Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】
前段时间因为参与项目涉密,所以一直没有更新博客,有些博友给我私信或者留言要部分博文的源码,因为我的电脑更换,demo的源码没有备份 所以无法提供。大家可针对具体问题问我,有空我定会回复的。另外转发文章请说明出处,谢谢关注!
之前有多篇博文介绍了d3力导向图的绘制过程的一些问题,现在由于性能和UI的要求,要升级d3版本。因为v3版本现在使用的不多了,网上可找的资料不多且拓展性不好,因此花了点时间做了版本升级。
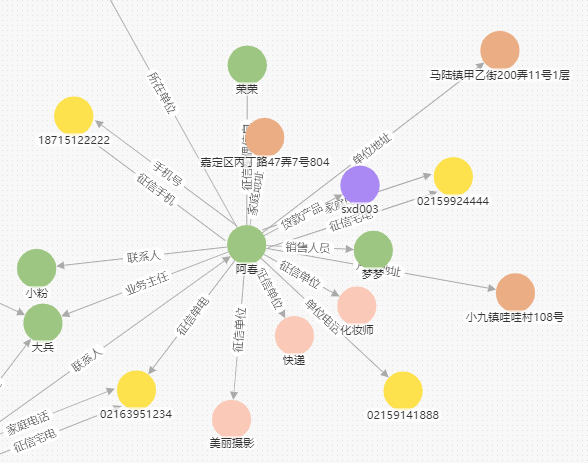
效果展示

初始化布局
this.force = d3.forceSimulation(nodes)
.force('link', d3.forceLink(links).id(d => d.id).strength(0.6).distance(Math.floor(height / 4)))
.force('charge', d3.forceManyBody().strength(-500).distanceMin(50).distanceMax(400))
.force('center', d3.forceCenter())
.force('collision', d3.forceCollide().radius(50))
.velocityDecay(0.5)
基础的配置,中文api里说的很清楚,d3-force
容器创建
let circles = null; // circle元素集合
let lines = null; // line元素集合
let gContainer = null; // 所有元素容器
let gCircle = null; // circle元素容器
let gLine = null; // line元素容器
let svg = null;
......
svg = d3.select('#svgForce')
.append('svg')
.attr('class', 'svg__container')
.attr('viewBox', [-width / 2, -height / 2, width, height])
// g容器,存放其他元素
gContainer = svg
.append('g')
.attr('class', 'force__container')
.attr('transform', 'translate(' + 10 + ',' + 10 + ')');
// 容器
gLine = gContainer.append('g').attr('class', 'force__line');
gCircle = gContainer.append('g').attr('class', 'force__circle');
容器创建,区分线和节点,便于维护和处理
Zoom缩放(仅附上关键代码,不可粘贴赋值直接实现哦~)
// zoom缩放
let zoom = d3.zoom()
.scaleExtent([0.5, 5])
.on('zoom', this.zoomed);
// 鼠标放大缩小
zoomed () {
const transform = d3.event.transform;
d3.selectAll('.force__container').attr('transform', transform);
}
....
svg.call(zoom)
Drag拖拽
// 拖拽
let drag = d3.drag()
.on('start', d => {
if (!d3.event.active) this.force.alphaTarget(0.8).restart(); // 当alpha为0 设置值让其动起来
d.fx = d.x;
d.fy = d.y;
})
.on('drag', d => {
d.fx = d3.event.x;
d.fy = d3.event.y;
d.drag = true;
this.force.force('center', null) // 允许随意拖动
})
.on('end', d => {
if (!d3.event.active) this.force.alphaTarget(0); // 静下来
})
circles = gCircle.selectAll('g')
.data(that.nodes, d => `circle${d.id}`)
.join('g')
.call(drag)
- d.fx 和 d.fy 表示设置拖拽固定的节点位置,如果想结束拽动后固定,需要在end中 删除2个值~
- 拖拽函数:
start,drag和end - 设置
this.force.force('center', null)是让节点随着拖动的位置随意飘动,不然你拽不走它的,它会被center的向心力吸引的
仿真tick
this.force.on('tick', () => {
circles.attr('transform', d => `translate(${d.x},${d.y})`);
lines.selectAll('path')
.attr('d', d => that.linkTick(d))
linkTick 是直线平行线的绘制方法,上篇博文有写,d3力导图绘制节点间多条关系平行线的方法
小结
本文主要写了下布局,拖拽,缩放一些基础方法的改变和使用。下篇将说一些最近调研的一些新玩意,包括文字加底色,线条加底色的方法。
Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】的更多相关文章
- D3.js:力导向图
var nodes = [ { name: "桂林" }, { name: "广州" }, { name: "厦门" }, { name: ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决
上一篇说了在D3.js中动态增加节点及连线的一种实现方式,但是有后添加元素遮盖原节点的现象,这一篇说一下出现这个现象的解决办法. 在D3.js中后添加的元素是会遮盖先添加的元素的,同时还有一个设定:后 ...
