js Array.from & Array.of All In One
js Array.from & Array.of All In One
数组生成器

Array.from
The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object.
Array.from()静态方法从类似数组或可迭代的对象中创建一个新的,浅复制的Array实例。
Array.from(arrayLike [, mapFn [, thisArg]])
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
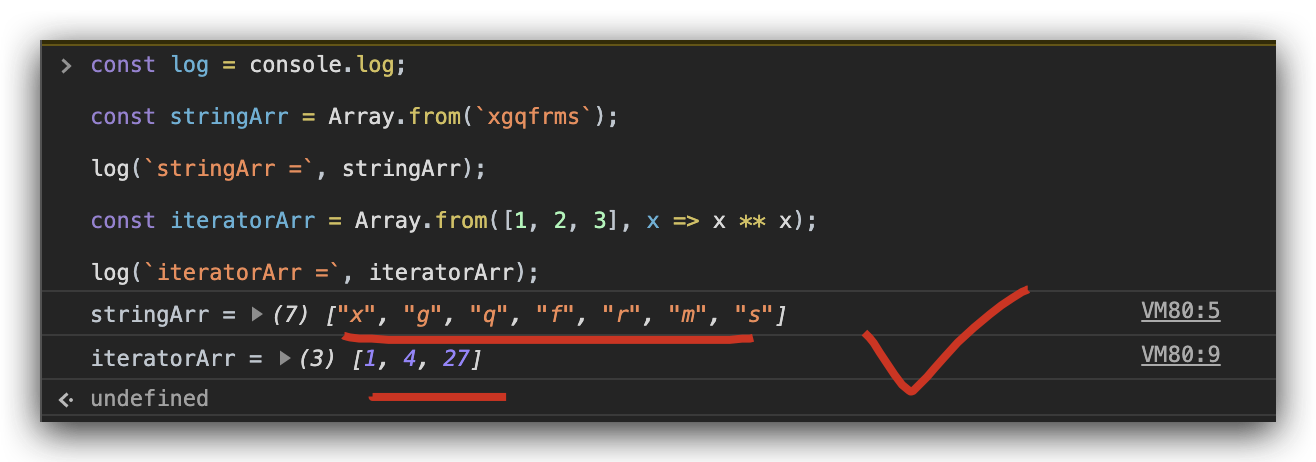
const log = console.log;
const stringArr = Array.from(`xgqfrms`);
log(`stringArr =`, stringArr);
log(`\n`);
const iteratorArr = Array.from([1, 2, 3], x => x ** x);
log(`iteratorArr =`, iteratorArr);
/*
stringArr = [
'x', 'g', 'q',
'f', 'r', 'm',
's'
]
