Sentry 高级使用教程
Sentry 高级使用教程
Sentry versions
https://github.com/getsentry/sentry-docs
https://github.com/getsentry/sentry-docs/edit/master/src/docs/product/releases/index.mdx
Sentry releases
版本控制
https://docs.sentry.io/product/releases/
https://docs.sentry.io/platform-redirect/?next=/configuration/releases/
https://docs.sentry.io/platforms/javascript/#configure
Sentry sourcemaps
https://docs.sentry.io/platforms/javascript/sourcemaps/
https://docs.sentry.io/platforms/javascript/sourcemaps/#capturing-source-maps
process.env.SENTRY_AUTH_TOKEN
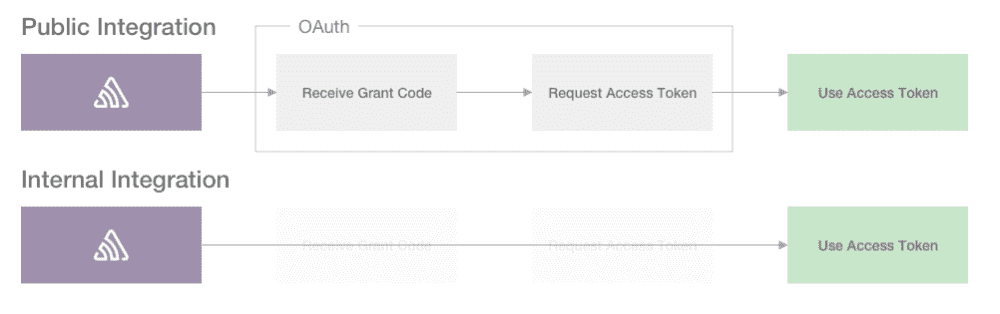
https://docs.sentry.io/product/integrations/integration-platform/#internal-integrations

sentry-cli
https://docs.sentry.io/product/cli/configuration/
webpack
https://docs.sentry.io/platforms/javascript/sourcemaps/tools/webpack/
$ yarn add -D @sentry/webpack-plugin
$ yarn add --dev @sentry/webpack-plugin
// webpack.config.js
const SentryWebpackPlugin = require("@sentry/webpack-plugin");
module.exports = {
// other configuration
configureWebpack: {
plugins: [
new SentryWebpackPlugin({
// sentry-cli configuration
authToken: process.env.SENTRY_AUTH_TOKEN,
org: "fullstack-web",
project: "react-app",
// webpack specific configuration
include: ".",
