Koa & WebSocket inAction
Koa & WebSocket inAction
node.js
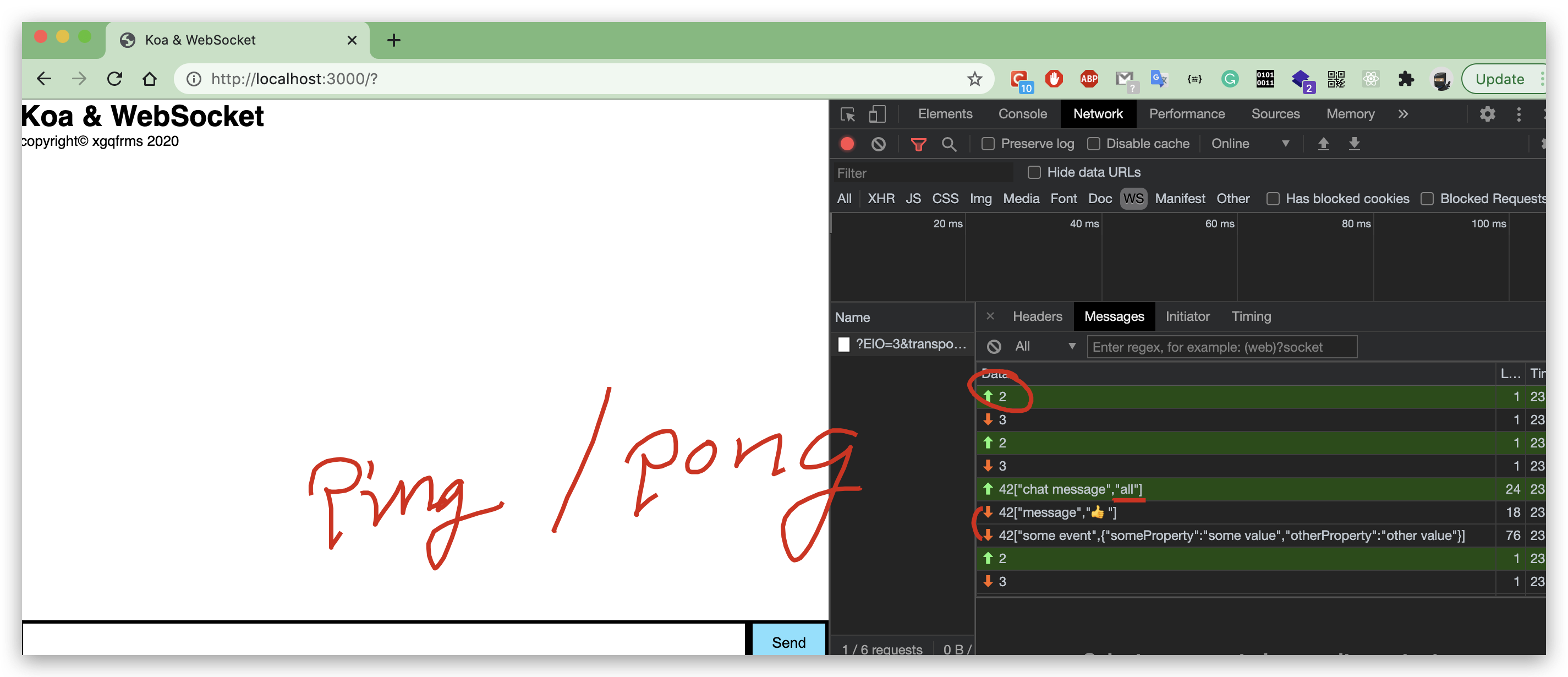
ping / pong
socket.io
- client send
2asping - server response
3aspong

socket.io
https://github.com/socketio/socket.io
# WebSocket sever$ yarn add socket.io$ npm i socket.io

https://socket.io/get-started/chat/
// createServer()const server = require('http').createServer();const io = require('socket.io')(server);io.on('connection', client => {client.on('event', data => { /* … */ });client.on('disconnect', () => { /* … */ });});server.listen(3000);
Express.js
const app = require('express')();// createServer(app)const server = require('http').createServer(app);const io = require('socket.io')(server);io.on('connection', client => {client.on('event', data => { /* … */ });client.on('disconnect', () => { /* … */ });});server.listen(3000);
Koa.js
const app = require('koa')();// createServer(app.callback())const server = require('http').createServer(app.callback());const io = require('socket.io')(server);io.on('connection', client => {client.on('event', data => { /* … */ });client.on('disconnect', () => { /* … */ });});server.listen(3000);
ws
https://github.com/websockets/ws
# WebSocket sever$ yarn add ws$ npm i ws$ npm i -S ws

https://github.com/websockets/ws/blob/master/doc/ws.md
WebSocket Client
https://github.com/socketio/socket.io-client
https://github.com/socketio/socket.io-client/blob/master/docs/API.md#new-managerurl-options
# WebSocket client$ yarn add socket.io-client$ npm i socket.io-client
https://www.npmjs.com/package/socket.io-client
// ES6 import, ESMimport io from 'socket.io-client';const socket = io();
// package.json// ES5 require, CJSvar socket = require('socket.io-client')('http://localhost:3000');socket.on('connect', function(){});socket.on('event', function(data){});socket.on('disconnect', function(){});
https://github.com/socketio/socket.io-client-swift
https://github.com/socketio/socket.io-client-java
https://github.com/rikulo/socket.io-client-dart