- D3.js 力导向图的显示优化
D3.js 作为一个前端,说到可视化除了听过 D3.js 的大名,常见的可视化库还有 ECharts.Chart.js,这两个库功能也很强大,但是有一个共同特点是封装层次高,留给开发者可设计和控制的部 ...
- D3.js 力导向图
花了大半天看了一个八十几行的代码..心累 力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0.... 先贴代码 var svg = d3.select(&quo ...
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
- D3.js 力导向图的拖拽(drag)与缩放(zoom)
不知道大家会不会跟我一样遇到这样的问题,在之前做的力导向图的基础上加上缩放功能的时候,拖动节点时整体会平移不再是之前酷炫的效果(失去了拉扯的感觉!).天啊,简直不能接受如此丑X的效果.经过不懈的努力终 ...
- d3.js(v5.7)力导向图(关系图谱)
先上图,后面再一一解释: ok,为了方便理解,这里我就没有用之前封装的automatch函数来将数据和节点匹配了,如果你对enter(),exit()函数还不是很理解的话,请移步至我之前写的<n ...
随机推荐
- speedtest测速网站测速节点添加流程
一.准备一台服务器: 系统需求:常见Linux系统: 二.服务器入网(确保可以访问互联网): 三.ssh登录到服务器安装speedtest守护程序程序包: 安装和启动,执行以下命令: curl -O ...
- MongoDB学习2:MongoDB的基本操作
以下都是基于MongoShell进行操作 1.使用insert进行插入操作 示例: db.<集合>.insertOne(<JSON对象>) db.<集合>.ins ...
- python基本数据类型(—)
数字 int(整型) 在32位机器上,整数的位数为32位,取值范围为-2**31-2**31-1,即-2147483648-2147483647 在64位系统上,整数的位数为64位,取值范围为-2** ...
- IDEA创建聚合项目
1.新建一个空工程 2.新建Modul New-->Modul 3.选择maven(不选模板,放在工程下) 4.选择依赖 <project xmlns="http://maven ...
- 简单解析PAT、PMT的程序
刚开始学习有关TS.PAT.PMT方面的内容,参考了别人的一些程序,然后写了一个简单的解析TS的小程序.如果有地方错误,请发邮件给我843036544@qq.com. #include<stdi ...
- 2 Spark角色介绍及运行模式
第2章 Spark角色介绍及运行模式 2.1 集群角色 从物理部署层面上来看,Spark主要分为两种类型的节点,Master节点和Worker节点:Master节点主要运行集群管理器的中心化部分,所承 ...
- nova 通过 python curl 创建虚拟机---keystone v3
#! /bin/python #coding=utf- import urllib2 import json import requests # token post_url = 'http://10 ...
- 快速排序算法简述及python的实现
def kp(arr, i, j): if i<j: #i=j时意味着一边只剩单个数据 base = kpgc(arr, i, j) kp(arr, i, base-1) #kp(arr, i, ...
- 个人项目(WordCount C语言)
WordCount程序(C语言) Github地址:https://github.com/peter-ye-code/WordCount 一.题目描述 实现一个简单而完整的软件工具(源程序特征统计程序 ...
- Shell编程—sed进阶
1多行命令 sed编辑器包含了三个可用来处理多行文本的特殊命令. N:将数据流中的下一行加进来创建一个多行组来处理. D:删除多行组中的一行. P:打印多行组中的一行. 1.1next命令 1. 单行 ...
