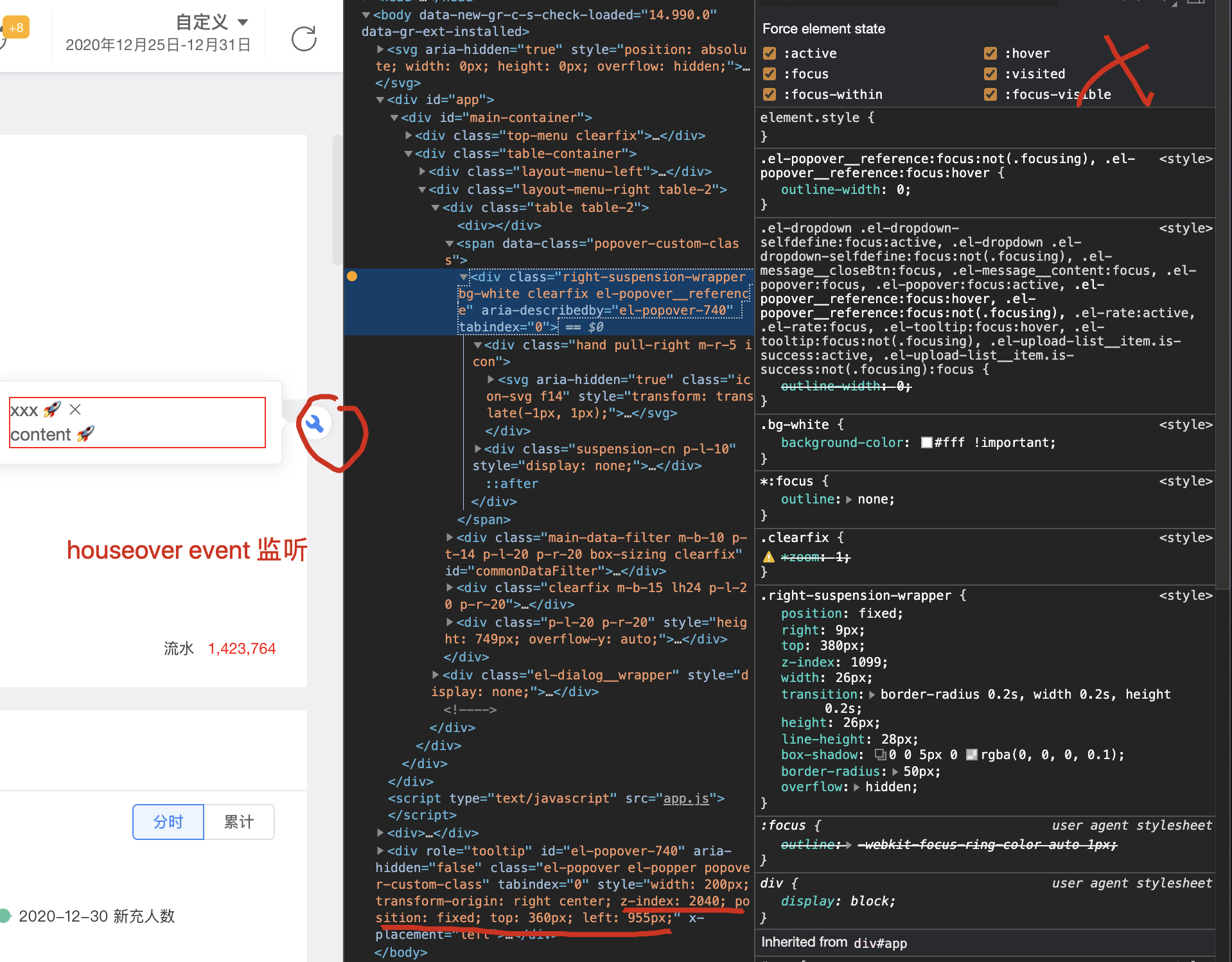
如何使用 js 实现tooltips 的 hover 时候坐标的自动计算
如何使用 js 实现tooltips 的 hover 时候坐标的自动计算
js 监听 mouseover event

https://developer.mozilla.org/zh-CN/docs/Web/API/MouseEvent/MouseEvent
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
如何使用 js 实现tooltips 的 hover 时候坐标的自动计算的更多相关文章
- Js更改样式导致hover效果消失
[问题来源] 今天做单次倒计时,利用JS更改了button样式之后,再次点击时,发现hover效果消失. 原因: CSS的优先级问题导致 [解决方法] 利用!important提高hover的优先级 ...
