DJANGO-天天生鲜项目从0到1-006-首页-内容展示
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习
https://www.bilibili.com/video/BV1vt41147K8?p=1
编辑视图view.py
导入模型类,通过objects.all()方法获取需要展示的信息
# 获取数据库信息
# 获取商品分类
goods_type = GoodsType.objects.all()
# 获取轮播商品
goods_banner = IndexGoodsBanner.objects.all()
# 获取活动信息
promotion_banner = IndexPromotionBanner.objects.all()
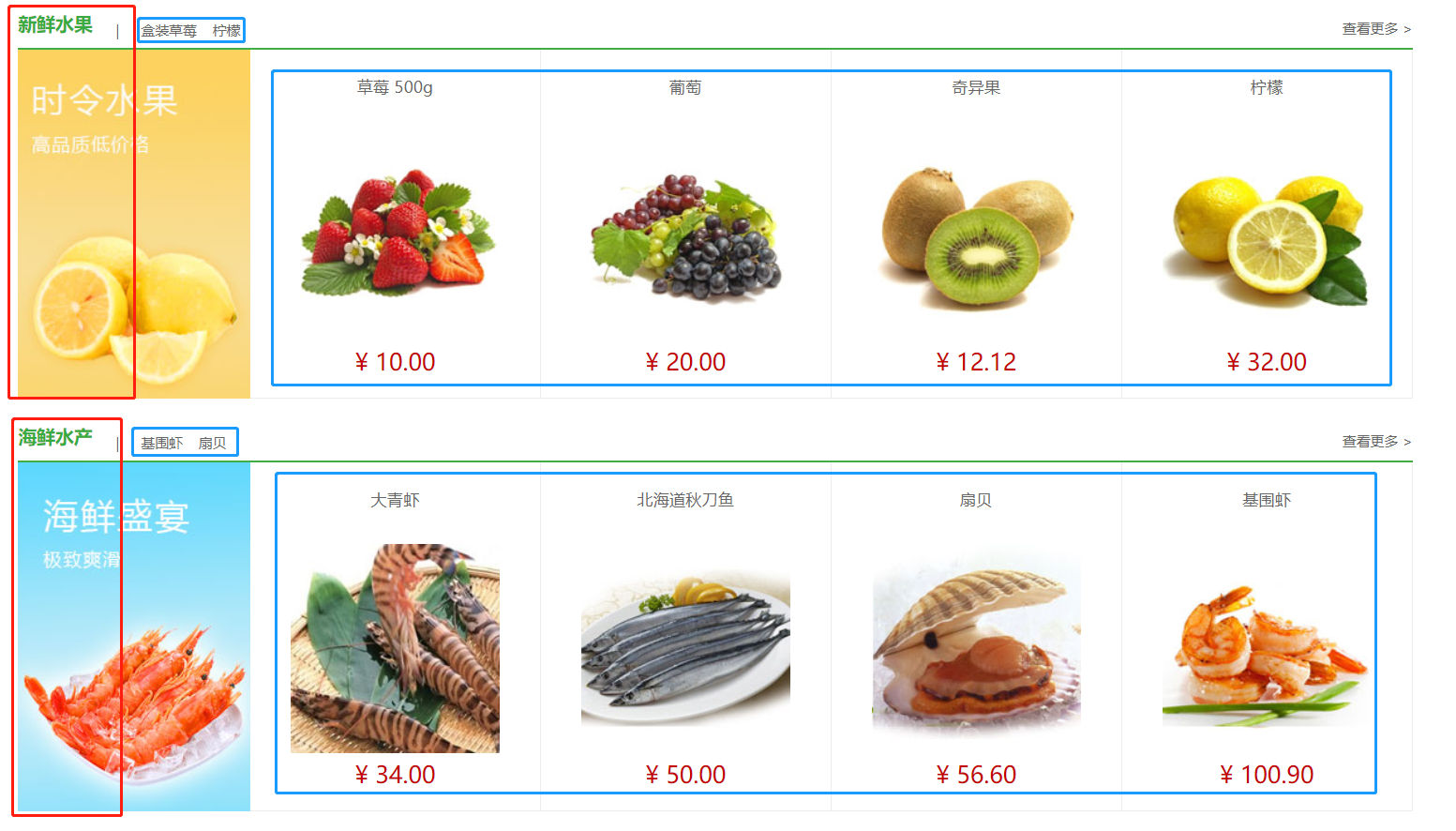
注意在显示分类商品列表时,这是一个主从(头行)关系结构(下图红框为主,蓝框为从),需要两层遍历,第一层遍历商品类别,在第一层中再遍历每个商品类别下面的具体商品SKU,且在第二层中商品分为了展示(display_type)两类,一类为显示文字(display_type=0),一类为显示图片(display_type=1)

但是在模板文件中第一层循环比较好写{% for type in goods_type %},但是在写第二层{% for goods in goods_list %}时,这个goods_list不好接受上层传过来的具体goods_type的值,所以第二层循环不好直接在模板文件中写,这里的处理思路就是,将第二层的goods_list当做第一层type对象的属性,这样就能够将具体的type和其下面的goods绑定起来,在模板中的写法就是:
{% for type in goods_type %}
<div>
{% for goods in type.goods%}
<li>....</li>
<% endfor %>
</div>
{% endfor%}
所以在view.py中需要给type添加两个属性,一个是title_banner只显示文字,一个是image_banner显示图片
# 获取分类商品展示信息
for goodstype in goods_type:
# 获取该类型下面的商品的标题信息,并进行排序
title_banner = IndexTypeGoodsBanner.objects.filter(goodstype=goodstype, display_type=0).order_by('index')
# 获取该类型下面的商品的图片信息,并进行排序
image_banner = IndexTypeGoodsBanner.objects.filter(goodstype=goodstype, display_type=1).order_by('index')
# 动态给type增加属性,分别保存首页分类商品的文字信息和图片信息
goodstype.title_banner = title_banner
goodstype.image_banner = image_banner
# 获取购物车数量,购物车存储格式为:cart_userid : {'goodsid': quantity}
cart_count = get_cart_count(request)
# 上下文
context = {
'goods_type': goods_type,
'goods_banner': goods_banner,
'promotion_banner': promotion_banner,
'cart_count': cart_count
}