ignore: ["node_modules", "webpack.config.js"],
}),
],
},
};
Sentry Health
https://docs.sentry.io/product/releases/health/
Issue Ownership Rules
问题,追责
https://docs.sentry.io/product/error-monitoring/issue-owners/
demo
import * as Sentry from '@sentry/browser';
import { Vue as VueIntegration } from '@sentry/integrations';
import ErrorHandler from './ErrorHandler.js';
import * as PACKAGE from '../package.json';
// const PACKAGE = require('../package.json');
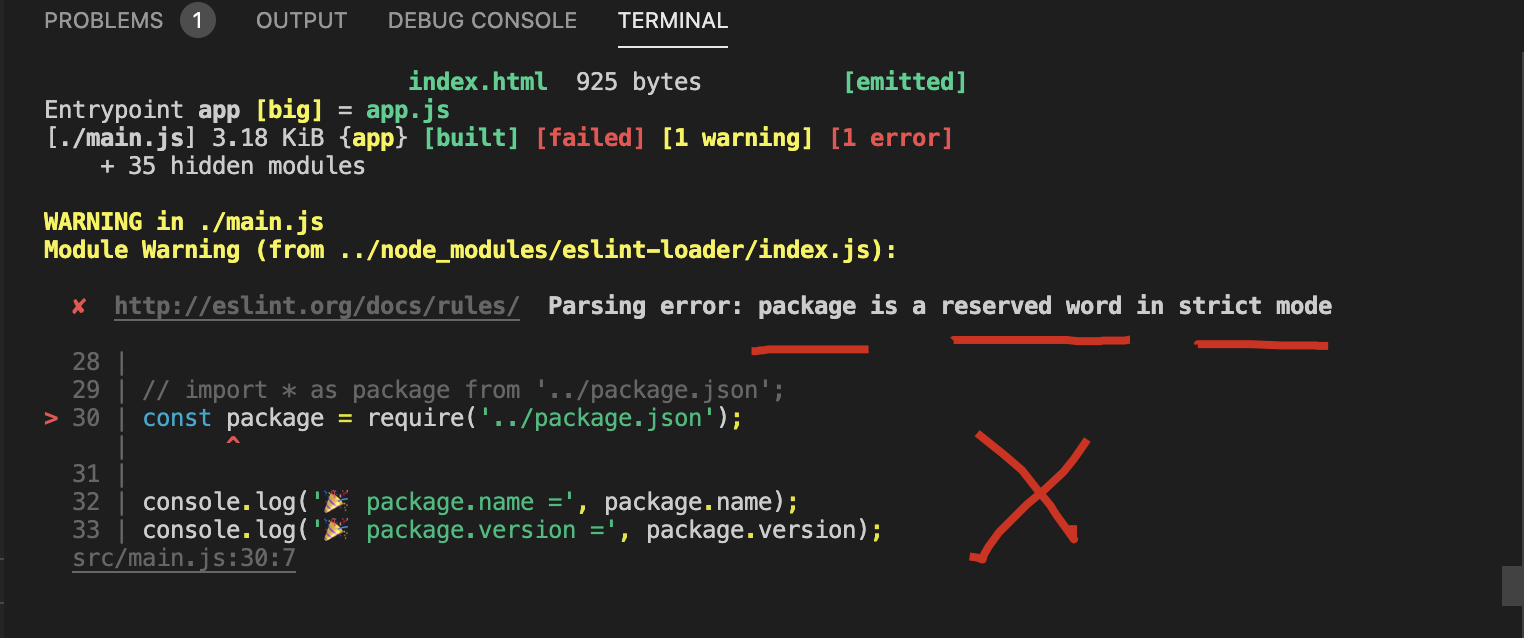
// package 是保留关键字,不能使用
// import * as package from '../package.json';
// const package = require('../package.json');
console.log(' package.name =', PACKAGE.name);
console.log(' package.version =', PACKAGE.version);
// console.log(' package.name =', package.name);
// console.log(' package.version =', package.version);
// const isDev = process.env.BABEL_ENV === 'development';
// const isProd = process.env.NODE_ENV === 'production';
// const env = process.env.NODE_ENV === 'production' ? true : false;
const env = process.env.NODE_ENV === 'production' ? 'prod' : 'dev';
Sentry.init({
// To set your release version
release: `$${PACKAGE.name}_${env}@${PACKAGE.version}`,
// release: `$${package.name}_${env}@${package.version}`,
// release: "my-project-name@" + process.env.npm_package_version,