iteratorArr = [ 1, 4, 27 ]
*/
const log = console.log;
log(`\n`);
// Array.from(arrayLike [, mapFn [, thisArg]])
const arrayLike = [1, 2, 3]
const mapFn = (item) => {
log(`item = `, item);
return 2 ** item;
}
const thisArg = this;
const test = Array.from(arrayLike, mapFn, thisArg);
log(`test =`, test);
/*
item = 1
item = 2
item = 3
test = [ 2, 4, 8 ]
*/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/from
Array.of
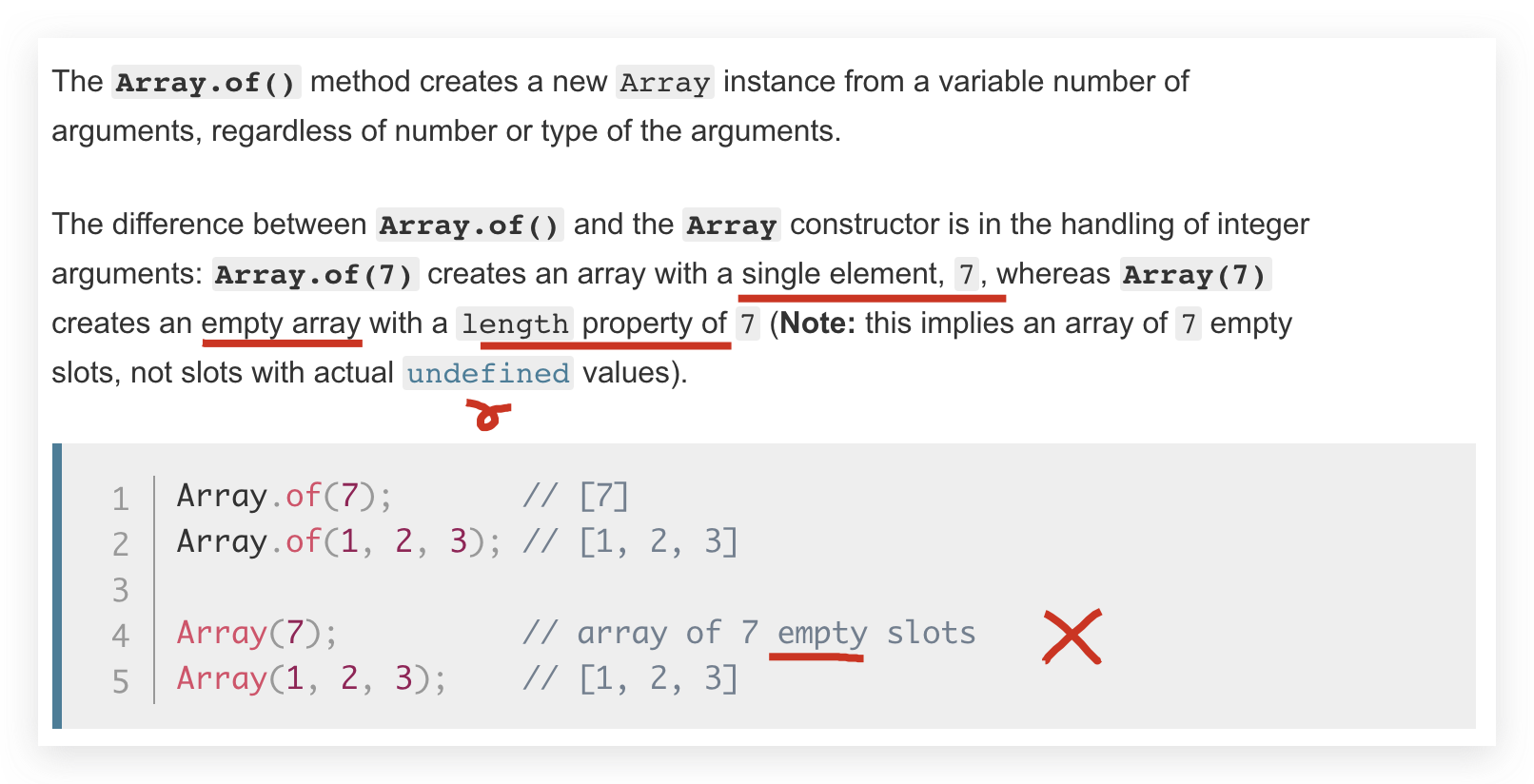
The Array.of() method creates a new Array instance from a variable number of arguments, regardless of number or type of the arguments.