return render(request, self.template_name, context)
编辑index.html
商品类型展示块的写法如下:
{% for type in goods_type %}
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model{{ forloop.counter }}">{{ type.name }}</h3>
<div class="subtitle fl">
<span>|</span>
{% for title in type.title_banner %}
<a href="#">{{ title.goods.name }}</a>
{% endfor %}
</div>
<a href="#" class="goods_more fr" id="fruit_more">查看更多 ></a>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl"><img src="{{ type.image.url }}"></div>
<ul class="goods_list fl">
{% for image in type.image_banner %}
<li>
<h4><a href="#">{{ image.goods.name }}</a></h4>
<a href="#"><img src="{{ image.goods.image.url }}"></a>
<div class="prize">¥ {{ image.goods.price }}</div>
</li>
{% endfor %}
</ul>
</div>
</div>
{% endfor %}
获取购物车信息
存储位置
因为购物车的信息是用户mysql随时可以随意新增和修改的,增删改查操作频率很高,且存储结构并不复杂,因此不适合实时存储在关系型数据库mysql中,可以存在内存型数据库中,如redis
存储的格式
因为需要存储的信息只有goods_id和数量两个字段,因此采用hash类型最为适合,key为cart_userid,filed为goods_id,value为数量,即:cart_userid: {'goods_id', quantity}
获取购物车数量
这里获取的是商品的id数有多少个,即hash中有多少个元素,因为获取购物车数量的方法在多个视图中都需要调用,因此将其定义在一个公用包utils.py中
touch utils/utils.py
新增获取购物车数量方法get_cart_count
from django_redis import get_redis_connection def get_cart_count(request):
'''获取用户购物车数量'''
# 获取购物车数据,购物车存储格式为:cart_userid : {'goodsid': quantity}
# 初始化购物车数量
cart_count = 0
# 判断是否登录
user = request.user
if user.is_authenticated:
# 连接redis数据库
connect = get_redis_connection('default')
# 构造key
cart_key = 'cart_%d'%(user.id)
# 获取hash中元素的个数
cart_count = connect.hlen(cart_key)
return cart_count
在goods/view.py中调用
from utils.utils import get_cart_count
def get(self, request):
......
