CS231n 斯坦福李飞飞视觉识别课程
本文是个人在学习《CS231n 斯坦福李飞飞视觉识别课程》的学习笔记。
第一讲:课程简介
课时1 计算机视觉概述
课时2 计算机视觉历史背景
课时3 课程后勤
选读书籍《DeepLearning》
软件包: TensorFlow, Torch, PyTorch
先修条件:Python, NumPy, 微积分, 线性代数, 计算机图像, 机器学习,
课程网站: http://cs231n.stanford.edu/(作业,资源)
第二讲:图像分类
课时4 数据驱动方法
作业一:
1.实现自己的K-最近邻分类器(KNN)
2.实现几种不同的线性分类器(SVM, Softmax)
3.实现两层神经网络分类器
(运用Python, NumPy, Matlab, 谷歌云)
数据驱动思路: 收集图片数据集->训练机器分类这些图片->机器以某种方式总结分类规则生成模型->用训练出来的模型识别新的图片
算法过程: 训练函数(接收图片和标签)->训练出模型->预测函数(接收模型和测试图片)
CIFAR-10数据集(5万张训练数据图平均分成10个不同类别, 1万张额外测试图片)
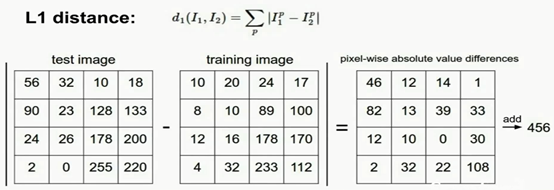
L1距离(曼哈顿距离): 用来比较两幅图像,每一个对应像素的差值的绝对值的总和
最近邻算法思路: 训练函数->训练出模型->预测函数(用L1距离比较测试图片与哪幅训练图片最接近,
CS231n 斯坦福李飞飞视觉识别课程的更多相关文章
- 2017年度好视频,吴恩达、李飞飞、Hinton、OpenAI、NIPS、CVPR、CS231n全都在
我们经常被问:机器翻译迭代了好几轮,专业翻译的饭碗都端不稳了,字幕组到底还能做什么? 对于这个问题,我们自己感受最深,却又来不及解释,就已经边感受边做地冲出去了很远,摸爬滚打了一整年. 其实,现在看来 ...
- 李飞飞、吴恩达、Bengio等人的15大顶级深度学习课程
目前,深度学习和深度强化学习已经在实践中得到了广泛的运用.资源型博客sky2learn整理了15个深度学习和深入强化学习相关的在线课程,其中包括它们在自然语言处理(NLP),计算机视觉和控制系统中的应 ...
- 李飞飞确认将离职!谷歌云AI总帅换人,卡耐基·梅隆老教授接棒
https://mp.weixin.qq.com/s/i1uwZALu1BcOq0jAMvPdBw 看点:李飞飞正式回归斯坦福,新任谷歌云AI总帅还是个教授,不过这次是全职. 智东西9月11日凌晨消息 ...
- ICRA 2019最佳论文公布 李飞飞组的研究《Making Sense of Vision and Touch: Self-Supervised Learning of Multimodal Representations for Contact-Rich Tasks》获得了最佳论文
机器人领域顶级会议 ICRA 2019 正在加拿大蒙特利尔举行(当地时间 5 月 20 日-24 日),刚刚大会公布了最佳论文奖项,来自斯坦福大学李飞飞组的研究<Making Sense of ...
- DTCC 2020 | 阿里云李飞飞:云原生分布式数据库与数据仓库系统点亮数据上云之路
简介: 数据库将面临怎样的变革?云原生数据库与数据仓库有哪些独特优势?在日前的 DTCC 2020大会上,阿里巴巴集团副总裁.阿里云数据库产品事业部总裁.ACM杰出科学家李飞飞就<云原生分布式数 ...
- CS231n 斯坦福深度视觉识别课 学习笔记(完结)
课程地址 第1章 CS231n课程介绍 ---1.1 计算机视觉概述 这门课的主要内容是计算机视觉.它是一门需要涉及很多其他科目知识的学科. 视觉数据占据了互联网的绝大多数,但是它们很难利用. --- ...
- 年轻的心与渐行渐近的梦——记微软-斯坦福产品设计创新课程ME310
作者:中国科学技术大学 王牧 Stanford D. School 2014年6月,沐浴着加州的阳光,在斯坦福大学(下文简称Stanford)完成汇报后,历时一年的创新设计课程ME310的项目结束 ...
- IOS学习之斯坦福大学IOS开发课程笔记(第六课)
转载请注明出处 http://blog.csdn.net/pony_maggie/article/details/28398697 作者:小马 这节课主要讲述多个MVC是怎样协同工作的.到眼下为止.全 ...
- 斯坦福大学IOS开发课程笔记(第七课第一部分)
转载请注明出处 http://blog.csdn.net/pony_maggie/article/details/31462099 作者:小马 这节课的内容太多,分两部分介绍.本节课主要是介绍怎样开发 ...
随机推荐
- egret canvas的style
<canvas width="1920" height="1080" style=" cursor:auto;//鼠标样式 positon:ob ...
- unable to load script from assets 'index.android bundle'
在Android手机上运行React-native项目时 报错:unable to load script from assets 'index.android bundle' ,make sure ...
- vue全家桶(2.2)
3.3.router-link配置 3.3.1.实例 需求:实现下面效果,点击不同的菜单,显示不同的文字 核心代码:App组件 <template> <div id="ap ...
- eclipse在debug模式下鼠标移动到变量上不显示值的问题
在eclipse中调试时,鼠标移动到变量上不显示值,使用ctrl+shift+i,或者通过配置达到目的: Window->Preferences->Java->Editor-> ...
- 利用oracle数据库闪回功能将oracle数据库按时间点恢复
oracle更新脚本把原数据冲了,并且没有备份,急煞我也 解决办法: oracle数据库有闪回功能: select * from tab 可以查出已被删除的表 ...
- 学习Java的Day05
知识点 关键字,常用类(super,static,final): super 子类对父类的引用,只能在非静态方法中使用 引用父类的成员变量的格式为 super.成员变量名称 引用父类的非静态方法的格式 ...
- 【差分】Tallest Cow
题目 FJ's N(1≤N≤10,000) cows conveniently indexed 1..N are standing in a line. Each cow has a positive ...
- C# 9.0 新特性之 Lambda 弃元参数
阅读本文大概需要不到 1 分钟. 弃元(Discards) 是在 C# 7.0 的时候开始支持的,它是一种人为丢弃不使用的临时虚拟变量.语法上它是用来赋值的,但它却不被分配存储空间,即没有值,所以不能 ...
- escape sequence "\c"
#include <stdio.h> int main() { printf("Hello World !\c"); return ; } [::@wjshan0808 ...
- css 分割线样式_css实现文章分割线的多种方法总结
这篇文章整理css如何实现文章分割线的多种方式,分割线在页面中可以起到美化作用,那么就来看看使用css实现分割线样式的多种方法.效果如下: 方式一:单个标签实现分隔线: html: <div c ...