Array.of()方法从可变数量的参数创建新的Array实例,而不考虑参数的数量或类型。
Array.of(element0[, element1[, ...[, elementN]]])
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
const arrOf1 = Array.of(7);
const arrOf2 = Array.of(1, 2, 3);
log(`arrOf1 = `, arrOf1)
log(`arrOf2 = `, arrOf2)
const arr1 = Array(7);
// array of 7 empty slots
const arr2 = Array(1, 2, 3);
log(`\n`)
log(`arr1 = `, arr1)
log(`arr2 = `, arr2)
/*
arrOf1 = [ 7 ]
arrOf2 = [ 1, 2, 3 ]
arr1 = [ <7 empty items> ]
arr2 = [ 1, 2, 3 ]
*/

polyfill
if (!Array.of) {
Array.of = function() {
return Array.prototype.slice.call(arguments);
// Or
let vals = [];
for(let prop in arguments){
vals.push(arguments[prop]);
}
return vals;
}
}
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/of
js no for creating a 100 length array
js no for 100 array
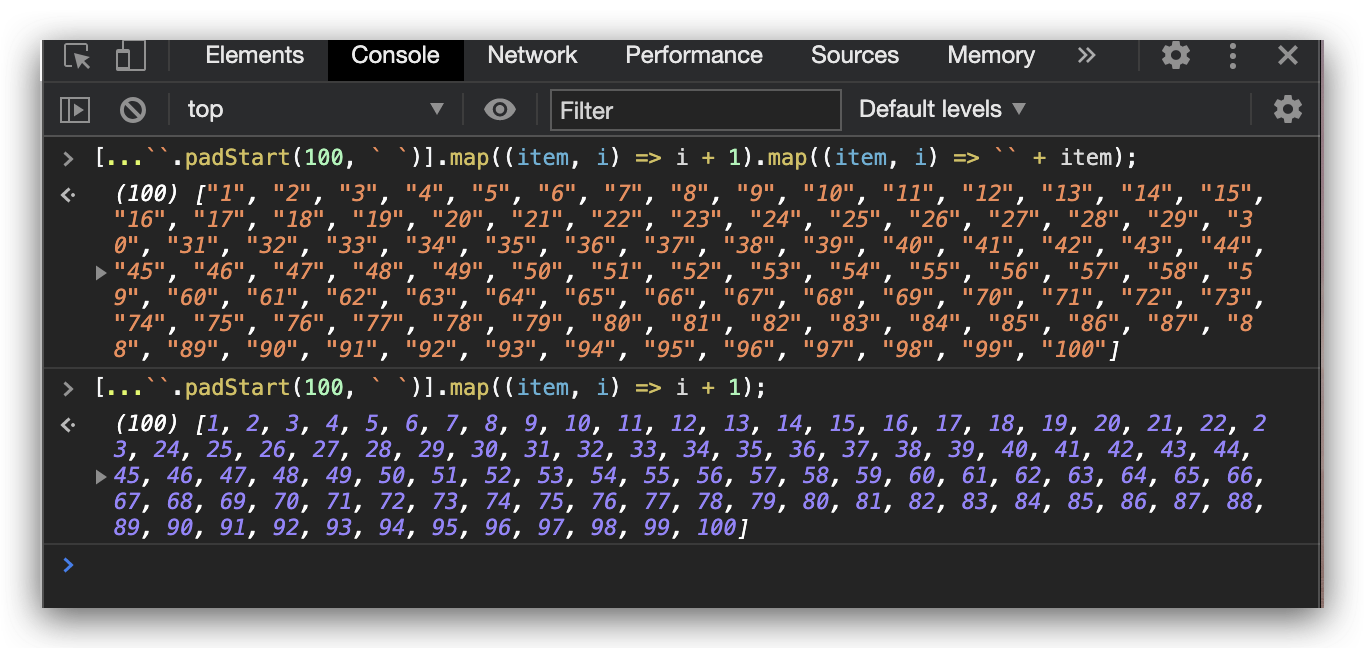
padStart
// string arr
const arr = [...``.padStart(100, ` `)].map((item, i) => i + 1).map((item, i) => `` + item);
// (100) ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43", "44", "45", "46", "47", "48", "49", "50", "51", "52", "53", "54", "55", "56", "57", "58", "59", "60", "61", "62", "63", "64", "65", "66", "67", "68", "69", "70", "71", "72", "73", "74", "75", "76", "77", "78", "79", "80", "81", "82", "83", "84", "85", "86", "87", "88", "89", "90", "91", "92", "93", "94", "95", "96", "97", "98", "99", "100"]
// number arr
const arr = [...``.padStart(100, ` `)].map((item, i) => i + 1);
// (100) [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96, 97, 98, 99, 100]

Uint8Array & Typed Arrays
const arr = new Uint8Array(100).map((item, i) => i);
// Uint8Array(100) [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96, 97, 98, 99]
refs
js no for 100 array
https://www.cnblogs.com/xgqfrms/p/8982974.html
https://stackoverflow.com/questions/3746725/how-to-create-an-array-containing-1-n/64754401#64754401
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js Array.from & Array.of All In One的更多相关文章
- JS中数组Array的用法示例介绍 (转)
new Array() new Array(len) new Array([item0,[item1,[item2,...]]] 使用数组对象的方法: var objArray=new Array() ...
