类 懒汉式 懒汉式相关练习 饿汉式 饿汉式相关练习 线程安全 使用双重检测机制实现线程安全的懒汉式 使用静态内部类实现线程安全的单例模式 多线程 多线程的三种方式 ...
- 日志框架(Log4J、SLF4J、Logback)--日志规范与实践
文章目录 一.Log4j 1.1新建一个Java工程,导入Log4j包,pom文件中对应的配置代码如下: 1.2resources目录下创建log4j.properties文件. 1.3输出日志 1. ...
- Flink-v1.12官方网站翻译-P006-Intro to the DataStream API
DataStream API介绍 本次培训的重点是广泛地介绍DataStream API,使你能够开始编写流媒体应用程序. 哪些数据可以流化? Flink的DataStream APIs for Ja ...
