vue stop event bug
vue stop event bug
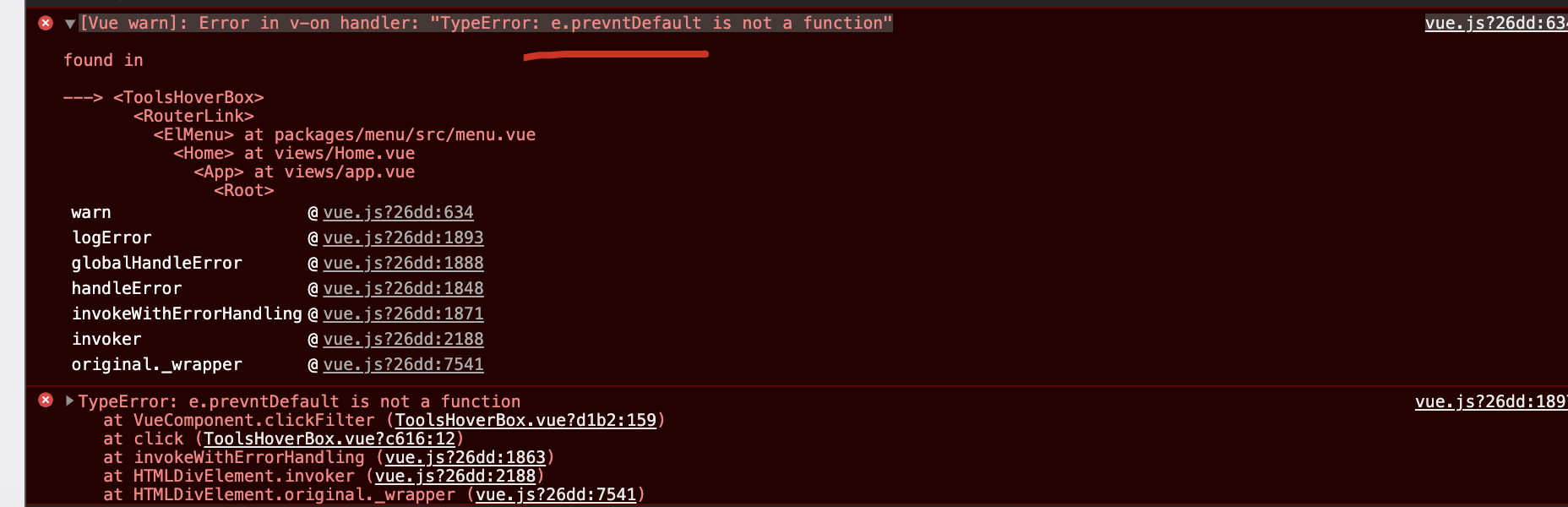
[Vue warn]: Error in v-on handler: "TypeError: e.prevntDefault is not a function"

Event-Modifiers
https://vuejs.org/v2/guide/events.html#Event-Modifiers
<template>
<!-- <div class="tools-hover-box-container" @click="clickFilter"> -->
<div class="tools-hover-box-container" @click.prevent="clickFilter">
<!-- <div class="tools-hover-box-container" @click.stop="clickFilter"> -->
<!-- <div class="tools-hover-box-container" @click.stop.prevent="clickFilter"> -->
<section class="tools-hover-box-item"
v-for="({name, list}, i) in cardsList"
:key="i">
<span class="tools-hover-box-category">{{name}}</span>
<ul class="tools-hover-box-list">
<li class="tools-hover-box-list-item"
data-hoverflag="true"
v-for="({icon, title, routerName}, j) in list"
:key="j"
@click.prevent="gotoRouter(routerName)">
<icon-svg class="item-icon-size" :icon-class="icon" />
<p class="item-title">{{title}}</p>
</li>
</ul>
</section>
</div>
</template>
clickFilter (e) {
console.log('e.target =', e.target, e);
const {
hoverflag: hoverFlag,
} = e.target.dataset;
// console.log(' e.target =', e.target, hoverFlag === undefined, typeof hoverFlag);
if(hoverFlag !== undefined) {
// goto
// this.$emit('click');
// console.log(' hoverFlag =', hoverFlag, typeof hoverFlag);
} else {
// ignore
// console.log(' hoverFlag =', hoverFlag, typeof hoverFlag);
e.prevntDefault();
e.stopPropagation();
}
},
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
vue stop event bug的更多相关文章
- shit mint-ui & navbar click event bug
shit mint-ui & navbar click event bug # Vue 2.0 npm install mint-ui -S // 引入全部组件 import Vue from ...