- 观V8源码中的array.js,解析 Array.prototype.slice为什么能将类数组对象转为真正的数组?
在官方的解释中,如[mdn] The slice() method returns a shallow copy of a portion of an array into a new array o ...
- js中的Array
js中的Array 啥是ArrayLike对象 类似,下面这种对象的就是ArrayLike var arraylike = { 0: "a", 1: "b", ...
- JS arguments转array
JS arguments转array? Array.prototype.slice.call(arguments)
- JS数组(Array)操作汇总
1.去掉重复的数组元素.2.获取一个数组中的重复项.3.求一个字符串的字节长度,一个英文字符占用一个字节,一个中文字符占用两个字节.4.判断一个字符串中出现次数最多的字符,统计这个次数.5.数组排序. ...
- [JS] ECMAScript 6 - Array : compare with c#
扩展运算符(spread) 先复习下 rest 参数. (1) argument模式,但不够好. // https://blog.csdn.net/weixin_39723544/article/de ...
- js中关于array的常用方法
最近总结了一些关于array中的常用方法, 其中大部分的方法来自于<JavaScript框架设计>这本书, 如果有更好的方法,或者有关于string的别的常用的方法,希望大家不吝赐教. 第 ...
- LeetCode 80 Remove Duplicates from Sorted Array II [Array/auto] <c++>
LeetCode 80 Remove Duplicates from Sorted Array II [Array/auto] <c++> 给出排序好的一维数组,如果一个元素重复出现的次数 ...
- Array.fill & array padding
Array.fill & array padding arr.fill(value[, start[, end]]) https://developer.mozilla.org/en-US/d ...
随机推荐
- CentOS 7.2系统安装步骤
CentOS 7.2系统安装步骤 1.把系统U盘插到服务器上,然后启动服务器进入BIOS界面选择U盘启动. 根据服务器的不同,进入BIOS界面的按钮也不一样,主流的有F10.F11.F12.F2.ES ...
- 关于jmeter客户端实现中HttpClient4与Java的区别
如上图:jmeter客户端实现方式有三种,一种是java,一种是httpclient4,还有一种默认,我们来看一下java与httpclient4的区别: Java:选择压测时,链接是复用的(代码中的 ...
- 手把手做一个基于vue-cli的组件库(下篇)
基于vue-cli4的ui组件库,上篇:如何做一个初步的组件.下篇:编写说明文档及页面优化.接上篇,开工. GitHub源码地址:https://github.com/sq-github/sq-ui ...
- 本地MarkDown优雅发表
本地MarkDown优雅发表 前言 身为一名程序员,记录笔记.发表博客首选便是MarkDown,现在网上有好多发表博客的地方:CSDN.博客园.简书,甚至一些大佬都有自己专属博客,但自己最喜欢的还是博 ...
- 我的刷题单(8/37)(dalao珂来享受切题的快感
P2324 [SCOI2005]骑士精神 CF724B Batch Sort CF460C Present CF482A Diverse Permutation CF425A Sereja and S ...
- 洛谷P2145
Description 给定一串数字,每个数字代表一种颜色 你可以向这个数字序列里加任意数字,每加一个视为一次操作 当你加入的数字和与它相连的同种数字不少于三个时,他们就会消除 消除后序列的两端自动靠 ...
- SpringMVC听课笔记(十:处理JSON: 使用HttpMessageConverter)
1. 处理JSON 2. 原理 流程图 3. 看个应用吧 -- 上传 ①jsp ②handler -- 下载 ① jsp ② handler
- FridaHook框架学习(2)
FridaHook框架学习(2) 前言 学习过程参考https://bbs.pediy.com/thread-227233.htm. 逆向分析 安装并运行例子程序,可以看到这个例子是一个验证注册码的程 ...
- linux命令--ssh创建隧道
工作应用场景 在工作中,总会连接到各种不能直接访问的环境,所以我们必须使用ssh隧道进行访问. 原理简介 ssh隧道:https://www.jianshu.com/p/20600c91e656
- sql,关键字使用
select instr('dds万','万',1) from dual --判断万关键字是否存在 select to_single_byte('9') from dual --全角数字转为半角数字 ...
