Letex中表格问题
最近在学习使用Letex,在学习过程中碰到很多小问题,故记之。
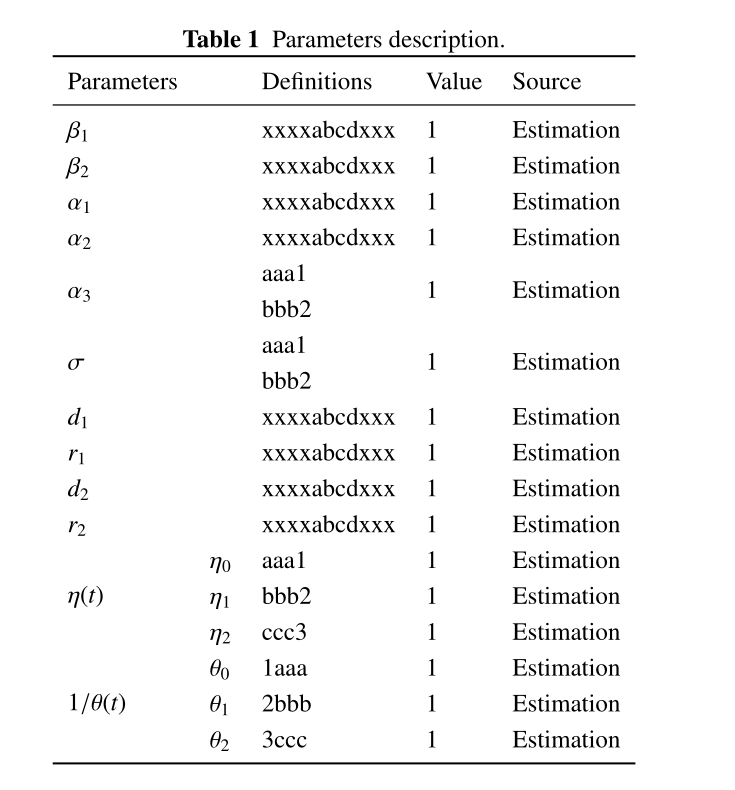
以下是一个参数表的实例(绘成三线表的形式)。
\begin{table}[hp] %%参数: h:放在此处 t:放在顶端 b:放在底端 p:在本页
\renewcommand\arraystretch{1.2}
%\setlength{\abovecaptionskip}{.cm}
%\setlength{\belowcaptionskip}{-.cm}
\centering % 显示位置为中间
%%\caption{Parameters description} % 表格标题
%%\label{Table1} % 用于索引表格的标签
%字母的个数对应列数,|代表分割线
% l代表左对齐,c代表居中,r代表右对齐
\textbf{Table }~~Parameters description.\\ %%表的标题
\begin{tabular}{p{45pt}llll} %第一列设置宽度为45pt 全为左对齐 没有分割线
%\setlength{\tabcolsep}{20mm}
%\hline % 表格的横线
\toprule % 顶部线
Parameters & & Definitions & Value & Source \\%[3pt]只改一行 %%表格第一行标题 % 表格中的内容,用&分开,\\表示下一行
%\hline % 表格的横线
\midrule % 中部线
$\beta_{}$ & & xxxxabcdxxx & & Estimation \\ %%表格内容
$\beta_{}$ & & xxxxabcdxxx & & Estimation \\
$\alpha_{}$ & & xxxxabcdxxx & & Estimation \\
$\alpha_{}$ & & xxxxabcdxxx & & Estimation \\
\multirow{}[]{*}{$\alpha_{}$} & & aaa1 & \multirow{}[]{*}{} & \multirow{}[]{*}{Estimation} \\
& & bbb2 & & \\
\multirow{}[]{*}{$\sigma$} & & aaa1 & \multirow{}[]{*}{} & \multirow{}[]{*}{Estimation} \\
& & bbb2 & & \\
$d_{}$ & & xxxxabcdxxx & & Estimation \\
$r_{}$ & & xxxxabcdxxx & & Estimation \\
$d_{}$ & & xxxxabcdxxx & & Estimation \\
$r_{}$ & & xxxxabcdxxx & & Estimation \\
\multirow{}[]{*}{$\eta(t)$} & $\eta_{}$ & aaa1 & & Estimation \\
& $\eta_{}$ & bbb2 & & Estimation \\
& $\eta_{}$ & ccc3 & & Estimation \\
\multirow{}[]{*}{$/\theta(t)$}& $\theta_{}$ & 1aaa & & Estimation \\
& $\theta_{}$ & 2bbb & & Estimation \\
& $\theta_{}$ & 3ccc & & Estimation \\
\bottomrule % 底部线
%\hline % 表格的横线
\end{tabular}
\end{table}
生成后的表格如下图所示。

值得注意的地方有:
- 关于表格放置的参数:
h:放在此处 t:放在顶端 b:放在底端 p:在本页
- 关于表格内容的对齐方式:
l代表左对齐,c代表居中,r代表右对齐
- 关于表格的列数以及列与列之间是否需要分割线:
字母的个数对应列数,|代表分割线
- 关于表格的边框:
\hline % 表格的横线
\toprule % 顶部线
\midrule % 中部线
\bottomrule % 底部线 (绘制三线表一般用顶部线、中部线和底部线)
- 关于表格中内容过长涉及的换行问题:此时将需要换行的内容分开(如例子中的aaa1bbb2),不需要换行的加上\multirow{所分的行数}[2]{*}{不需要换行的内容} (只用写一次)。
\multirow{2}[2]{*}{$\alpha_{3}$} & & aaa1 & \multirow{2}[2]{*}{1} & \multirow{2}[2]{*}{Estimation} \\
& & bbb2 & & \\ - 调节行高:
\renewcommand\arraystretch{1.2} - 调节单列的列宽:
\begin{tabular}{p{45pt}llll} %第一列设置宽度为45pt 表格大小调整:如果表格比较大,则可以通过统一缩放的方式调整。(其中h-size和v-size为缩放后目标表格的水平大小、纵向大小,可以填写具体的数值,如50pt、100mm等。表格中的字体等会像图片一样的拉伸。所以调整的时候要注意字体会不会变形失真。)
\resizebox{h-size}{v-size}{
\begin{tabular}
...