js vanilla WebSocket API
MDN
// Create WebSocket connection.const socket = new WebSocket('ws://localhost:8080');// Connection openedsocket.addEventListener('open', function (event) {socket.send('Hello Server!');});// Listen for messagessocket.addEventListener('message', function (event) {console.log('Message from server ', event.data);});
https://developer.mozilla.org/en-US/docs/Web/API/WebSocket
https://developer.mozilla.org/en-US/docs/Web/API/WebSocket/WebSocket
https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API
socket.io bug
https://socket.io/get-started/chat/
https://github.com/socketio/socket.io-website/blob/master/source/get-started/chat.md
// chat message bug// socket.on('chat message', (msg) => {socket.on('message', (msg) => {log(`chat message`, msg)const li = document.createElement(`li`);li.innerText = msg;ul.append(li);});
refs
https://www.npmjs.com/package/socket.io
https://www.npmjs.com/package/ws
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Koa & WebSocket inAction的更多相关文章
- Node.js进阶篇-koa、钩子函数、websocket、嵌入式开发
代码地址如下:http://www.demodashi.com/demo/12932.html 一.简介 koa是由Express原班人马打造的,致力于成为一个更小.更富有表现力.更健壮的We ...
- 基于react+react-router+redux+socket.io+koa开发一个聊天室
最近练手开发了一个项目,是一个聊天室应用.项目虽不大,但是使用到了react, react-router, redux, socket.io,后端开发使用了koa,算是一个比较综合性的案例,很多概念和 ...
- 基于node的websocket示例
websocket:用语服务器端主动向客户端推送消息 本例基于koa框架编写用例:服务器端需要安装相关模块 koa koa-socket co等 服务器端脚本:(需要安装相关模块 koa koa-so ...
- koa2+webSocket 聊天室
做了一个简单的的聊天室,用来看看 koa和 websocket的使用还是挺好的,已经放到gitHub. https://github.com/zhaowanhua/koa2WebSocket
- koa+mysql+vue+socket.io全栈开发之web api篇
目标是建立一个 web QQ的项目,使用的技术栈如下: 后端是基于koa2 的 web api 服务层,提供curd操作的http接口,登录验证使用的是 json web token,跨域方案使用的是 ...
- happyChat开发系列:使用websocket.io实现双向通信的乐聊大前端开发
一.前言 乐聊是一个自己用websocket写一个完整的应用,虽然功能比较欠缺,但是实现了基本的文字聊天,以及群聊,私聊,机器人聊天等功能.因为这个自己做了PC端,无线端(手机端),以及使用cordo ...
- Node + H5 + WebSocket + Koa2 实现简单的多人聊天
服务器代码 ( 依赖于 koa2, koa-websocket ) /* 实例化外部依赖 */ let Koa = require("koa2"); let WebSocket ...
- 以中间件,路由,跨进程事件的姿势使用WebSocket
通过参考koa中间件,socket.io远程事件调用,以一种新的姿势来使用WebSocket. 浏览器端 浏览器端使用WebSocket很简单 // Create WebSocket connecti ...
- 基于Unix Socket的可靠Node.js HTTP代理实现(支持WebSocket协议)
实现代理服务,最常见的便是代理服务器代理相应的协议体请求源站,并将响应从源站转发给客户端.而在本文的场景中,代理服务及源服务采用相同技术栈(Node.js),源服务是由代理服务fork出的业务服务(如 ...
随机推荐
- 云原生流水线 Argo Workflow 的安装、使用以及个人体验
注意:这篇文章并不是一篇入门教程,学习 Argo Workflow 请移步官方文档 Argo Documentation Argo Workflow 是一个云原生工作流引擎,专注于编排并行任务.它的特 ...
- MySQL中redo log、undo log、binlog关系以及区别
MySQL中redo log.undo log.binlog关系以及区别 本文转载自:MySQL中的重做日志(redo log),回滚日志(undo log),以及二进制日志(binlog)的简单总结 ...
- OPTIONS的预请求(Preflighted Request)
OPTIONS的预请求(Preflighted Request) Ajax 请求中出现OPTIONS(Request Method: OPTIONS)_qiao-CSDN博客 https://blog ...
- 淘宝APP消息推送模型
为什么到了2020年,"统一推送联盟"依旧无法起显著作用? - 知乎 https://www.zhihu.com/question/370632447 https://mp.wei ...
- 五:SpringBoot-多个拦截器配置和使用场景
SpringBoot-多个拦截器配置和使用场景 1.拦截器简介 1.1 拦截器中应用 2.拦截器用法 2.1 编写两个拦截器 2.1.1 OneInterceptor 拦截器 2.1.2 TwoInt ...
- Linux 调整系统时间偏差
在使用Linux系统部署项目,有时会出现时间跟当前时间不一致的情况,这个时候需要做些调整: 1.首先删除之前设置的时区 rm -rf /etc/localtime 2.创建上海时区 ln -s /us ...
- mysql 用户 登陆 权限相关
1. CREATE USER 'dog2'@'localhost' IDENTIFIED BY ''; 将"localhost"改为"%",表示在任何一台电脑上 ...
- jenkins 简介和简单操作
持续集成:Continuous Intergration (CI) 持续交付:Continuous Delivery(CD) 持续部署:Continuous Deployment(CD) jenkin ...
- 用hyper-v创建虚拟机
1.新建虚拟机 1) 2) 3) 4)一般情况:linux选择第一代,Windows选择第二代 5) 6) 7) 8) 9) 10) 11)网卡设置:如果虚拟机和宿主机公用一块网卡,那么VLAN ID ...
- Linux 配置永久辅助IP
1.什么是辅助IP 辅助IP来源于Linux之中,Linux的系统网卡可以支持多IP的绑定,而辅助IP多用于解耦解决服务之间的兼容性问题,常见的应用场景有: 虚拟IP,高可用飘逸: 永久临时IP解耦使 ...