- js获取div相对屏幕的坐标位置
1:div相对屏幕的坐标位置 function getDivPosition(div){ var x = div.getBoundingClientRect().left; var y = div.g ...
- 【收藏】JS获取鼠标的X,Y坐标位置
JS的方法: <html> <head> <meta http-equiv="Content-Type" content="text/htm ...
- js点击获取—通过JS获取图片的绝对对坐标位置
一.通过JS获取鼠标点击时图片的相对坐标位置 源代码如下所示: <!DOCTYPE html> <html lang="en"> <head> ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- JS改变HTML元素的绝对坐标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DT ...
- JS——鼠标在盒子中的坐标
核心思想: 1.复杂版本:鼠标pageX.pageY的值减去盒子距离顶端的offsetLeft.offsetTop值就是鼠标在盒子中的坐标 2.简单版本:offsetX.offsetY就可获取鼠标相对 ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的散点图 (V3版本)
上一章做了柱形图,https://www.cnblogs.com/littleSpill/p/10835041.html 这一章做散点图. 散点图(Scatter Chart),通常是一横一竖 ...
- js已知A,B两点坐标,在线段AB上有C点,已知AC的距离,求C点的坐标
/** * @param {Number} _x1 A点坐标 * @param {Number} _y1 A点坐标 * @param {Number} _x2 B点坐标 * @param {Numbe ...
随机推荐
- SpringBoot单元测试的两种形式
@ 目录 前言 demo环境 springbootTest Junit 总结 前言 最近公司要求2021年所有的项目代码单元测试覆盖率要达到90%,作为刚毕业的小白来说这简直就是噩梦啊,springb ...
- 在OpenDaylight controller上开发App
安装环境:Ubuntu18.04 一.安装依赖 1. 安装JDK: sudo apt update sudo apt install openjdk-8-jdk-headless 选择默认的 JDK: ...
- Tomcat窗口标题,中文乱码解决方法
工作中,或多或少的原因,一台服务器中需要同时运行多个Tomcat服务(针对一台服务器如何同时运行多个Tomcat的配置,这里不做论述,百度很多),为了便于区分各个Tomcat的功能,通常会选择修改to ...
- Slack 的想法很好啊,很有创新,牛。
[原]https://www.leiphone.com/news/201411/aXHUpe4ZFI2sSwpb.html 由于以往一些用于办公的应用反响平平,因此对迅速崛起的办公交流应用Slack, ...
- 基于final shell的linux命令
final shell操作教程: 1.查看API实时日志:cd ../../data/log/api tail -100f anyAPI-server.log2.关闭日志:control+c3.恢复实 ...
- Hive常用日期格式转换
固定日期转换成时间戳 select unix_timestamp('2016-08-16','yyyy-MM-dd') --1471276800 select unix_timestamp('2016 ...
- 每天响应数亿次请求,腾讯云如何提供高可用API服务?
每天响应数亿次请求,腾讯云如何提供高可用API服务? https://mp.weixin.qq.com/s/OPwlHcqkaTT_gcwHfr5Shw 李阳 云加社区 2020-09-16 导语 | ...
- WPF入门学习(转)
WPF基础知识 总结的学习WPF的几点基础知识: 1) C#基础语法知识(或者其他.NET支持的语言):这个是当然的了,虽然WPF是XAML配置的,但是总还是要写代码的,相信各位读者应该也都有这个基础 ...
- 【算法】深度优先搜索(dfs)
突然发现机房里有很多人不会暴搜(dfs),所以写一篇他们能听得懂的博客(大概?) PS:万能 yuechi ---- 大法师怎么能不会呢?! 若有错误,请 dalao 指出. 前置 我知道即使很多人都 ...
- PowerBI数据建模时的交叉连接问题
方案一.在PowerPivot中,将其中一张表复制多份,分别与另一张表做链接. 方案二.在PowerQuery中,做多次合并查询,把所有数据集中在一张表中,方便后面的数据分析. 思考:不仅仅是在Pow ...