# 获取购物车数量,购物车存储格式为:cart_userid : {'goodsid': quantity}
cart_count = get_cart_count(request)
......
DJANGO-天天生鲜项目从0到1-006-首页-内容展示的更多相关文章
- django天天生鲜项目
.后台admin管理天天生鲜商品信息 models里 from django.db import modelsfrom tinymce.models import HTMLField #需要pip安装 ...
- DJANGO-天天生鲜项目从0到1-007-首页静态化与缓存
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- python 天天生鲜项目
python 天天生鲜项目 django版:https://github.com/Ivy-1996/fresh flask版:https://github.com/Ivy-1996/flask-fre ...
- Django之天天生鲜项目
准备工作 1.配置settings.py内置文件 注意: AUTH_USER_MODEL配置参数要在第一次迁移数据库之前配置,否则可能django的认证系统工作不正常 2.创建应用 3.配置主路由 一 ...
- DJANGO-天天生鲜项目从0到1-012-订单-用户订单页面
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- DJANGO-天天生鲜项目从0到1-011-订单-订单提交和创建
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- DJANGO-天天生鲜项目从0到1-010-购物车-购物车操作页面(勾选+删改)
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- DJANGO-天天生鲜项目从0到1-009-购物车-Ajax实现添加至购物车功能
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- DJANGO-天天生鲜项目从0到1-009-搜索功能实现(django-haystack+whoosh+jieba)
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
随机推荐
- java 中对hashmap进行排序
public class HashMapSort { public static void main(String[] args) { HashMap<Integer, Student> ...
- 上位机面试必备——TCP通信灵魂二十问【下】
上篇文章跟大家介绍了TCP通信常见的前10个面试题,没看过的小伙伴可以点击下方链接进行查看: 上位机面试必备——TCP通信灵魂二十问[上] 今天就后面的10个面试题接着做下说明:欢迎关注[dotNet ...
- Angular 从入坑到挖坑 - 模块简介
一.Overview Angular 入坑记录的笔记第七篇,介绍 Angular 中的模块的相关概念,了解相关的使用场景,以及知晓如何通过特性模块来组织我们的 Angular 应用 对应官方文档地址: ...
- jQuery处理默认配置参数(将一个或多个对象的内容合并到目标对象)
问题 我们在封装一个函数时, 需要别人传递一个json对象作为参数, 而用户可能只传入部分参数, 这是就可以利用$extend()来与合并到默认JSON参数合并. // 程序需要的参数 var def ...
- Nginx之upstream的四种配置方式
1.轮询(weight) 指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况.默认当weight不指定时,各服务器weight相同,每个请求按时间顺序逐一分配到不同的后端服务 ...
- JavaScript基础原始数据类型的封装对象(013)
JavaScript提供了5种原始数据类型:number, string, boolean, null, and undefined.对于前面3个,即number, string, 和boolean提 ...
- (私人收藏)PPT数据图表
PPT数据图表 https://pan.baidu.com/s/1lXt8UU20IotD4LLagfTTXAkknf
- 6.22 集训--DP复习一
总结 下午的突击练习完全不在状态 A.拦截导弹简单版 题目描述 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发 ...
- Python-读取文件的大小
1.python读取文件以及文件夹的大小 1. os.path.getsize(file_path):file_path为文件路径 import os os.path.getsize('d:/svn/ ...
- 1.Unity3d的新建场景和保存场景
Unit3d开发游戏需要使用场景.一个游戏可以有多个场景,每个场景负责一个地图或者一片区域.游戏界面的显示,因此场景非常重要. 1.File->New Scene(Ctrl+N)新建场景 2.F ...