dsn: 'https://666ed2b5eb51410dbe24f05e67fc999@sentry.xgqfrms//110',
integrations: [new VueIntegration({Vue, attachProps: true, logErrors: true})],
});
const errorHandler = new ErrorHandler('vue_error');
Vue.config.errorHandler = (err, vm, info) => errorHandler.onError(err, vm, info);
if(env === 'dev') {
// 测试
setTimeout(() => {
console.log('window.Vue; =', window.Vue);
throw new Error(' Sentry Vue Error 测试!');
}, 3000);
}
Parsing error: package is a reserved word in strict mode

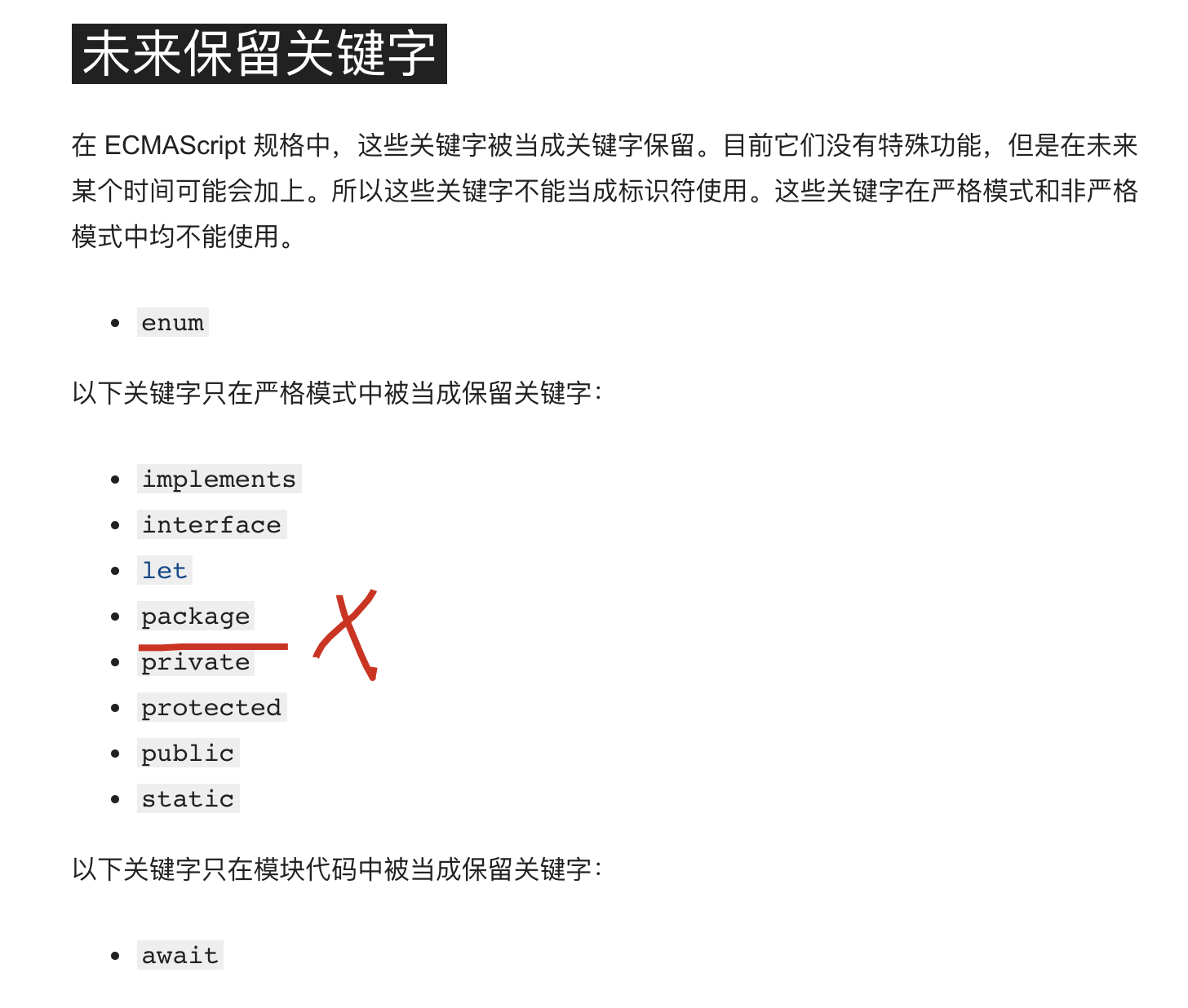
ECMAScript 6 中的保留关键字
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Reserved_words

未来保留关键字
以下关键字只在严格模式中被当成保留关键字:
implements
interface
let
package
private
protected
public
static
refs
sourcemap 关联、issue 关联、release 控制
https://segmentfault.com/a/1190000014683598
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Sentry 高级使用教程的更多相关文章
- XSS高级实战教程
1.[yueyan科普系列]XSS跨站脚本攻击--yueyan 2.存储型XSS的成因及挖掘方法--pkav 3.跨站脚本攻击实例解析--泉哥 4.XSS高级实战教程--心伤的瘦子 5.XSS利用与挖 ...
- 推荐一本好的c#高级程序设计教程
哪位大神推荐一本好的c#高级程序设计教程 小弟在此感激不尽,谢谢
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(34)-Fiddler如何抓取微信小程序的包-上篇
1.简介 有些小伙伴或者是童鞋们说小程序抓不到包,该怎么办了???其实苹果手机如果按照宏哥前边的抓取APP包的设置方式设置好了,应该可以轻松就抓到包了.那么安卓手机小程序就比较困难,不是那么友好了.所 ...
