axios post提交数据的三种请求方式
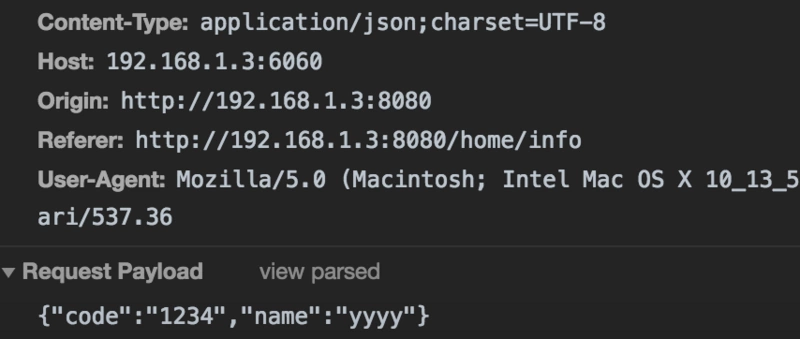
1、Content-Type: application/json
import axios from 'axios'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})

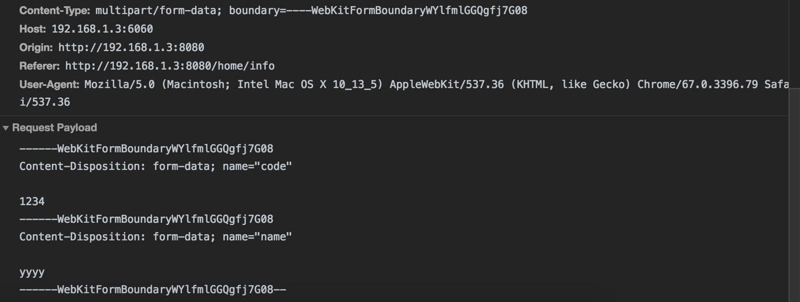
2、Content-Type: multipart/form-data
import axios from 'axios'
let data = new FormData();
data.append('code','1234');
data.append('name','yyyy');
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})

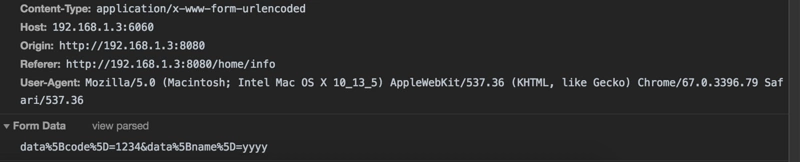
3、Content-Type: application/x-www-form-urlencoded
import axios from 'axios'
import qs from 'Qs'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,qs.stringify({
data
}))
.then(res=>{
console.log('res=>',res);
})

axios post提交数据的三种请求方式的更多相关文章
- axios POST提交数据的三种请求方式写法
1.Content-Type: application/json import axios from 'axios' let data = {"code":"1234&q ...
- ajax数据提交数据的三种方式和jquery的事件委托
ajax数据提交数据的三种方式 1.只是字符串或数字 $.ajax({ url: 'http//www.baidu.com', type: 'GET/POST', data: {'k1':'v1'}, ...
- post提交数据的四种编码方式
这里总结下post提交数据的四种方式. 参考文章: https://www.jianshu.com/p/3c3157669b64
- Docker与数据:三种挂载方式
操作系统与存储 操作系统中将存储定义为 Volume(卷) ,这是对物理存储的逻辑抽象,以达到对物理存储提供有弹性的分割方式.另外,将外部存储关联到操作系统的动作定义为 Mount(挂载). Dock ...
- .NET的JSON格式数据的三种转换方式
说明: 1..Net进行JSON格式的数据传递的时候,势必用到序列化和反序列化对象,总共有三种方式可是在.NET中实现序列化和反序列化的需求. 2.操作JSON的速度是:Json.net > M ...
- python爬虫之数据的三种解析方式
一.正则解析 单字符: . : 除换行以外所有字符 [] :[aoe] [a-w] 匹配集合中任意一个字符 \d :数字 [0-9] \D : 非数字 \w :数字.字母.下划线.中文 \W : 非\ ...
- js里常见的三种请求方式$.ajax、$.post、$.get分析
$.post和$.get是$.ajax的一种特殊情况: $.post和$.get请求都是异步请求,回调函数里写return来返回值是无意义的, 回调函数里对外部变量进行赋值也是无意义的. 即使是$.a ...
- vue-resource 中 get / post / jsonp 三种请求方式的异同
let url = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=2';let params ...
- RestTemplate的三种请求方式
转载 https://blog.csdn.net/qq_36364521/article/details/84203133
随机推荐
- [C#] (原创)一步一步教你自定义控件——02,ScrollBar(滚动条)
一.前言 技术没有先进与落后,只有合适与不合适. 本篇的自定义控件是:滚动条(ScollBar). 我们可以在网上看到很多自定义的滚动条控件,它们大都是使用UserControl去做,即至少使用一个P ...
- Spring MVC中处理中文问题
之前练习过提交表单数据,但是提交的数据包含中文,这一篇练习如何处理中文.在Spring MVC中处理中文问题和Filter处理中文问题是一样的手段 @ 目录 Filter addProduct.jsp ...
- Storm与SparkStreaming对比
Storm与SparkStreaming对比 ◆ Spark Streaming 批处理的性能比Storm高出几十倍.◆ Streaming采用小批量模式,Storm是一条消息一条消息的计算.◆ St ...
- Golang omitempty 的用法
原文链接:https://blog.csdn.net/skh2015java/article/details/90720692omitempty作用是在json数据结构转换时,当该字段的值为该字段类型 ...
- .NetCore使用Redis,StackExchange.Redis队列,发布与订阅,分布式锁的简单使用
环境:之前一直是使用serverStack.Redis的客服端,今天来使用一下StackExchange.Redis(个人感觉更加的人性化一些,也是免费的,性能也不会差太多),版本为StackExch ...
- 实用的git log用法
git log可以很方便地查看日志,可以根据自己需要,将日志按照特定格式显示,或者输出某种格式. 最原始的输出样式: $ git log commit ca82a6dff817ec66f4434200 ...
- 网站SEO优化技术转让奇人
http://www.wocaoseo.com/thread-111-1-1.html 本月假期我排到了今天星期二,由于工作性质原因经常会熬夜,养成一种不好的习惯"睡懒觉"视为享受 ...
- Three.js学习1_快速入门
快速上手, 搭建第一个3D场景 最重要的一步, 先下载three.js, 引入网页中 <script src="./three.js"></script> ...
- asp image
@Url.Content("~/Content/images/myimage.png") <img src="~/Content/images/myimage.pn ...
- 文件操作 -- 生成java文件
import hashlibimport os def genJavaFile(packageName, soFile): className, suffix = soFile.split('. ...