- vue slot nested bug
vue slot nested bug slot name bug Error <slot name="global-system-guide-slot"></s ...
- vue & vue router & match bug
vue & vue router & match bug match bugs solution name must be router https://stackoverflow.c ...
- svg click event bug & css pointer-events
svg click event bug & css pointer-events svg click event not working Error OK ??? css class /* d ...
- Vue:event对象
一.什么是event对象 event对象:代表的是事件的状态.比如获取当前的元素:e.Target. 二.事件冒泡 什么是事件冒泡呢?百度百科的解释如下: 当事件发生后,这个事件就要开始传播(从里到外 ...
- Vue $emit $event 传值(子to父)
事件名 始终使用 kebab-case 的事件名. 通过事件向父组件发送信息 子组件中EnFontsize.vue中$emit <button @click="$emit('enlar ...
- vue 中 event.stopPropagation() 和event.preventDefault() 使用
1.event.stopPropagation()方法 这是阻止事件的冒泡方法,不让事件向document上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开 ...
- vue之$event获取当前元素的节点
<p @click = “clickfun($event)”>点击</p> methods: { clickfun(e) { // e.target 是你当前点击的元素 // ...
- vue v-for动画bug
因为是v-for 循环 出来的,:key = "index" 会出现问题,所以,需要把:key="XXX"换成其他属性就好了. 链接参考: https://se ...
随机推荐
- “batteries included” philosophy
https://docs.djangoproject.com/en/2.2/ref/contrib/ contrib packages Django aims to follow Python's & ...
- 二进制GCD
目录 写在前面 具体实现: Code 写在前面 全程抄书 想要进一步提高求 \(\gcd\) 的效率,可以通过不断去除因子 \(2\) 来降低常数,这就是"二进制 \(\gcd\) &quo ...
- 「THP3考前信心赛」题解
目录 写在前面 A 未来宇宙 B 空海澄澈 C 旧约酒馆 算法一 算法二 D 博物之志 算法一 算法二 算法三 写在前面 比赛地址:THP3 考前信心赛. 感谢原出题人的贡献:第一题 CF1422C, ...
- HDU2222 Keywords Search__AC自动机
Keywords Search Time Limit: 1000MS Memory Limit: 131072KB 64bit IO Format: %I64d & %I64u Sub ...
- POJ1195 二维线段树
Mobile phones POJ - 1195 Suppose that the fourth generation mobile phone base stations in the Tamper ...
- 请你尽量全面的说一个对象在 JVM 内存中的结构?
从 Java 14 开始,Project Valhala引入了 Value Type(或者称为 inline type),参考: Valhalla: https://openjdk.java.net/ ...
- eclipse项目放到github
一,下载git ,配置用户名和邮箱: git config --global user.name "name" git config --global user.ema ...
- 分布式缓存 — memcache
MemCache是一个自由.源码开放.高性能.分布式的分布式内存对象缓存系统,用于动态Web应用以减轻数据库的负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高了网站访问的速度.Mem ...
- UML——关系
一.宏观导图: 二.细节 1.关联:指的是类与类之间的结构性关系,即整体-部分关系.一般的关联关系中有单向的和双向的. 特殊关联中的,有聚合和组合,其实我更愿意用英文去理解,这些人翻译的让我很恶 ...
- EIGRP和OSPF__邻居发现
散知识点 1.当配置通配符时,它们的取值总是块尺寸减去1:/28的块尺寸为16,因此当我们添加网络声明时,使用了此子网号和一个在需配置的八位位组中添加值为15的通配符. 邻居发现 1.在EIGRP路由 ...