- 渗透测试工具Nmap从初级到高级使用教程
本文由阿德马翻译自国外网站,请尊重劳动成果,转载请注明出处,谢谢 Nmap是一款网络扫描和主机检测的非常有用的工具.Nmap是不局限于仅仅收集信息和枚举,同时可以用来作为一个漏洞探测器或安全扫描器.它 ...
- ASP.NET Aries 高级开发教程:Excel导入之单表配置(上)
前言: 随着ASP.NET Aries的普及,刚好也有点闲空,赶紧把Excel导入功能的教程补上. Excel导入功能,分为四篇:单表配置(上).多表高级配置(中).配置规则(下).代码编写(番外篇) ...
- PyTorch 高级实战教程:基于 BI-LSTM CRF 实现命名实体识别和中文分词
前言:译者实测 PyTorch 代码非常简洁易懂,只需要将中文分词的数据集预处理成作者提到的格式,即可很快的就迁移了这个代码到中文分词中,相关的代码后续将会分享. 具体的数据格式,这种方式并不适合处理 ...
- ASP.NET Aries 高级开发教程:Excel导入之代码编写(番外篇)
前言: 以许框架提供的导入配置功能,已经能解决95%以上的导入情况,但有些情况总归还是得代码来解决. 本篇介绍与导入相关的代码. 1.前端追加导入时Post的参数: var grid = new AR ...
- ASP.NET Aries 高级开发教程:Excel导入之多表高级导入配置(中)
前言: 在面对Excel的各种复杂导入情况中,多表导入是很常见的情景. 今天就来写一下多表导入是如何配置的. 1.自定义导入模板 怎么自定义: 其实就是自己新建一个Excel了,把列头都写好. 不过有 ...
- Spring Boot 2.x零基础入门到高级实战教程
一.零基础快速入门SpringBoot2.0 1.SpringBoot2.x课程全套介绍和高手系列知识点 简介:介绍SpringBoot2.x课程大纲章节 java基础,jdk环境,maven基础 2 ...
随机推荐
- js 前端词典对象的属性和值读取
通常服务端返回比较奇葩的数据对象,不知道该怎么将这个对象转换为可用实体,想了很久,突发奇想想到了这么个方法. 需求是这样:企业有多个产品,产品有分为很几个种类.服务端有获取产品的接口,和单独获取产品种 ...
- JVM(四)打破双亲委派和SPI机制
前言: 我们都知道判断两个类是不是同一个,要根据类加载器和全限定名.这是为什么呢?为什么不同的类加载器加载同一个类是不同的呢? 答案就是,不同的类加载器所加载的类在方法区的存储空间是不同的即Insta ...
- scrapy-redis非多网址采集的使用
问题描述 默认RedisSpider在启动时,首先会读取redis中的spidername:start_urls,如果有值则根据url构建request对象. 现在的要求是,根据特定关键词采集. 例如 ...
- Exception 异常处理
https://github.com/jazzband/django-redis/blob/master/django_redis/exceptions.py django-redis/base.py ...
- int ping = 11; 限流 客户端验证与服务端是连接的
int ping = 11; ZooKeeper Programmer's Guide https://zookeeper.apache.org/doc/r3.1.2/zookeeperProgram ...
- 轻型目录访问协议 ldap 公司内部网站的登录 单点登录
https://zh.wikipedia.org/wiki/轻型目录访问协议 轻型目录访问协议(英文:Lightweight Directory Access Protocol,缩写:LDAP,/ˈɛ ...
- LOJ10202樱花——数论
题目描述 原题来自:HackerRank Equations 求不定方程: 1/x+1/y=1/n! 的正整数解 (x,y) 的数目. 输入格式 一个整数 n . 输出格式 一个整数,表示有多少对 ( ...
- Linux下部署tp5项目如何隐藏URL中index.php
找到nginx配置文件,加入以下代码: location / { if (!-e $request_filename){ rewrite ^/(.*)$ /index.php?s=/$1 last; ...
- 一:整合shiro
整合shiro 1.原生的整个 1.1 创建项目 1.2 创建Realm 1.3 配置shiro 2.使用Shiro Starter 2.1 项目创建 2.2 创建Realm 2.3 配置Shiro ...
- jQuery——通过Ajax发送数据
Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML),一个Ajax解决方案涉及如下技术: JavaScript:处理与用户及其他浏览器相关事件的 ...