\end{tabular}
}
Letex中表格问题的更多相关文章
- FineUIMvc随笔(6)对比WebForms和MVC中表格的数据库分页
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 通过对比WebForms和MVC中表格数据库分页代码的不同,可以对 MVC 中的数据流转有更加深入的了解. WebForms 中 ...
- Java读取word中表格
因为要新建一个站,公司要把word表格的部分行列存到数据库中.之前用java操作过excel,本来打算用java从word表格中读取数据,再存到数据库中,结果因为权限不够,无法访问公司要写的那个数据库 ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- element框架中表格的筛选功能使用说明(转载)
一.element框架中表格的筛选功能使用说明 转载:https://blog.csdn.net/liangxhblog/article/details/80513030 在element ui 框架 ...
- DOM中表格的操作方法总结
DOM中表格的操作方法总结 <table/>元素的方法如下: caption:指向<caption/>元素(如果存在): tBodies:<tbody/>元素的集合 ...
- jquery-easyui 中表格的行编辑功能
具体实现代码如下: <table id="tt"></table> $('#tt').datagrid({ title:'Editable DataGrid ...
- 152-技巧-Power Query 快速合并文件夹中表格之自定义函数 TableXlsxCsv
152-技巧-Power Query 快速合并文件夹中表格之自定义函数 TableXlsxCsv 附件下载地址:https://jiaopengzi.com/2602.html 一.背景 在我们使用 ...
- html中表格元素的相关总结
表格元素相关总结: 1.在CSS中,内部表元素(如td.tr.col等)生成矩形框,这些矩形框包含内容.内边距和边框,但没有外边距,因此如果定义外边距,浏览器将忽略该定义:对于table元素,外边距有 ...
- html中表格的制作
<table summar="给表格添加摘要".> <captioan> 给表格添加标题 </caption> <tr> <t ...
随机推荐
- [源码解析]Oozie来龙去脉之提交任务
[源码解析]Oozie来龙去脉之提交任务 0x00 摘要 Oozie是由Cloudera公司贡献给Apache的基于工作流引擎的开源框架,是Hadoop平台的开源的工作流调度引擎,用来管理Hadoop ...
- Python进阶之浅谈内置方法(补充)
目录 列表类型的内置方法 元组类型的内置方法 字典类型的内置方法 集合类型的内置方法 列表类型的内置方法 1.作用:描述名字,说的话等 2.定义方式 s=['tim','age'] s=str('ti ...
- C语言学习笔记第一章——开篇
本文章B站有对应视频 (本文图片.部分文字引用c primer plus) 什么是C语言 顾名思义,c语言是一门语言,但是和我们所讲的话不同,它是一门编程语言,是为了让机器可以听懂人的意思所以编写的一 ...
- C++中string转换为char*类型返回后乱码问题
问题来源: 在写二叉树序列化与反序列化时发现序列化函数为char* Serialize1(TreeNode *root) 其函数返回类型为char*,但是我在实现的过程中为了更方便的操作添加字符串使 ...
- 小书MybatisPlus第2篇-条件构造器的应用及总结
一.条件构造器Wrapper Mybatis Plus为我们提供了如下的一些条件构造器,我们可以利用它们实现查询条件.删除条件.更新条件的构造. 条件构造器用于给如下的Mapper方法传参,通常情况下 ...
- python入门008
目录 一.for循环 作用:for循环是因为在循环取值(即遍历值)时for循环比while循环的使用更为简洁 1.for循环语法: 2.应用案例: 注意:break 与 continue也可以用于fo ...
- docker安装,卸载和入门
Docker 简介 背景 开发和运维之间因为环境不同而导致的矛盾 集群环境下每台机器部署相同的应用 DevOps(Development and Operations) 简介 Docker是一个开源的 ...
- 【转】Hbuilder配置Avalon、Vue指令提示
转载自CSDN http://blog.csdn.net/jianggujin/article/details/71419828 我本人是一名Java后端开发,偶尔也会研究一下前端内容,因为Hbuil ...
- day42 io模型
目录 一.io模型简介 二.阻塞io阻塞IO模型图.png 三.非阻塞io 四.io多路复用 五.异步io 一.io模型简介 Stevens在文章中一共比较了五种IO Model: blocking ...
- [系列] Go - json.Unmarshal 遇到的小坑
1.问题现象描述 使用 json.Unmarshal(),反序列化时,出现了科学计数法,参考代码如下: jsonStr := `{"number":1234567}` result ...
